ECharts 实现地图功能
【摘要】 一、前言无论Web端还是移动端均会存在应用地图展示数据信息的应用场景。应用场景如下:全国地图ToolTip市级地图县级地图 二、实现步骤 2.1 Map 初始化initEcharts("china")function initEcharts(map) { let option = { geo: { map: map, roam: false, scal...
一、前言
无论Web端还是移动端均会存在应用地图展示数据信息的应用场景。应用场景如下:
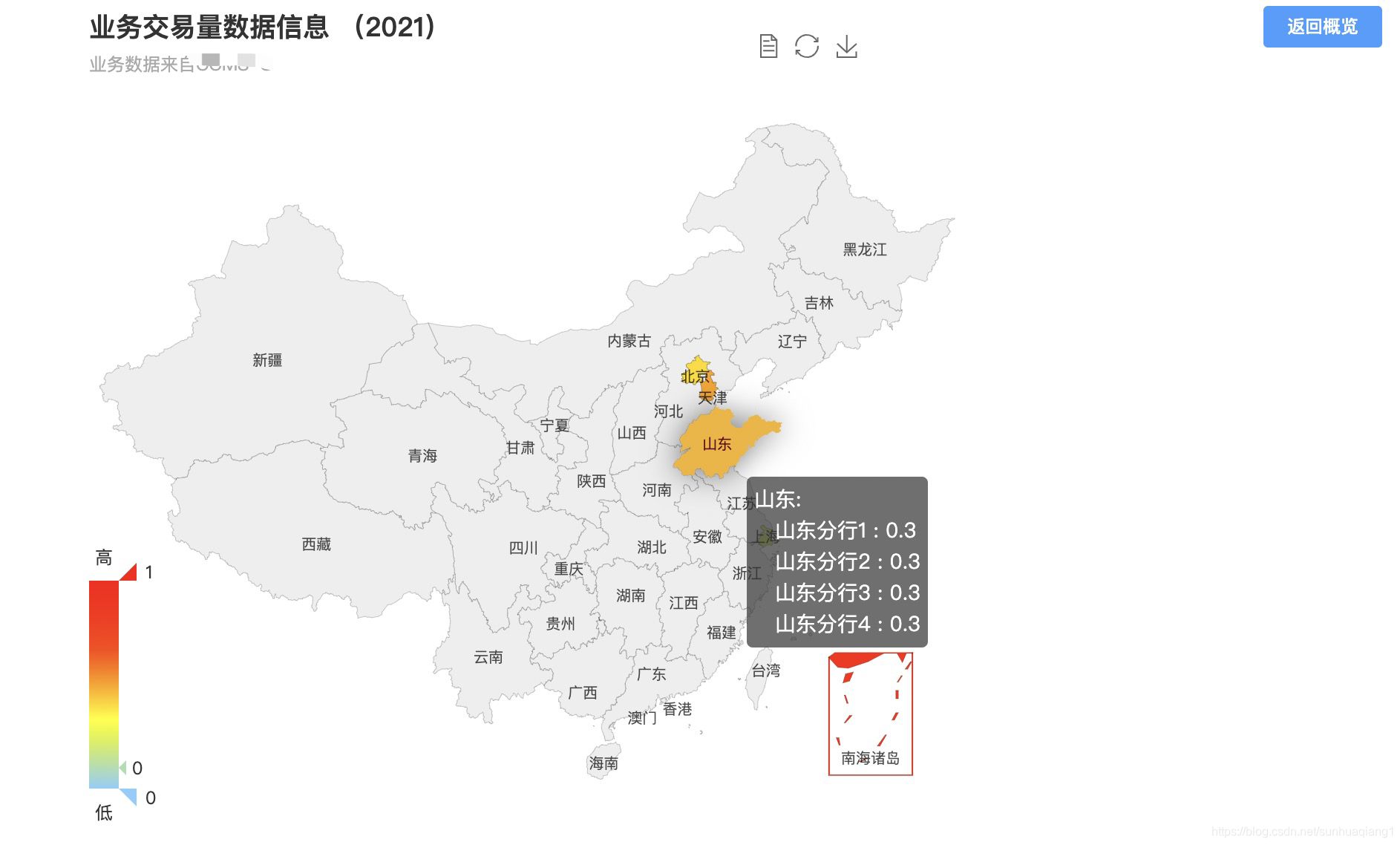
全国地图

ToolTip

市级地图
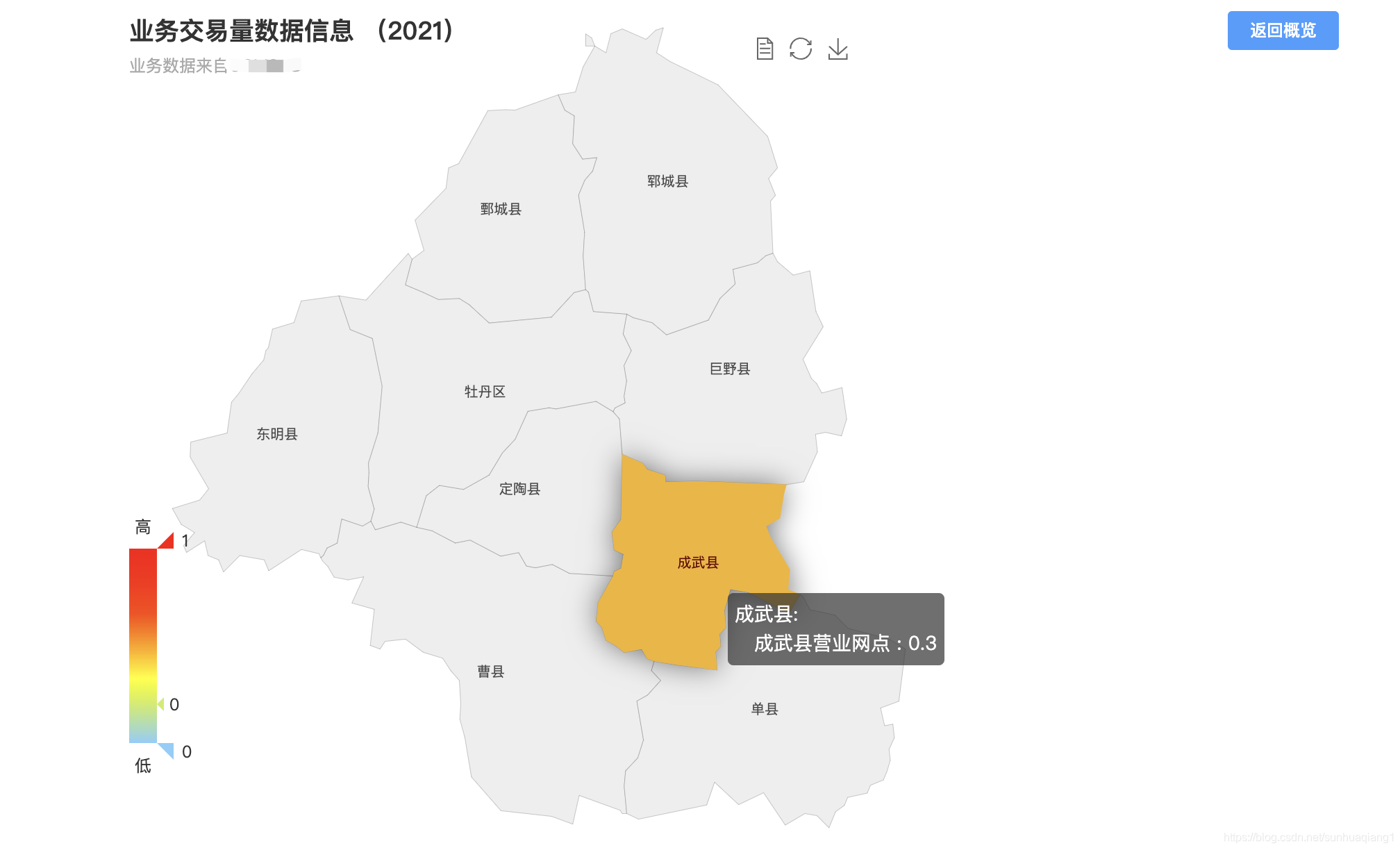
县级地图

二、实现步骤
2.1 Map 初始化
initEcharts("china")
function initEcharts(map) {
let option = {
geo: {
map: map,
roam: false,
scaleLimit: {
min: 1.2,
max: 3
},
zoom: 1.2,
//图形上的文本标签,可用于说明图形的一些数据信息
label: {
normal: {
show: true,
fontSize: "10",
color: "rgba(0,0,0,0.7)"
}
},
//地图区域的多边形 图形样式,有 normal 和 emphasis 两个状态
itemStyle: {
//normal 是图形在默认状态下的样式;
normal: {
borderColor: "rgba(0, 0, 0, 0.2)"
},
//emphasis 是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时。
emphasis: {
areaColor: "#F3B329",
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: "rgba(0, 0, 0, 0.5)"
}
}
},
series: [
{
name: "信息量",
type: "map",
mapType: map,
geoIndex: 0
// data: dataList
}
]
};
myChart.setOption(option);
}
有关各配参的详细说明,可参考ECharts官网。
2.2 定义省份及市区数组
在定义省市区时,应注意区域规划的正确性。
2.3 点击事件处理
在实现地图下钻过程中,点击相应省份、市区时,可下钻至下一层级。
// 点击触发
myChart.on("click", param => {
if (param.name in provinces) {
// 处理省模块
let names = param.name;
for (let key in provinces) {
if (names == key) {
showProvince(provinces[key], key);
break;
}
}
} else if (param.name in cityMap) {
// 处理市模块
let names = param.name;
for (let key in cityMap) {
if (names == key) {
showCitys(cityMap[key], key);
break;
}
}
}
});
2.4 下钻渲染
地图下钻过程中,需渲染下一层级地图。
//展示对应的省
function showProvince(eName,param) {
console.log(eName, param)
$.getJSON(`/map/province/${eName}.json`, data=>{
that.$echarts.registerMap(param, data);
alert("省")
initEcharts(param);
})
}
//展示对应市
function showCitys(cName, param) {
console.log(cName, param)
// 显示县级地图
$.getJSON(`/map/city/${cName}.json`, data=>{
that.$echarts.registerMap(param, data);
alert("县")
initEcharts(param);
})
}
在部署至服务器时,应注意.json文件目录获取的正确性,否则会造成下钻失败。
三、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)