uni-app 实现Android原生APP-本地打包集成极光推送(JG-JPUSH)详细教程
一、前言
因项目需求,需要uni-app 原生APP-本地打包集成极光推送,现将集成过程梳理得出此文。
二、集成
2.1 uni-app 项目集成至 Android Studio
2.1.1 拷贝HbuilderX uni-app 源码至 AS
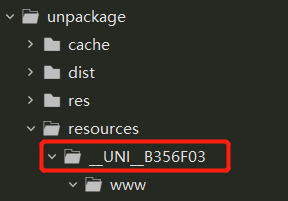
hbuilderX中使用本地打包生成android资源如下:

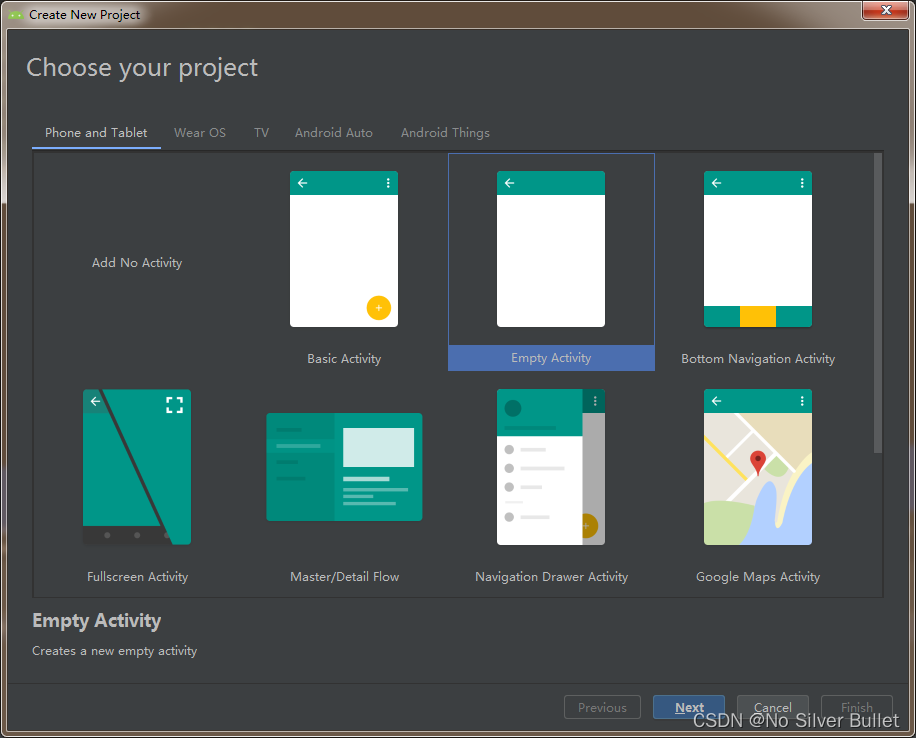
应用Android studio新建一个空白android项目

选择 Empty Activity 点击 Next。

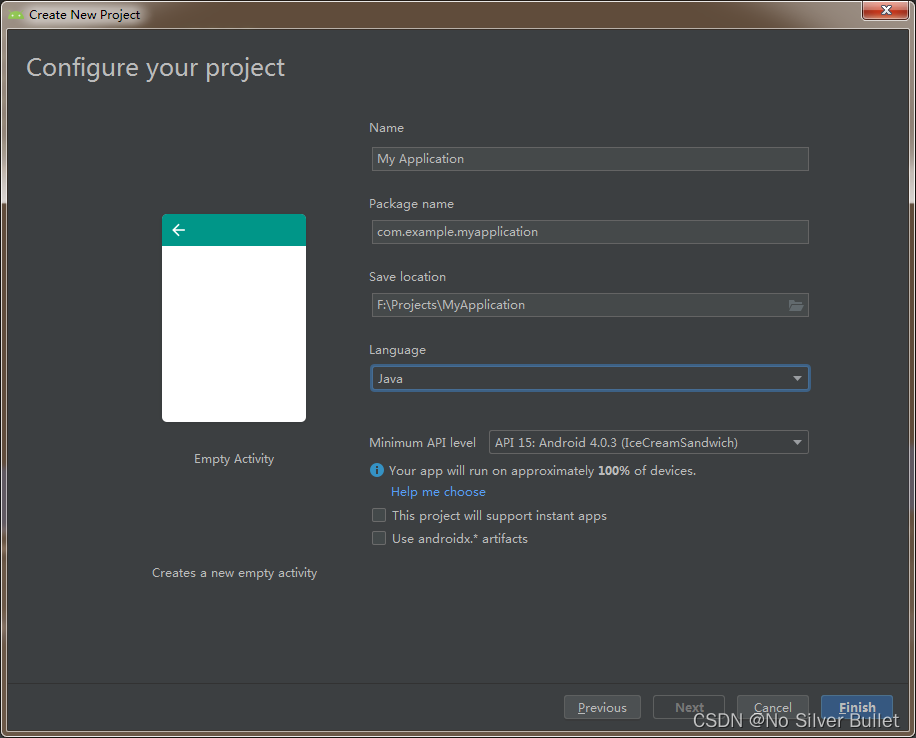
Minimum API Level 建议选21及以上。
Package name作为应用标志,涉及申请第三方平台账号,一般情况下不建议修改,包名一般设置反向域名,如:io.dcloud.HBuilder。
点击 Finish 完成创建。
注意⚠️:App离线SDK不支持Kotlin!
构建如下文件结构,apps下面放hbuilderX本地打包生成的资源文件。

2.1.2 下载最新 SDK
下载解压后目录如下

其中,
HBuilder-Hello:是HelloH5打包App的示例,可以用AS打包成APK;HBuilder-Integrate-AS:是HBuilder 5+ SDK集成AS的示例;SDK:是HBuilder SDK库文件UniPlugin-Hello-AS:是开发插件并集成到Vue的示例。
2.1.3 复制 HBuilder-Hello 项目 data 到自己项目对应目录中

2.1.4 复制 HBuilder-Hello 项目 libs 下的三个文件到自己项目对应目录中

2.1.5 修改 dcloud_control.xml 配置文件
注意⚠️:appid 为 HbuilderX uni-app项目标识。
<hbuilder>
<apps>
<app appid="__UNI__1DA6F85" appver=""/>
</apps>
</hbuilder>
2.1.6 androidmanifest.xml 中添加 activity 节点
添加如下内容
<activity
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden|keyboard|navigation"
android:label="@string/app_name"
android:launchMode="singleTask"
android:hardwareAccelerated="true"
android:theme="@style/TranslucentTheme"
android:screenOrientation="user"
android:windowSoftInputMode="adjustResize" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="io.dcloud.PandoraEntryActivity"
android:launchMode="singleTask"
android:configChanges="orientation|keyboardHidden|screenSize|mcc|mnc|fontScale|keyboard"
android:hardwareAccelerated="true"
android:permission="com.miui.securitycenter.permission.AppPermissionsEditor"
android:screenOrientation="user"
android:theme="@style/DCloudTheme"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<category
android:name="android.intent.category.DEFAULT" />
<category
android:name="android.intent.category.BROWSABLE" />
<action
android:name="android.intent.action.VIEW" />
<data
android:scheme="h56131bcf" />
</intent-filter>
</activity>
经过以上配置,可实现hbuilderx本地离线打包android项目,生成APK安装包。
首先下载jpush-hbuilder-demo Demo 应用。
拷贝 ./android/app/src/main/java/io.dcloud.feature.jpush 文件夹至你 Android Studio 工程的 /src/main/java/ 目录下。
拷贝 ./jpush.js 到你 Android Studio 工程的 /assets/apps/HBuilder应用名/js/ 下。
在 /assets/apps/你的应用名/www/manifest.json 文件中添加:
"Push": {
"description": "消息推送"
}
在 /assets/data/dcloud_properties.xml 中添加(如果已存在 Push feature,可以直接修改):
<feature
name="Push"
value="io.dcloud.feature.jpush.JPushService" >
</feature>
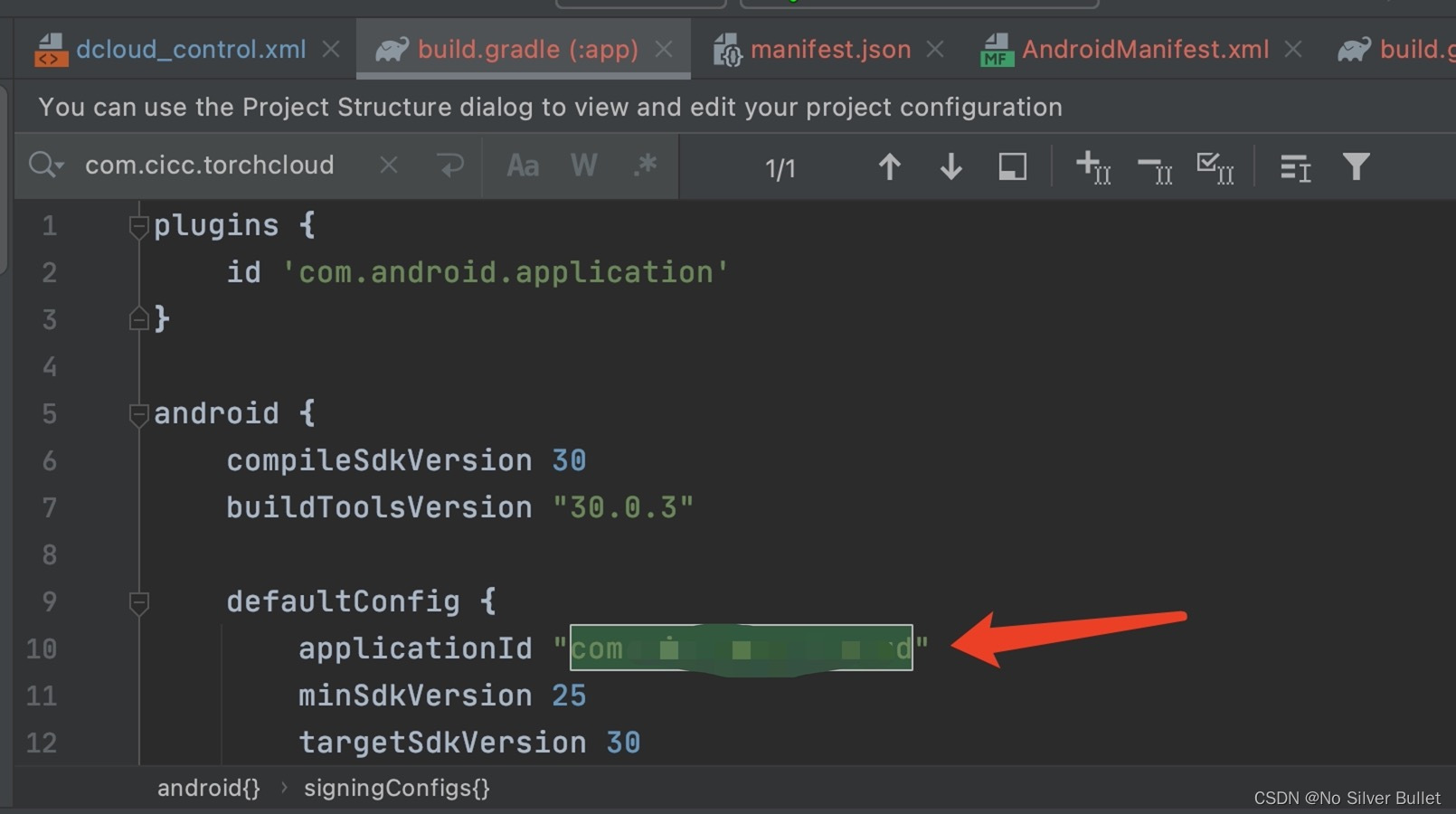
在 app/build.gradle 中添加:
android {
...
defaultConfig {
applicationId "com.xxx.xxx" // JPush 上注册的包名.
...
ndk {
// 选择要添加的对应 cpu 类型的 .so 库。
abiFilters 'armeabi', 'armeabi-v7a', 'arm64-v8a'
// 还可以添加 'x86', 'x86_64', 'mips', 'mips64'
}
manifestPlaceholders = [
JPUSH_PKGNAME : applicationId,
JPUSH_APPKEY : "应用的 AppKey", // JPush上注册的包名对应的 appkey
JPUSH_CHANNEL : "developer-default", // 暂时填写默认值即可
]
...
}
...
}
dependencies {
...
compile 'cn.jiguang.sdk:jpush:3.3.4' // 此处以JPush 3.3.4 版本为例。
compile 'cn.jiguang.sdk:jcore:2.1.2' // 此处以JCore 2.1.2 版本为例。
...
}
在 AndroidManifest.xml 中添加:
<!-- since 3.3.0 Required SDK 核心功能-->
<!-- 可配置android:process参数将PushService放在其他进程中 -->
<!--User defined. For test only 继承自cn.jpush.android.service.JCommonService-->
<service android:name="io.dcloud.feature.jpush.PushService"
android:process=":pushcore">
<intent-filter>
<action android:name="cn.jiguang.user.service.action" />
</intent-filter>
</service>
<!-- User defined. For test only 用户自定义接收消息器,3.0.7开始支持,目前新tag/alias接口设置结果会在该广播接收器对应的方法中回调-->
<!--since 3.3.0 接收JPush相关事件-->
<receiver android:name="io.dcloud.feature.jpush.PushMessageReceiver">
<intent-filter>
<action android:name="cn.jpush.android.intent.RECEIVE_MESSAGE" />
<category android:name="${applicationId}"></category>
</intent-filter>
</receiver>
<receiver
android:name="io.dcloud.feature.jpush.JPushReceiver"
android:enabled="true"
android:exported="false">
<intent-filter>
<action android:name="cn.jpush.android.intent.REGISTRATION" /> <!-- Required 用户注册SDK的 intent -->
<action android:name="cn.jpush.android.intent.UNREGISTRATION" />
<action android:name="cn.jpush.android.intent.MESSAGE_RECEIVED" /> <!-- Required 用户接收SDK消息的 intent -->
<action android:name="cn.jpush.android.intent.NOTIFICATION_RECEIVED" /> <!-- Required 用户接收SDK通知栏信息的 intent -->
<action android:name="cn.jpush.android.intent.NOTIFICATION_OPENED" /> <!-- Required 用户打开自定义通知栏的 intent -->
<action android:name="cn.jpush.android.intent.ACTION_RICHPUSH_CALLBACK" /> <!-- Optional 用户接受 Rich Push Javascript 回调函数的intent -->
<action android:name="cn.jpush.android.intent.CONNECTION" /> <!-- 接收网络变化 连接/断开 since 1.6.3 -->
<category android:name="${JPUSH_PKGNAME}" />
</intent-filter>
</receiver>
2.2 离线包制作
点击
build -> build Bundle/APK -> Build APK

点击右侧Gradle侧边栏,点击需要打包的
module -> Tasks -> build -> assembleDebug/assembleRelease

APK文件生成路径见下图(
build文件夹只有在project视图下可见)。

复制APK文件到HBuilderX中
在HBuilderX项目中创建创建unpackage目录,在unpackage目录中创建debug目录,将上述生成的APK文件拷贝到debug目录中。并重命名文件为android_debug.apk,目录结构参考下图。

运行自定义基座
将运行基座选为自定义基座。

点击运行,直接运行到手机即可。
三、遇到的问题及解决方案
3.1 libs中sdk版本与app sdk版本不一致
uses-sdk:minSdkVersion 16 cannot be smaller than version 19 declared in library [weex_videoplayer-release.aar] /Users/huaqiangsun/.gradle/caches/transforms-2/files-2.1/22285093409dba775963f444b0533dd8/weex_videoplayer-release/AndroidManifest.xml as the library might be using APIs not available in 16。Suggestion: use a compatible library with a minSdk of at most 16,or increase this project's minSdk version to at least 19,or use tools:overrideLibrary="io.dcloud.feature.weex_media" to force usage (may lead to runtime failures)
解决措施:需要在build.gradle(Moudle app)中minSdkVersion改为 19。
3.2 Suggestion: add ‘tools:replace=“android:resource”’ to <meta-data> element at AndroidManifest.xml to override
Attribute meta-data#android.support.FILE_PROVIDER_PATHS@resource value=(@xml/filepaths) from [lib.5plus.base-release.aar] AndroidManifest.xml:243:17-61
is also present at [torch-plgdtsdk-5.17.3157.aar] AndroidManifest.xml:48:17-57 value=(@xml/torch_file_paths).Suggestion: add 'tools:replace="android:resource"' to <meta-data> element at AndroidManifest.xml to override.
解决措施:在AndroidManifest.xml的根标签下加上 xmlns:tools="http://schemas.android.com/tools",然后在application标签下加入tools:replace="android:name"。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.**">
<application android:name="com.**.App"
android:allowBackup="true"
android:icon="@mipmap/app_icon"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme"
tools:replace="android:name">
</application>
</manifest>
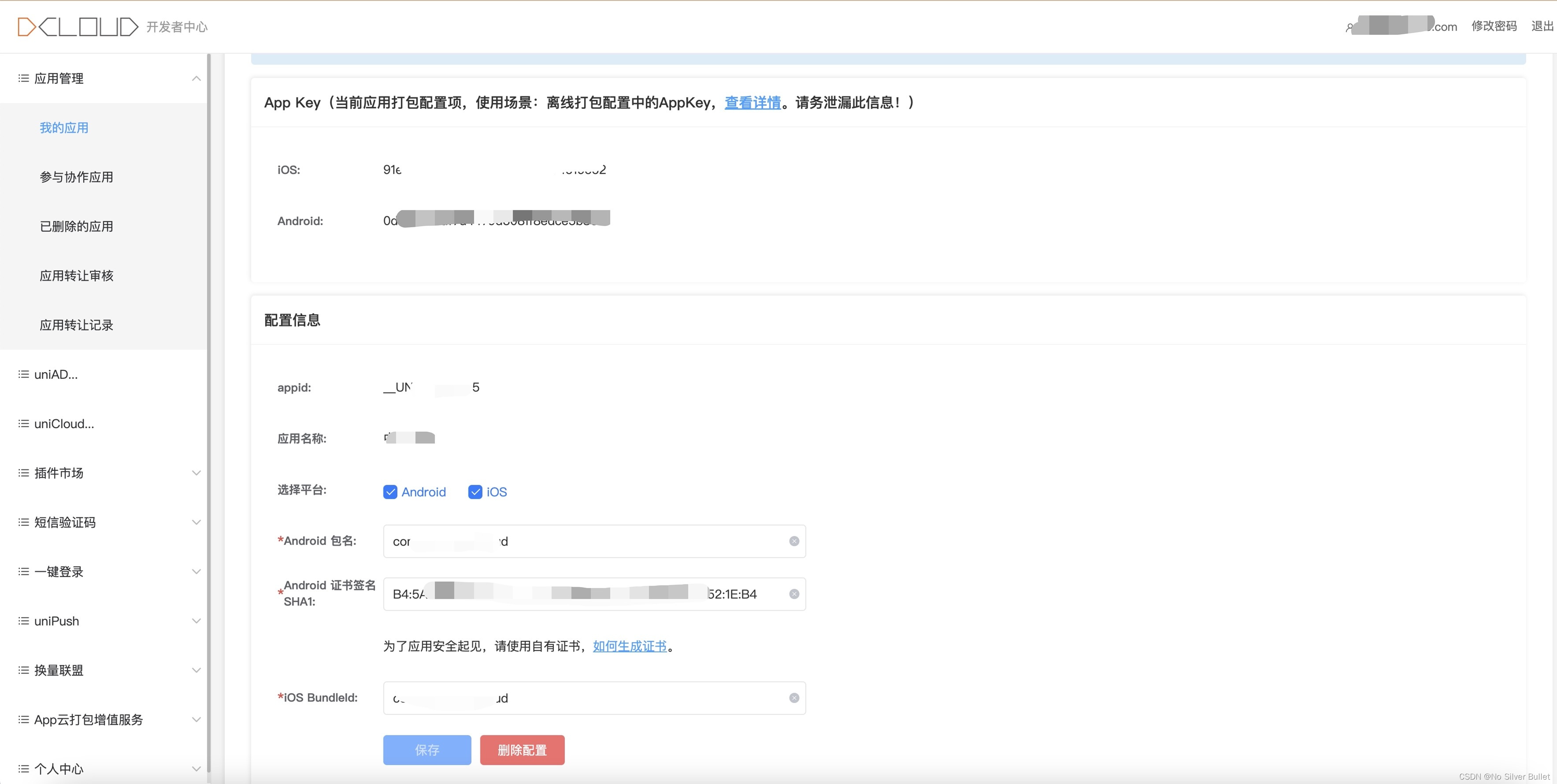
3.3 Android Studio未配置appkey或配置错误
官方给出的纠错步骤如下:
查看签名文件是否配置到了主APP的
build.gradle。查看离线项目中
dcloud_control.xml文件中的appid是否与申请AppKey时的appid一致。检测离线项目的包名是否申请
AppKey时的包名是否一致。编译完通过apk解压获取一下签名信息与申请AppKey时填写的SHA1一致。
通过自查,发现是app的build.gradle里面离线项目的包名与申请AppKey时的包名不一致导致的,修改成与项目的Android包名一致就完美解决了。

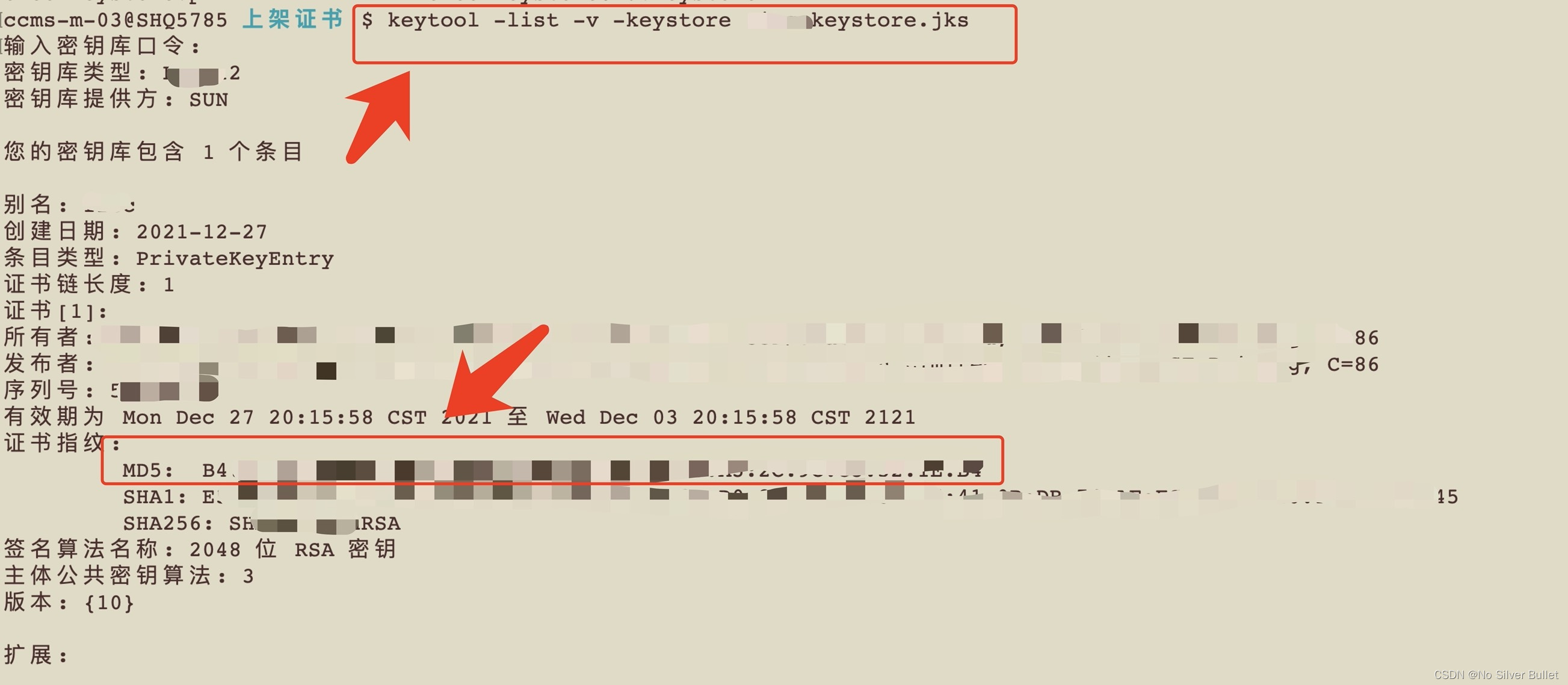
注意⚠️:配置离线打包AppKey时,android需要填写的证书签名SHA1值其实是通过keytool命令获取的MD5值。不知道是不是DCloud得Bug!
keytool -list -v -keystore xxx-keystore.jks


四、拓展阅读
- 点赞
- 收藏
- 关注作者







评论(0)