vue项目启动后自动打开页面并设置默认浏览器
【摘要】 以windows 系统为例,操作方法如下: 一、修改默认浏览器设置谷歌浏览器为默认浏览器。1、首先打开“开始菜单”,点击“控制面板”;2、在“控制面板”里面找到“默认程序”,进入后点击“设置默认程序”;3、加载好后选择 “谷歌浏览器”;4、选择“将此程序设置为默认值”,如果安装360安全卫士,必须先退出360安全卫士,否则设置不起效果。5、选择“选择此程序的默认值”,全选所有的扩展名,保存。...
以windows 系统为例,操作方法如下:
一、修改默认浏览器
设置谷歌浏览器为默认浏览器。
1、首先打开“开始菜单”,点击“控制面板”;
2、在“控制面板”里面找到“默认程序”,进入后点击“设置默认程序”;
3、加载好后选择 “谷歌浏览器”;
4、选择“将此程序设置为默认值”,如果安装360安全卫士,必须先退出360安全卫士,否则设置不起效果。
5、选择“选择此程序的默认值”,全选所有的扩展名,保存。
二、vue 项目启动自动打开页面
若需要Vue项目启动后自动打开浏览器展示页面,还需要打开config文件下的index.js文件,更改autoOpenBrowser为true即可实现。

vue 脚手架搭建项目后启动npm run dev,会出现
Your application is running here: http://localhost:8080
同时,Chrome浏览器自动打开。
三、拓展阅读
在前期博文《Vue进阶(幺陆肆):vue自定义拖动指令》讲解了Vue如何自定义拖拽指令,以上方法只是简单实现了元素的基本拖拽,在视图可视化编辑功能中,不仅需要对页面元素进行拖拽,而且还需要实现页面元素可编辑。
在开源项目(esview)基础上已经实现了页面元素属性可编辑,开源项目(vue-drag-resize)基础上实现了页面元素可拖拽功能,现需要对以上2个开源项目进行整合以实现元素可拖拽可编辑。这里涉及到自定义指令的封装。
this指向组件实例,$el用于获取Vue实例挂载的DOM元素,在mounted生命周期中才有效,之前的钩子函数内无效。如下代码所示,Vue脚手架中,$el指向当前组件template模板中的根标签。
<template>
<div id="root">
<h1 @click="fn()">
Lorem, ipsum
</h1>
</div>
</template>
<script>
export default {
mounted () {
// this.$el只在mounted中才有效
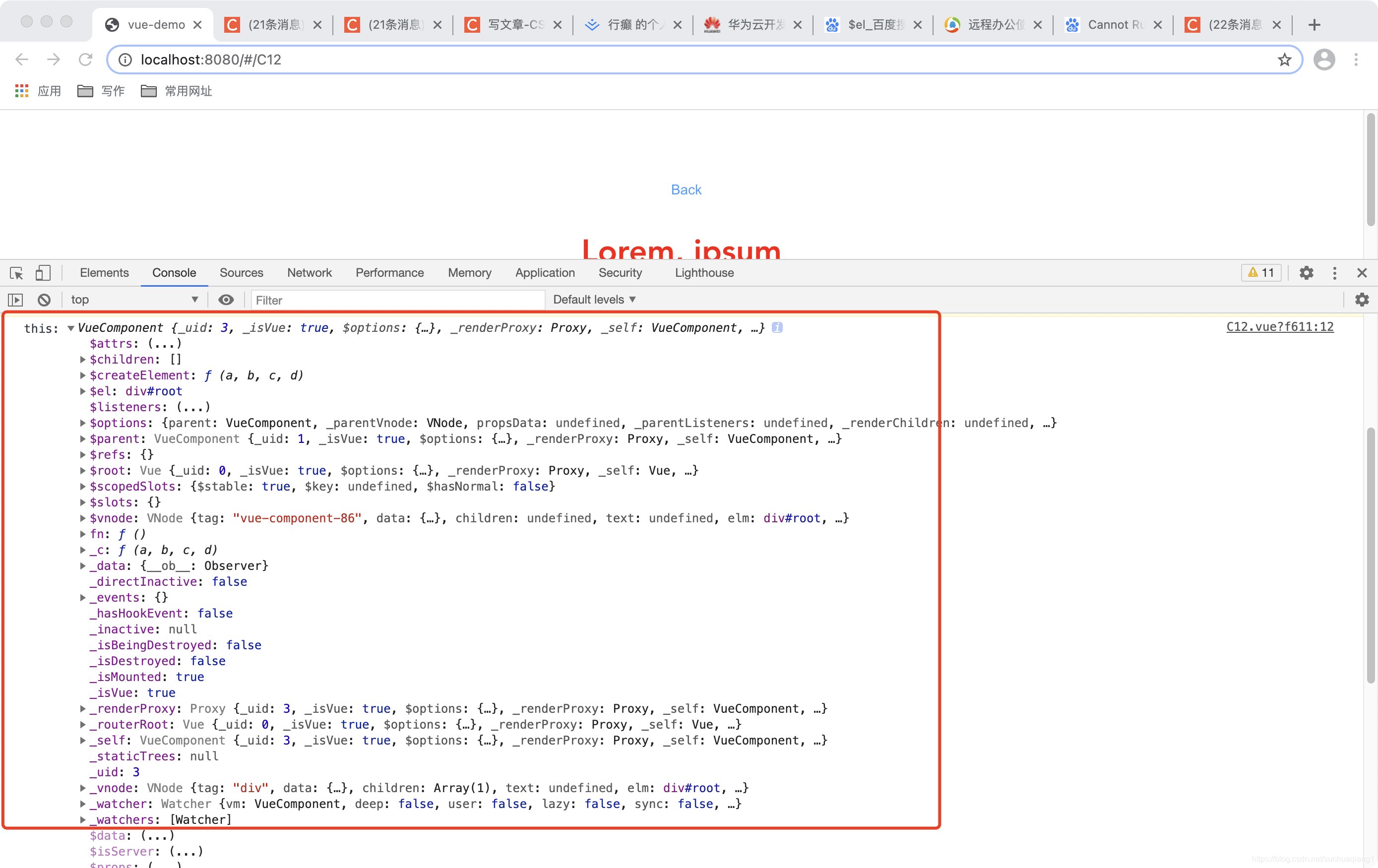
console.log('this:', this) // 打印this指向组件实例。
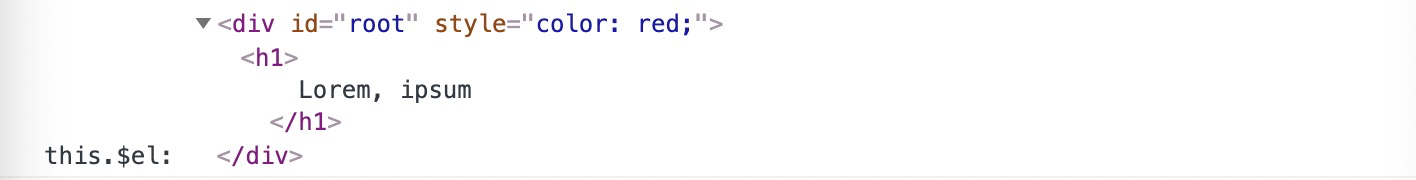
console.log('this.$el:', this.$el) // 打印这个vue组件的dom对象
this.$el.style.color = 'red'
},
methods: {
fn () {
console.log('test_this.$el:', this.$el) // <div id="root">...</div>
}
}
}
</script>
控制台输出:



【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)