Vue 自定义组件
一、前言
做前端项目开发,创建自定义组件是必不可少的一项基本技能,前端应用框架(像Vue、React、Angular)都已提供一些已封装好、可复用的组件。但在实际项目开发过程中,根据具体的项目需求,会遇到一些定制化开发需求的应用场景,此时,框架提供的通用组件已不再满足我们的需求,需要自定义可复用组件的编码。
实现自定义组件的基本思路如下:
- 组件需要实现什么效果;
- 建立组件模板,先把架子搭起来,完成组件基本样式、大致效果;
- 组件基本逻辑是怎样的;
- 准备好组件的数据输入,即分析好逻辑,定义好
props里面的数据、类型;- 准备好组件的数据输出,即根据组件逻辑,做好要暴露出来的方法;
- 注册、调用。
掌握了自定义组件的基本思路,接下来就动手实践编写自定义组件。
二、实现什么
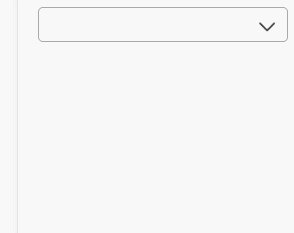
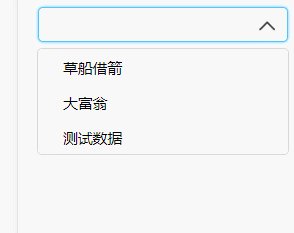
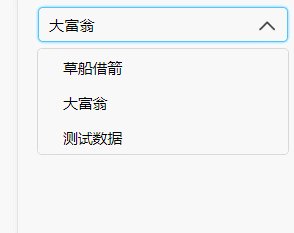
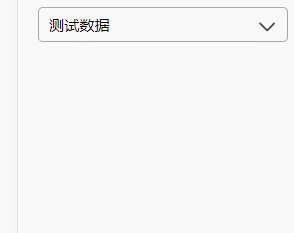
实现一个select单选组件,通过父组件传入待选项,select组件进行选择,先看一下demo效果图。

三、数据传递
3.1 通过 Prop 向子组件传递数据
鉴于Vue 组件作用域都是孤立的,不允许在子组件内直接引用父组件数据。必须使用特定的方法才能实现组件之间的数据传递。
所有的 prop 都使得父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行.当然对 props 传递的参数应该添加一些验证规则;当 prop 验证失败的时候,(开发环境构建版本) Vue 将会产生一个控制台的警告。
Invalid prop: type check failed for prop "data". Expected Array, got String.
prop类型
String、Number、Boolean、Array、Object等校验类型。
prop类型检测
default、required、自定义验证。
在父组件中需要将子组件需要的数据导入,用法如下:
<search @selectFunc="selectFunc" :searchList="searchList" :selectValue="selectValue"></search>
:searchList="searchList" 就是子组件需要显示的数据,可以有多个。这里传输2个参数过去,主要是做数据修改的说明。
在子组件中,接收和使用方法如下:
props: {
searchList: Array,
selectValue: Object
},
mounted() {
this.data = this.searchList
},
在 props 中接收数据,注意props对象里面 键值 是对该接收数据的 数据类型 的规定。做了规范,使用者就只能传输指定类型的数据,否则将警告。
而props对象中的数据,我们可以直接在当前组件中使用 this.searchList直接使用。这里要强调一下,props传过来的数据只做展示,不得修改,想修改,再新写一个data中的变量承接做数据的再处理。
3.2 emit 的使用
前面实现了父组件向子组件传递数据,那子组件如何来修改父组件的数据呢?
这里提供 2 种实现方法,但是 第一种不推荐,强烈不推荐!
方式一:
selectValue: {
data: '1'
},
........................
this.selectValue.data = '我被修改了'
即,父组件将对象数据传递给子组件,子组件直接修改props过来的对象的值。
该方式可以实现子组件快速修改父组件的值,但是越权了!不推荐,这种方式写多了,容易出错,特别是多层组件嵌套的时候。这种修改对代码的迭代和错误的捕捉都不友好,所以建议大家别这样写。
实现原理简单提一下: 这个对象、数组,是引用数据类型,就是存储单元的信息是指针,真正数据在别的地方,通过指针查询的数据,所以这样写,对浏览器来说仅仅是传递了一个指针,数据还是同一份数据。所以你能修改。
方式二:
通过 $emit() 去调用父组件的方法,在父组件中修改data的数据。(根正苗红的方法,规范写法)
// 子组件
this.$emit('selectFunc', value)
// 父组件
<search @selectFunc="selectFunc" :searchList="searchList" :selectValue="selectValue"></search>
selectFunc(value) {
this.selectValue2 = value
console.log(this.selectValue)
console.log(this.selectValue2)
}
将父组件的方法注入子组件 @selectFunc="selectFunc" ,然后在子组件中通过 $emit 调用,并传递参数,达到修改目的。
四、Demo
父组件:
<template>
<section class="f-mainPage">
<!--selectFunc 选择完成的回调 searchList 下拉列表的数据-->
<search @selectFunc="selectFunc" :searchList="searchList" :selectValue="selectValue"></search>
</section>
</template>
<script type="text/ecmascript-6">
import Search from '../vuePlugin/search'
export default {
data() {
return {
searchList: ['草船借箭', '大富翁', '测试数据'],
// 直接通过props传递对象 修改,挺便捷的,但是不规范
selectValue: {
data: '1'
},
// 通过emit修改,规范写法
selectValue2: ''
}
},
mounted() {},
methods: {
pageGo(path) {
this.$router.push('/' + path)
},
selectFunc(value) {
this.selectValue2 = value
console.log(this.selectValue)
console.log(this.selectValue2)
}
},
components: {
Search
}
}
</script>
子组件:
<template>
<div v-for="item in data " v-on:click="choseValue(item)">{{item}}</div>
</template>
<script type="text/ecmascript-6">
export default {
data() {
return {
data: []
}
},
props: {
searchList: Array,
selectValue: Object
},
mounted() {
this.data = this.searchList
},
methods: {
choseValue(value) {
this.searchValue = value
this.selectValue.data = '我被修改了'
this.$emit('selectFunc', value)
}
}
}
</script>
五、属性介绍
<template> 为HTML5发布后用来声明“模板元素”的标签。即HTML5之前使用<script type ="text/template">方式声明,而HTML5之后可用<template> 标签。
六、拓展阅读
- 点赞
- 收藏
- 关注作者


评论(0)