get请求和post请求
【摘要】 🍀HPPT的几种请求方式在HTTP1.1中总共定义了8种方法:在HTTP1.0中,定义了三种请求方法:GET,POST和HEAD方法。在HTTP1.1中,新增了五种请求方法:OPTINOS,PUT,DELETE,TRACE和CONNECT方法。名称说明GET方法发送一个请求来获取服务器上的某一些资源POST方法向URL指定的资源提交数据或附加新的数据PUT方法跟POST方法一样,可以向服务...
🍀HPPT的几种请求方式
在HTTP1.1中总共定义了8种方法:
在HTTP1.0中,定义了三种请求方法:GET,POST和HEAD方法。
在HTTP1.1中,新增了五种请求方法:OPTINOS,PUT,DELETE,TRACE和CONNECT方法。
| 名称 | 说明 |
|---|---|
| GET方法 | 发送一个请求来获取服务器上的某一些资源 |
| POST方法 | 向URL指定的资源提交数据或附加新的数据 |
| PUT方法 | 跟POST方法一样,可以向服务器提交数据,但是它们之间也所有不同,PUT指定了资源在服务器的位置,而POST没有哦 |
| HEAD方法 | 指请求页面的部 |
| DELETE方法 | 删除服务器上的某资源 |
| OPTIONS方法 | 它用于获取当前URL所支持的方法,如果请求成功,在Allow的头包含类似GET,POST等的信息 |
| TRACE方法 | 用于激发一个远程的,应用层的请求消息回路 |
| CONNECT方法 | 把请求连接转换到TCP/TP通道 |
🍀两者之间的区别和联系
| Get请求 | Post请求 |
|---|---|
| Get请求通过URL进行传递 | Post通过Request body传递 |
| Get请求只能进行url编码 | Post支持多种编码方式 |
| Get请求在url中传送的参数有长度限制 | Post没有 |
| Get产生一个TCP数据包 | Post产生两个数据包 |
| Get请求浏览器会把http header和data一并发送出去,服务器响应200并返回数据 | Post请求浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200(返回数据) |
🍀Get实战—获取图片
步骤如下:
首先使用import导入requests库
将想要获取的地址保存到URL变量中
使用get请求URL
最后使用with open将获取的图片保存到2.png
import requests
url = 'https://img.lashinbang.com/banner_6475b32c138d1.jpg'
response = requests.get(url)
with open('../images/2.png', 'wb') as f:
f.write(response.content)
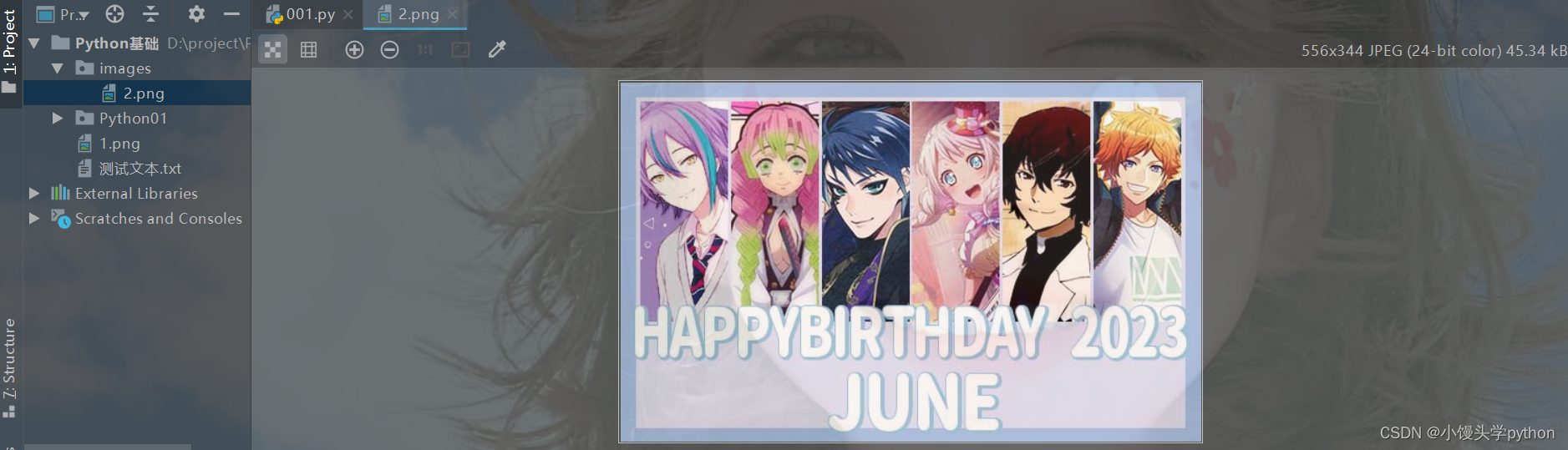
运行后
左侧的images文件夹可以看到保存的图片
🍀实现图片下载exe文件
经过实践了get请求获取图片,下面做一个小案例
实现步骤如下:
下载Pyinstaller库,用来打包py文件为exe文件
pip install Pyinstaller
在终端运行成功后如图所示
若已经下载则显示
接下来实现具体的步骤,这里用到了三个库分别是,tkinter、requests、time
tkinter是图形化界面的库
requests上一节有提到过是发送请求接受响应的库
time是时间库
话不多说上代码
import tkinter as tk
import requests
import time
# 创建主窗口
root = tk.Tk()
root.wm_title("请输入一个图片URL")
# 创建输入框
input_box = tk.Entry(root)
# 显示输入框
input_box.pack()
def on_button_click():
input_text = input_box.get()
_headers = {'User-Agent':
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'
}
response = requests.get(input_text,headers=_headers)
number = int(time.time())
if input_text.endswith('jpg'):
print('此URL以jpg结尾')
with open("D:/{0}.jpg".format(number), 'wb') as f:
f.write(response.content)
elif input_text.endswith('png'):
print('此URL以png结尾')
with open("D:/{0}.png".format(number), 'wb') as f:
f.write(response.content)
elif input_text.endswith('jpeg'):
print('此URL以jpeg结尾')
with open("D:/{0}.jpeg".format(number), 'wb') as f:
f.write(response.content)
elif input_text.endswith('bmp'):
print('此URL以bmp结尾')
with open("D:/{0}.bmp".format(number), 'wb') as f:
f.write(response.content)
else:
print('暂未找到该格式')
# 创建按钮
button = tk.Button(root, text="提交", command=on_button_click)
# 显示按钮
button.pack()
# 进入消息循环
root.mainloop()
现如今代码较粗糙,经过后续的学习会不断改进!
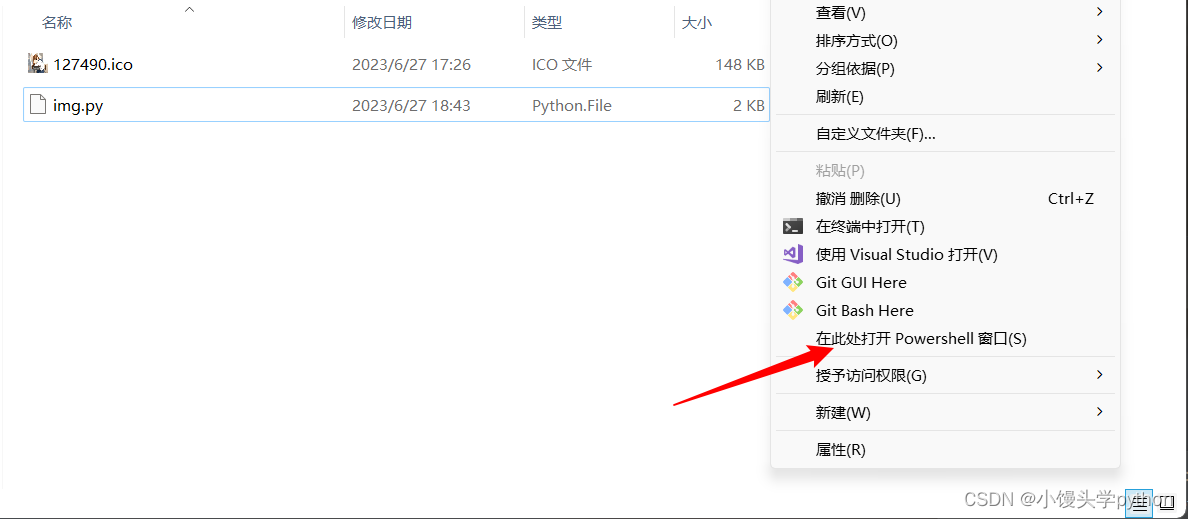
最后一步就是打包成exe文件,这里我们找到py文件的所在目录,按住shift再右键进入Powershell
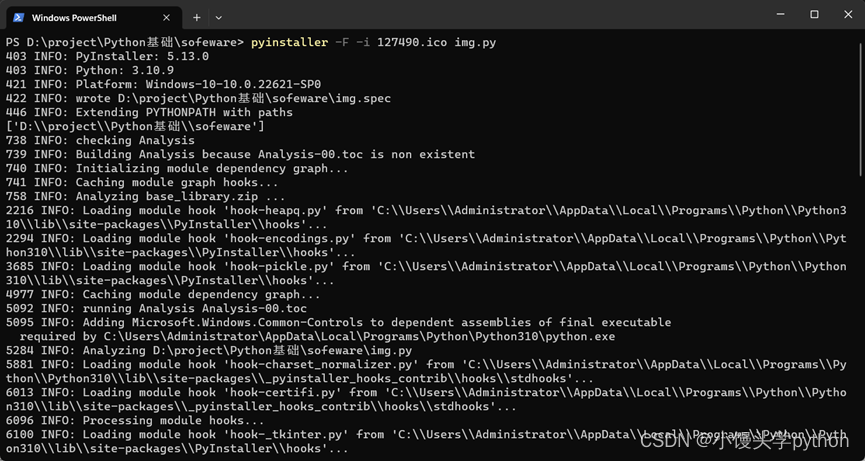
之后输入
pyinstaller -F -i 图标名称.ico 文件名称.py

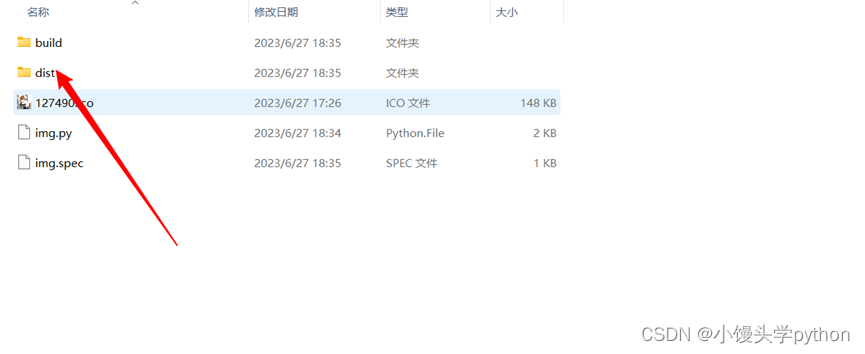
运行成功后会在当前文件夹下生成如下文件,双击dist文件夹
会发现里面有一个exe文件,这就是我们想要的结果了
🍀Post实战—百度翻译
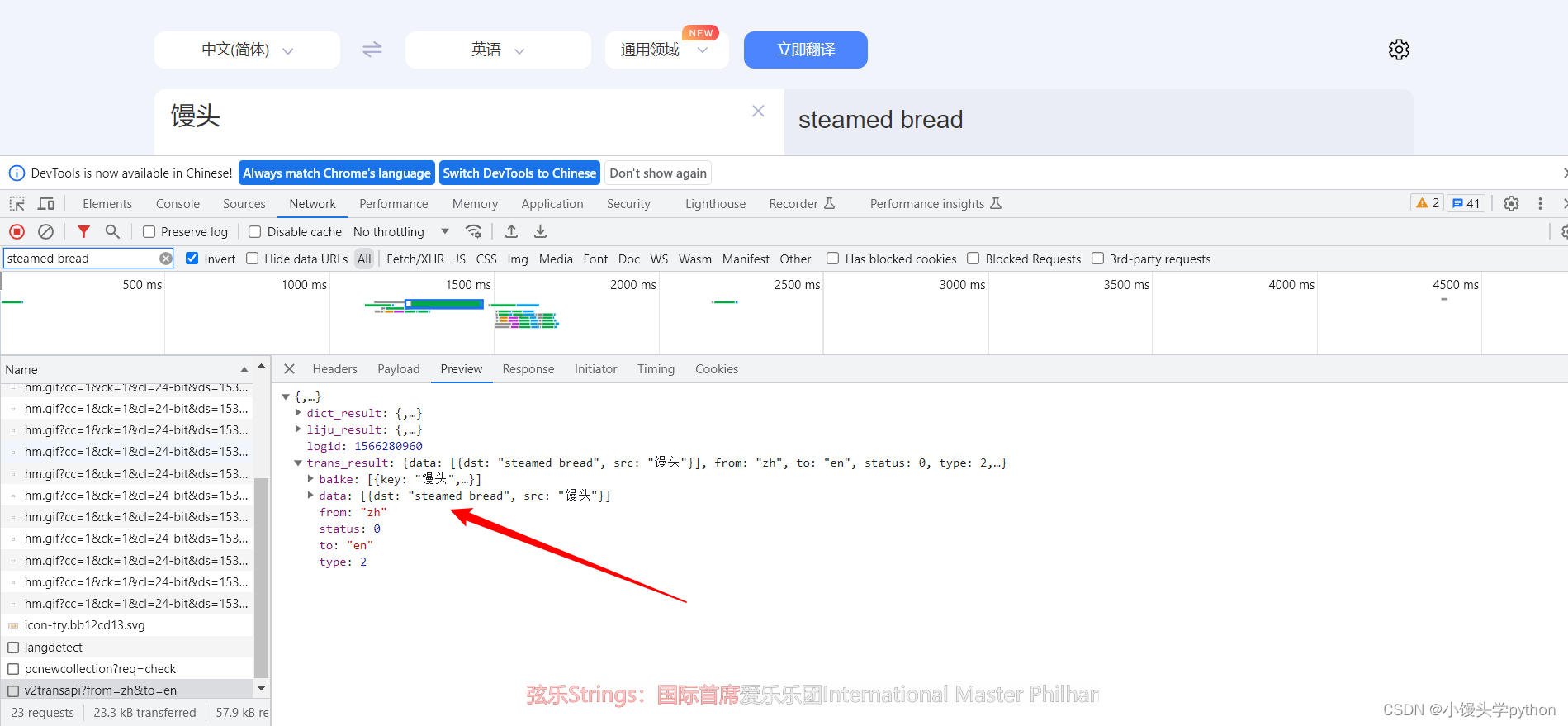
post实战我们通过百度翻译进行演示,首先要明确数据的所在

接下来我们将数据取出来即可,注意这里的头部需要添加Cookie
import requests
url = 'https://fanyi.baidu.com/v2transapi?from=zh&to=en'
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/111.0.0.0 Safari/537.36',
'Cookie': 'BIDUPSID=A358192E5B1BE4BCE572B62DE0E229CB; PSTM=1672043772; BAIDUID=F121D7B022ADBC587D932E7FC90A8E68:FG=1; __yjs_duid=1_20c7c6132fcb0c13d38cd3ea979099c71672102504301; APPGUIDE_10_0_2=1; REALTIME_TRANS_SWITCH=1; FANYI_WORD_SWITCH=1; HISTORY_SWITCH=1; SOUND_SPD_SWITCH=1; SOUND_PREFER_SWITCH=1; BDUSS=loSEtaRjZBbkRTSkxjODRoWThCNlNHcklyajZ6bG1vRkhGeGI4Z1p4MkxwYVprRVFBQUFBJCQAAAAAAAAAAAEAAADluy2CwvjNt7G-wvgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIsYf2SLGH9kWF; BDUSS_BFESS=loSEtaRjZBbkRTSkxjODRoWThCNlNHcklyajZ6bG1vRkhGeGI4Z1p4MkxwYVprRVFBQUFBJCQAAAAAAAAAAAEAAADluy2CwvjNt7G-wvgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIsYf2SLGH9kWF; APPGUIDE_10_6_2=1; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; MCITY=-184%3A; H_PS_PSSID=36545_38882_38959_38956_38792_38843_38831_38915_38807_38839_38635_38848_26350; BDSFRCVID=FxDOJeC62ZAYIcbf9ihcjNK1U26H3ITTH6aouo2rOtPcNaxu0uzyEG0PXU8g0Kub-FL1ogKKQmOTHACF_2uxOjjg8UtVJeC6EG0Ptf8g0f5; H_BDCLCKID_SF=JnItoI_htK03q5rcbJQEbCCShGRmBbQ9WDTm_D_XLRjEMPoIetrsKPINyNQPXPbeK6-t-pPKKR7ZDlOo-xbGQtD4MbrP3tv33mkjbnrGfn02OP5E3J0BXt4syPRI2xRnWg6mKfA-b4ncjRcTehoM3xI8LNj405OTbIFO0KJDJCFKMDtwjTt5DTPQ-gTHK4JtbD62BnT8K6rjDnCrQR7UXUI8LNDHXfokWC7a0DTV2nO88lkl3jK-y5tP3bO7ttoybC8HQq72LnOFHtnGDbo02fL1Db3vL6vMtg3t3j6IBIjoepvo0tcc3MkFLPjdJJQOBKQB0KnGbUQkeq8CQft20b0EeMtjKjLEK5r2SC-XfIDM3f; BAIDUID_BFESS=F121D7B022ADBC587D932E7FC90A8E68:FG=1; BDSFRCVID_BFESS=FxDOJeC62ZAYIcbf9ihcjNK1U26H3ITTH6aouo2rOtPcNaxu0uzyEG0PXU8g0Kub-FL1ogKKQmOTHACF_2uxOjjg8UtVJeC6EG0Ptf8g0f5; H_BDCLCKID_SF_BFESS=JnItoI_htK03q5rcbJQEbCCShGRmBbQ9WDTm_D_XLRjEMPoIetrsKPINyNQPXPbeK6-t-pPKKR7ZDlOo-xbGQtD4MbrP3tv33mkjbnrGfn02OP5E3J0BXt4syPRI2xRnWg6mKfA-b4ncjRcTehoM3xI8LNj405OTbIFO0KJDJCFKMDtwjTt5DTPQ-gTHK4JtbD62BnT8K6rjDnCrQR7UXUI8LNDHXfokWC7a0DTV2nO88lkl3jK-y5tP3bO7ttoybC8HQq72LnOFHtnGDbo02fL1Db3vL6vMtg3t3j6IBIjoepvo0tcc3MkFLPjdJJQOBKQB0KnGbUQkeq8CQft20b0EeMtjKjLEK5r2SC-XfIDM3f; Hm_lvt_64ecd82404c51e03dc91cb9e8c025574=1686485417,1686558013,1687588455,1687864931; Hm_lpvt_64ecd82404c51e03dc91cb9e8c025574=1687865147; ab_sr=1.0.1_Mjk2ZTdjZDlmYWE2NjMzMGUxOGMzOTUxNWUxNDg2MTk0ZjI1ZTE2NjIzZjAyNWFlMmRhYzE4Njk0NDBiNGI3MDk4ZTFkOGYzOGIwNDQ5MTg0ZWJmNDk5ZDBmOTFiYjc1NTZlODFlY2M3ODBlYmY2NzFlMjFkYjgxY2UzYmQ2N2QyNDE3M2NlNjAzNzQzNzFlODljMGZlY2Q3MGY4MjEyMzVhYjZiYzFhMTRiYjEzMThkNmJmMzc0NzRkMDEzZTVl'
}
data = {
'from': 'zh',
'to': 'en',
'query': '馒头',
'transtype': 'translang',
'simple_means_flag': '3',
'sign': '477215.240430',
'token': 'c73b1a26e831716055c6be09583041e1',
'domain': 'common'
}
rest = requests.post(url, headers=headers, data=data)
trans_dict = rest.json()
print(trans_dict['trans_result']['data'][0]['dst'])
print(trans_dict['trans_result']['baike'][0]['abstractPlain'])
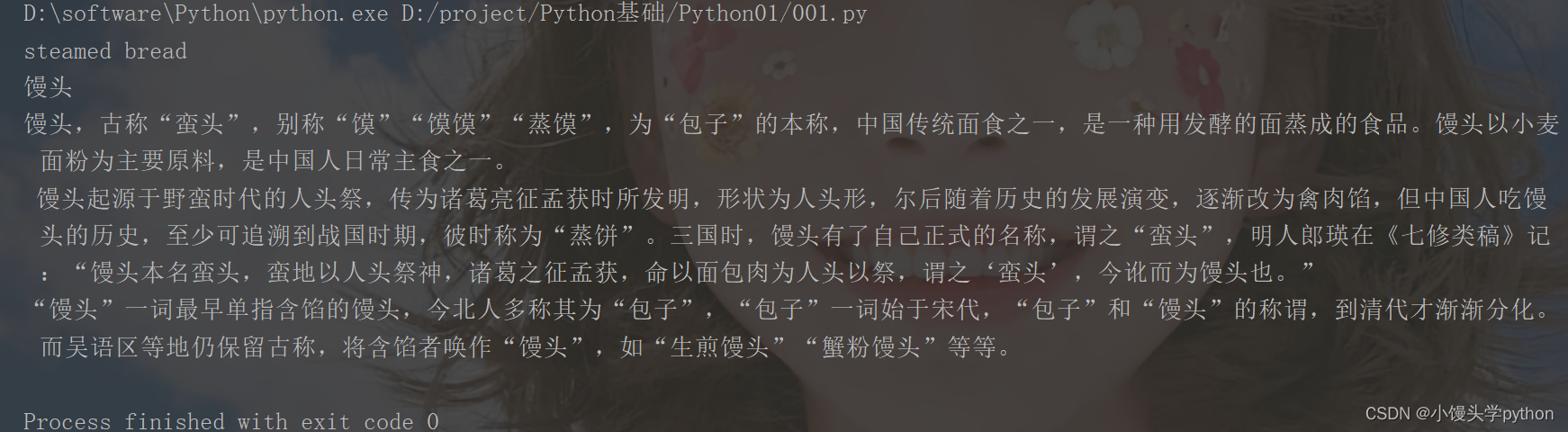
运行结果如图
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)