华为云云服务器评测|搭建一个在线游戏网站
哈喽,大家好!我是海拥,今天我要和大家分享在华为云服务器上搭建网站的全过程。如果你也梦想拥有自己的网站,或者只是想学习如何在云端建立在线服务,那么你来对地方了。在这篇文章中,我将逐步引导你完成从服务器设置到网站建设的整个过程,不论你是初学者还是有一定经验,都能够轻松跟随。让我们一起开始这个激动人心的旅程吧!
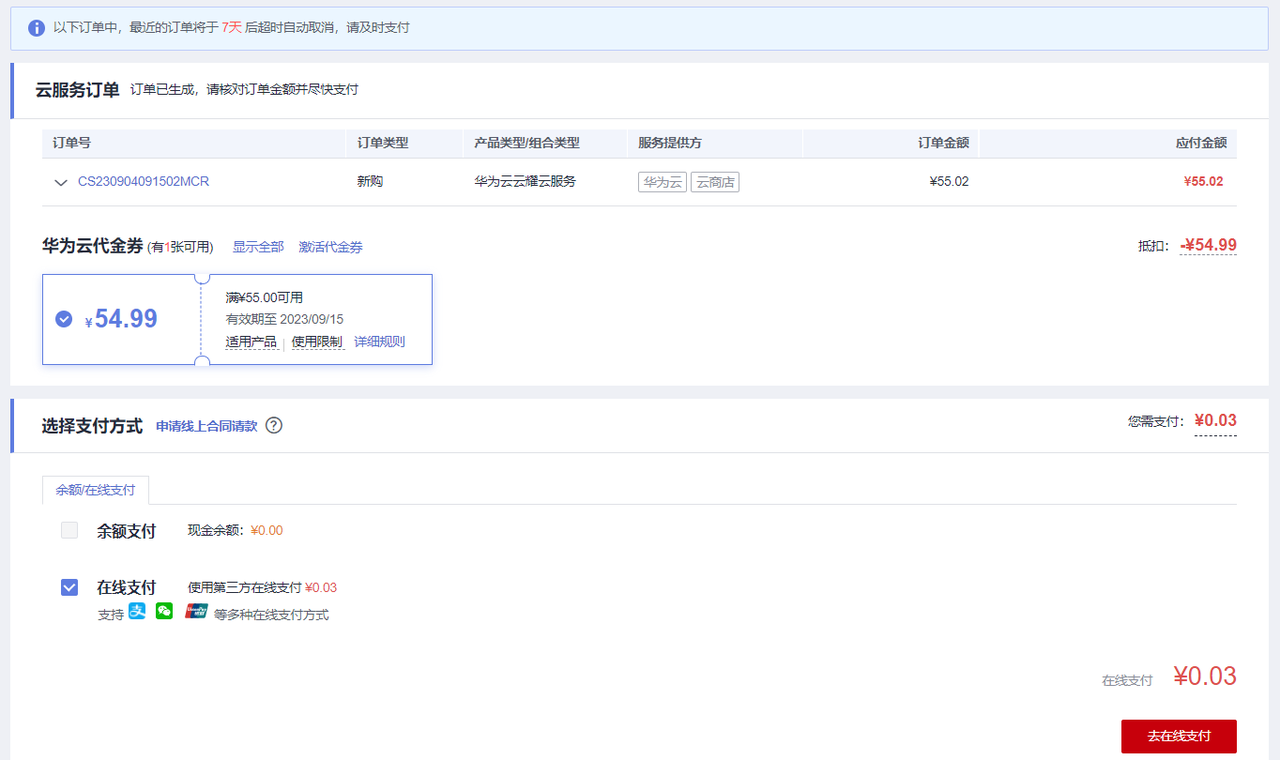
首先我在华为云官网领取了一个2核2G 3M云耀云服务器L实例

用完券后只需要0.03元

一、初始化宝塔面板
1、设置服务器密码
购买云耀云服务器L实例后,先设置服务器密码并妥善保管。

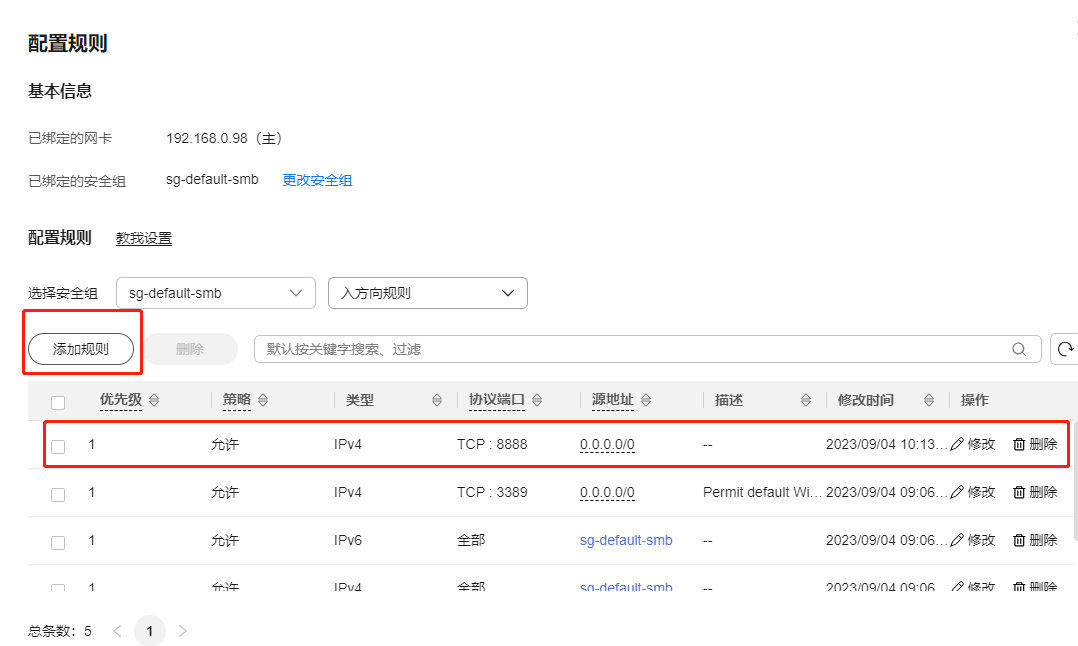
2、配置安全组
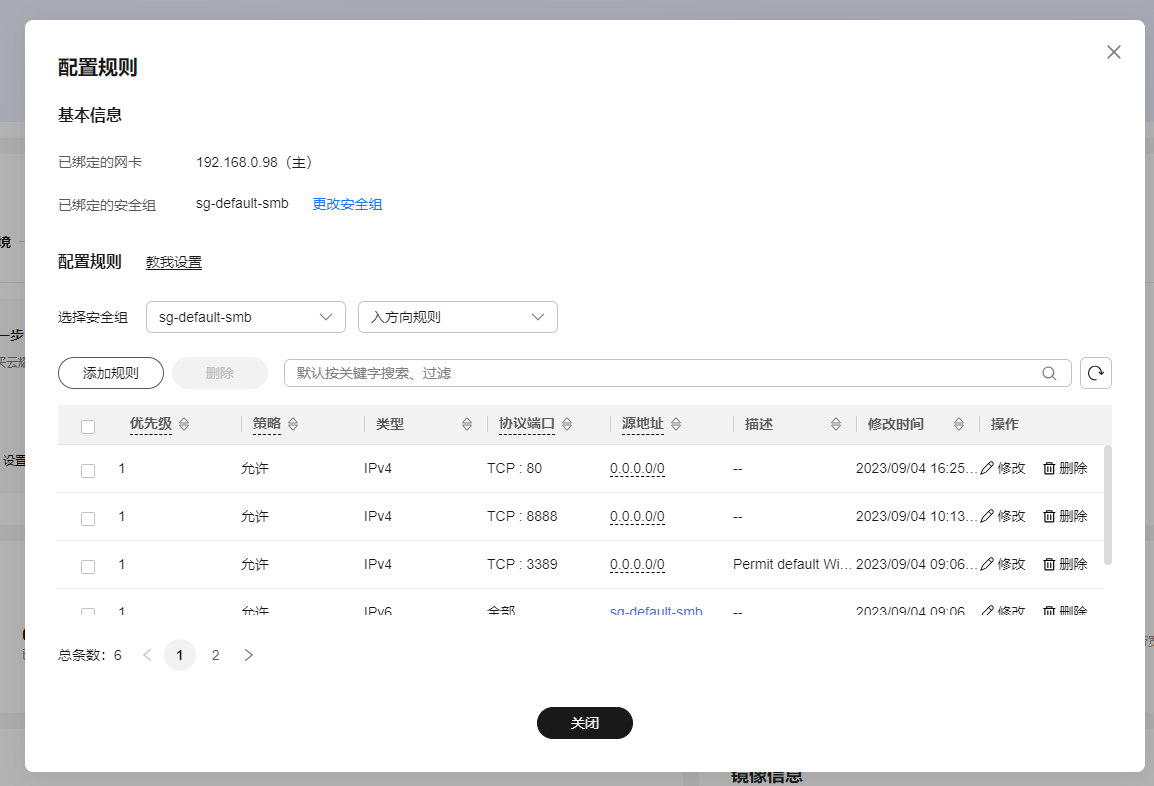
访问应用需开通8888端口、访问phpMyAdmin数据库需开通9090端口、访问MySQL数据库需开通3306端口。

点击添加规则,然后输入端口号即可,这里我已经添加了8888端口,然后可访问应用:http://你的公网ip:8888/

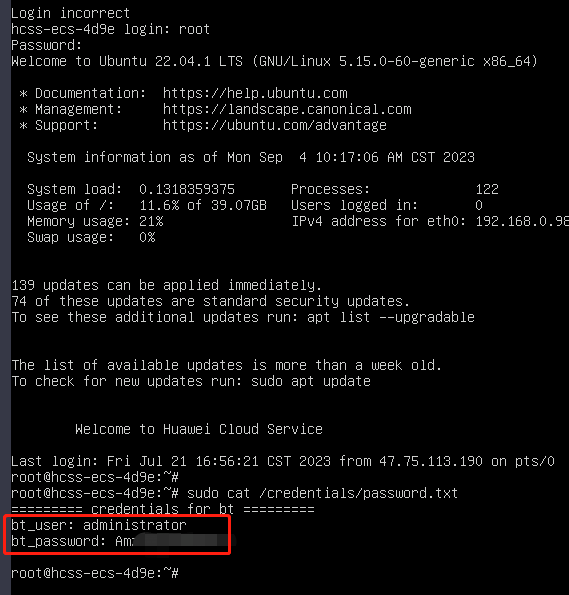
3、获取宝塔面板登录账号及密码
获取宝塔管理界面的管理员用户名及密码。需登录云服务器,运行sudo cat /credentials/password.txt 命令行。

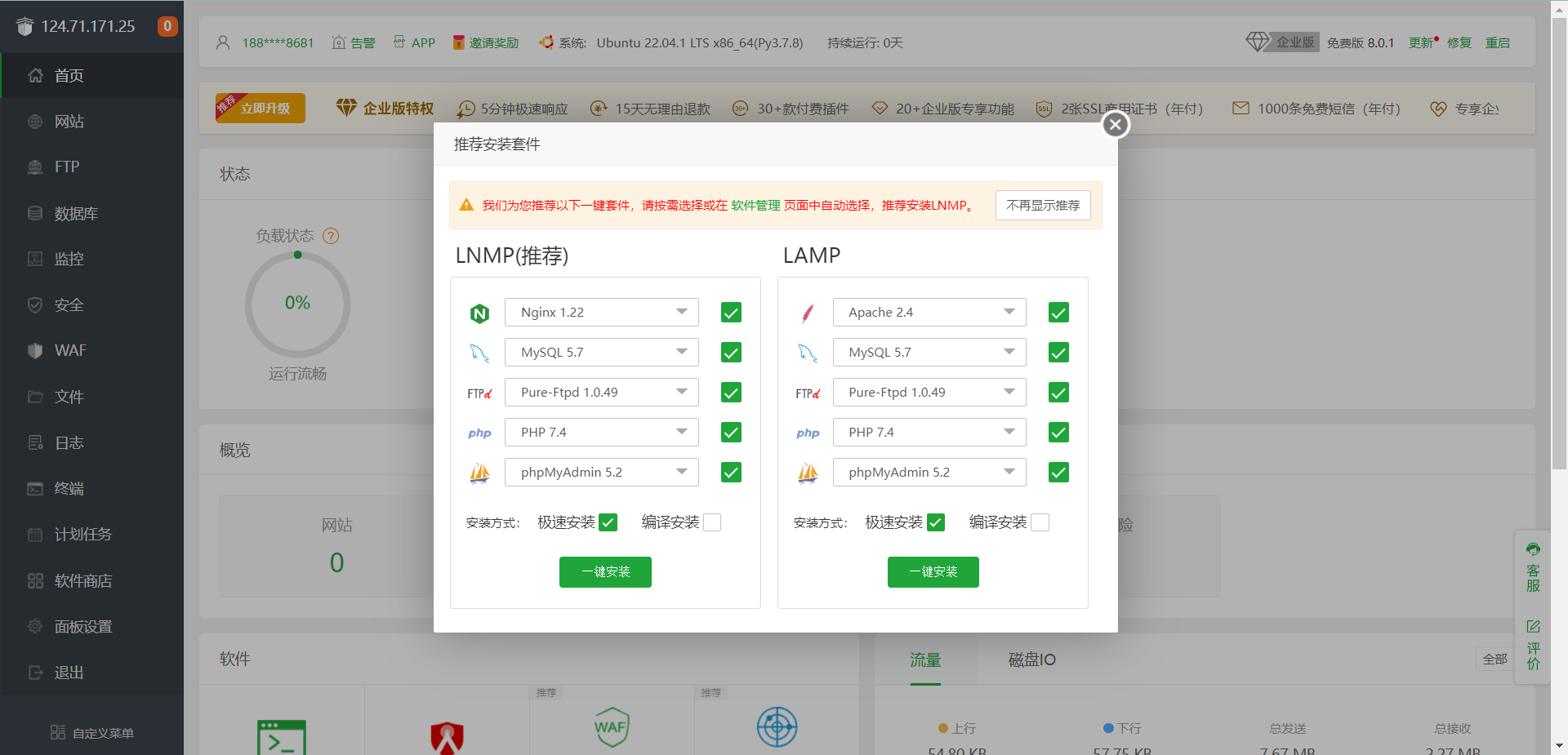
4、安装基础组合软件
选择LNMP(推荐)或者LAMP基础组合软件,单击“一键安装”,等待安装直至结束。
后续也可以在“软件商店”中自行选择并安装其他软件。

然后等待几分钟任务安装完成即可。
二、网站搭建流程
1、初始化网站
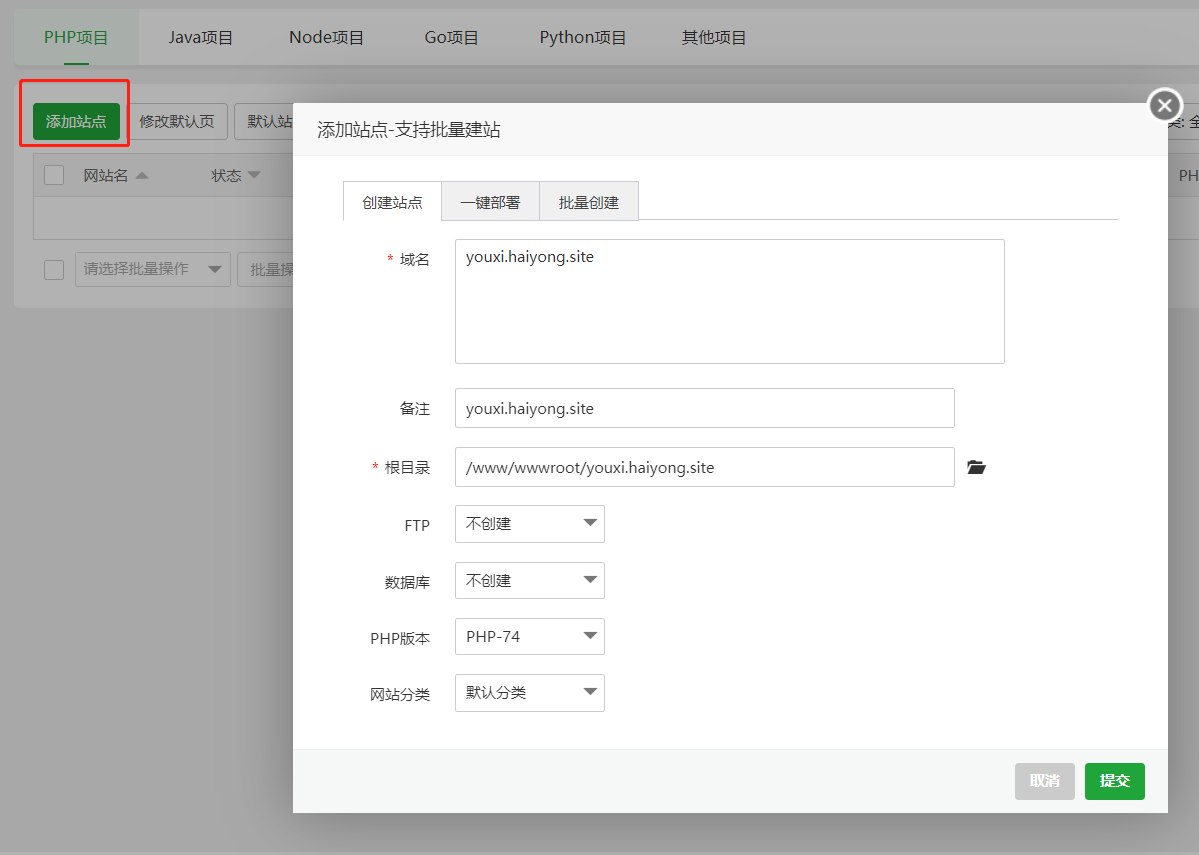
在宝塔面板后台点击网站,添加站点

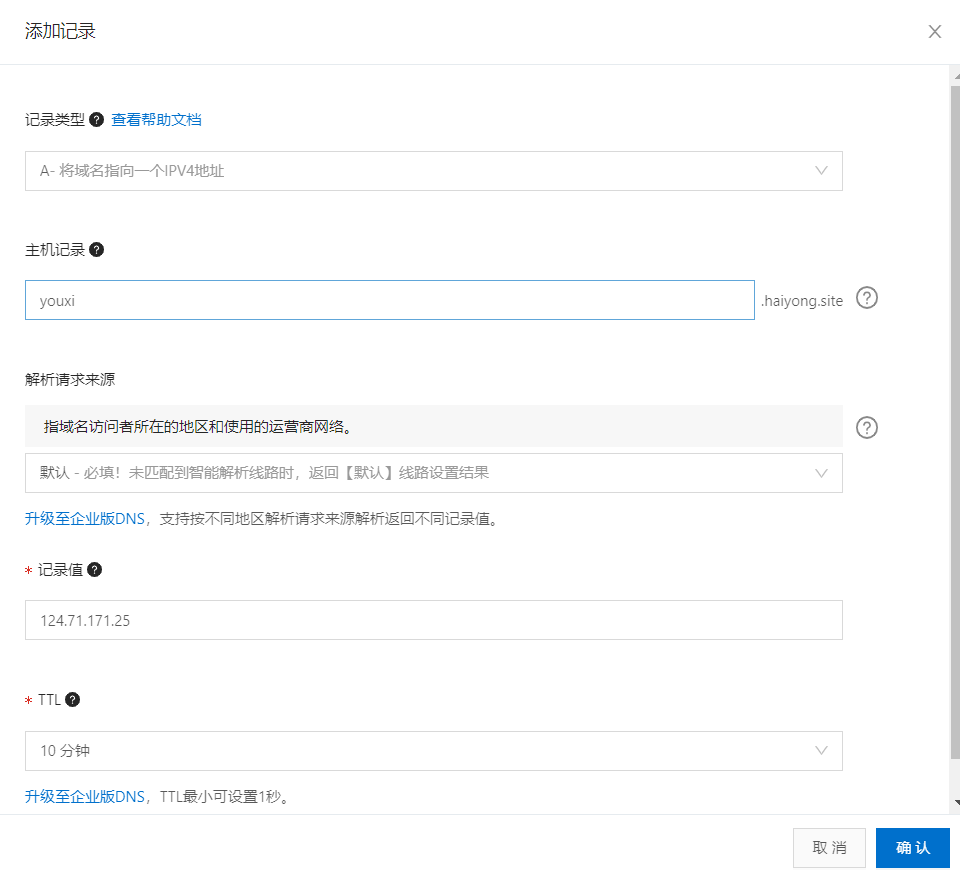
如果有自己的域名可以解析一下,

放开80端口

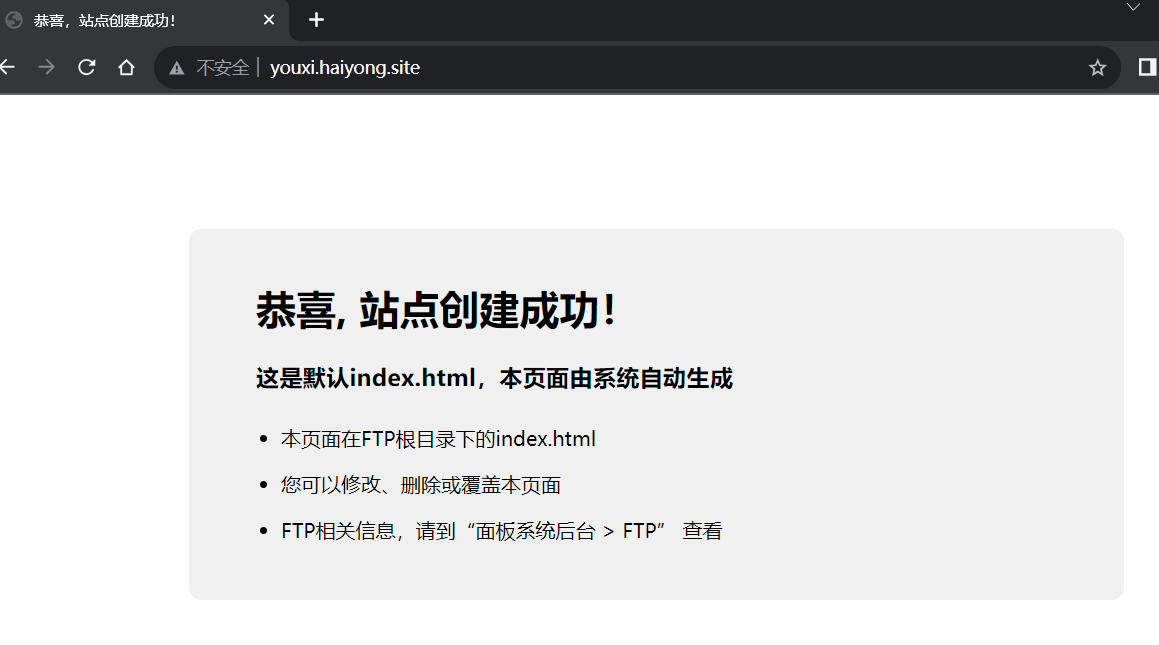
此时已经可以通过域名 http://youxi.haiyong.site/ 访问网站

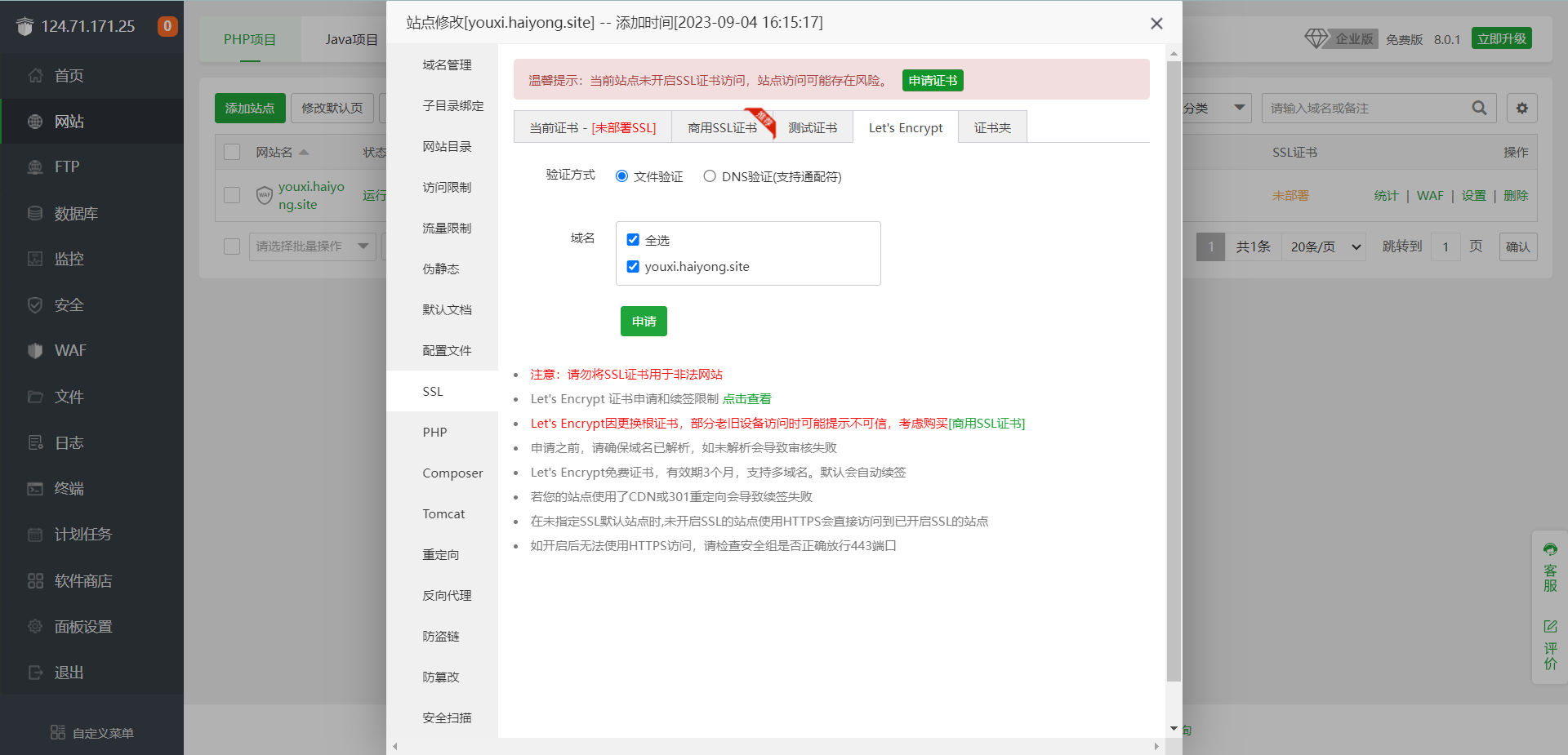
添加 Let’s Encrypt SSL证书

2、上传代码
HTML 代码
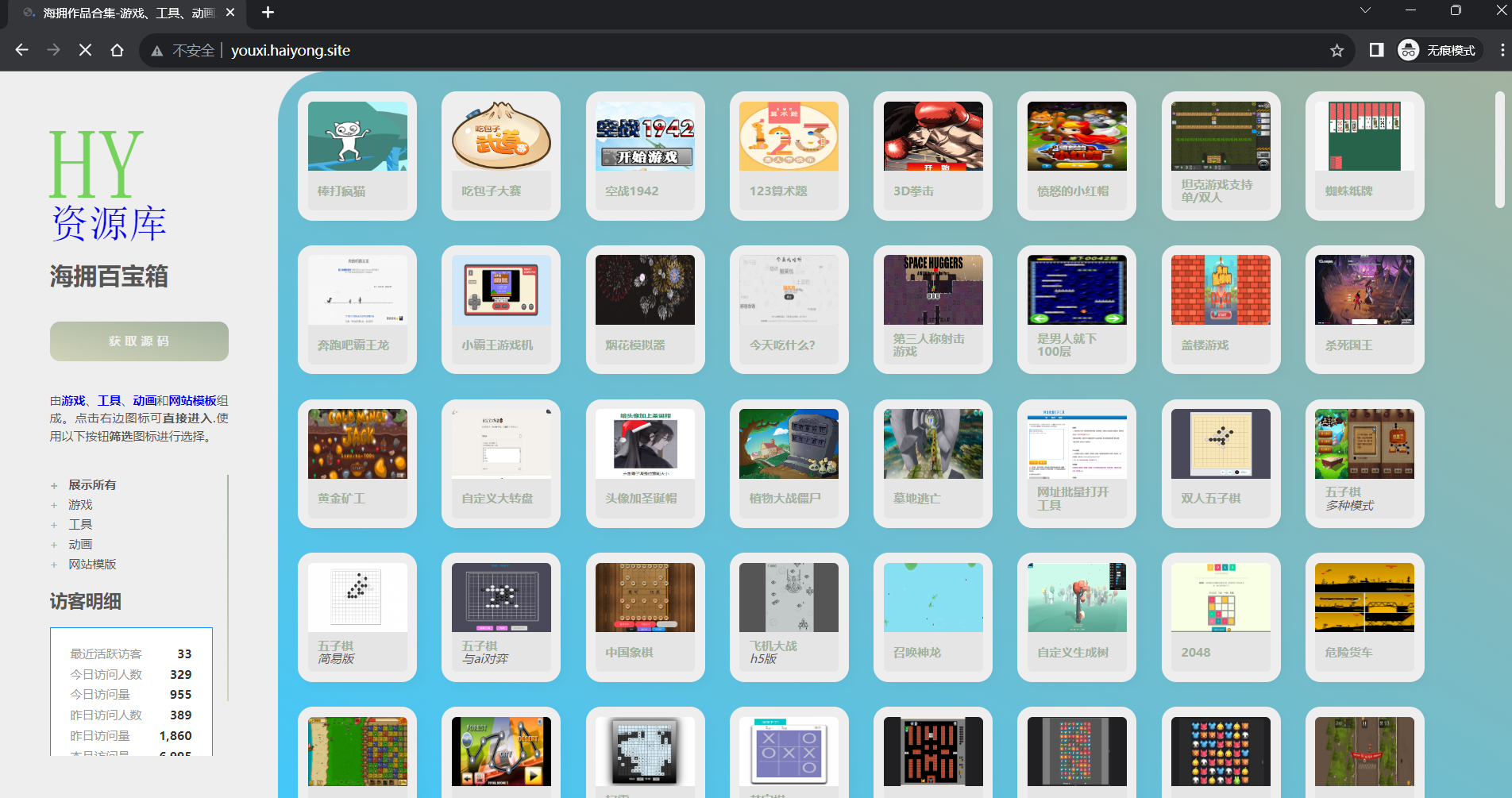
HTML代码创建了一个前端案例作品合集页面,展示了各种类型的案例作品链接,并包括了访客统计功能。
在 <div class="musour"> 中,页面分为左侧和右侧两个部分。
左侧部分:
<div class="musour-left">定义了左侧区域。- 包括了网站标题、子标题、描述、筛选按钮等信息。
<h2>访客明细</h2>标题。<script id="LA-DATA-WIDGET" ...>包含了一个用于访客统计的JavaScript脚本。<p>本站共有案例 232 个</p>显示了案例数量。
右侧部分:
<div class="musour-right">定义了右侧区域。- 包含了一系列作品的链接,每个链接包括图标和标题。
- 最后引入了一些JavaScript库和脚本文件,用于页面交互。
HTML部分代码:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>海拥作品合集-游戏、工具、动画、网站模板</title>
<link rel="shortcut icon" href="https://haiyong.site/img/favicon.png">
<meta name="description" content="前端案例作品合集展示页面(100+网页游戏、工具、动画、网站模版等)。" />
<meta name="keywords" content="前端,案例,作品,合集,展示,页面,网页,游戏,工具,动画,网站,模版" />
<link rel="stylesheet" href="./style.css">
</head>
<body>
<body><div class="musour">
<div class="musour-left">
<div class="musour-title">
<a href="https://haiyong.site" target="_blank"><div>HY</div>
资源库</div></a>
<h1>海拥百宝箱</h1>
<a href="https://code.haiyong.site" target="_blank"><div class="musour-title-2">获取源码</div></a>
<div class="musour-blurb">
由<b><a href="https://haiyong.site/moyu" target="_blank">游戏</a></b>、<b><a href="https://tools.haiyong.site/" target="_blank">工具</a></b>、<b><a href="https://haiyong.site/demo" target="_blank">动画</a></b>和<b><a href="https://haiyong.site/moban" target="_blank">网站模板</a></b>组成。点击右边图标可<b>直接进入</b>.使用以下按钮<b>筛选</b>图标进行选择。
</div>
<div class="musour-filters filters">
<div class="button-group js-radio-button-group" data-filter-group="appearance">
<button class="button is-checked" data-filter="">展示所有</button>
<button class="button" data-filter=".game">游戏</button>
<button class="button" data-filter=".tools">工具</button>
<button class="button" data-filter=".demo">动画</button>
<button class="button" data-filter=".website">网站模版</button>
</div>
<h2>访客明细</h2>
<script id="LA-DATA-WIDGET" crossorigin="anonymous" charset="UTF-8" src="https://v6-widget.51.la/v6/JxVJPIpe3UAQqoDx/quote.js?theme=0&col=true&f=12&display=0,1,1,1,1,1,1,0"></script> <p>本站共有案例 232 个</p></div>
</div>
<div class="musour-right"><div class="grid">
<a href="https://haiyong.site/moyu/sgbwz/" target="_blank"><div class="musour-icon game">
<img src="https://haiyong.site/img/moyu/sgbwz.png">
<div><b>仿燃烧的蔬菜《水果保卫战》</b>
</div>
</div></a>
<a href="https://haiyong.site/moyu/bdxpg/" target="_blank"><div class="musour-icon game">
<img src="https://haiyong.site/img/moyu/bdxpg.png">
<div><b>暴打小苹果</b>
</div>
</div></a>
<a href="https://haiyong.site/moyu/bdsjm/" target="_blank"><div class="musour-icon game">
<img src="https://haiyong.site/img/moyu/bdsjm.png">
<div><b>暴打神经猫</b>
</div>
</div></a>
<a href="https://haiyong.site/moyu/bbjx/" target="_blank"><div class="musour-icon game">
<img src="https://haiyong.site/img/moyu/bbjx.png">
<div><b>马走日-步步惊心</b>
</div>
</div></a>
<a href="https://haiyong.site/moyu/dmtjd/" target="_blank"><div class="musour-icon game">
<img src="https://haiyong.site/img/moyu/dmtjd.png">
<div><b>2.5D 游戏地面突击队</b>
</div>
</div></a>
<a href="https://haiyong.site/tools/age-calculator.html" target="_blank"><div class="musour-icon tools">
<img src="https://haiyong.site/img/img-blog.csdnimg.cn/20230326010158.png">
<div><b>年龄计算器</b>
</div>
</div></a>
<a href="https://haiyong.site/tools/wenben.html" target="_blank"><div class="musour-icon tools">
<img src="https://haiyong.site/img/img-blog.csdnimg.cn/20230328235142.png">
<div><b>文本转换为文件</b>
</div>
</div></a>
<a href="https://code.haiyong.site/sousuotijiao/" target="_blank"><div class="musour-icon tools">
<img src="https://haiyong.site/img/img-blog.csdnimg.cn/20230725104322.png">
<div><b>搜索引擎sitemap提交入口</b>
</div>
</div></a>
<a href="https://haiyong.site/tools/dice.html" target="_blank"><div class="musour-icon tools">
<img src="https://haiyong.site/img/img-blog.csdnimg.cn/b5428ba79b604e3a94283f54a98ed052.png">
<div><b>自定义骰子</b>
</div>
</div></a>
<a href="https://haiyong.site/tools/todolist.html" target="_blank"><div class="musour-icon tools">
<img src="https://haiyong.site/img/img-blog.csdnimg.cn/15ae3051bc3a482480e8d49bc9365de6.png">
<div><b>待办事项清单</b>
</div>
</div></a>
<a href="https://haiyong.site/tools/weather.html" target="_blank"><div class="musour-icon tools">
<img src="https://haiyong.site/img/img-blog.csdnimg.cn/94dae70f1cfa440285f076a0aa4725f4.png">
<div><b>天气实况</b>
</div>
</div></a>
<a href="https://haiyong.site/demo/hacker/" target="_blank"><div class="musour-icon demo">
<img src="https://code.haiyong.site/wp-content/uploads/2022/11/hacker.png">
<div><b>黑客入侵</b>
</div>
</div></a>
<a href="https://haiyong.site/demo/aixin/" target="_blank"><div class="musour-icon demo">
<img src="https://code.haiyong.site/wp-content/uploads/2022/11/aixin.png">
<div><b>爱心特效</b>
</div>
</div></a>
<a href="https://haiyong.site/demo/yinghua.html" target="_blank"><div class="musour-icon demo">
<img src="https://haiyong.site/img/img-blog.csdnimg.cn/9d3630a9fb004ef4aee5a8c5faee4bc0.png">
<div><b>樱花</b>
</div>
</div></a>
<a href="https://haiyong.site/demo/xiaxue" target="_blank"><div class="musour-icon demo">
<img src="https://haiyong.site/img/img-blog.csdnimg.cn/c522bb55cc4040a2bed8b86dbe8dd2de.png">
<div><b>下雪</b>
</div>
</div></a>
<a href="https://haiyong.site/moban/9" target="_blank"><div class="musour-icon website">
<img src="https://code.haiyong.site/wp-content/uploads/2022/10/%E5%BE%AE%E4%BF%A1%E6%88%AA%E5%9B%BE_20221015215429-300x141.png">
<div><b>婴儿用品商店</b>
</div>
</div></a>
<a href="https://haiyong.site/moban/40" target="_blank"><div class="musour-icon website">
<img src="https://code.haiyong.site/wp-content/uploads/2023/06/20230605104722-700x465.png">
<div><b>html在线商城网站模板</b>
</div>
</div></a>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-7056167681359419"
crossorigin="anonymous"></script>
</div></div>
</div>
<script src="https://code.jquery.com/jquery-1.7.2.js"></script>
<script src="https://unpkg.com/isotope-layout@3/dist/isotope.pkgd.min.js"></script>
<!-- partial -->
<script src="./script.js"></script>
</body>
</html>
CSS 代码
:root 定义了一些全局CSS自定义属性,用于存储颜色、字体等值,以便在整个样式表中重复使用。
- body 样式设置了页面的边距和背景颜色。
- a 样式设置了链接的文本装饰为无,即去掉下划线。
左侧区域(.musour-left)的样式:
- 设置了文本颜色、字体和其他样式属性。
- .musour-title 设置了标题的样式,包括字体大小和行高。
- .musour-title div 设置了标题中的字母的样式,包括字体大小、颜色和行高。
- .musour-title-2 设置了子标题的样式,包括背景渐变、字体粗细、字体大小等。
- .musour-blurb 设置了描述文本的对齐方式和行高。
- .musour-filters 设置了筛选按钮区域的样式,包括滚动条样式。
- .musour-color 设置了颜色按钮区域的样式,包括按钮的样式。
右侧区域(.musour-right)的样式:
- 设置了背景渐变、边框半径、内边距等样式属性。
- .musour-icon 设置了案例图标区域的样式,包括背景颜色、内边距、边框半径等。
CSS 完整代码:
:root {
--accentOne: #A3B29F;
--accentTwo: #D1D3B9;
--accentThree: #D2BD76;
--background: #eeeeee;
--backgroundTwo: #e5e5e5;
--text: #555555;
--title: Oranienbaum, serif;
--body: Open Sans, sans serif;
}
body { margin:0px!important;background-color:var(--background); }
a { text-decoration:none!important; }
.musour { display:grid;height:100vh;width:100vw;grid-template-columns:280px auto;overflow-y:hidden; }
.musour-left { padding:50px;color:var(--text);font:12px var(--body);display:flex;height:calc(100vh - 100px);flex-direction:column; }
.musour-title { font:40px var(--title);line-height:40px;padding-top:3px; }
.musour-title div { font-size:99px;margin-left:-2px;line-height:80px;color:#75d25d; }
.musour-title-2 { background:linear-gradient(to bottom left,var(--accentOne),var(--accentTwo));font:700 10px var(--body);line-height:10px;padding:14px 0px 16px 4px;text-align:center;color:var(--background);letter-spacing:4.2px;border-radius:10px;margin:15px 0px 30px 0px;cursor:pointer;transition:.3s all; }
.musour-title-2:hover { transform:scale(1.05);opacity:.8; }
.musour-blurb { text-align:justify;line-height:18px; }
.musour-filters { margin-top:30px;flex-grow:1;overflow:auto; }
.musour-filters::-webkit-scrollbar-thumb { border-left:solid 15px var(--background);background:linear-gradient(to bottom,var(--accentOne),var(--accentTwo)); }
.musour-filters::-webkit-scrollbar { width:16px; }
.musour-filters div { display:flex;flex-direction:column; }
.musour-filters h1 { background-color:var(--backgroundTwo);font:700 10px var(--body);line-height:10px;padding:14px 0px 16px 4px;text-align:center;color:var(--text);letter-spacing:4.2px;border-radius:10px;margin:20px 0px;text-transform:uppercase;line-height:12px; }
.musour-filters button { margin-top:0px;border:none;background:transparent;text-align:left;padding:0px;cursor:pointer;font:12px var(--body);color:var(--text);line-height:20px;transition:.3s all; }
.musour-filters .is-checked { font-weight:700!important; }
.musour-filters button::before { content:'+';color:var(--accentOne);padding-right:10px; }
.musour-filters button:hover { color:var(--accentOne); }
.musour-color { flex-direction:row!important;flex-wrap:wrap;justify-content:center;gap:8px; }
.musour-color button { height:20px;width:20px;background:linear-gradient(to bottom left,var(--accentOne),var(--accentTwo));border-radius:3px; }
.musour-color .red { background:#B45758!important; }
.musour-color .orange { background:#AE8657!important; }
.musour-color .yellow { background:#AAA95F!important; }
.musour-color .green { background:#5C916B!important; }
.musour-color .blue { background:#6599B0!important; }
.musour-color .purple { background:#8564AD!important; }
.musour-color .pink { background:#B9619D!important; }
.musour-color .brown { background:#735E45!important; }
.musour-color .black { background:#555555!important; }
.musour-color .gray { background:#bbbbbb!important; }
.musour-color .white { background:var(--backgroundTwo)!important; }
.musour-color button::before { display:none; }
.musour-right { background:linear-gradient(to bottom left,var(--accentOne),#41c8fb);border-radius:50px 0px 0px 0px;padding:20px;min-width:490px;box-shadow: 0px 0px 20px rgba(44,44,44,.1);box-shadow:none; }
.musour-right .grid { max-height:calc(100vh - 15px);overflow:auto; }
.musour-right .grid::-webkit-scrollbar-thumb { background-color:var(--background);border-radius:5px; }
.musour-right .grid::-webkit-scrollbar { width:10px; }
.musour-icon { background-color:var(--background);padding:10px;border-radius:15px;width:100px;margin:0px 25px 25px 0px;box-shadow: 5px 5px 10px -3px rgba(44,44,44,.05);height:110px;transform:scale(1);transition:.3s all; }
.musour-icon img { height:70px;width:100px;border-radius:5px 5px 0px 0px;margin-bottom:0px!important;display:block;/* filter:grayscale(75%) contrast(100%); */opacity:1;transition:.3s all; }
.musour-icon div { border-radius:0px 0px 5px 5px;background-color:var(--backgroundTwo);padding:10px;font:11px var(--body);color:var(--text);text-transform:lowercase;line-height:13px;font-style:italic;height:20px;display:flex;flex-direction:column;justify-content:center; }
.musour-icon div b { display:block;font-style:normal!important;color:var(--accentOne);text-transform:uppercase; }
.musour-icon:hover { transform:scale(1); }
.musour-icon:hover img { opacity:1;filter:grayscale(0%) contrast(100%)!important; }
JS 代码
- 初始化了Isotope插件,将.grid元素中的.musour-icon作为项目,并设置筛选功能。
- 创建了一个filters对象,用于存储筛选条件。
- 当筛选按钮被点击时,通过点击事件处理程序更新filters对象的值,并将筛选条件应用于Isotope插件。
- 在每个筛选按钮组上添加事件监听器,以便在点击按钮时切换样式。
最后,concatValues函数用于将filters对象的值连接成一个用于Isotope筛选的字符串。
这些CSS和JS代码一起实现了页面的样式和筛选功能。
JS 完整代码:
// 初始化 isotope
var $grid = $('.grid').isotope({
itemSelector: '.musour-icon'
});
var filters = {};
$('.filters').on( 'click', '.button', function( event ) {
var $button = $( event.currentTarget );
var $buttonGroup = $button.parents('.button-group');
var filterGroup = $buttonGroup.attr('data-filter-group');
filters[ filterGroup ] = $button.attr('data-filter');
var filterValue = concatValues( filters );
$grid.isotope({ filter: filterValue });
});
$('.button-group').each( function( i, buttonGroup ) {
var $buttonGroup = $( buttonGroup );
$buttonGroup.on( 'click', 'button', function( event ) {
$buttonGroup.find('.is-checked').removeClass('is-checked');
var $button = $( event.currentTarget );
$button.addClass('is-checked');
});
});
function concatValues( obj ) {
var value = '';
for ( var prop in obj ) {
value += obj[ prop ];
}
return value;
}
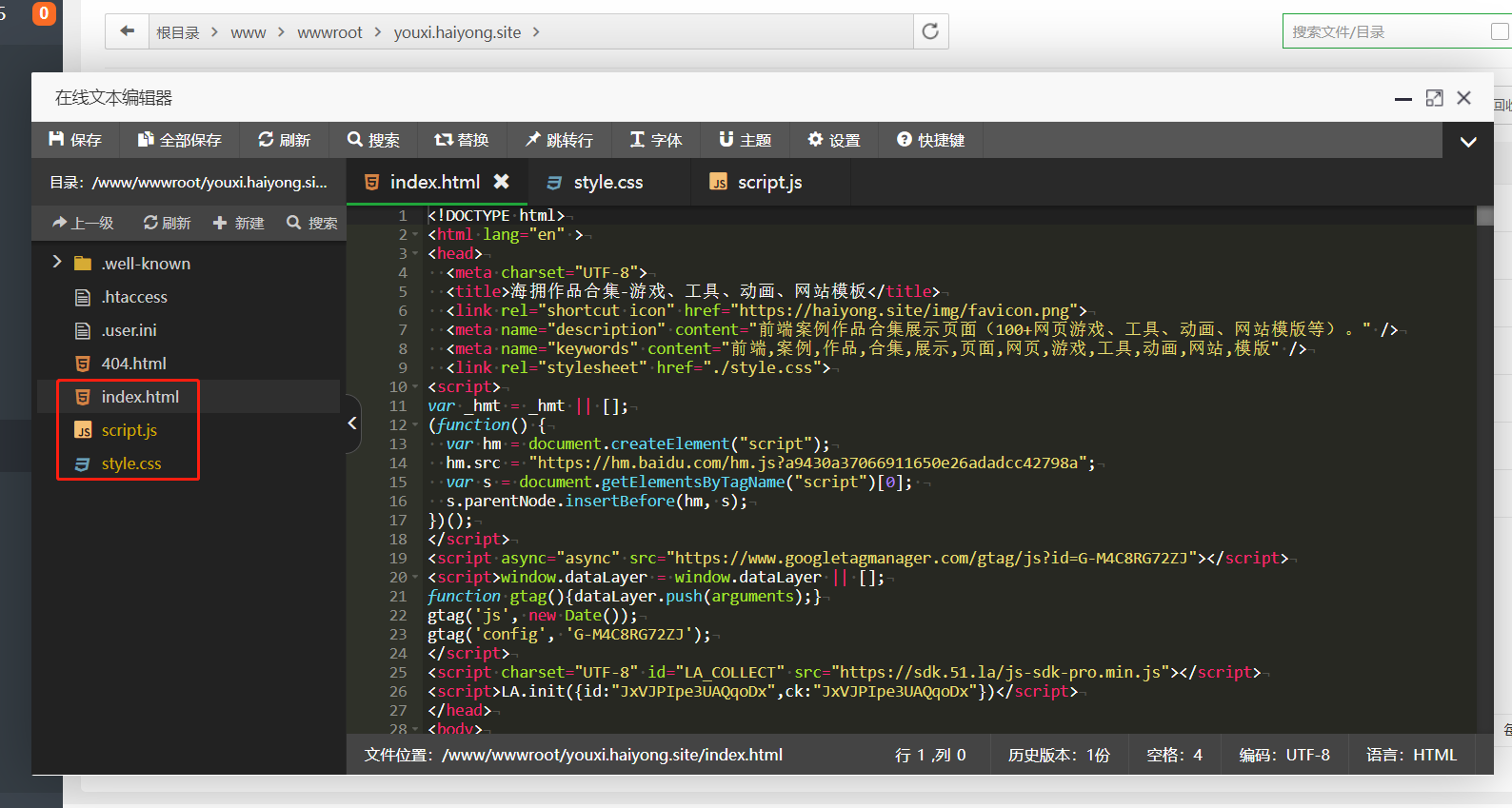
将以上HTML、CSS、JS 上传到网站文件目录中

到此,网站已搭建完毕,在线访问地址:youxi.haiyong.site

总结
通过这篇文章,我们已经成功地搭建了一个强大的网站,而且整个过程简单易懂。首先,我们在华为云上获得了一个强大的云服务器,而且只需支付极少的费用。接着,我们学会了初始化宝塔面板,设置服务器密码,配置安全组,以及安装基础组合软件。最后,我们建立了一个漂亮的网站,展示了各种案例作品,同时还加入了筛选功能,使网站更具互动性。
无论是想要创建个人博客、展示作品集,还是构建电子商务平台,这篇文章都为你提供了必要的步骤和技能。希望你能够充分发挥创造力,打造出独具特色的网站,与世界分享你的想法和作品。继续努力,网络世界将为你敞开大门!
- 点赞
- 收藏
- 关注作者


评论(0)