【愚公系列】2023年10月 WPF控件专题 Path控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
WPF控件是Windows Presentation Foundation(WPF)中的基本用户界面元素。它们是可视化对象,可以用来创建各种用户界面。WPF控件可以分为两类:原生控件和自定义控件。
原生控件是由Microsoft提供的内置控件,如Button、TextBox、Label、ComboBox等。这些控件都是WPF中常见的标准用户界面元素。
自定义控件则允许开发人员使用XAML和C#等编程语言来创建个性化的用户界面元素。自定义控件可以根据需求提供更多的功能和自定义化选项,以及更好的用户体验。
🚀一、Path控件详解
Path控件是WPF中的一个重要控件,用于绘制不规则的形状,可以通过设定该控件的Data属性来指定具体的绘制路径。下面是Path控件的详细介绍:
- 基本属性
Path控件的基本属性有Data、Fill和Stroke。其中,Data属性是必需的,用于指定绘制路径,Fill属性用于填充路径的颜色或渐变,Stroke属性用于绘制路径的边框颜色、宽度和线条样式。
- Path的Data属性
Data属性是Path控件最重要的属性,用于指定绘制路径。Data属性可以使用复杂的几何图形来定义路径,包括点、线、曲线、弧、贝塞尔曲线等等。这些几何图形可以通过使用SvgPath或者Expression Blend等工具来创建。以下是一个Path控件的Data属性的示例代码:
<Path Data="M100,200 C100,25 400,350 400,175 H280" Stroke="Black" StrokeThickness="3" />
这个示例定义了一个路径,该路径绘制了一个弧线和一条水平线。其中M表示移动到指定点,C表示绘制贝塞尔曲线,H表示水平线。
- Path的Fill属性
Fill属性用于填充路径的颜色或渐变。可以使用固定颜色、线性渐变、径向渐变等填充效果。以下是一个Path控件的Fill属性的示例代码:
<Path Data="M100,200 C100,25 400,350 400,175 H280" Stroke="Black" StrokeThickness="3" Fill="Red" />
这个示例将路径填充为红色。
- Path的Stroke属性
Stroke属性用于绘制路径的边框颜色、宽度和线条样式。可以使用固定颜色、虚线、点线等绘制效果。以下是一个Path控件的Stroke属性的示例代码:
<Path Data="M100,200 C100,25 400,350 400,175 H280" Stroke="Black" StrokeThickness="3" StrokeDashArray="5,2" />
这个示例将路径绘制为黑色实线,宽度为3,采用点线样式。
Path控件是WPF中非常重要的一个控件,可以通过指定Data属性来绘制各种不规则形状。同时,可以使用Fill和Stroke属性来设置填充和边框样式。Path控件的优点在于可以使用复杂的几何图形来定义路径,让应用程序更加灵活。
🔎1.属性介绍
WPF中Path控件的一些常用属性如下:
Data:描述路径的几何形状。
Fill:用于填充路径内部的颜色、渐变或图像。
Stroke:用于绘制路径的边框的颜色、渐变或图像。
StrokeThickness:表示路径边框的宽度。
StrokeDashArray:指定虚线样式的数字数组。
StrokeDashCap:指定虚线端点的形状。
StrokeStartLineCap:指定路径起点的形状。
StrokeEndLineCap:指定路径终点的形状。
StrokeLineJoin:指定路径线段之间的连接方式。
StrokeMiterLimit:指定斜角连接的限制因子。
Stretch:指定与路径关联的内容如何拉伸以适应路径。
Width、Height:指定路径控件的宽度和高度。
Margin:指定路径控件周围的空白区域。
Opacity:指定路径控件的不透明度。
RenderTransform:指定应用于路径控件的变换。
RenderTransformOrigin:指定渲染变换的中心点。
Data详细介绍如图:

🔎2.常用场景
WPF中Path控件常用于以下场景:
绘制矢量图形:使用Path控件绘制矢量图形可以实现高质量的图形效果,不会像位图一样出现模糊或失真的情况。
裁剪区域:Path控件可以作为裁剪区域,用于裁剪其他控件或图形,实现特殊的显示效果。
动画效果:Path控件可以与动画类一起使用,实现一些生动的动画效果,比如路径动画。
数据可视化:Path控件可以用于数据可视化,实现类似折线图、饼图等图形效果。
Path控件在WPF中扮演着非常重要的角色,是一个非常强大的图形控件。
🔎3.具体案例
🦋3.1 简单图形绘制
WPF中的Path控件可以用于绘制各种图形,下面是一个基本的案例,绘制一个带箭头的直线:
<Canvas>
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<GeometryGroup>
<LineGeometry StartPoint="50,50" EndPoint="200,50"/>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="190,45" IsClosed="True">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="200,50"/>
<LineSegment Point="190,55"/>
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</GeometryGroup>
</Path.Data>
</Path>
</Canvas>
结果如下图所示:

🦋3.1 复杂图形绘制
以下是一个使用Path控件绘制复杂图形的示例代码,该代码绘制了一个由多个线条组成的复杂形状,同时使用了Fill和Stroke属性来设置填充和边框样式。
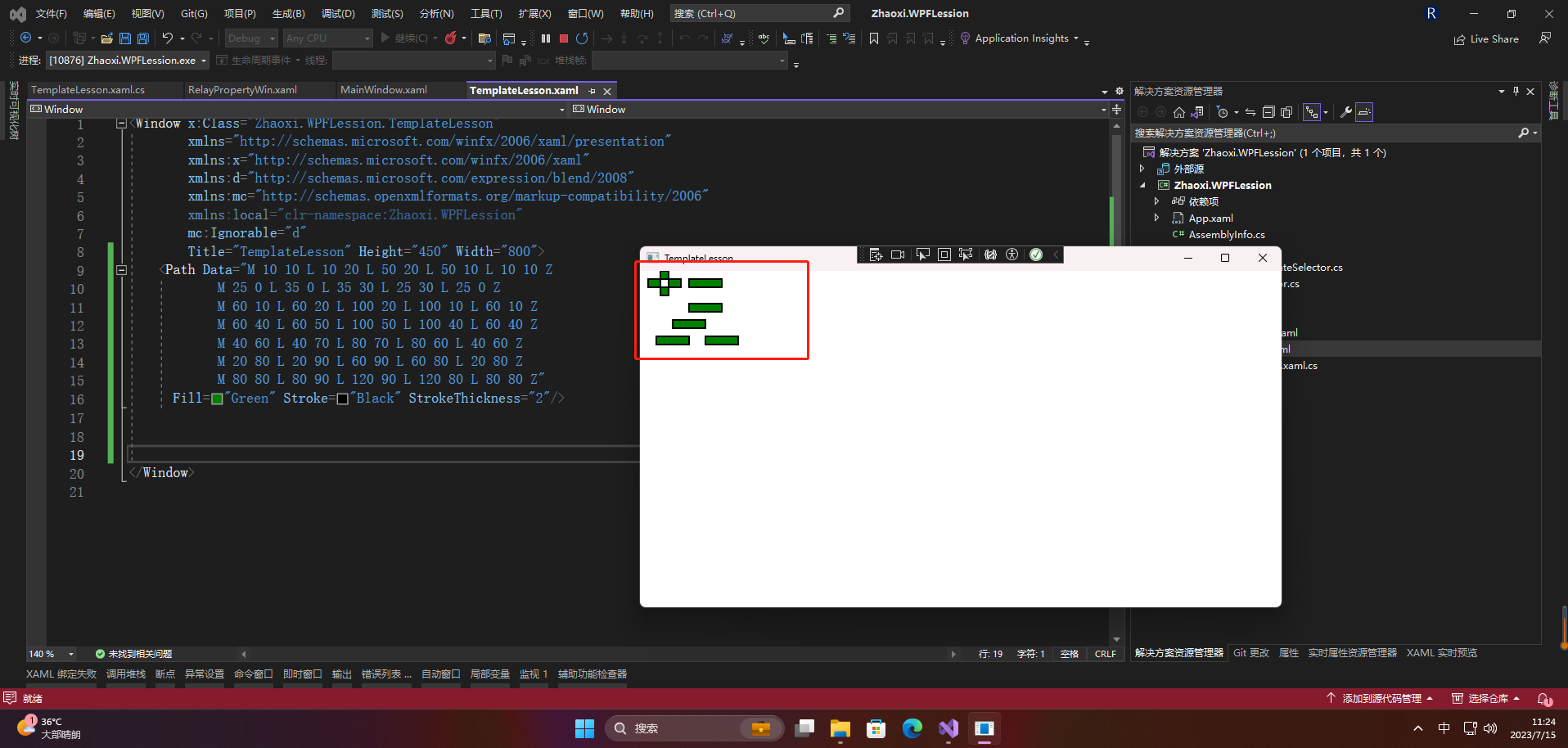
<Path Data="M 10 10 L 10 20 L 50 20 L 50 10 L 10 10 Z
M 25 0 L 35 0 L 35 30 L 25 30 L 25 0 Z
M 60 10 L 60 20 L 100 20 L 100 10 L 60 10 Z
M 60 40 L 60 50 L 100 50 L 100 40 L 60 40 Z
M 40 60 L 40 70 L 80 70 L 80 60 L 40 60 Z
M 20 80 L 20 90 L 60 90 L 60 80 L 20 80 Z
M 80 80 L 80 90 L 120 90 L 120 80 L 80 80 Z"
Fill="Green" Stroke="Black" StrokeThickness="2"/>
这个示例绘制了一个由多个线条组成的复杂形状,其中每个线条都是由L指令绘制出来的,Z指令用于闭合路径。同时,使用Fill属性将路径填充为绿色,使用Stroke属性将路径绘制为黑色实线,宽度为2。
该示例绘制的图形如下图所示:

通过使用Path控件,我们可以轻松地绘制出非常复杂的图形,从而为应用程序增添更多的灵活性和美观性。
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)