Jenkins | VuePress博客自动化部署
前言
博主此前是将博客部署在 Github Pages(基于 Github Action)和 Vercel 上的,但是这两种部署方式对于国内用户很不友好,访问速度堪忧。因此将博客迁移到自己的云服务器上,并且基于 Jenkins(一款开源持续集成工具)实现本地推送代码后,自动化集成部署
环境
云服务器:CentOS 7,OracleJDK 11
本地主机:Windows 11
安装配置
Jenkins
官网安装介绍(Redhat):Redhat Jenkins Packages
注意:最新版本 Jekins 最好适配 jdk11,使用 jdk8 可以正常启动,但是可能会有其他错误
导入密钥
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
sudo rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io-2023.key
下载安装
yum install jenkins -y
查看目录
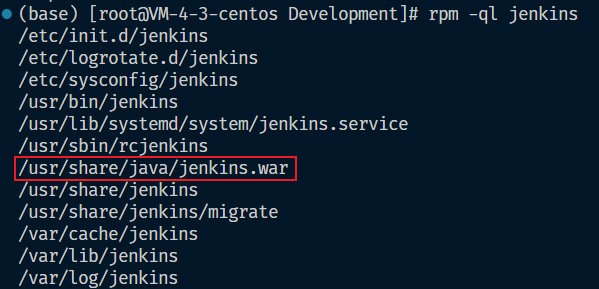
rpm -ql jenkins

启动应用
默认启动
# 端口默认8080
java -jar /usr/share/java/jenkins.war --httpPort=8090
常用命令
systemctl start jenkins
systemctl stop jenkins
systemctl status jenkins
# 开机自启动
systemctl enable jenkins
重启命令:http://<公网ip/域名>:8090/restart
修改配置
打开配置文件
vim /usr/lib/systemd/system/jenkins.service
配置文件修改如下(JDK 安装目录以本地为准)
# 安装的OracleJDK则需配置下面两项
Environment="JAVA_HOME=/usr/java/jdk-11.0.20"
Environment="JENKINS_JAVA_CMD=$JAVA_HOME/bin/java"
# 如果使用root用户则配置下面两项
User=root
Group=root
# 更换端口
Environment="JENKINS_PORT=8090"
初次启动时 systemctl start jenkins 执行时间可能略长
打开应用
浏览器访问:http://<公网ip/域名>:8090
注意:外部浏览器访问需要开启对应端口号防火墙,阿里云服务器还需要打开相应安全组

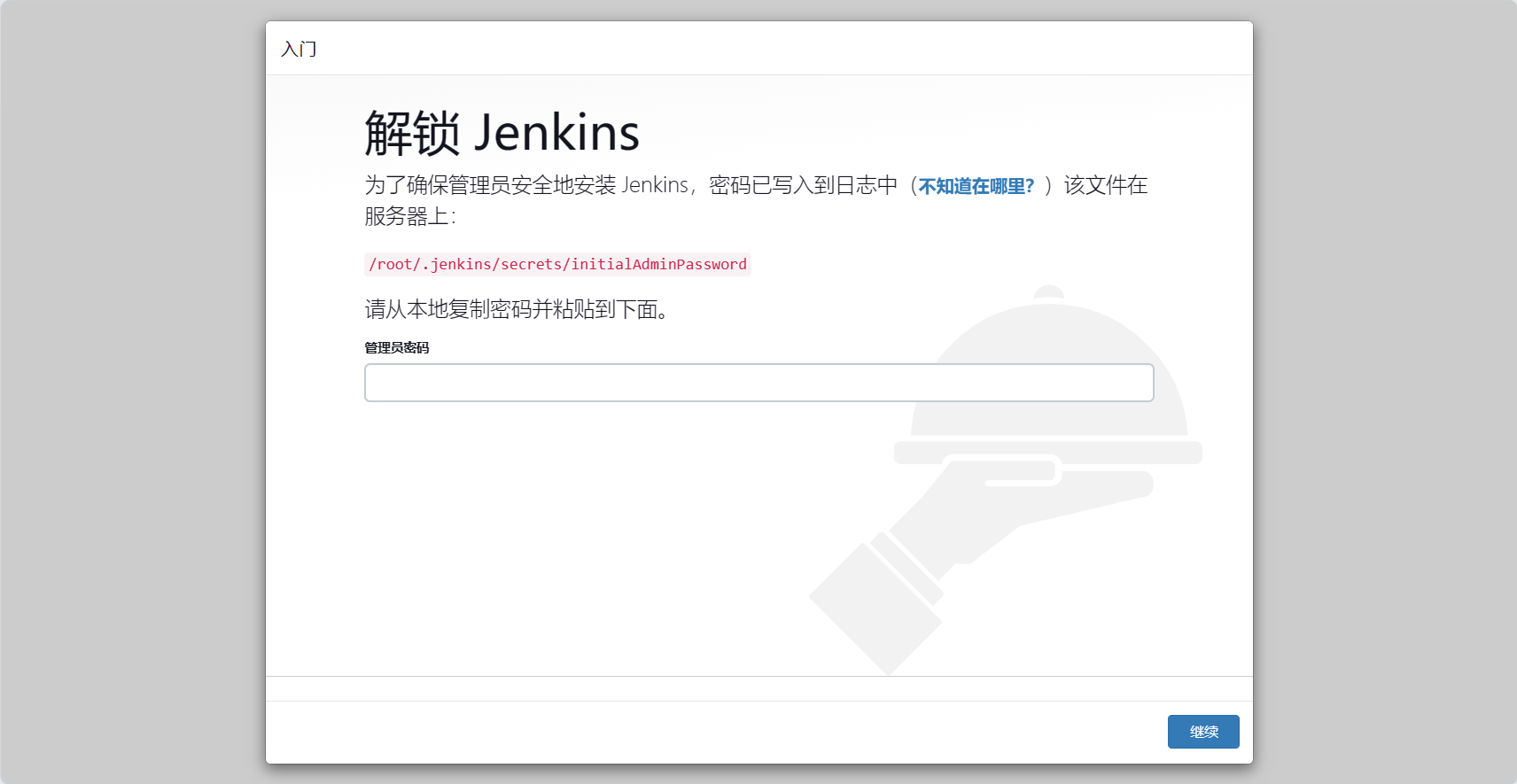
按照上述提示得到密码,执行如下命令
cat /root/.jenkins/secrets/initialAdminPassword
之后选择安装默认工具或是自己手动安装均可

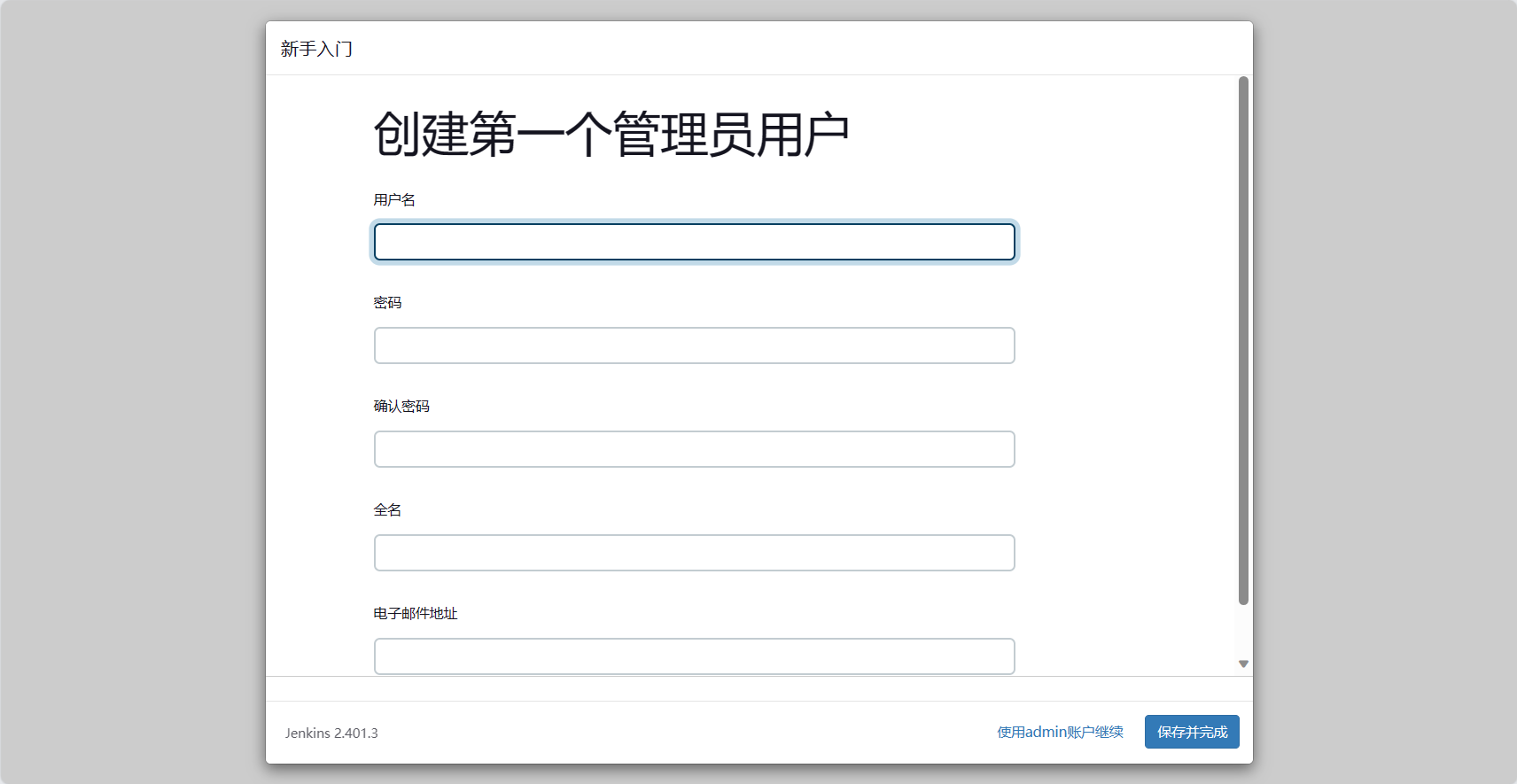
直接使用 admin 用户登陆即可,密码就在上面的文件/root/.jenkins/secrets/initialAdminPassword中

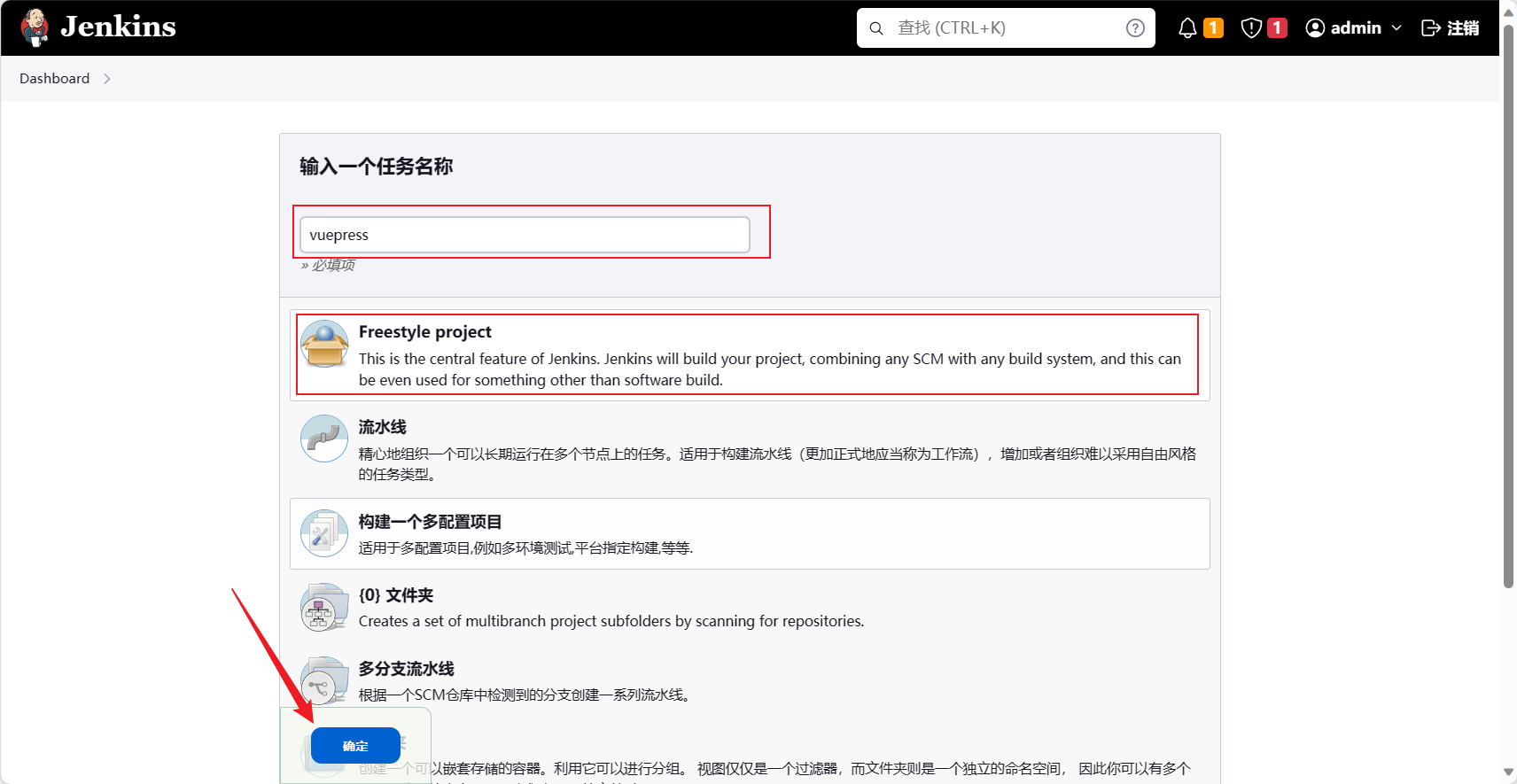
创建任务
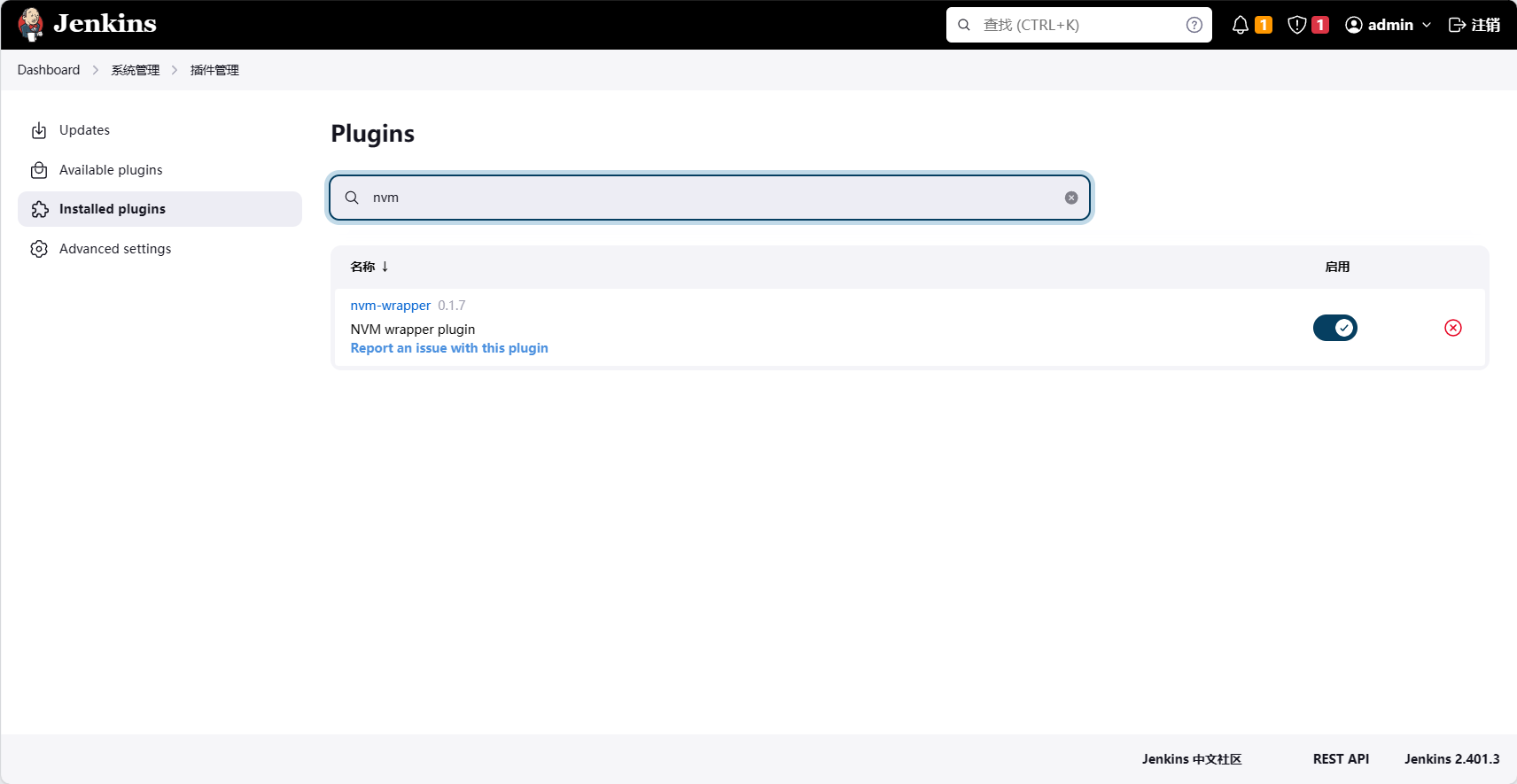
安装插件
安装 nvm-wrapper 插件(没有 nvm 可以直接安装 node 插件),并重启
CentOS7 不兼容 node 高版本问题参考文末博客仓库中的链接
注意:设置 nvm 默认 node 版本命令
nvm alias default <version>

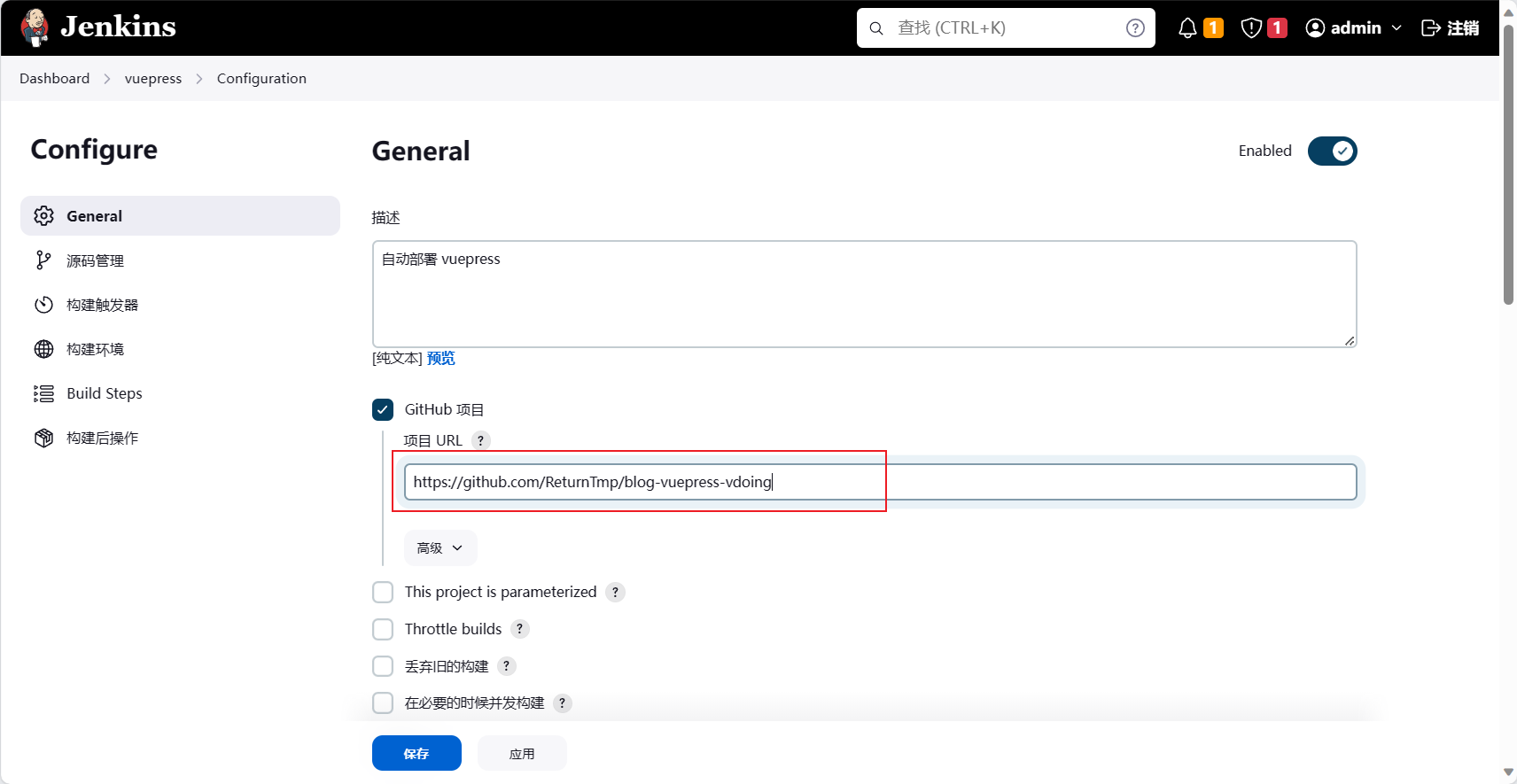
General

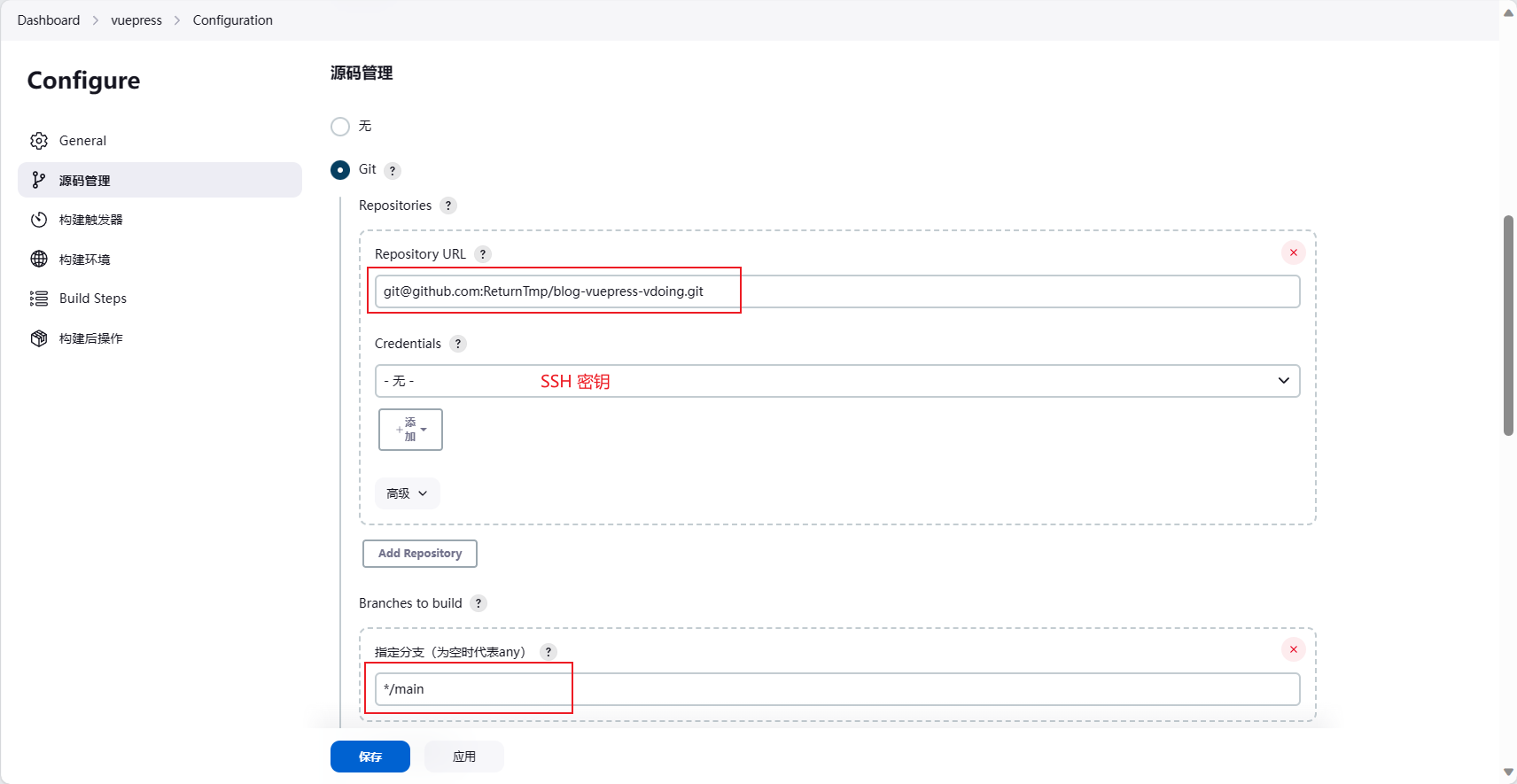
源码管理

有时候添加上述 git 地址后会爆出错误:stderr: No ECDSA host key is known for github.com
解决方案
rm -f ~/.ssh/known_hosts
git ls-remote -h git@github.com:ReturnTmp/blog-vuepress-vdoing.git HEAD
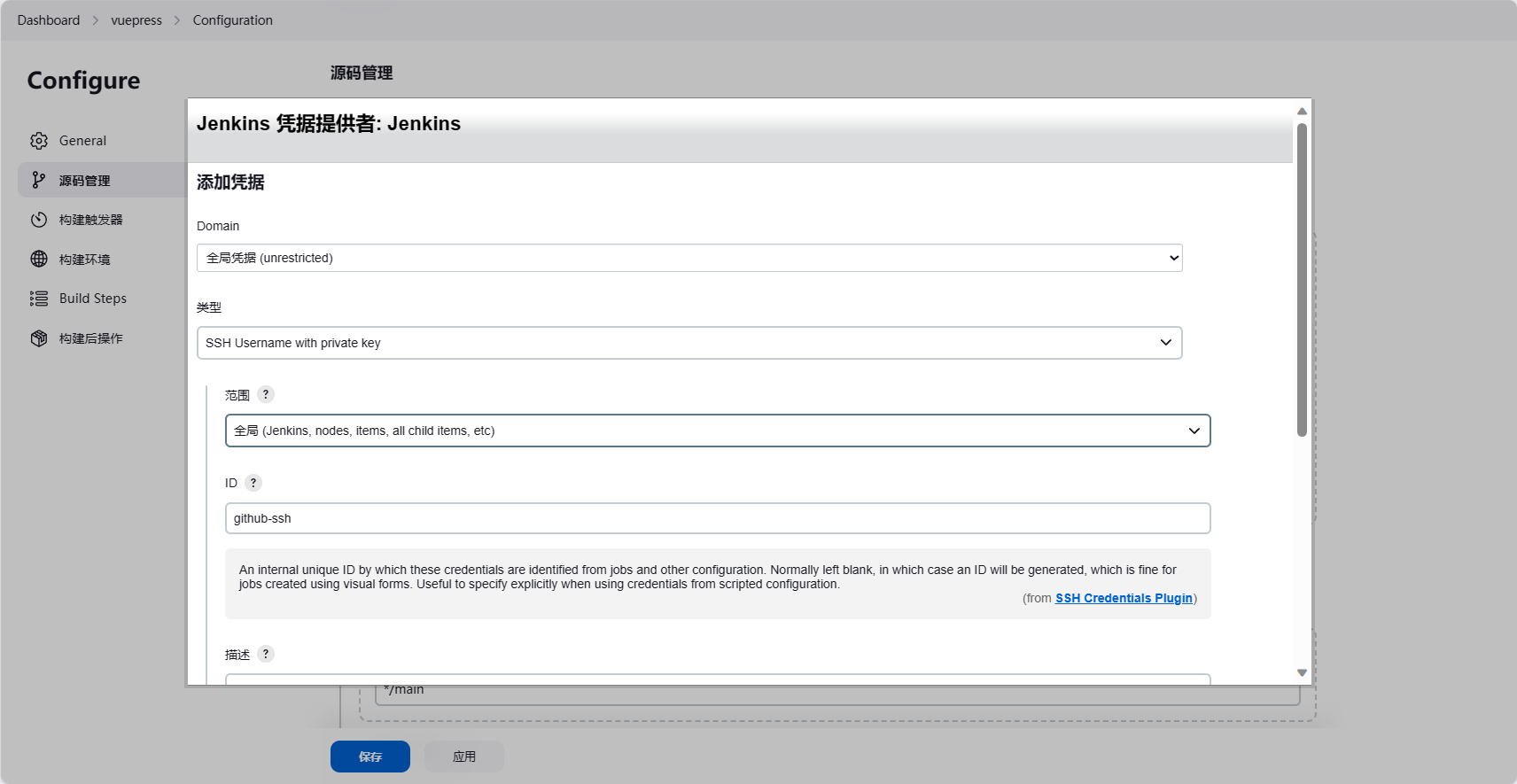
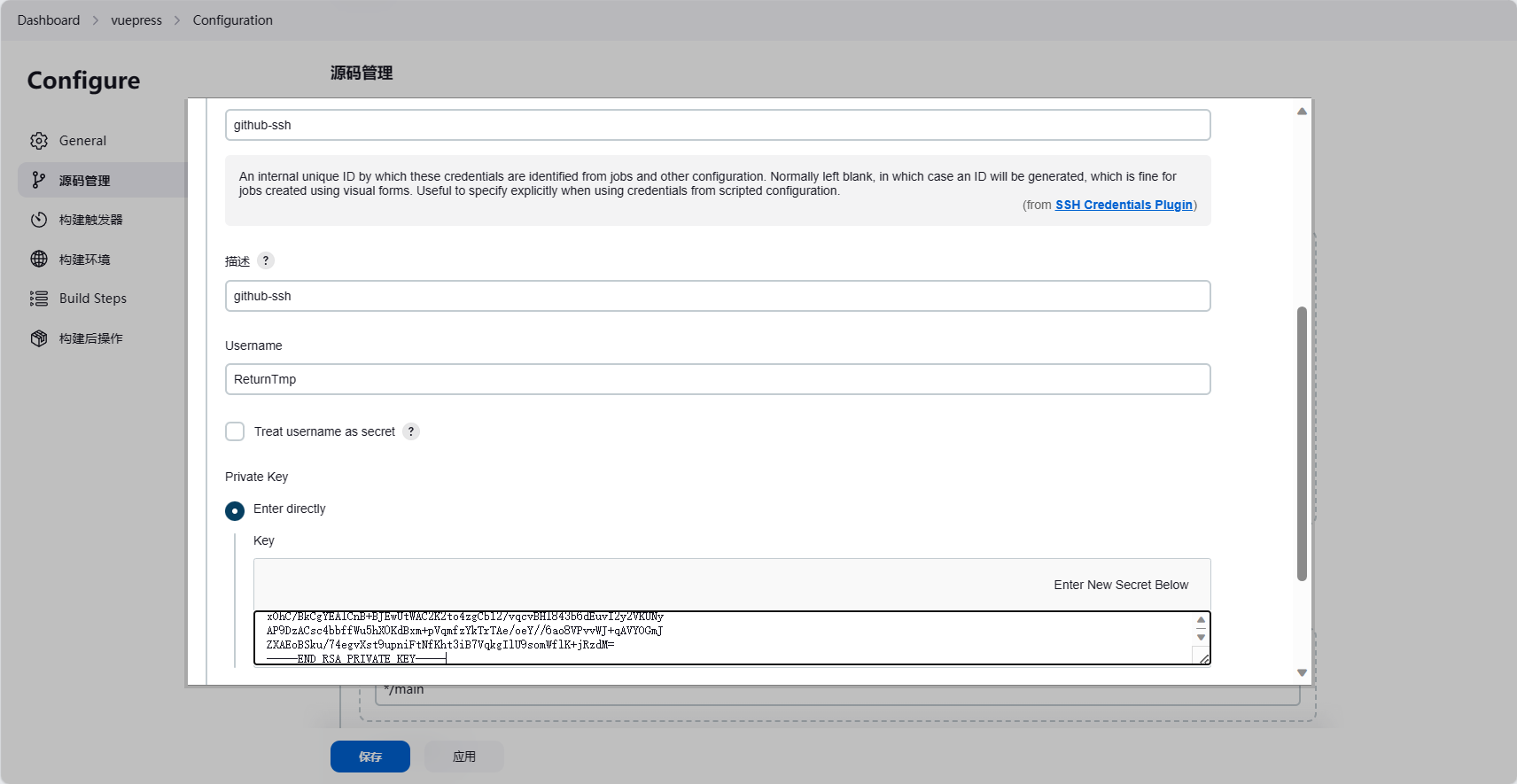
添加凭证
选择 SSH Username with private key

描述和 ID 可以随意,最后 Key 直接复制 SSH 私钥即可

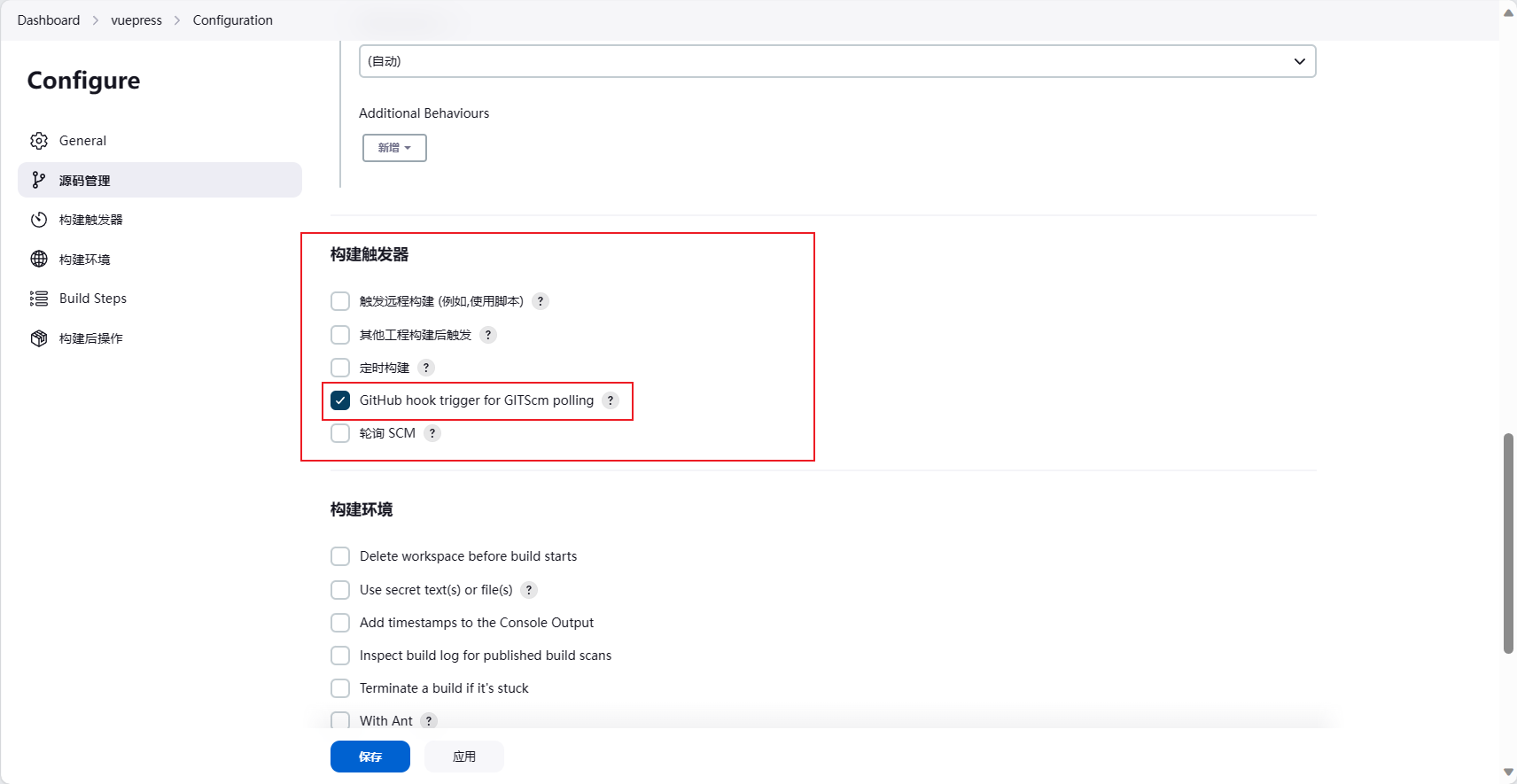
构建触发器


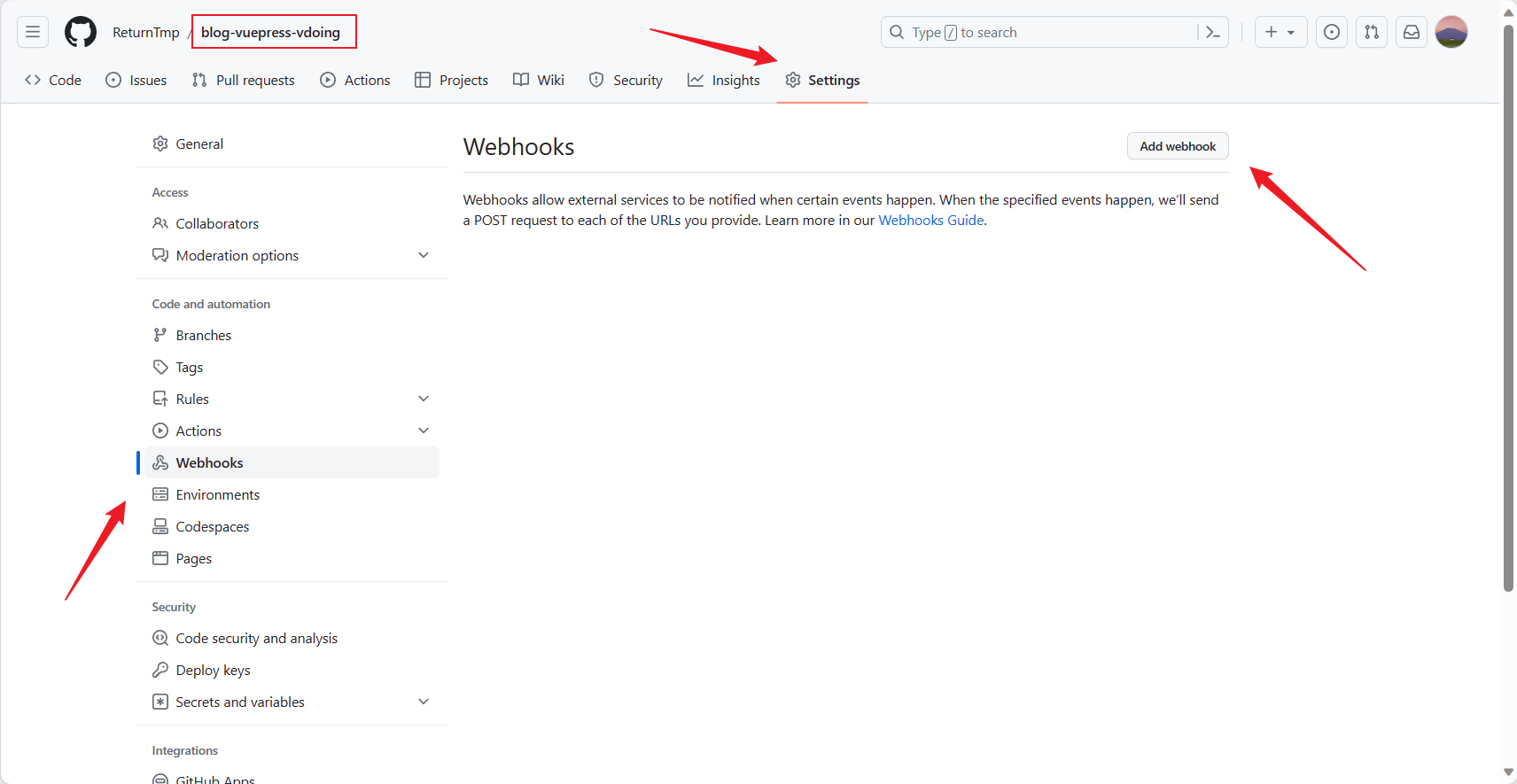
添加 Webhooks,Payload Url 填写 http://<公网ip/域名>:8090/github-webhook/ 即可,最后点击创建
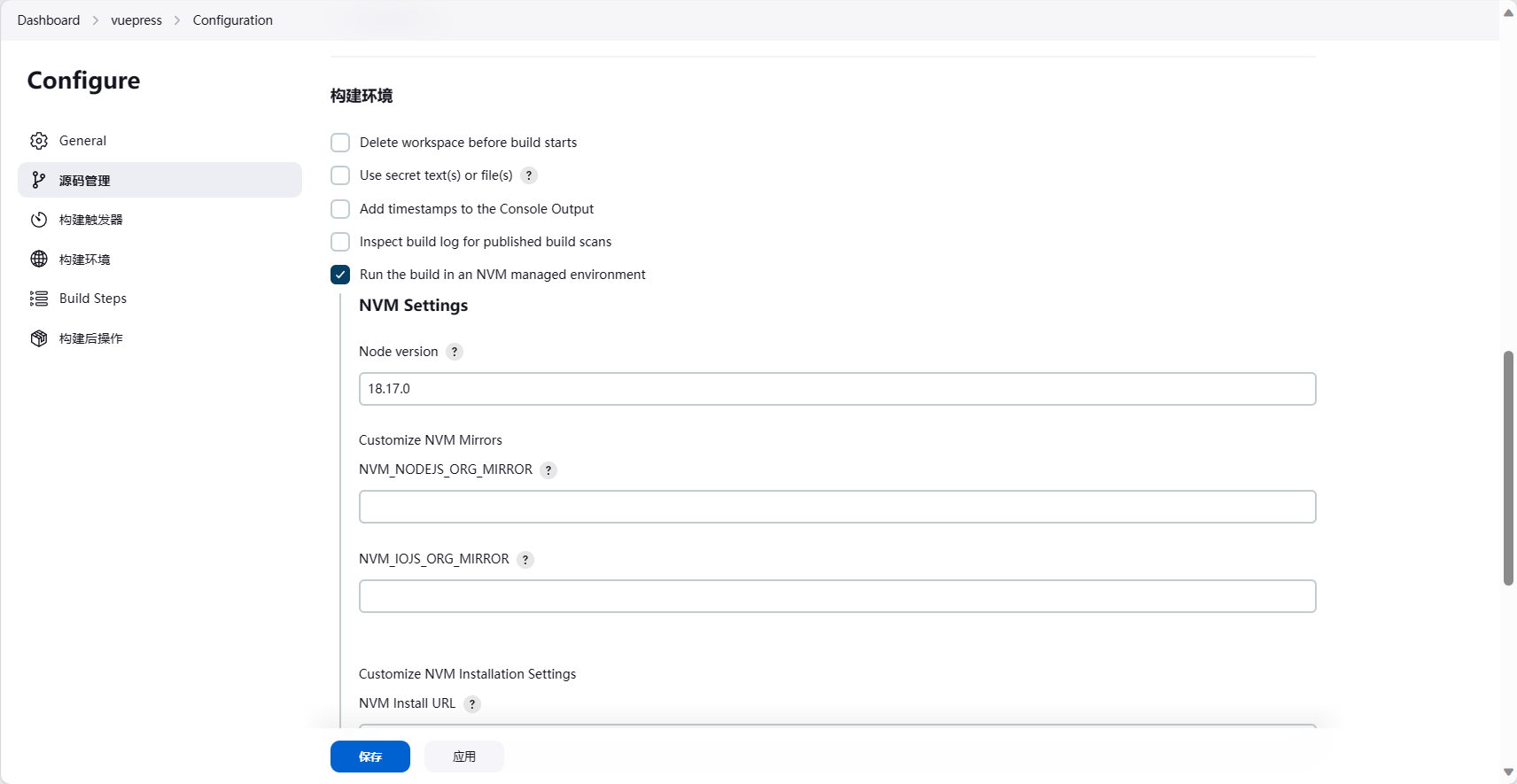
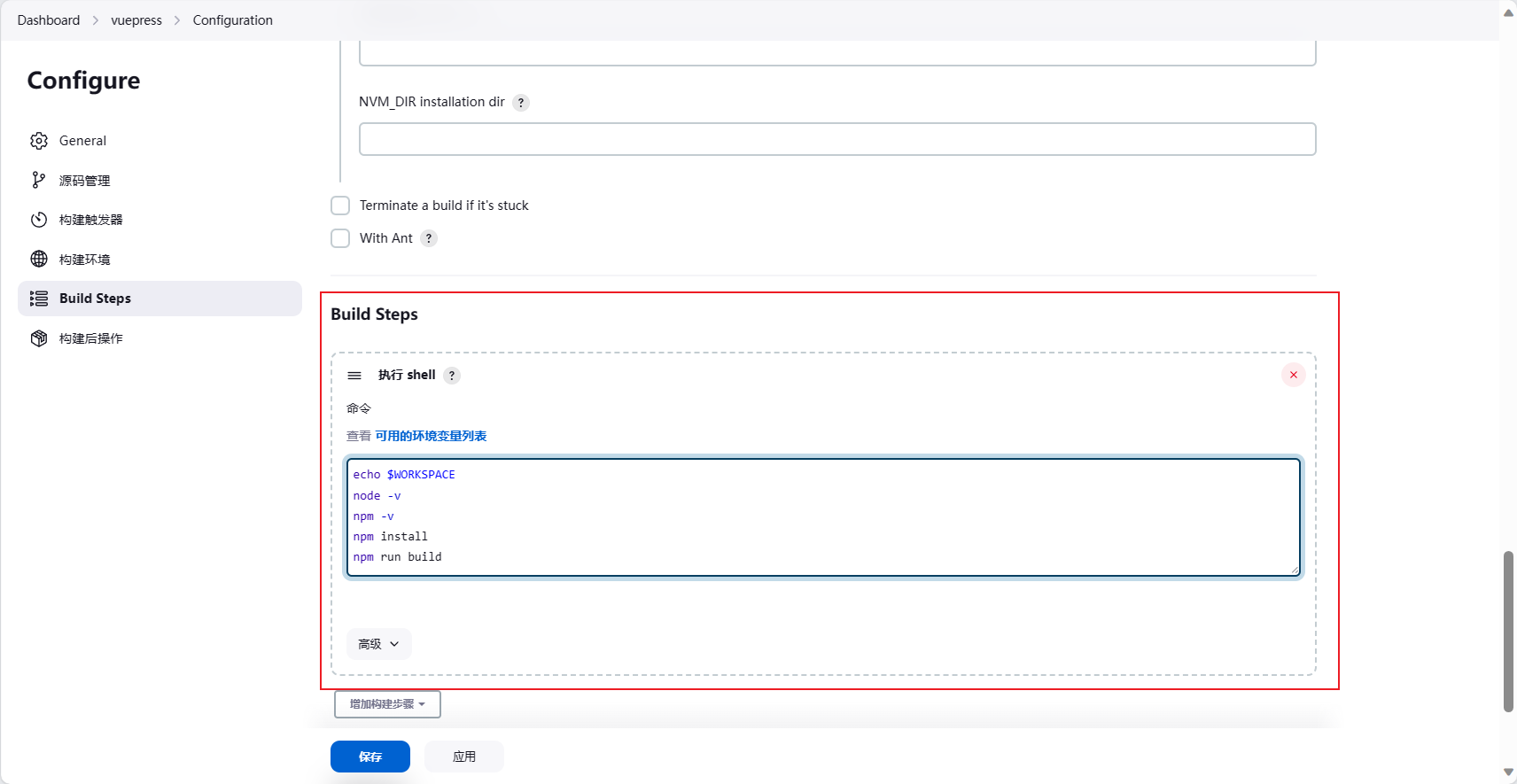
构建环境


echo $WORKSPACE
node -v
npm -v
npm install
npm run build
构建成功后之后部署 Nginx 即可
部署 Nginx
nginx.conf(vuepress 自行更改为自己的工程名)
location / {
root /var/lib/jenkins/workspace/vuepress/docs/.vuepress/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
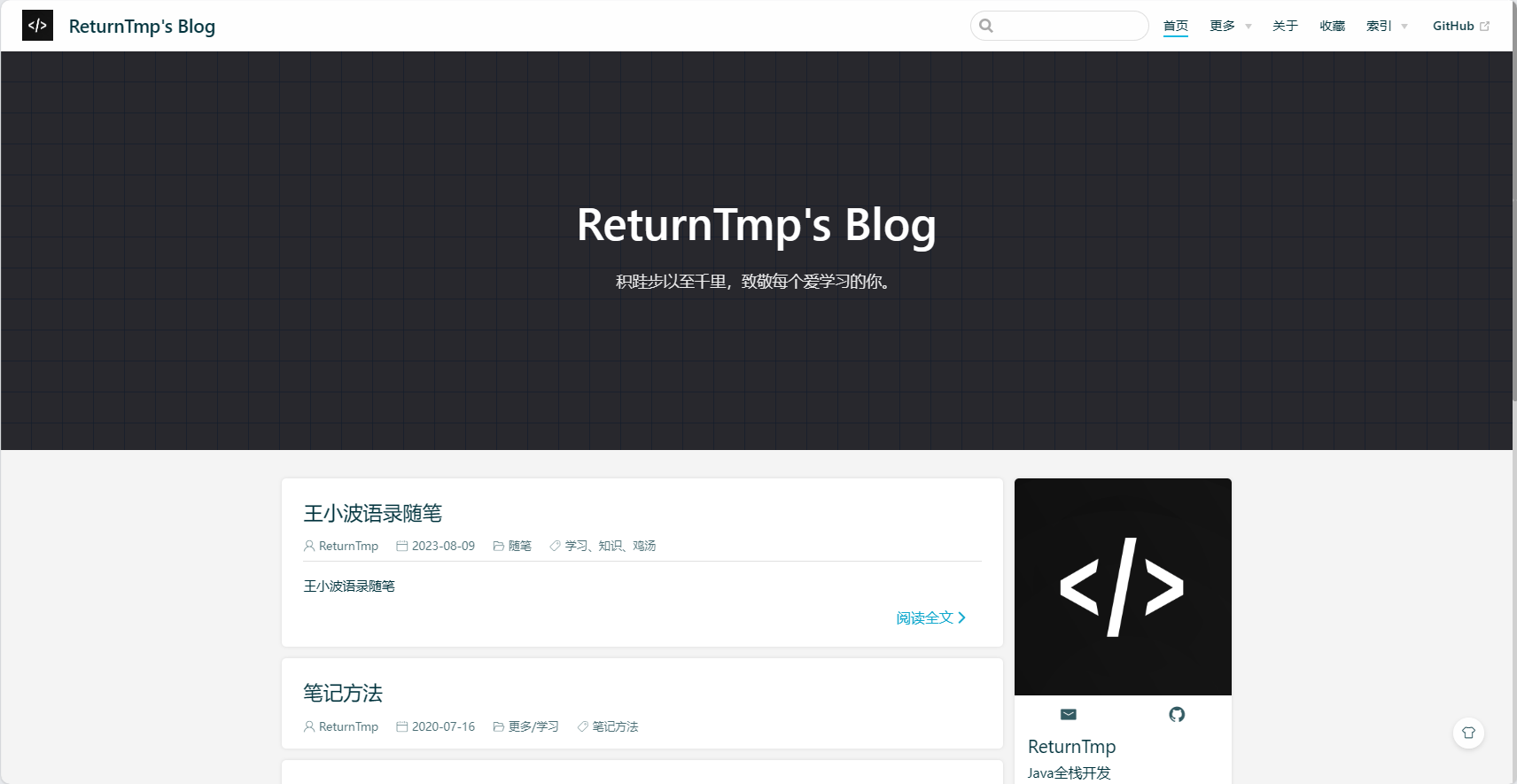
访问应用
浏览器访问:http://<IP或域名>/

修改本地代码推送到远程分支,观察到 Jenkins 出现新的构建记录,WebHooks 即配置成功
本文对应博客仓库地址,本文也同步更新在仓库博客中,直接从仓库中进入博客链接首页即可看到文章
有任何问题或错误欢迎大家在评论区指出
参考文章
Jenkins实现Vuepress自动化部署(上)-安装配置Jenkins - 掘金 (juejin.cn)
Jenkins实现Vuepress自动化部署(下)-Jenkins任务配置自动化部署 - 掘金 (juejin.cn)
推荐阅读
- 点赞
- 收藏
- 关注作者


评论(0)