WebGL:基于web的交互式2D/3D图形引擎
推荐:使用NSDT编辑器快速搭建3D应用场景
在本指南中,我们旨在回答与WebGL技术相关的大多数问题。首先,让我们从WebGL定义开始。
什么是WebGL?
WebGL(Web图形库)是一个JavaScript应用程序编程接口(API),用于实现交互式Web图形。
它允许您直接在 HTML 画布内运行 GPU 加速图形,而无需外部插件。
WebGL是一组用于绘制在浏览器屏幕上生成的矢量元素的函数。这是通过客户端的图形处理单元 (GPU) 完成的。换句话说,GPU 用于渲染矢量元素。
它与其他工具的不同之处在于它可以渲染的视觉元素的质量和复杂性。事实上,没有HTML和CSS方法能够达到完全相同的影响。
WebGL技术由KhronosGroup创建,是OpenGL ES的直系后代,用于游戏和VR中的3D可视化。这项创新技术目前用于3D网页设计,互动游戏,物理模拟,数据可视化和艺术品。
现在,让我们来了解WebGL的基础知识。
WebGL 基础
与常见的误解相反,WebGL不是一个图形套件。它不使用位图,而是利用代码绘制几何对象。它还使用客户端的 GPU 引擎在 HTML 画布上栅格化图形对象。
为了理解WebGL的基础知识,你需要了解基本的3D图形理论和渲染工作流程。
在 3D 场景中,每个点都是由其 x、y 和 z 坐标标识的折点。然后将顶点连接起来形成一组三角形形状,称为基元。
应用光源来创建阴影和深度的外观。然后对基元进行栅格化,以将 3D 矢量图形创建为 2D 像素的投影。这诱使大脑在3D计算机屏幕上看到2D对象。
WebGL代码中有两种类型的函数:
- 顶点着色器,
- 片段着色器。
它们用于告诉计算机如何在屏幕上绘制像素。虽然主程序代码是用JavaScript编写的,但着色器使用GL Shader语言,它与C / C++非常相似。
顶点着色器计算顶点的坐标,片段着色器负责计算像素颜色。着色过程需要计算机执行大量计算才能流畅地渲染图像。CPU 处理的工作负载通常太大。出于这个原因,WebGL利用GPU来更有效地分配计算。
从本质上讲,WebGL API就是自定义着色器状态,以控制在客户端屏幕上绘制的内容。
幸运的是,无需手动创建程序即可开始将 3D 模型添加到您的 3D 网站。您可以使用 three.js、PlayCanvas 或 Unity WebGL 构建选项等资源来快速设计 3D 体验,而无需太多的 WebGL 基础知识。
3D 和 2D 图形的关键概念
总结上面提到的内容:一组着色器告诉 GPU 如何将代码行转换为图形。反过来,着色器可以通过多种方式接收数据。下面简要介绍了四种现有的着色器编程方法,它们最终构成了WebGL的关键概念。
属性和缓冲区
缓冲区是可以包含几乎任何要传达的参数的数据集。例如,颜色、纹理坐标、顶点位置等。属性描述如何从缓冲区中提取数据的过程。
制服
这些是在播放着色器函数之前必须定义的全局变量。
纹理
纹理是您可以在两种着色器类型中公开访问的数据。通常,纹理包含颜色和图像数据,但实际上可以包含任何其他数据类型。
变化
变化是在着色器之间传输数据的方法。在变量中设置的值将在执行着色器时应用。
最终,WebGL是一个复杂的工具,它使用复杂的数学和编程在用户的屏幕上生成图形。现在,让我们谈谈它的优点和缺点。
WebGL的优缺点
在为您的目的选择最佳技术堆栈时,请考虑要应用的技术的优缺点。

WebGL最重要的优点如下:
- 它是原生的,在大多数常见的桌面和移动浏览器中都是免费的
- 该技术相对较快,并且很容易与HTML混合
- 无需在您的设备上安装任何东西即可运行WebGL API
- 您可以利用外部库制作出色的 3D Web 体验
另一方面,WebGL的缺点是这样的:
- 它在许多方面都比它的前身OpenGL慢。
- 对于原生WebGL编程来说,学习曲线非常陡峭。
- 有安全漏洞,尽管供应商声称正在处理它们
- 可能负责由于插件不兼容等而导致的浏览器崩溃。
如果您需要跨平台和跨浏览器兼容性、与 HTML 的持续集成以及与所有元素的无缝交互。WebGL是最佳解决方案。
![]()

对企业的优势
除了纯粹的技术特性,WebGL还有许多其他切实的优势:
- 壮观的图形和出色的用户体验
WebGL使3D图形在用户的浏览器屏幕上栩栩如生,如果您认为这没什么大不了的,请再想一想。此 API 通过编程方式提供真实 3D 和虚拟现实的体验。这使得这项技术如此具有影响力。
- 更少的性能问题
WebGL使用客户端硬件,因此,它在用户的屏幕上运行更流畅,并且通常具有较低的播放延迟。
- 跨平台可用性
WebGL将在最常见的浏览器,设备和操作系统上运行,这使得它可供各种用户组使用。
- 比其他解决方案更安全
在WebGL出现之前,浏览器中3D图形和动画的显示需要特定的插件。它们经常崩溃并导致许多安全漏洞。尽管WebGL并非完全没有安全问题,但它仍然比迄今为止任何其他类似技术都更安全。
- 为基于浏览器的游戏打开大门
基于浏览器的游戏一直需求量很大。然而,在WebGL之前交付它的唯一方法是通过使用插件,这涉及许多问题。WebGL将使您能够轻松创建基于Web的游戏并进入这个有前途的细分市场。
WebGL vs OpenGL:异同
WebGL经常被比作OpenGL。OpenGL也是由Kronos集团于1992年创建的,是用于3D和2D图形的API。

听起来几乎没有任何区别,但是,我们不应该忽视许多实质性的细微差别。
- 起源
WebGL起源于OpenGL ES2,它是OpenGL的简化版本。另一方面,OpenGL更复杂,并且具有过多的功能。
- 特征
在功能方面,OpenGL的范围更广。除了片段和顶点着色器之外,它还包括更多种类的着色器类型。
- 安装
虽然WebGL在桌面和移动设备上的浏览器中运行,但OpenGL需要驱动器并需要安装。
- 程序设计语言
WebGL主要是用JavaScript编写的,因此它与HTML集成良好,并且可以在HTML画布上运行。OpenGL的母语是C。
- 学习曲线
OpenGL的学习曲线更陡峭,因为它要复杂得多。然而,一旦你掌握了WebGL,它就会变得更容易学习。
- 使用案例
OpenGL广泛应用于游戏技术,以构建视频游戏。WebGL为Web服务和应用程序提供支持(下面,我们将更详细地探讨WebGL使用的示例)。
简而言之,OpenGL和WebGL都是用于渲染图像的API。但是,WebGL更适合Web的3D图形和构建基于Web的服务。WebGL也更容易学习,可以通过外部库进行增强,并且具有更好的HTML和JavaScript集成。
WebGL 的其他库
WebGL开发人员可以使用各种各样的WebGL框架和库来构建三维网站。应用预先编写的元素可以大大提高 Web 开发的速度,而不是重新发明轮子。

现在让我们快速概述一些用于使用 WebGL 开发 3D 网站的流行附加库。
Unity WebGL
如果你正在寻找WebGL开发的资源,这可能是你会遇到的第一个库。在网页中创建内容时,Unity WebGL允许Web开发人员直接与浏览器的JavaScript引擎交互。
这样,网页上的所有元素都可以相互通信。Unity WebGL提供了不同的方法来做到这一点。从 Unity 脚本调用 Javascript 或 C 函数,或者从浏览器的 JavaScript 向 Unity 脚本发送一些数据。
目前,大多数主流桌面浏览器都支持Unity WebGL内容。但是,它尚不提供对移动设备的支持。
Three.js
Three.js 是一个专门为 WebGL 准备的 JavaScript 元素库。该库具有大量效果、对象、摄像机、场景、材质、着色器和其他实用程序。这些手册仍在编写中,但网络上的庞大开发人员社区运行论坛和讨论。
巴比伦.js
Github上的另一个开源库Babylon通常被描述为在浏览器中显示3D图形的引擎.js。它的原始语言是Typescript,但它的代码由所有支持WebGL和HTML5的浏览器本地解释。巴比伦.js具有广泛的应用,包括游戏、犯罪数据可视化、时尚、医疗保健教育和军事训练。
游戏画布
PlayCanvas 专门用于游戏,是一个由基于云的专有开发平台支持的 3D 引擎。这允许 Web 开发团队从多台计算机实时编辑 Web 项目。这些功能包括浏览器中的 3D 动画、刚体物理模拟和声音设计。该引擎于 2014 年开源,在 Github 上也有一个免费的存储库。
A-Frame
此框架适用于 XR 开发(AR/VR 和混合现实体验)。它还用于在浏览器中显示3D和VR元素。A-Frame本质上是一个VR插件,它具有一系列组件,如动画,几何图形,光标,控件等。
A-Frame生成的代码可以在大多数流行的VR头显上运行,也可以在桌面和移动设备上显示图形。这使得A-Frame成为使浏览器游戏能够在任何设备上运行的完美库。免费存储库也可以在Github上找到。
Deck.gl
Deck.gl 主要用于地理空间数据的可视化,非常适合使用 WebGL 处理大型数据集。从而基于分析数据创建复杂的可视化效果。
它与 React 集成良好,当与 MapboxGL 结合使用时可提供出色的结果。它可以在 Mapbox 地图顶部创建引人注目的 2D 或 3D 图形叠加层。您可以使用 Deck.gl Github存储库来创建WebGL地理空间可视化。
Filament
Filament是一个用于移动解决方案的Google开源库。它是一个实时3D渲染器,也可以在许多平台上运行。这是一个使用C++构建的新库,以获得最佳性能。WebGL开发人员专注于保持它尽可能轻巧和紧凑。
Kick.js
Kick.js对于那些想要在WebGL中获得快速实践经验的人来说是一个完美的选择。该游戏引擎和图形库具有全面的文档、教程和示例,易于学习。非常适合Web开发和创建交互式游戏。
ClayGL
ClayGL用于可视化大型集合和数据,也可以应用于地理空间映射目的。然而,该库也适用于需要按需扩展的多用途 Web 应用程序。该库为用户提供了高度复杂和详细的图形、示例和教程。
附加的 WebGL 库总数超过 80 个,描述所有这些库超出了本文的范围。但是,您可以使用 GitHub 上广泛的库列表来找到最适合您的业务目的的库。
2D 和 3D 图形最佳实践
为了使WebGL充分发挥其潜力,专家们制定了一系列建议来帮助实现最佳性能。一些WebGL最佳实践如下:
- 消除错误
通常,WebGL 错误消息显示为 JavaScript 警告。运行WebGL的浏览器的问题在于,在出现一定数量的错误后,它们会停止发送有关它们的通知。这确实阻碍了修复WebGL代码。尽一切努力检测所有错误,并在代码变得难以修复之前消除它们。getError
- 了解浏览器限制
客户端的浏览器可能不支持您应用的扩展。如果使用扩展,请考虑提供相同体验的其他方法。但是,某些扩展提供跨浏览器可操作性,因此在构建产品时关注它们是有意义的。
- 了解系统限制
运行 WebGL 代码的系统可能有局限性,其容量可能与您的系统容量大不相同。因此,您的项目可能具有不同的播放速度、性能等。然而,WebGL代码通常不是那么耗费资源,许多函数将得到普遍支持。
- 必要时清理代码
删除对象可在不再需要渲染结果时清除 WebGL 上下文。清理和删除不必要的元素将有助于加速代码执行。
WebGL技术的5个生动例子
WebGL的用途是什么?
现在让我们用这些生动的例子来探索WebGL可以做什么。下面的一些视觉体验确实令人着迷,并成功地展示了WebGL的能力。
1. 虚拟物理实验室
在教育领域,WebGL帮助创建以前只能在真实实验室环境中实现的模拟。在威赛科技,我们建立了一个虚拟物理实验室,帮助美国大学的学生磨练他们的学术技能。
2. 数字水母
这些3D水母看起来完全真实,但是,它们是使用WebGL创建的。请注意,您可以控制水母的大小、速度、计数和水湍流等参数。

3. 化学涂鸦组件
这是一个包含化学结构、反应和其他交互式组件的 JavaScript 3D 库。由iChemLabs创建的ChemDoodle是化学网站和科学家的绝佳工具。

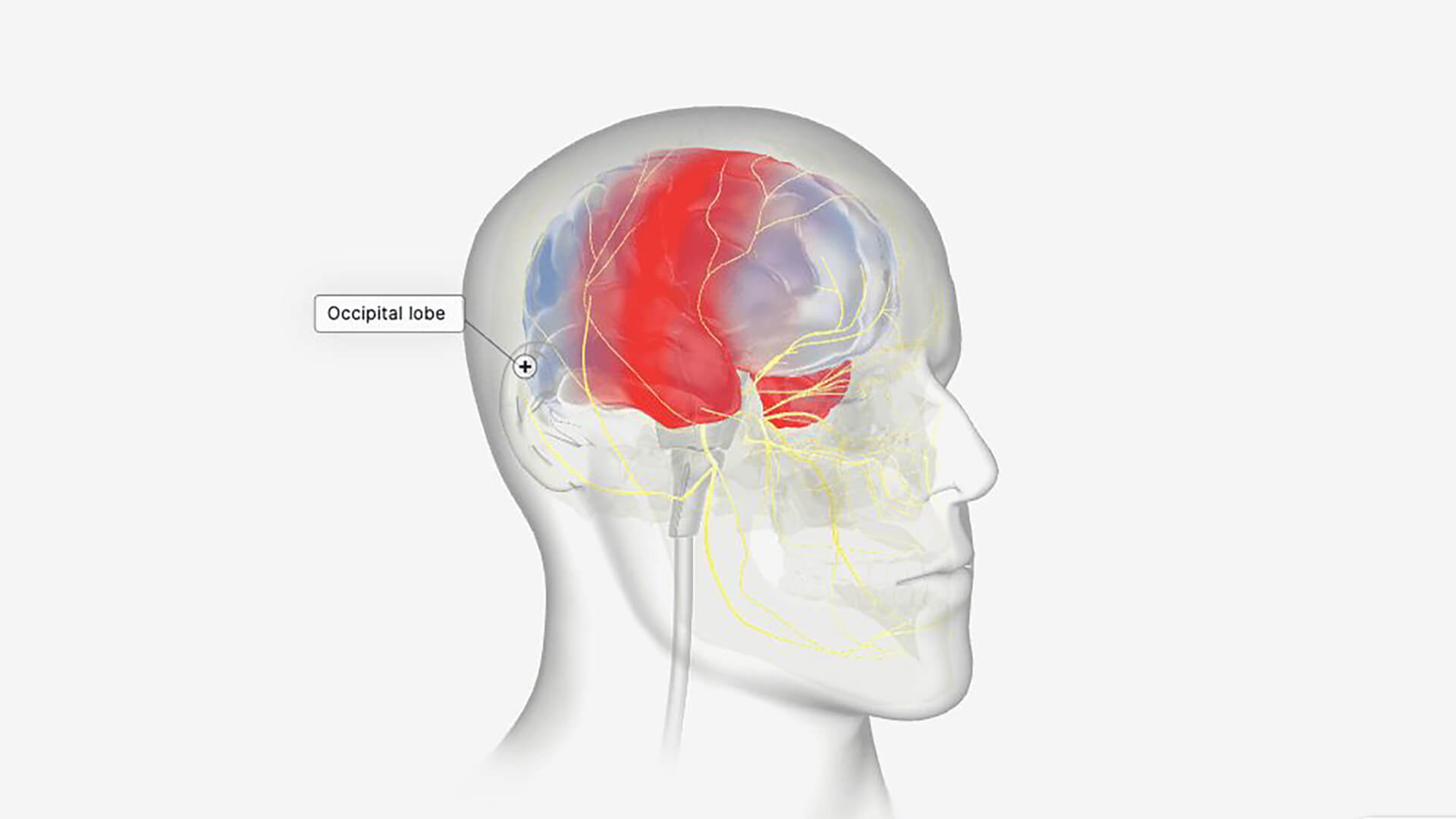
4. 解剖可视化
一个突出的WebGL例子,BioDigital的这个项目可视化了人体的所有系统。提供治疗和疾病的全面可视化,并服务于医疗保健、科学和教育目的。

5. 罗马音乐视频
3 Dreams of Black是Rome用WebGL制作的音乐视频。该视频由Mirada与导演Chris Milk合作制作,非常壮观,并包含游戏参考。必看!

除了这些壮观的例子之外,整个软件开发部分都致力于WebGL游戏。一些由WebGL提供支持的最佳浏览器游戏包括Shell Shockers,Derby Crash 4和Bullet Force。另外,考虑看看谷歌实验展示使用机器学习和WebGL制作的项目。
- 点赞
- 收藏
- 关注作者


评论(0)