JavaScript实现背景图像切换3D动画效果
一、项目需求
给一张长图,长图中有好多个图像,图像的动作是连续的,当鼠标在容器内移动时,背景图像会随之切换,呈现出连续的动画效果,实现效果类似于3D动画,用JS怎么实现?以下是实现效果。

示例图片如下,可拿去自己测试:

二、代码实现
<body>
<div id="container"></div>
<style>
#container {
width: 462.99px;//单个图像的宽度
height: 260.433px;//单个图像高度
background-image: url('https://media.sketchfab.com/models/01877de881c440cb9ba52b872dac85dc/fallbacks/5ca749dcb2e74dc4be85bcf8b0599a9b/a7e56f02d1004f59bdf9aae9d6cf5e70.jpeg');
background-repeat: no-repeat;
background-size: 6944.88px 260.433px;//参数讲解在最后
}
</style>
<script>
const container = document.getElementById('container');
let currentIndex = 0;
container.addEventListener('mousemove', (event) => {
const containerRect = container.getBoundingClientRect();
const mouseOffsetX = event.clientX - containerRect.left;
const imageCount = 15; // 图像的数量
const imageWidth = 462.99; // 单个图像的宽度
const index = Math.floor(mouseOffsetX / (containerRect.width / imageCount));
currentIndex = Math.min(Math.max(index, 0), imageCount - 1);
const positionX = currentIndex * imageWidth;
container.style.backgroundPosition = `-${positionX}px 0`;
});
</script>
</body>
1.先获取
container的currentIndex
用于存储当前背景图像的索引值,初始值为 0。
如果鼠标在容器的左边缘,则索引为 0;如果鼠标在容器的右边缘,则索引为图像数量减 1。
Math.min(Math.max(index, 0), imageCount - 1)将计算出来的索引值限制在 0 到imageCount - 1的范围,防止出现索引越界。如果计算出所以为imageCount,那么最终计算出的索引是imageCount-1mousemove
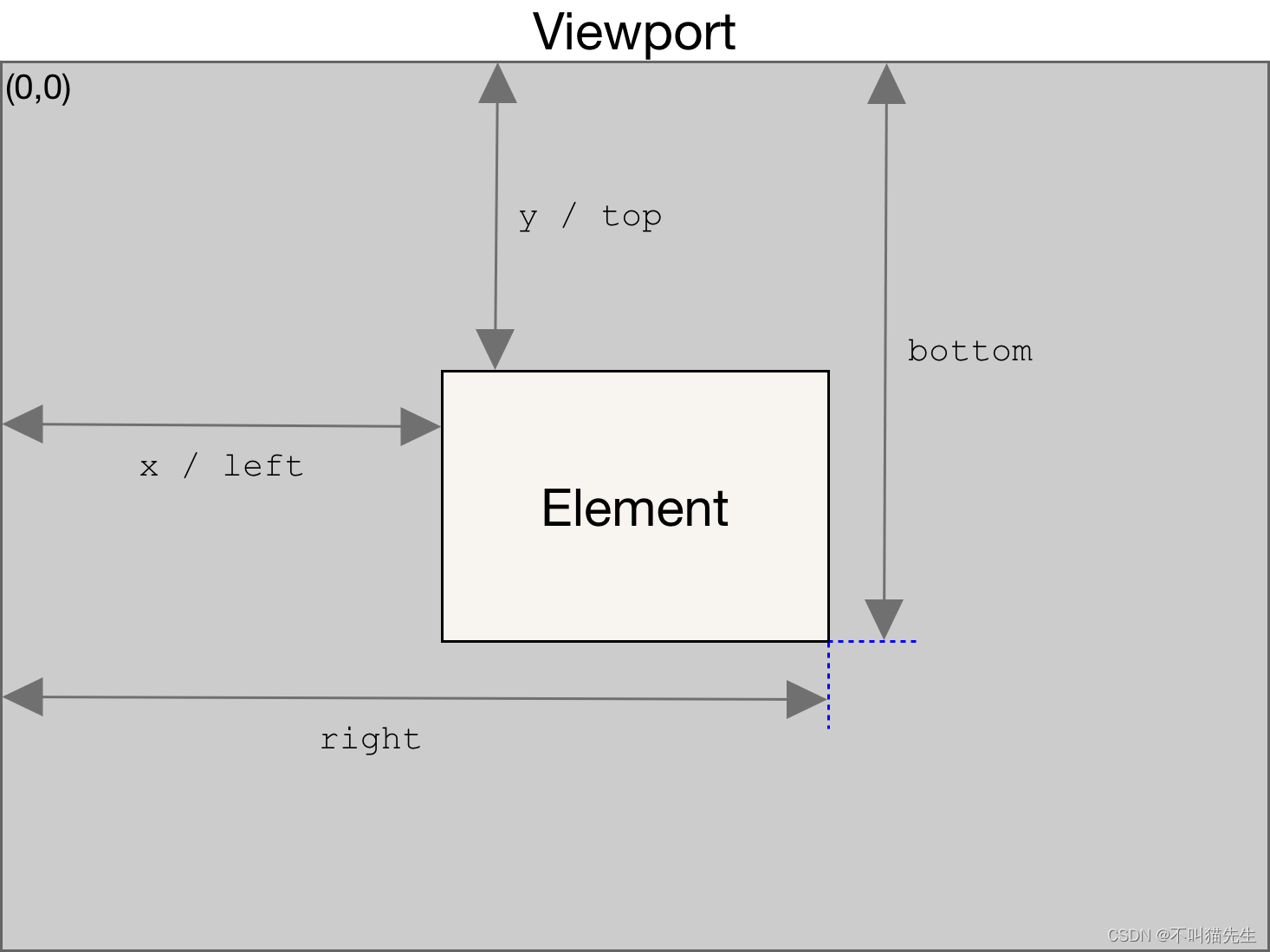
mousemove 事件监听器,鼠标在某元素上移动时触发,在事件处理函数中实现了图像切换的逻辑。getBoundingClientRect(点击查看MDN详细讲解)
用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。提供了元素的大小及其相对于视口的位置,具体如下所示:- top: 元素上边距离页面上边的距离
- left: 元素右边距离页面左边的距离
- right: 元素右边距离页面左边的距离
- bottom: 元素下边距离页面上边的距离
- width: 元素宽度
- height: 元素高度

mouseOffsetX
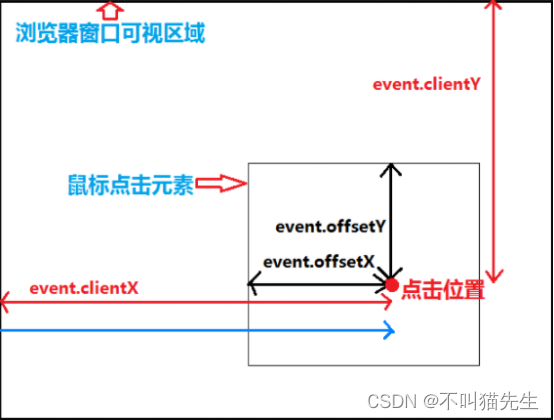
获取鼠标偏移量。在事件处理函数中,首先获取了容器元素相对于视口的位置(containerRect.left;)和鼠标移动处到浏览器窗口的横距离(clientX)来计算鼠标偏移量。

imageCount
长图中图像的数量,示例图片中是15个图像imageWidth
单个图片的宽度index
当前显示的图像索引。containerRect.width / imageCount意思是将容器的宽度除以图像数量,从而得到每个图像的宽度。Math.floor(mouseOffsetX / (containerRect.width / imageCount))将鼠标偏移量除以每个图像的宽度,从而得到应该显示的图像的索引。positionX
当前图像应该显示的位置。currentIndex * imageWidth当前图像索引和单个图像宽度计算得出。
最后通过修改容器元素的 backgroundPosition 样式属性实现了背景图像的切换效果。
三、问题
- 为什么
background-size设置为6944.88px 260.433px?
background-size属性用于设置背景图像的大小。将长图分割成了 15 个等宽的部分,每个部分都代表了不同的状态或者场景。background-size属性被设置为6944.88px 260.433px,意味着图像被缩放成了水平方向的6944.88px和垂直方向的260.433px。这个值的计算方法是将单个图像的宽度(462.99px)乘以图像的数量(15)得到的。
==因此,background-size 属性的值被设置为 6944.88px 260.433px,使得图像在容器内能够按照原本的宽高比例进行缩放,同时也确保了每个图像都能够完整地显示在容器中。==
- 点赞
- 收藏
- 关注作者




评论(0)