uni-app 实现资源在线升级/热更新详解
一、前言
使用 uni-app 开发跨终端应用,可将代码编译到iOS、Android、微信小程序等多个平台,升级时也需考虑多平台同步升级。其中,uni-app发布为小程序的升级模式较简单,只需将开发完的代码提交到小程序后台,待审核通过后用户将自动升级。
1.1 Android升级检测机制
android系统使用包名(package name)来判定应用程序的同一性,但是由于包名可以由开发者自由设置,为了保护应用程序不被其他开发者开发的同包名应用覆盖,用于发布的Android应用程序需要加上开发者签名。签名是保证app不被第三方恶意替换。
在应用程序被升级的时候,Android系统将会验证被升级的应用程序包与升级后的应用程序包是否使用了同样的开发者签名,如果一致,该应用程序可以被升级;如果不一致,那么将被视为非同一开发者开发的应用程序,用户需要先卸载已经安装的应用,然后再安装新应用。在卸载的过程中,应用在android系统中所保存的设置信息(SavedPreferences)将被删除,以保护应用本地保存的资料不被盗取。
- 如果包名和签名一样,就直接覆盖,认为是同一个app。
- 如果包名一样,但签名不一样,会提示是否删除之前的。
- 如果两者都不一样,就会认为是两个不同的app。
根据现有应用市场的升级规则,包名一致,才会提醒升级,升级时,签名不一致,无法升级。
检测到包名一致且版本不一致 ——> 提示升级 ——> 签名不一致 ——> 升级失败。
包名一致签名一致,就升级成功了。
HBuilderX 1.6.5 起,uni-app 支持生成 App 资源升级包wgt。
二、wgt 资源升级包升级
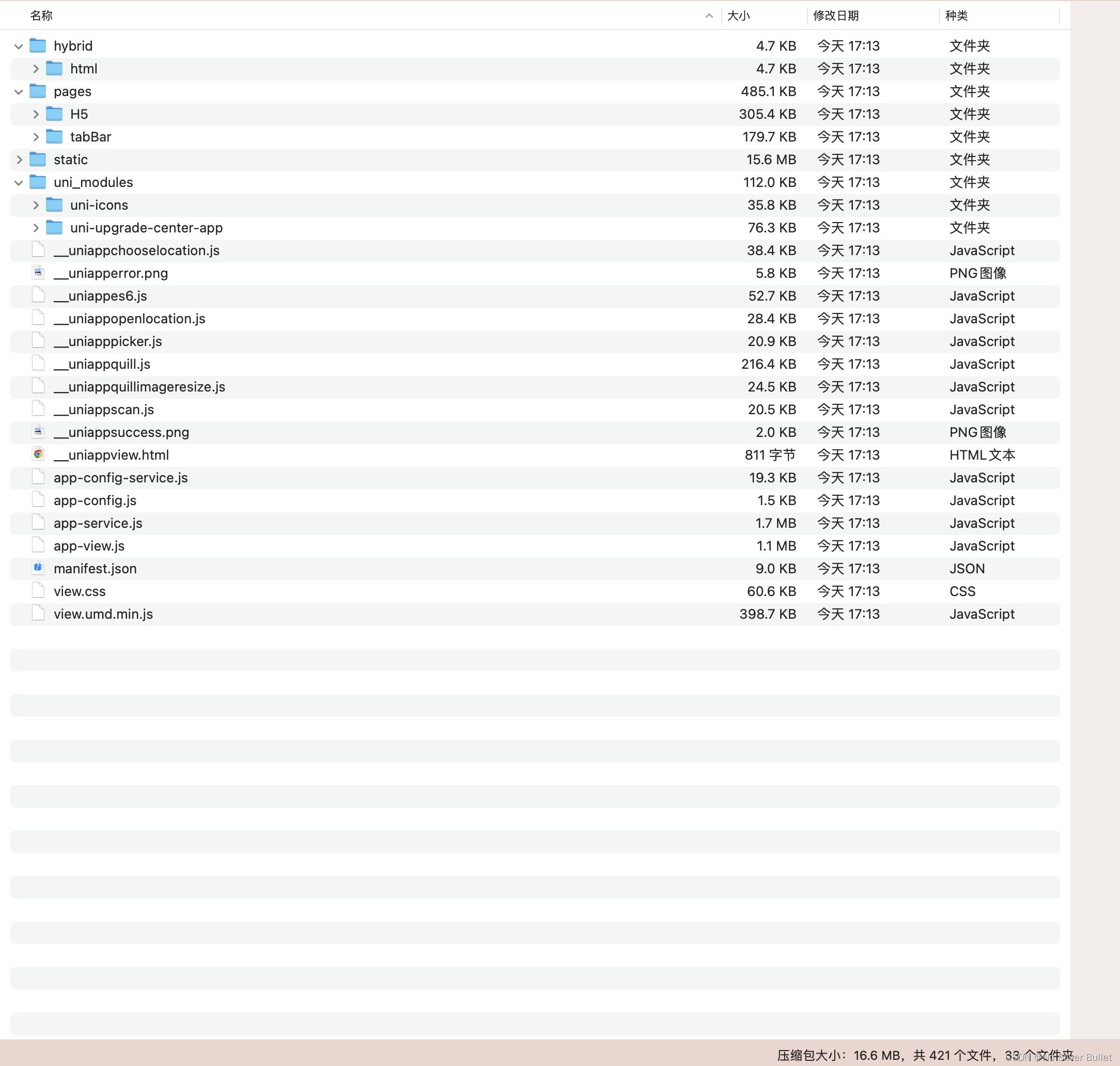
wgt文件称为使用浏览器作为一个小型的Web应用程序部件,这些文件包含有关部件配置,图像,索引,样式表,JavaScript等信息,通常是在一个压缩归档格式。解压后的文件目录结构如下:

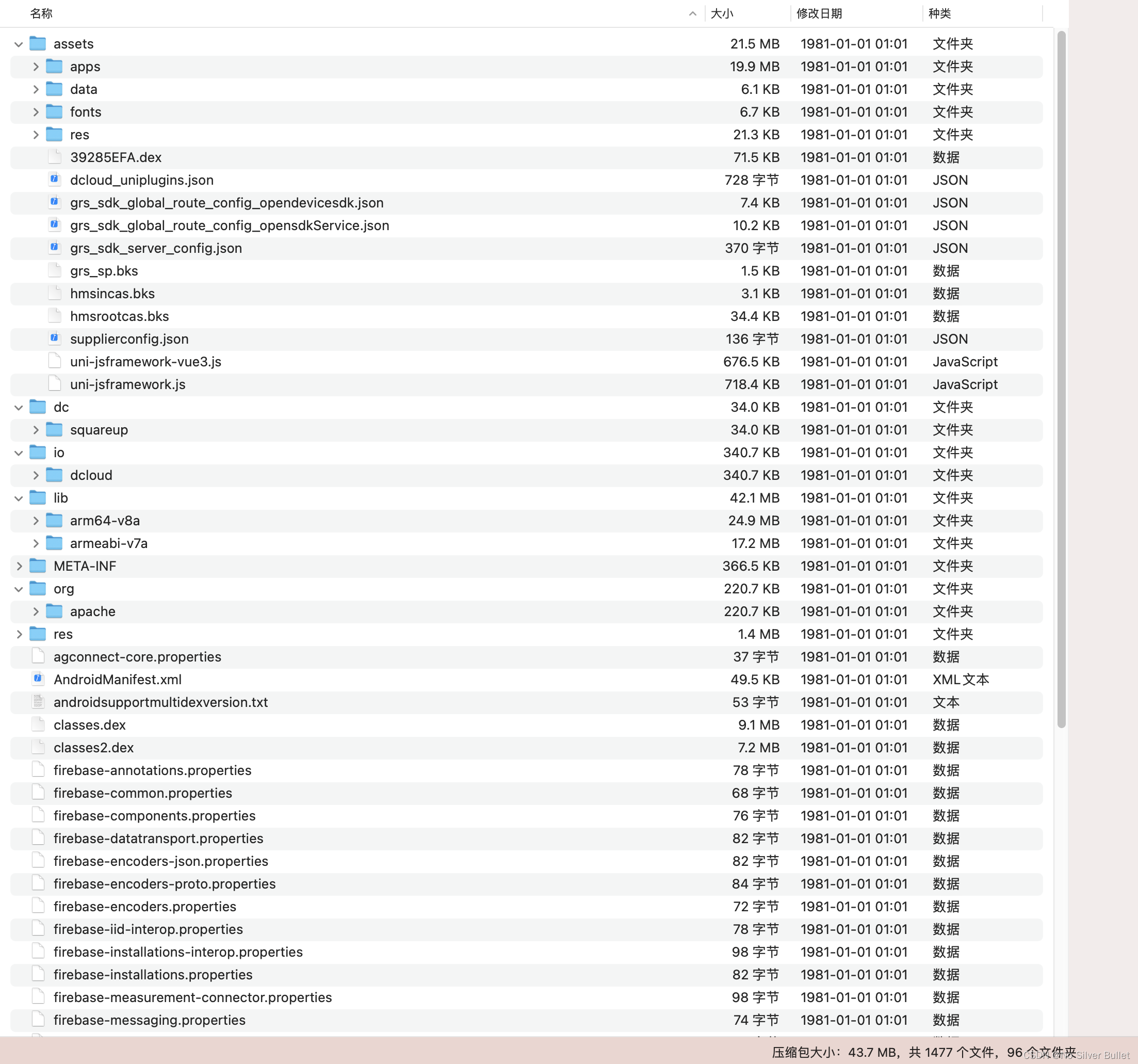
全量apk包目录结构如下:

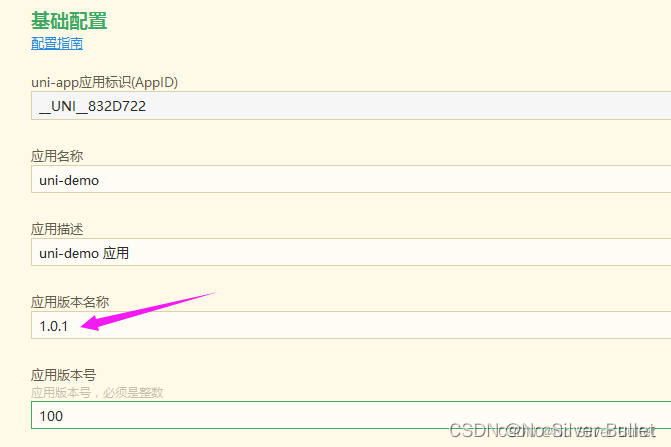
2.1 修改版本号
首先,更新 manifest.json 中的版本号。比如之前是 1.0.0,那么新版本应该是 1.0.1 或 1.1.0 。

2.2 发行
然后,在 HBuilderX 中生成升级包(wgt)。
菜单 -> 发行 -> 原生App-制作移动App资源升级包

生成结束会在控制台告知升级包的输出位置。

2.3 安装资源升级包
应用升级需要服务端与客户端配合完成,下面以本地测试过程中的操作举例说明:
存放资源
将 %appid%.wgt 文件存放在服务器的 static 目录下,即http://www.example.com/static/UNI832D722.wgt。
服务端接口
约定检测升级的接口,地址为:http://www.example.com/update/
传入参数
nameString ‘’ 客户端读取到的应用名称,定义这个参数可以方便多个应用复用接口。versionString ‘’ 客户端读取到的版本号信息
返回参数
updateBoolean false 是否有更新wgtUrlStringwgt包的下载地址,用于wgt方式更新。pkgUrlStringapk/ipa包下载地址或AppStore地址,用于整包升级的方式。
2.3.1 代码示例
下面是一个简单的服务端判定的示例,仅做参考,实际开发中根据自身业务需求处理。
var express = require('express');
var router = express.Router();
var db = require('./db');
// TODO 查询配置文件或者数据库信息来确认是否有更新
function checkUpdate(params, callback) {
db.query('一段SQL', function(error, result) {
// 这里简单判定下,不相等就是有更新。
var currentVersions = params.appVersion.split('.');
var resultVersions = result.appVersion.split('.');
if (currentVersions[0] < resultVersions[0]) {
// 说明有大版本更新
callback({
update: true,
wgtUrl: '',
pkgUrl: result.pkgUrl
})
} else {
// 其它情况均认为是小版本更新
callback({
update: true,
wgtUrl: result.wgtUrl,
pkgUrl: ''
})
}
});
}
router.get('/update/', function(req, res) {
var appName = req.query.name;
var appVersion = req.query.version;
checkUpdate({
appName: appName,
appVersion: appVersion
}, function(error, result) {
if (error) {
throw error;
}
res.json(result);
});
});
注意事项⚠️:
- 服务端的具体判定逻辑,请根据自身的业务逻辑灵活处理。
- 应用中的路径尽量不要包含特殊符号。
客户端检测升级
在 App.vue 的 onLaunch 中检测升级,代码如下:
// #ifdef APP-PLUS
plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://www.example.com/update/',
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
console.log('install success...');
plus.runtime.restart();
}, function(e) {
console.error('install fail...');
});
}
}
});
}
}
});
});
// #endif
不支持资源升级包情况如下:
SDK部分有调整,比如新增了Maps模块等,不可通过此方式升级,必须通过整包的方式升级。- 原生插件的增改,同样不能使用此方式。
- 对于老的非自定义组件编译模式,这种模式已经被淘汰下线。但以防万一也需要说明下,老的非自定义组件编译模式,如果之前工程没有
nvue文件,但更新中新增了nvue文件,不能使用此方式。因为非自定义组件编译模式如果没有nvue文件是不会打包weex引擎进去的,原生引擎无法动态添加。自定义组件模式默认就含着weex引擎,不管工程下有没有nvue文件。
注意事项⚠️
- 条件编译,仅在
App平台执行此升级逻辑。 appid以及版本信息等,在HBuilderX真机运行开发期间,均为HBuilder应用的信息,因此需要打包自定义基座或正式包测试升级功能。plus.runtime.version或者uni.getSystemInfo()读取到的是apk/ipa包的版本号,而非manifest.json资源中的版本信息,所以这里用plus.runtime.getProperty()来获取相关信息。- ⚠️安装
wgt资源包成功后,必须执行plus.runtime.restart(),否则新的内容并不会生效。 - 如果
App的原生引擎不升级,只升级wgt包时,需要注意测试wgt资源和原生基座的兼容性⚠️。平台默认会对不匹配的版本进行提醒,如果自测没问题,可以在manifest.json中配置忽略提示。 - ⚠️应用市场为了防止开发者不经市场审核许可,给用户提供违法内容,对热更新大多持排斥态度。
但实际上热更新使用非常普遍,不管是原生开发中还是跨平台开发。
Apple曾经禁止过jspatch,但没有打击其他的热更新方案,包括cordovar、react native、DCloud。封杀jspatch其实是因为jspatch有严重安全漏洞,可以被黑客利用,造成黑客可篡改其他App的数据。
使用热更新需要注意⚠️:
- 🙅♂️上架审核期间不要弹出热更新提示;
- ⚠️热更新内容使用
https下载,避免被三方网络劫持; - 🙅不要更新违法内容、不要通过热更新破坏应用市场的利益,比如
iOS的虚拟支付要老老实实给Apple分钱。
2.3.2 小结
用户对于热更新及整包更新的感知几乎是无差别的,同样需要主动触发用户下载安装,只不过包的大小不一致。
三、整包升级
接口约定
如下数据接口约定仅为示例,开发者可以自定义接口参数。
请求地址:https://www.example.com/update
请求方法:GET
请求数据:
{
"appid": plus.runtime.appid,
"platform": platformFlag,
"version": plus.runtime.version
}
其中,platformFlag为手机系统标识,可通过如下方法获取:
async initSystemInfo() {
uni.getSystemInfo({
success(e) {
console.log('The system info e is: ', e)
// #ifndef MP
getApp().globalData.deviceInfo = e
Vue.prototype.StatusBar = e.statusBarHeight;
if (e.platform === 'android') {
getApp().globalData.deviceInfo.platformFlag = '0' // Android系统标识
Vue.prototype.CustomBar = e.statusBarHeight + 50;
} else {
getApp().globalData.deviceInfo.platformFlag = '1' // IOS系统标识
Vue.prototype.CustomBar = e.statusBarHeight + 43;
}
// #endif
// #ifdef MP-WEIXIN
Vue.prototype.StatusBar = e.statusBarHeight;
const custom = wx.getMenuButtonBoundingClientRect();
Vue.prototype.Custom = custom;
Vue.prototype.CustomBar = custom.top - e.statusBarHeight;
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + e.titleBarHeight;
// #endif
}
});
},
响应数据:
{
"status":1,//升级标志,1:需要升级;0:无需升级 `在这里插入代码片`
"note": "修复bug1;\n修复bug2;",//release notes
"url": "http://www.example.com/uniapp.apk" //更新包下载地址
}
3.1 客户端实现
App启动时,向服务端上报当前版本号,服务端判断是否提示升级。
在App.vue的onLaunch中,发起升级检测请求,如下:
onLaunch: function () {
//#ifdef APP-PLUS
var server = "https://www.example.com/update"; //检查更新地址
var req = { //升级检测数据
"appid": plus.runtime.appid,
"version": plus.runtime.version
};
uni.request({
url: server,
data: req,
success: (res) => {
if (res.statusCode == 200 && res.data.status === 1) {
uni.showModal({ //提醒用户更新
title: "更新提示",
content: res.data.note,
success: (res) => {
if (res.confirm) {
switch (uni.getSystemInfoSync().platform) {
case 'android':
// 开始下载任务
const downloadTask = uni.downloadFile({
url: data.url,
// 接口调用成功
success: (downloadResult) => {
uni.hideLoading();
console.log('----------------downloadResult----------------', downloadResult)
if (downloadResult.statusCode === 200) {
// uni.showLoading({
// mask:true,
// title: '安装中...'
// });
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
// uni.hideLoading();
console.log('install success...');
plus.runtime.restart();
}, function(e) {
console.error('install fail...');
});
}
},
// 接口调用失败
fail: (err) => {
console.log('----------------Fail----------------', err);
uni.showToast({
icon:'none',
mask:true,
title: '安装失败,请重新下载',
});
},
// 接口调用结束
complete: () => {
console.log('----------------Complete----------------:', downloadTask)
downloadTask.offProgressUpdate(); //取消监听加载进度
}
});
//监听下载进度
downloadTask.onProgressUpdate(res => {
// _self.percent = res.progress;
state.percent = res.progress;
// console.log('下载进度百分比:' + res.progress); // 下载进度百分比
// console.log('已经下载的数据长度:' + res.totalBytesWritten); // 已经下载的数据长度,单位 Bytes
// console.log('预期需要下载的数据总长度:' + res.totalBytesExpectedToWrite); // 预期需要下载的数据总长度,单位 Bytes
});
break;
case 'ios':
// 跳转至Apple Store
let appleId=1549638327 //app的appleId
plus.runtime.launchApplication({
action: `itms-apps://itunes.apple.com/cn/app/id${appleId}?mt=8`
}, function(e) {
console.log('Open system default browser failed: ' + e.message);
});
break;
}
}
}
})
}
}
})
//#endif
}
注意⚠️:App的升级检测代码必须使用条件编译,否则在微信环境由于不存在plus相关API,将会报错。
3.2 数据表实现
需维护一张数据表,用于维护APP版本信息,主要字段信息如下:
| 字段名称 | 数据类型 | 数据说明 |
|---|---|---|
AppID |
varchar |
mobile AppID |
version |
varchar |
应用市场版本号 |
notes |
varchar |
版本更新说明 |
url |
varchar |
应用市场下载URL。 注意:⚠️根据谷歌、App Store应用市场审核规范,应用升级只能通过提交应用市场更新,不能通过下载apk、IPA安装方式更新应用。 |
3.3 服务端实现
根据客户端接收的版本号,比对服务端最新版本号,决定是否需要升级,若需升级则返回升级信息(rlease notes、更新包地址等)
开发者可以根据服务端开发语言,自己实现升级检测逻辑,如下是一个php示例代码:
header("Content-type:text/json");
$appid = $_GET["appid"];
$version = $_GET["version"]; //客户端版本号
$rsp = array("status" => 0); //默认返回值,不需要升级
if (isset($appid) && isset($version)) {
if ($appid === "__UNI__123456") { //校验appid
if ($version !== "1.0.1") { //这里是示例代码,真实业务上,最新版本号及relase notes可以存储在数据库或文件中
$rsp["status"] = 1;
$rsp["note"] = "修复bug1;\n修复bug2;"; //release notes
$rsp["url"] = "http://www.example.com/uniapp.apk"; //应用升级包下载地址
}
}
}
echo json_encode($rsp);
exit;
注意事项⚠️:
plus.runtime.appid,plus.runtime.version,plus.runtime.openURL()在真机环境下才有效。- 版本检测需要打包
app,真机运行基座无法测试。因为真机运行的plus.runtime.version是固定值。 - 根据谷歌应用市场的审核规范,应用升级只能通过提交应用市场更新,不能通过下载
apk安装方式更新应用。apk安装失败可能是因为缺少android.permission.INSTALL_PACKAGES、android.permission.REQUEST_INSTALL_PACKAGES权限导致,注意:添加上面两个权限无法通过谷歌审核。
3.4 发版配置
APP发版时,应注意维护manifest.json中versionName、versionCode字段,以免影响版本升级。

3.5 注意事项
plus.runtime.version为属性方式同步获取,拿到的是编译阶段manifest.json中设置的apk/ipa版本号,整包更新后的版本号,在manifest.json中配置时需要提交到App云端打包后才能生效。plus.runtime.getProperty为异步方法调用获取,拿到的当前应用的版本号,如果热更新过就是热更新后的版本号。
plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
console.log(widgetInfo.version);
})
四、Uni-app 版本升级中心
uni-app提供了一整套版本维护框架,包含升级中心uni-upgrade-center - Admin、前台检测更新uni-upgrade-center-app。
4.1 升级中心 uni-upgrade-center - Admin
uni-app提供了版本维护后台应用升级中心uni-upgrade-center - Admin,升级中心是一款uni-admin插件,负责App版本更新业务。包含后台管理界面、更新检查逻辑,App内只要调用弹出提示即可。

在上传安装包界面填写此次发版信息,其中包地址可以选择手动上传一个文件到云存储,会自动将地址填入该项。
也可以手动填写一个地址(例如:https://appgallery.huawei.com/app/C10764638),就可以不用再上传文件。
⚠️如果是发布苹果版本,包地址则为应用在AppStore的链接。

升级中心有以下功能点:
- 云储存安装包
CDN加速,使安装包下载的更快、更稳定- 应用管理,对
App的信息记录和应用版本管理。- 版本管理,可以发布新版,也可方便直观的对当前
App历史版本以及线上发行版本进行查看、编辑和删除操作。- 版本发布信息管理,包括更新标题,内容,版本号,静默更新,强制更新,灵活上线发行的设置和修改。
- 原生
App安装包,发布Apk更新,用于App的整包更新,可设置是否强制更新。wgt资源包,发布wgt更新,用于App的热更新,可设置是否强制更新,静默更新。- App管理列表及App版本记录列表搜索。
- 只需导入插件,初始化数据库即可拥有上述功能。
- 也可以自己修改逻辑自定义数据库字段,和随意定制 UI 样式。
4.2 前台检测更新 uni-upgrade-center-app
uni-upgrade-center-app 负责前台检查升级更新。
项目结构如下图所示:

检测更新视图如下图所示:


该插件提供如下功能:
- 统一管理
App及App在Android、iOS平台上App安装包和wgt资源包的发布升级。- 基于
uni-upgrade-center一键式检查更新,统一整包与wgt资源包更新。- 自行根据传参完成校验,判断此次更新使用哪种方式。
- 一键式升级。已集成弹框、下载、安装、是否强制重启等逻辑。
- 下载完成如果取消升级自动缓存安装包,下次进入判断是否符合安装条件,判断不通过则自动清除。
- 美观,实用,可自定义扩展。
注意:⚠️在手机基座上运行时获取到的版本号和appid是hbuilder和hbuilder的版本需要在文件里面手动设置。
4.3 工作原理
升级中心uni-upgrade-center - Admin负责维护版本信息,并将版本信息维护至数据库中。
前台检测更新插件uni-upgrade-center-app负责提供调用云函数读取数据库维护的版本信息一键式检查更新。
4.4 疑问
- 前台检测更新插件 uni-upgrade-center-app 应用云函数实现版本检测,当应用部署至内网后,应如何实现?
五、拓展阅读
- 点赞
- 收藏
- 关注作者


评论(0)