HTML5+、mui开发移动app教程
序
通过 HTML5 开发移动App 时,会发现HTML5 很多能力不具备。为弥补HTML5 能力的不足,在W3C 中国的指导下成立了www.HTML5Plus.org组织,推出HTML5+规范。
HTML5+扩展了JavaScript 对象plus,使得js 可以调用各种浏览器无法实现或实现不佳的系统能力,设备能力如摄像头、陀螺仪、文件系统等,业务能力如上传下载、二维码、地图、支付、语音输入、消息推送等。
HBuilder 的手机原生能力调用分2 个层面:
a) 跨手机平台的能力调用都在HTML5+ 规范里,比如二维码、语音输入,使用plus.barcode 和plus.speech。编写一次,可跨平台运行。
b) JS Bridge是另一项创新技术,通过js 可以直接调ios 和android 的原生API,这部分就不再跨平台,比如调ios game center,或在android 手机桌面创建快捷方式。
JSB 的用法是var obj = plus.android.import("android.content.Intent");将一个原生对象android.content.Intent 映射为js 对象obj,然后在js 里操作obj对象的方法属性就可以了。
注:使用 HTML5+开发的移动App 并非mobileweb页面。这是新手最容易混淆的地方。mobileweb 的文件存放在web 服务器上,而移动App 的文件存放在手机本地,编写移动App 的html、js、css文件被打包到ipa或apk等原生安装包,在手机客户端运行。
当然这些移动 App 里某些页面也可以继续从服务器端以网页方式运行。所以mobile web,在HBuilder 里新建项目时,属于web 项目。不要放置到移动App 项目。mobile web 项目也不能真机联调和打包.
无所不能的js
最开始js仅仅局限于网页上一些效果,操作网页内容等,但是nodejs把js带入了后端,也就是服务器端,从此前端人员可以涉及后端,前后通吃,native.js(以及其他js,稍候介绍)把js带入了移动端,从此前端人员前后移动端通吃。
前端涉及app的两种方式
适应移动端的网页
大家都很熟悉的bootstrap,和现在刚出来的amazeui就是这种方法的代表,说的简单点就是对移动端做了适配,布局样式组件都适合移动端展示。
缺陷:毕竟不是app,不管怎样也没办法取代app的便捷和功能强大。
js+html+css+打包技术
比较有名的就是phonegap了,国内的是hbuilder,大概的意思是html负责页面内容,js负责效果以及调用原生app方法,ui框架负责样式,最后打包成apk或者ipa。
不谈phonegap,不适用国内国情,是的,你没有看错,这是一个开发的ide,其实就是对eclipse进行了深度定制。
特点是快捷键比较多,支持移动app开发(h5+方式)。
可以说nodejs将js带到后端,h5+将js带到移动端。
原理
上面说过的原理,再次说一遍:
html负责页面,也就是的内容和框架;
js负责调用方法,也就是调用一些移动端原生;
ui负责样式,比较有名的bootstrap,amazeui,jquery mobile,mui
ui比较
上面说的几个ui,做下简单比较,仅代表个人观点,
Amazeui:功能和bootstrap重复,官方解释是对中文排版做了优化,个人觉得有点多余,bootstrap就很好。
Bootstrap:适合移动端浏览网页适配,移动端浏览效果不错,但是还是网页。
jquery mobile:专门对移动端做定制,看起来就像手机应用一样,js+css,国外的,不推荐,有坑。
Mui:这个是推荐的,比较了jqmobile和mui,显然mui效果样式好点,估计也会有坑,但是支持国产吧。
下面通过一个简单的例子,讲解如何创建开发。
开始
新建项目
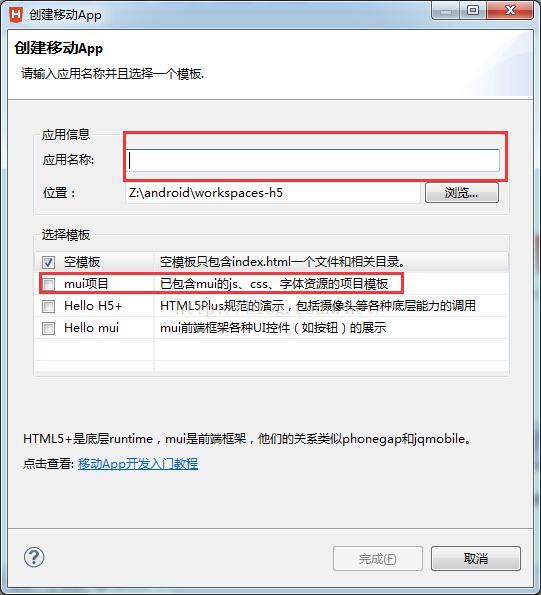
在首页点击新建移动App,如下:
或者在项目管理器内右键新建,或者快捷键ctrl+n+a。
选择模版
这里选择mui项目,会自动引入mui的js和css,如下:
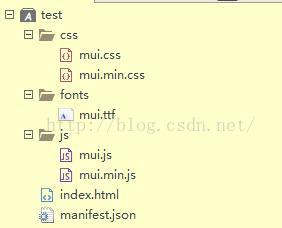
文件结构
默认有以下几个文件夹:css,fonts,js,如下:
简单开发
header
打开index.html后在body内输入mh后回车,如下:
body
同样输入mbo后回车
list
在mbody中添加一些列表
调试(android为例)
连接手机
首先需要连接手机
运行
选择运行——手机运行——在xx设备上运行
或者使用快捷键ctrl+r
效果
现在你就可以在手机上看效果了。
注意
需要开启开发者模式。
打包
dcloud证书打包
选择发行——App打包——选择android以及dcloud公用证书,如下:
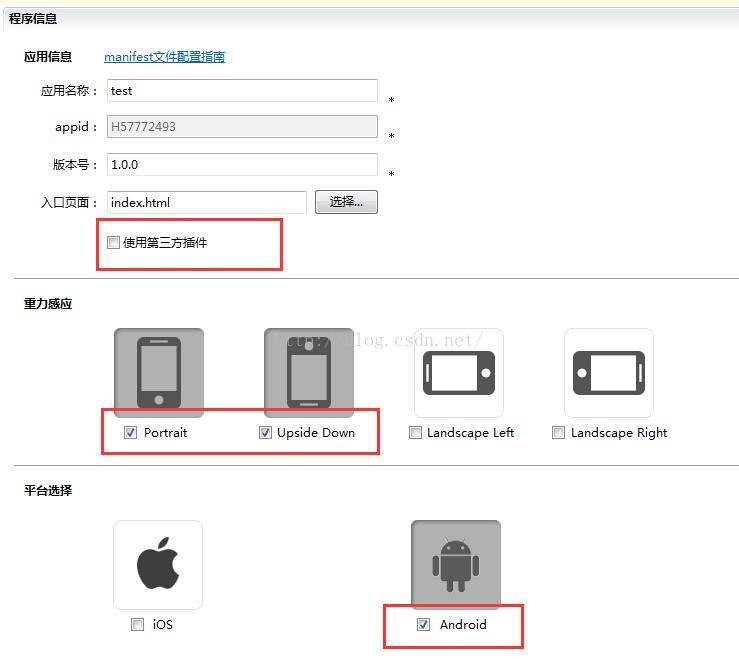
参数配置
可能有时候会提示参数配置错误,这是你需要打开项目下manifest.json文件,并去掉第三方插件,如下:
等待
返回上一步的发行打包,点击打包后会提示你已经到云端打包,你只需要等待了,
一小会之后就打包好了,这时你就可以把apk拷贝到自己手机使用了,
拓展阅读:mui中几种open页面的区别
1.初始化时创建子页面
2.直接打开新页面
3.预加载页面
1.初始化时创建子页面
2.直接打开新页面
3.预加载页面
区别如下:
1.子页面和非子页面
以上三种方式中,2,3打开的页面非子页面,
区别是子页面相当于html中的iframe,而非子页面相当于新开了一个浏览器窗口加载了一个html
2.子页面适用于侧滑菜单
子页面有其特点,特别适用与index.html+list.html这种情况,
如果用index.html(主页面)+list.html(子页面)实现的话,当主页面右滑时子页面会自动跟随,
而用index.html(主页面)+list.html(新页面)实现的话,主页面右滑,新页面不右滑,还得单独处理新页面。
3.子页面使用频繁切换的情况
如果频繁左滑右滑,在配置较低的手机上会出现list.html遮住index.html的情况,采用子页面模式就不会,采用新页面模式几率很大。
4.子页面适用与下拉刷新和上拉加载
之前做向下拉刷新的时候,采用的是新页面的形式,按照官网教程,怎么搞都不成功,后来看了下源码,发现下拉刷新必须采用子页面的形式,也就是你的list.html必须是index.html的子页面,才可以下拉刷新。
5.新页面适用于新页面
open一个新页面,适用于查看详情之类的,需要打开一个新页面的情况,并且mui自己封装了新页面的back方法,你就不需要去操心了。
6.预加载页面的两种方式
第一种是在初始化的时候预加载,这种情况适合在你这个页面在很久之后才会用,如果你要立即到的页面并使用,那么你会得到null。第二种方式类似与open,个人感觉没有什么太大的区别,唯一的区别是open就直接打开了,preload只是加载,你可以之后选择打开的时机。
7.总结
需要下拉刷新上拉加载请使用子页面,需要打开一个新页面请使用新页面方式,需要加载一个页面但是暂时不使用请使用预加载方式。
- 点赞
- 收藏
- 关注作者









评论(0)