Vue实现当前页面刷新并重载页面数据
【摘要】 一、前言在开发Vue项目过程中,遇到页面样式混乱情形。后发现可通过刷新页面解决该问题,经过问题探究,发现使用最简单的页面刷新方法location.reload()或this.$router.go(0)均会导致页面刷新过程中出现空白现象的发生,用户体验不佳,故继续探究解决方法。 二、业务场景在管理后台,在执行完,增,删,改,操作的时候,我们需要刷新一下页面,重载数据。在JQ中我们会用到loc...
一、前言
在开发Vue项目过程中,遇到页面样式混乱情形。后发现可通过刷新页面解决该问题,经过问题探究,发现使用最简单的页面刷新方法location.reload()或this.$router.go(0)均会导致页面刷新过程中出现空白现象的发生,用户体验不佳,故继续探究解决方法。
二、业务场景
在管理后台,在执行完,增,删,改,操作的时候,我们需要刷新一下页面,重载数据。在JQ中我们会用到location.reload()方法,刷新页面;在vue中,这里需要用到 provide / inject 这对用例。(其他方法:this.$router.go(0),会强制刷新,出现空白页面,用户体验不佳。)
注:provide / inject 这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效。
三、实现原理
通过控制router-view 的显示与隐藏,来重渲染路由区域,从而达到页面刷新的效果,show -> flase -> show。
四、应用代码
1.首先在我们的根组件APP.vue里面,写入刷新方法,路由初始状态是显示的。
<template>
<div id="app">
<router-view v-if="isRouterAlive"></router-view>
</div>
</template>
<script>
export default {
name: 'App',
provide (){
return {
reload:this.reload
}
},
data(){
return {
isRouterAlive:true
}
},
methods:{
reload (){
this.isRouterAlive = false
this.$nextTick(function(){
this.isRouterAlive = true
})
}
},
components:{
}
}
</script>
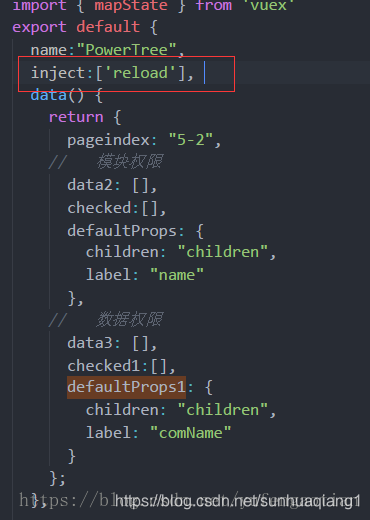
2.然后在子组件里面进行引用

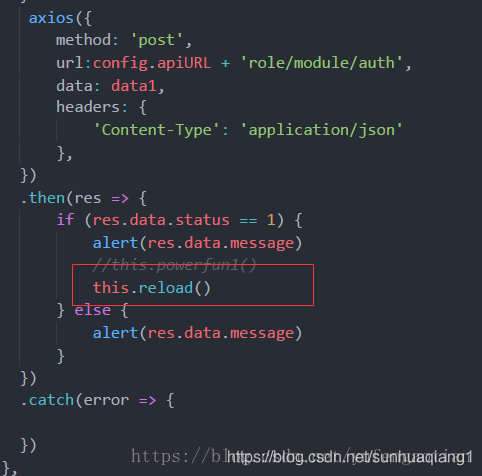
3.在执行完相应的操作后调用reload方法。

五、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)