【前端工程化】比gzip压缩更优的br压缩
Brotli
Brotli 是谷歌推出的开源压缩算法,比常见的Gzip更高效,它通过变种的 LZ77 算法、Huffman 编码以及二阶文本建模等方式进行数据压缩,帮我们更高效的压缩网页中的各类文件大小,提高加载速度。
== Brotli 压缩只在 https 下生效,因为 在 http 请求中 request header 里的 Accept-Encoding是没有 br 的,只有gzip, deflate 。并且 Brotli 和 gzip 是可以并存的,因此无需关闭 gzip,客户端可以根据其能力选择最适合的压缩算法==
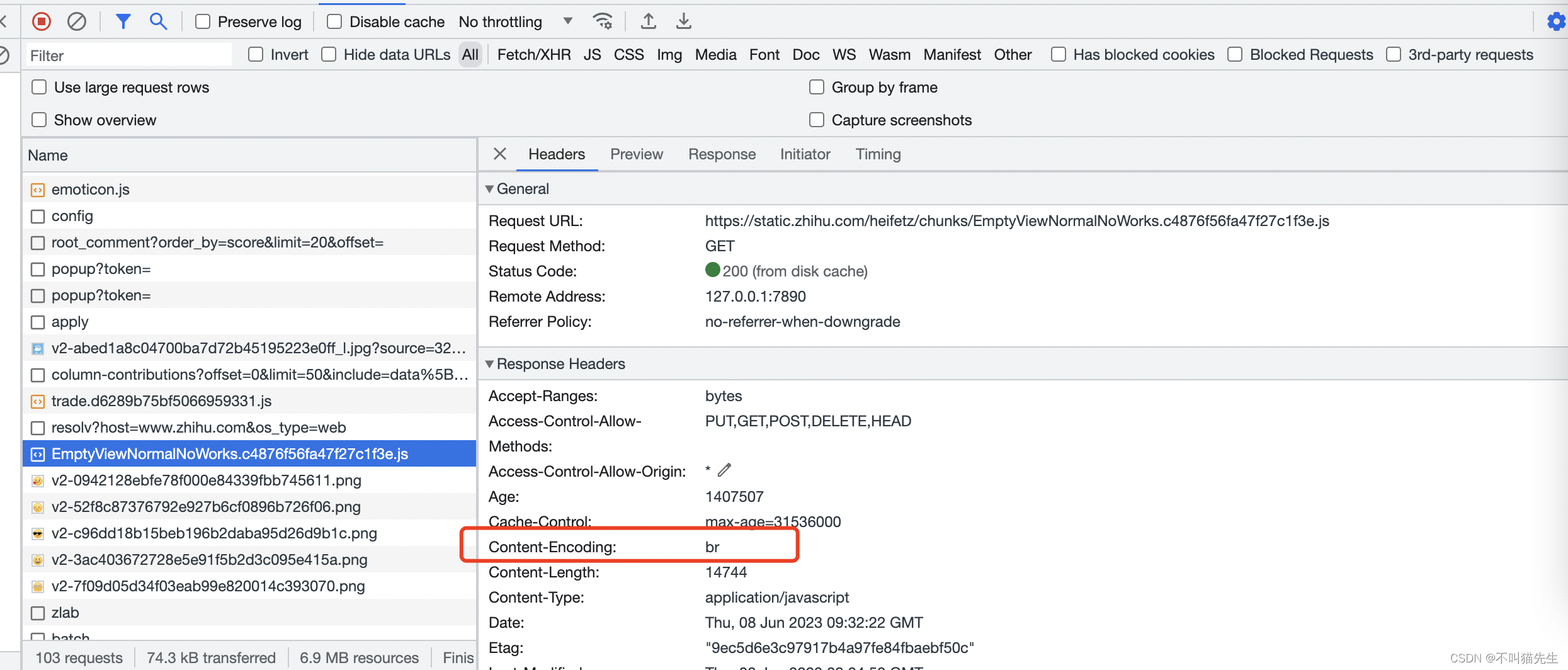
比如知乎就用了br压缩,虽然br压缩目前不是主流,但是它确实很高效。

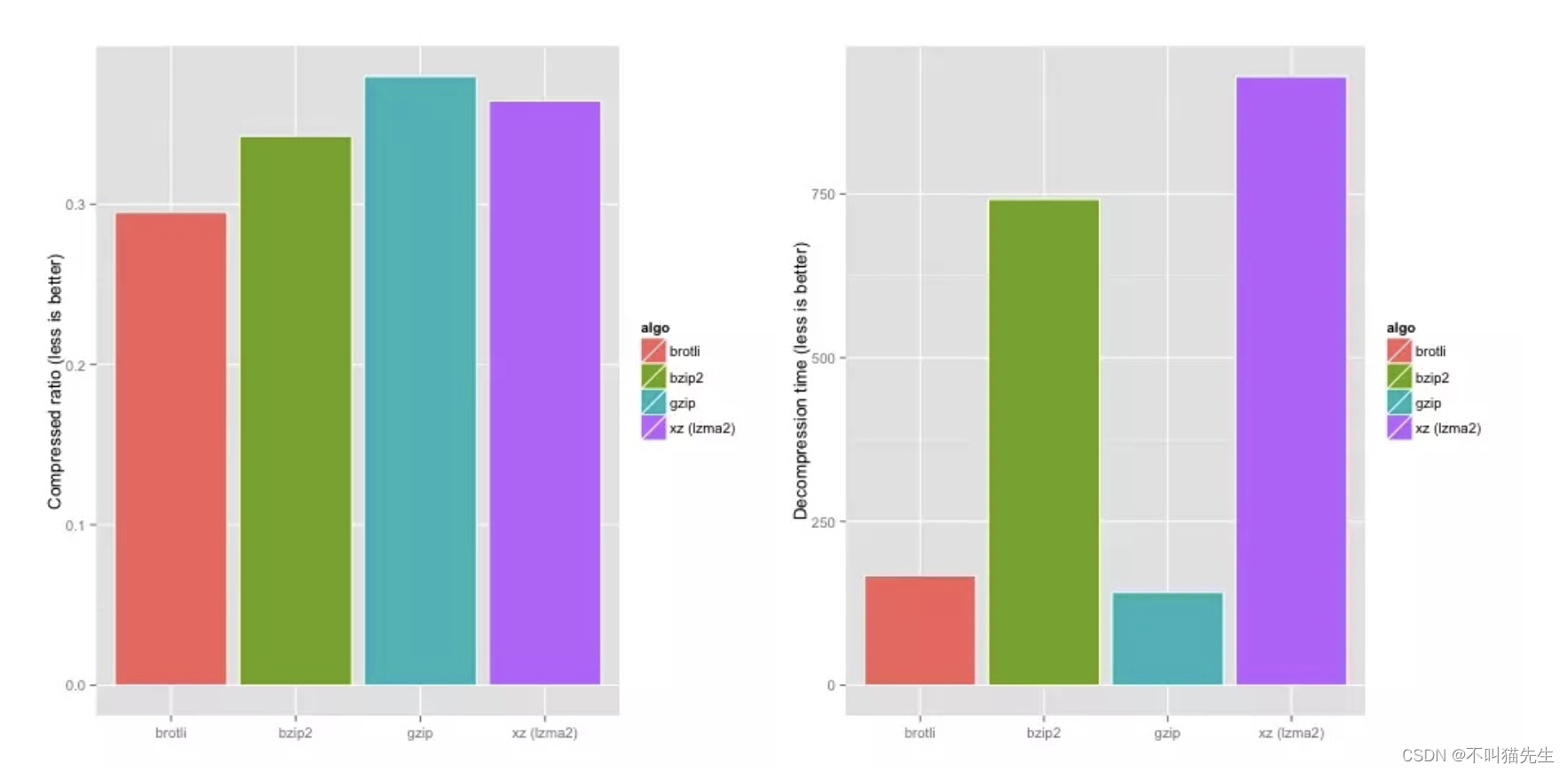
Brotli压缩与其算法压缩对比
下图来源于网络,从压缩比率和压缩时间来分析brotli、bzip2、gzip、xz这四种压缩算法,结果可想而知,brotli两者都位居首位

如何在项目中使用
项目环境:Vue + Vite + TS
1、vue本地项目配置
- 安装 brotli 依赖
yarn add rollup-plugin-brotli -D
- 配置 vite.config.ts
export default defineConfig({
plugins: [
vue(),
brotli()
]
})
- 打包
yarn run build
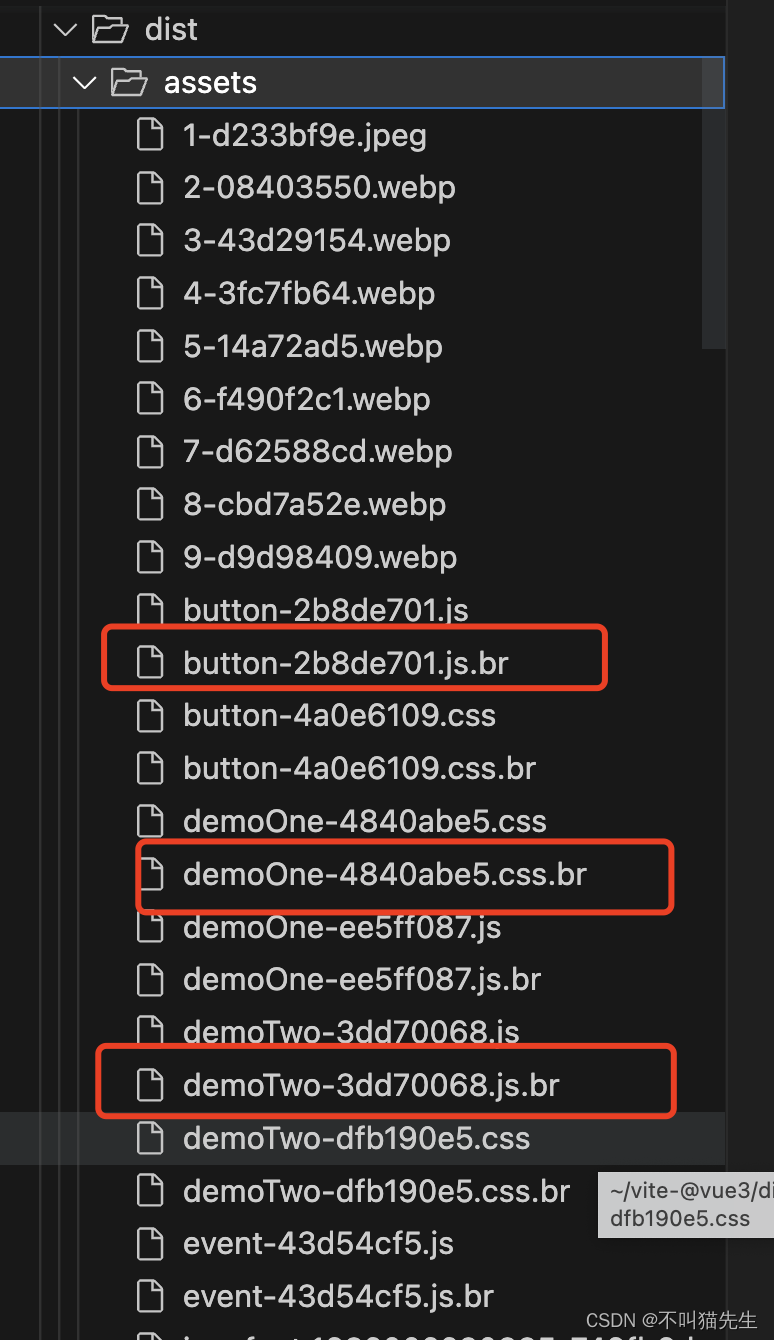
打包后生成以.br结尾的文件

2、Nginx配置
由于nginx目前并不支持Brotli压缩算法,需要安装第三方模块 ngx_brotli。以下是安装和配置 ngx_brotli 模块的一般步骤:
- 安装 ngx_brotli 模块:
yum -y install git
#先下载brotli
git clone https://github.com/google/ngx_brotli.git
#进入目录
cd ngx_brotli
# 使用 Git 子模块命令来初始化并更新 ngx_brotli 模块的依赖项:
git submodule update --init
然后可以通过两种方式来设置配置。
方式一:动态加载
$ cd nginx-1.x.x
$ ./configure --with-compat --add-dynamic-module=/path/to/ngx_brotli
$ make modules
您需要使用与 Nginx 配置完全相同的./configure参数并附加到–with-compat --add-dynamic-module=/path/to/ngx_brotli末尾,否则您将在启动时收到“模块不兼容二进制”错误。您可以运行nginx -V以获取 Nginx 安装的配置参数。
make modules将导致在ngx_http_brotli_filter_module.so和目录ngx_http_brotli_static_module.so中objs。复制这些内容,/usr/lib/nginx/modules/然后将指令添加load_module到nginx.conf(http 块上方):
load_module modules/ngx_http_brotli_filter_module.so;
load_module modules/ngx_http_brotli_static_module.so;
- 查看编译好的模块
ls objs/*.so
modules/ngx_http_brotli_filter_module.so;
modules/ngx_http_brotli_static_module.so;
- 拷贝so文件到/etc/nginx/modules下,并配置load_module动态加载so文件,nginx.conf,注意放置位置,必须在events配置前
# user root fix 403
user root;
worker_processes auto;
# Brotli模块
load_module modules/ngx_http_brotli_filter_module.so;
load_module modules/ngx_http_brotli_static_module.so;
events {
worker_connections 1024;
}
http {
}
方式二:静态编译
- 进入 Nginx 源代码目录(/path/to/nginx_source/)并执行以下命令来配置编译 Nginx 并添加 ngx_brotli 模块:
cd /path/to/nginx_source/
./configure --add-module=/path/to/ngx_brotli
替换 /path/to/nginx_source/ 为你实际的 Nginx 源代码目录路径,将 /path/to/ngx_brotli 替换为 ngx_brotli 模块的实际路径。
- 使用 make 命令编译 Nginx 及 ngx_brotli 模块并安装编译完成的 Nginx:
make && make install
这会将模块直接编译到 Nginx 中。
配置好之后重新启动nginx
nginx -t && nginx -s reload
启用Brotli压缩
最后需要在配置文件中配置一下就ok啦。nginx中br压缩常见配置如下:
http {
# 启用 Brotli 压缩
brotli on;
# 设置 Brotli 压缩级别
brotli_comp_level 6;
# 设置启用压缩的最小文件大小
brotli_min_length 20;
# 指定要压缩的文件类型
brotli_types text/plain text/css application/javascript;
# 配置 Brotli 压缩的缓冲区大小
brotli_buffers 16 8k;
# 其他的 Nginx 配置项...
}
常用的配置项:
brotli on;: 启用 Brotli 压缩。
brotli_comp_level: 设置 Brotli 压缩级别,范围从 1 到 11。级别越高,压缩率越高,但消耗的 CPU 资源也越多。默认值是 6。
brotli_min_length: 设置启用 Brotli 压缩的最小文件大小。小于该大小的文件将不会被压缩。默认值是 20 字节。
brotli_types: 指定要进行 Brotli 压缩的文件类型。可以使用 MIME 类型、文件扩展名或正则表达式来匹配文件类型。多个类型可以使用空格分隔或放置在不同的 brotli_types 指令中。任意类型用
*brotli_buffers: 设置用于 Brotli 压缩的缓冲区大小。默认情况下,Nginx 会自动选择合适的缓冲区大小。
可参考一下内容:
- 点赞
- 收藏
- 关注作者


评论(0)