6 个用于 3D 网页图形渲染的最佳 WebGL 库
推荐:使用NSDT编辑器快速搭建3D应用场景

对WebGL的强劲增长和兴趣日益浓厚;但是,经常观察到有关该技术的详细信息短缺。让我们揭示它的所有基础知识以及它可以提供的各种框架和库。
WebGL 基础
与常见的误解相反,WebGL不是一个图形套件。相反,它利用代码绘制几何对象,利用客户端的 GPU 引擎在 HTML 画布上栅格化图形对象。
为了理解WebGL的基础知识,它有助于掌握基本的3D图形理论和渲染工作流程。在 3D 场景中,每个点都是由其 x,y,z 坐标标识的顶点。然后将顶点连接起来形成一组三角形形状,称为基元。应用光源来创建阴影和深度的外观。然后将基元栅格化以将 3D 矢量图形创建为 2D 像素的投影,从而诱使大脑在 3D 计算机屏幕上看到 2D 对象。
WebGL代码中有两种类型的函数:
- 顶点着色器,
- 片段着色器。
它们用于告诉计算机如何在屏幕上绘制像素。虽然主程序代码是用JavaScript编写的,但着色器使用GL Shader语言,它与C / C++非常相似。
顶点着色器计算顶点的坐标,片段着色器负责计算像素颜色。着色过程需要计算机执行大量计算才能流畅地渲染图像。CPU 处理的工作负载通常太大。出于这个原因,WebGL利用GPU来更有效地分配计算。
从本质上讲,WebGL API就是自定义着色器状态,以控制在客户端屏幕上绘制的内容。
幸运的是,无需手动创建程序即可开始向您的网站添加 3D 图形。您可以使用 three.js、PlayCanvas 或 Unity WebGL 构建选项等资源来快速设计 3D 体验,而无需太多的 WebGL 基础知识。
WebGL 的其他库
Web开发人员可以使用各种各样的WebGL框架和库来构建Web产品。应用预先编写的元素可以大大提高 Web 开发的速度,而不是重新发明轮子。

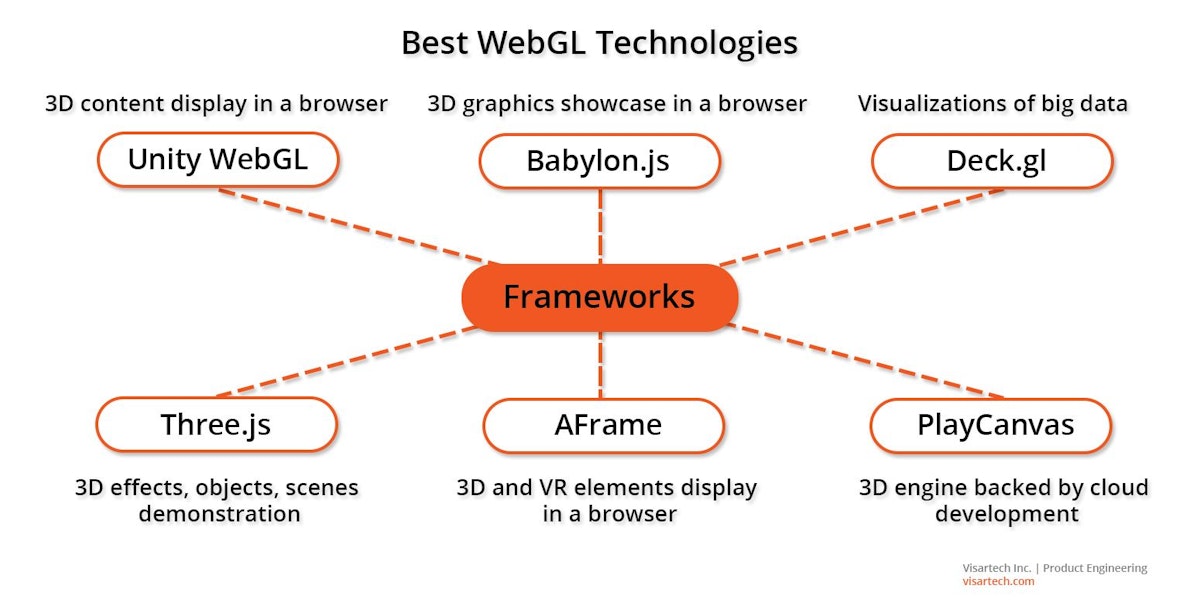
现在让我们快速概述一下一些用于使用 WebGL 开发应用程序的流行附加库。
Unity WebGL
如果你正在寻找WebGL开发的资源,这可能是你会遇到的第一个库。在网页中创建内容时,Unity WebGL允许Web开发人员直接与浏览器的JavaScript引擎交互。
这样,网页上的所有元素都可以相互通信。Unity WebGL提供了不同的方法来做到这一点:从Unity脚本调用Javascript或C函数,甚至从浏览器的JavaScript向Unity脚本发送一些数据。
目前,大多数主流桌面浏览器都支持Unity WebGL内容。但是,它尚不提供对移动设备的支持。
Three.js
Three.js 是一个专门为 WebGL 准备的 JavaScript 元素库。该库具有大量效果、对象、摄像机、场景、材质、着色器和其他实用程序。这些手册仍在编写中,但网络上的庞大开发人员社区运行论坛和讨论。
Babylon.js
Github上的另一个开源库,巴比伦.js通常被描述为在浏览器中显示3D图形的引擎。它的原始语言是Typescript,但它的代码由所有支持WebGL和HTML5的浏览器本地解释。巴比伦.js具有广泛的应用,包括游戏、犯罪数据可视化、时尚、医疗保健教育和军事训练。
PlayCanvas
PlayCanvas 专门用于游戏,是一个由专有的基于云的开发平台支持的 3D 引擎,允许 Web 开发团队从多台计算机实时编辑 Web 项目。这些功能包括 3D 动画、刚体物理模拟和声音设计。该引擎于 2014 年开源,在 Github 上也有一个免费的存储库。
AFrame
此框架适用于 XR 开发(AR/VR 和混合现实体验)以及在浏览器中显示 3D 和 VR 元素。AFrame本质上是一个VR插件,它具有一系列组件,如动画,几何图形,光标,控件等。
AFrame生成的代码可以在大多数流行的VR耳机上运行,也可以在桌面和移动设备上显示图形。这使得AFrame成为使浏览器游戏能够在任何设备上运行的完美库。免费存储库也可以在Github上找到。
Deck.gl
Deck.gl 主要用于地理空间数据的可视化,非常适合使用 WebGL 处理大型数据集,并根据分析数据创建复杂的可视化。它与 React 集成良好,当与 MapboxGL 结合使用时可提供出色的结果,在 Mapbox 地图上创建引人注目的 2D 或 3D 图形叠加层。您可以使用 Deck.gl Github存储库来创建WebGL地理空间可视化。
附加的 WebGL 库总数超过 80 个,描述所有这些库超出了本文的范围。但是,您可以使用 Openbase 上广泛的库列表来找到最适合您业务目的的库。
结语
WebGL用于3D网页设计,交互式应用程序,游戏,物理模拟,数据可视化和艺术品,被认为是创造引人入胜的交互式用户体验的创新技术之一。该技术由KhronosGroup创建,是OpenGL ES的直系后代,用于游戏和VR中的3D可视化。
- 点赞
- 收藏
- 关注作者


评论(0)