19 个最佳Three.JS 示例
推荐:使用NSDT编辑器快速搭建3D应用场景
- 在浏览器中创建动画三个JS模型
- 创建 3D 动画文本
- 从 3D 图像创建 2D 模型
- 制作 3D 模型动画
- 添加 3D 效果
- 创建 3D 游戏和交互式体验
- 编程 3D 虚拟现实体验
- 将颜色应用于 3D 几何体
- 控制 3D 渲染性能
- 与 3D 环境交互
- 修改 3D 环境的照明
- 7 奖金三个JS示例
- 加载 3D 网格并为其设置动画
- 加载 gITF 3D 格式文件
- 与颜色和材料交互
- 与动态材质交互
- 交互式变形 3D 形状
- 对 3D 模型和环境进行后处理
- 在 a3D 对象上叠加 YouTube 视频
在浏览器中创建动画三个JS模型
对于那些没有 Three.js 编码经验的用户,下面是在浏览器窗口中呈现简单框所需的代码示例。这很简单,需要您制作三个文件。
首先,在您喜欢的编辑器中创建索引.html文件。
<!-- Begin HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My Three JS Example</title>
<!-- Remove border -->
<style>
body { margin: 0; }
</style>
<!-- Load three.js -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/three.js/0.147.0/three.min.js">
</script>
</head>
<body>
<!--Your source file -->
<script src="js/animation.js"></script>
</body>
</html>
<!-- End HTML -->
现在创建一个新的 JavaScript 文件:
// Begin script
// Create a scene
const scene = new THREE.Scene();
// Create a camera
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
// Create a geometry
const geometry = new THREE.BoxGeometry(1, 2, 3);
// Create a material
const material = new THREE.MeshBasicMaterial({ color: 0xff00ff });
// Create a mesh
const mesh = new THREE.Mesh(geometry, material);
// Add the mesh to the scene
scene.add(mesh);
// Create a renderer
const renderer = new THREE.WebGLRenderer();
// Set the size
renderer.setSize(window.innerWidth, window.innerHeight);
// Append to the DOM
document.body.appendChild(renderer.domElement);
// Position the camera
camera.position.z = 5;
// Animate the scene
function animate() {
requestAnimationFrame( animate );
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.01;
renderer.render( scene, camera );
};
animate();
// End script
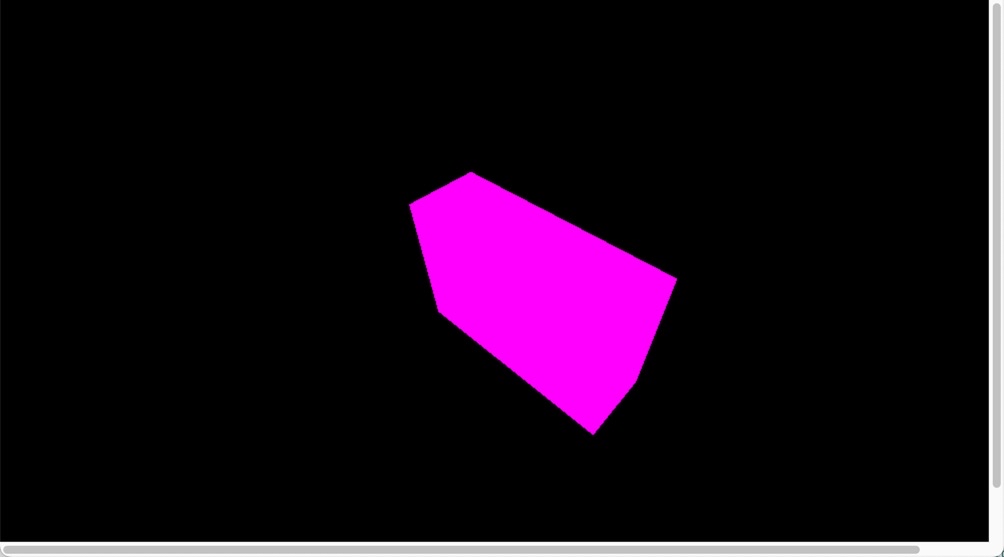
现在,在浏览器中打开 index.html 文件。你最终得到的是下图所示的动画。请注意,您可以完全控制框的尺寸、颜色、动画制作方式以及所有其他参数。所有这些工作原理是本文其余部分的内容。

创建 3D 动画文本
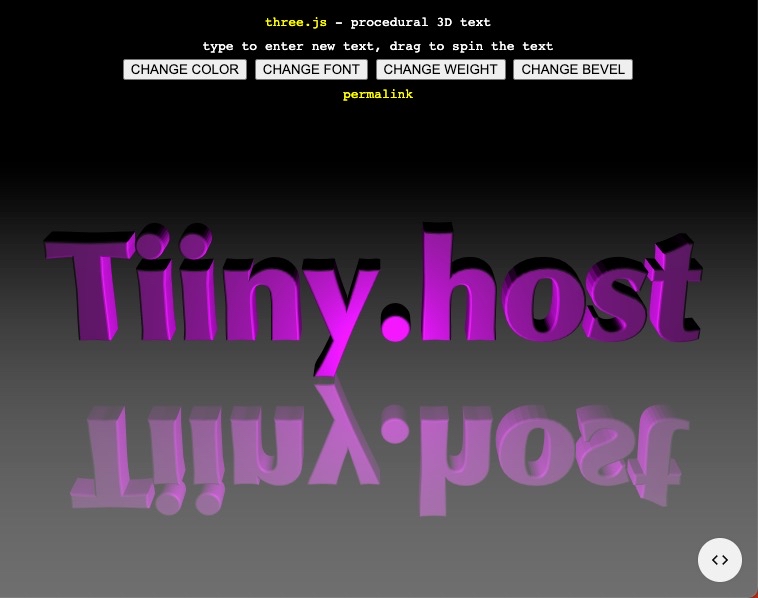
https://threejs.org/examples/#webgl_geometry_text这是一种在不使用 Flash 的情况下在 Flash 中创建动画徽标的方法。这一切都发生在浏览器中。在屏幕上键入所需的任何文本,然后使用白色按钮更改参数。
如果您想轻松共享文件,请访问 Tiiny.host。(看看创建一个有用的徽标有多容易?

从 3D 图像创建 2D 模型
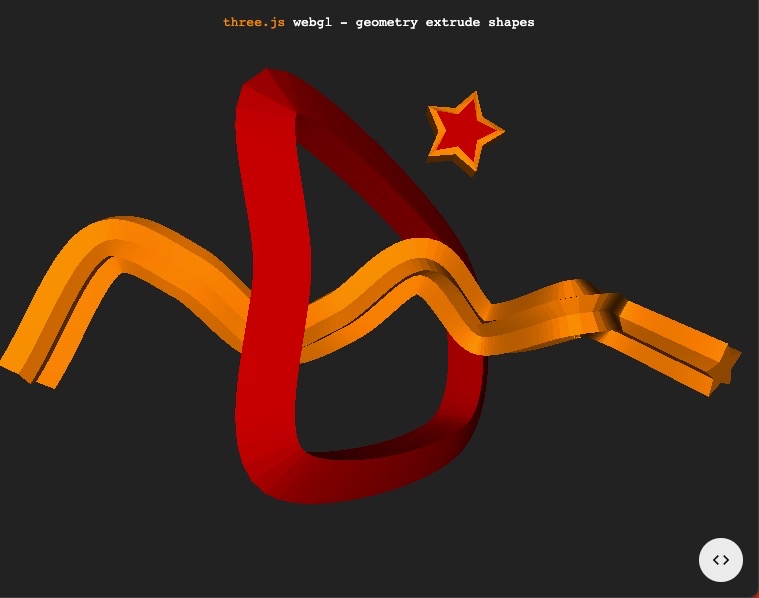
https://threejs.org/examples/#webgl_geometry_extrude_shapes这将演示如何从 2D 形状开始,然后沿路径将其拉伸为 3D。

制作 3D 模型动画
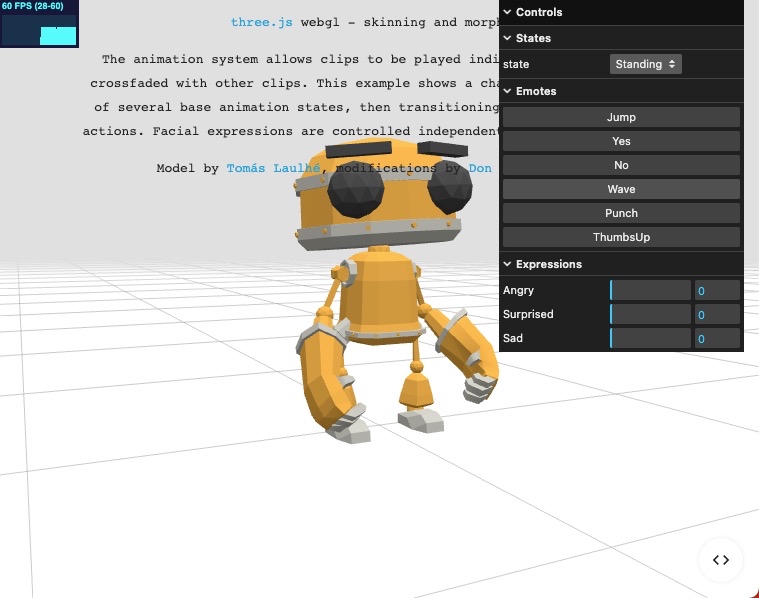
https://threejs.org/examples/#webgl_animation_skinning_morph这个小机器人是动画的,你可以选择他用黑色参数框做什么。改变他的表情,站着或坐着,随便什么。

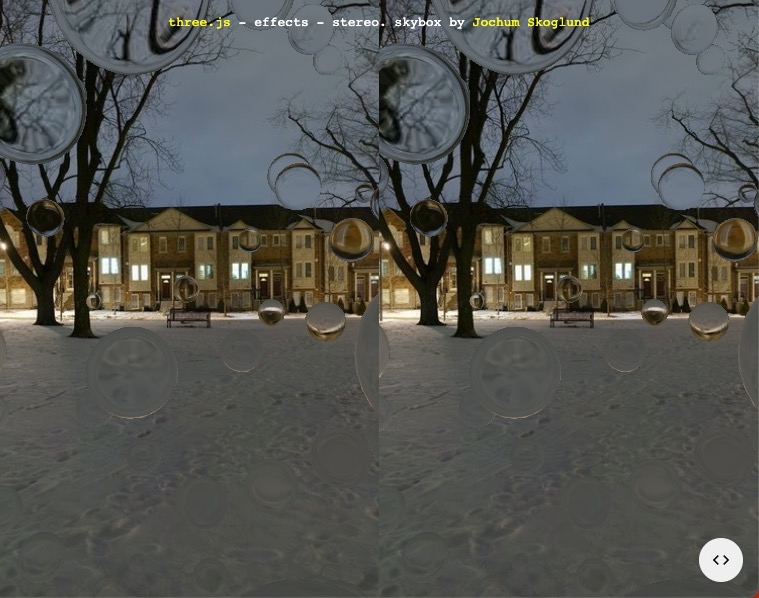
添加 3D 效果
https://threejs.org/examples/#webgl_effects_stereo立体声效果可以追溯到很久以前,一直到手持式立体镜。现在,您只需几行代码即可制作交互式动画立体效果。

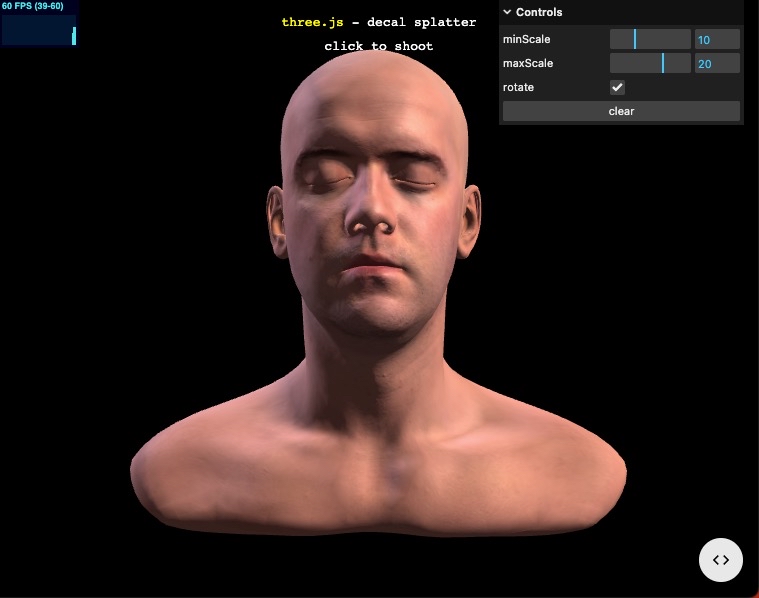
创建 3D 游戏和交互式体验
https://threejs.org/examples/#webgl_decals不要不点击这幅肖像。你会看到会发生什么。您可以在参数框中更改视觉效果。

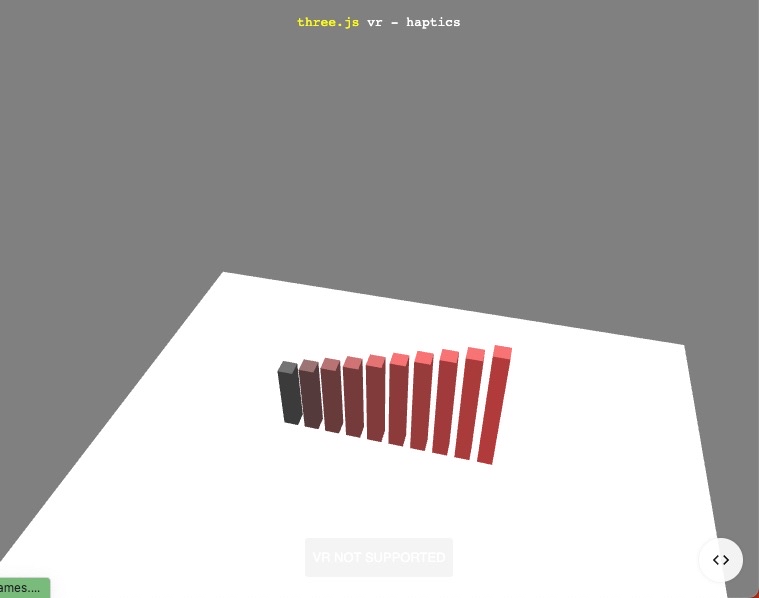
编程 3D 虚拟现实体验
https://threejs.org/examples/#webxr_vr_haptics触觉是一种你可以感受到的计算机反馈。您在智能手机上感受到的振动是触觉。
这种触觉效果在虚拟现实设置中可用,而不是在您的桌面或手机上。我为 Web3 爱好者提供了这个。穿上你的装备,享受吧。

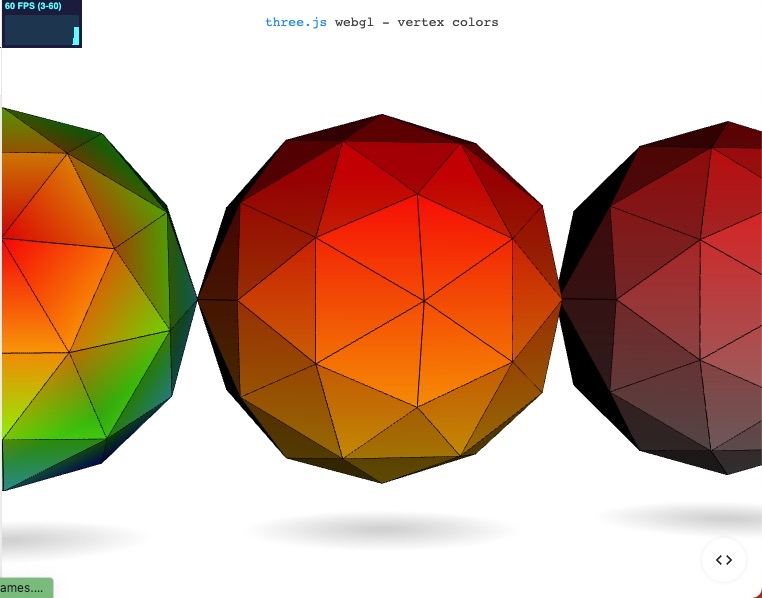
将颜色应用于 3D 几何体
https://threejs.org/examples/#webgl_geometry_colors此示例的交互式元素允许您更改形状的位置,并根据透视查看不断变化的颜色。

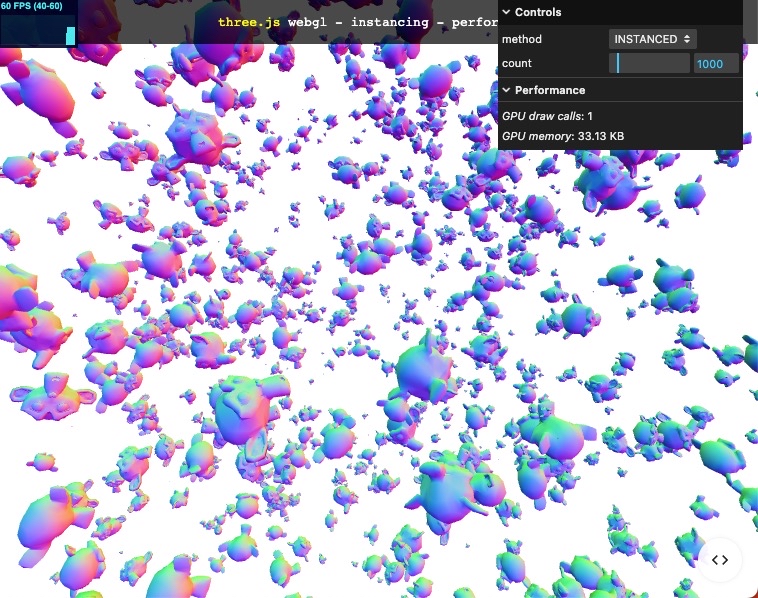
控制 3D 渲染性能
https://threejs.org/examples/#webgl_instancing_performance一千个猴头漂浮在太空中。你还能要求什么?更改参数并监控系统性能。适合测试您的动画。

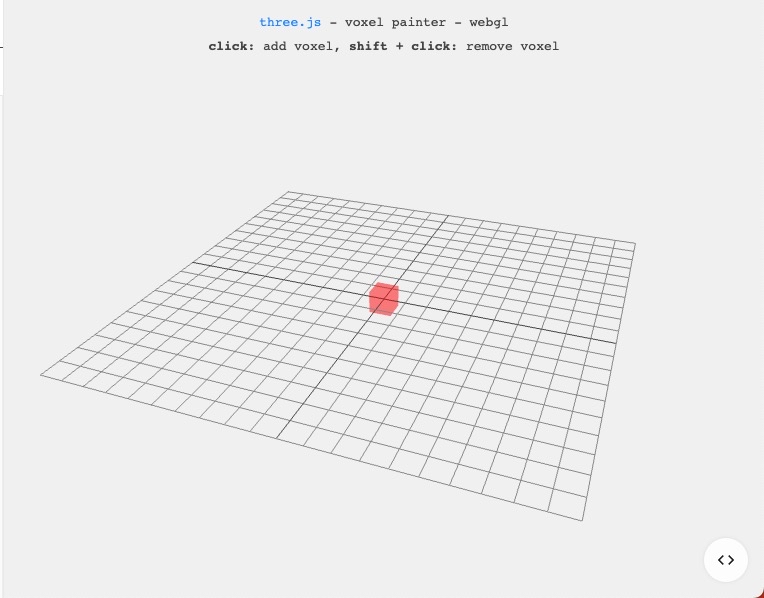
与 3D 环境交互
https://threejs.org/examples/#webgl_interactive_voxelpainter
标题是不言自明的。访问该示例并单击以进行交互。

修改 3D 环境的照明
https://threejs.org/examples/#webgl_lights_hemisphere更改场景的照明或关闭灯光。您的选择。

7 奖金三个JS示例
我们已经到达了前 10 名列表的末尾,但我无法停止尝试 threejs.org/examples 提供的数十个示例。在屏幕的左侧,你会看到一个按功能和类别组织的滚动列表。这里还有七个例子,每个例子都有更多的技术目的。
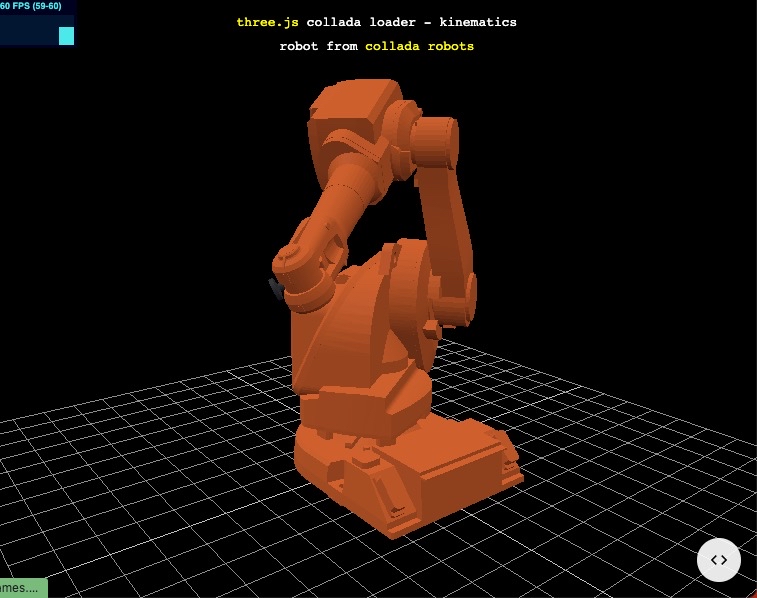
加载 3D 网格并为其设置动画
https://threejs.org/examples/#webgl_loader_collada_kinematics此自动化机器人的代码演示了将文件加载到浏览器中并对其进行动画处理。

加载 gITF 3D 格式文件
https://threejs.org/examples/#webgl_loader_gltf同样,加载文件是 3D 工作流程的重要组成部分。这证明了Three JS令人难以置信的图形质量,当然是基于输入的质量。

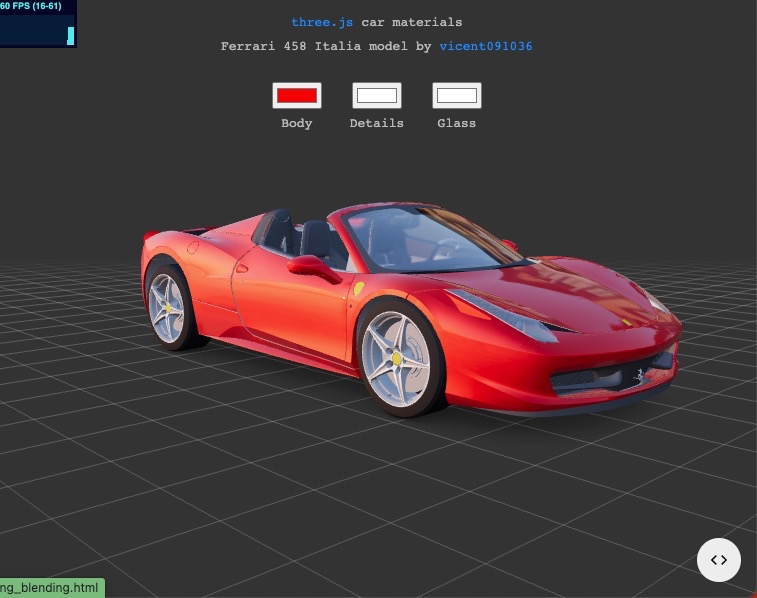
与颜色和材料交互
https://threejs.org/examples/#webgl_materials_car更改此 3D 汽车动画中加入的颜色。诸如此类的动态更改非常适合个性化和其他交互式选择。

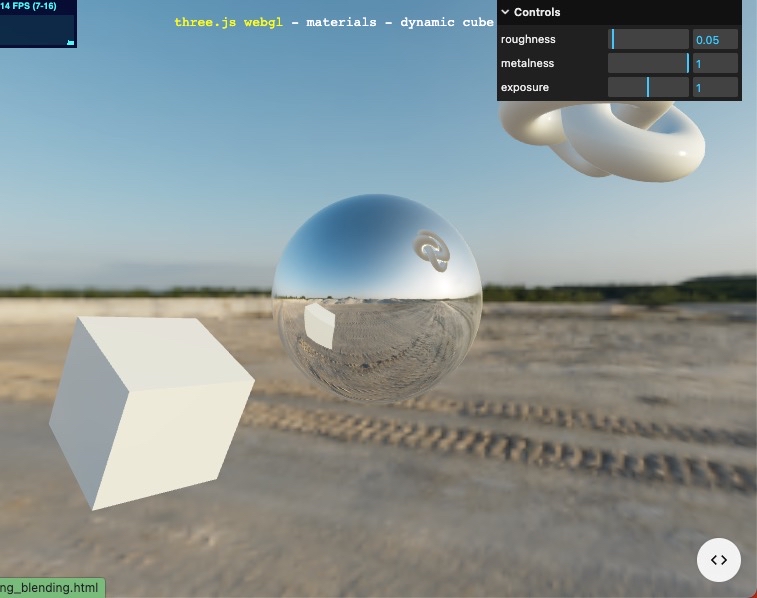
与动态材质交互
https://threejs.org/examples/#webgl_materials_cubemap_dynamic请注意在空间中移动三个物体时的高质量实时折射。

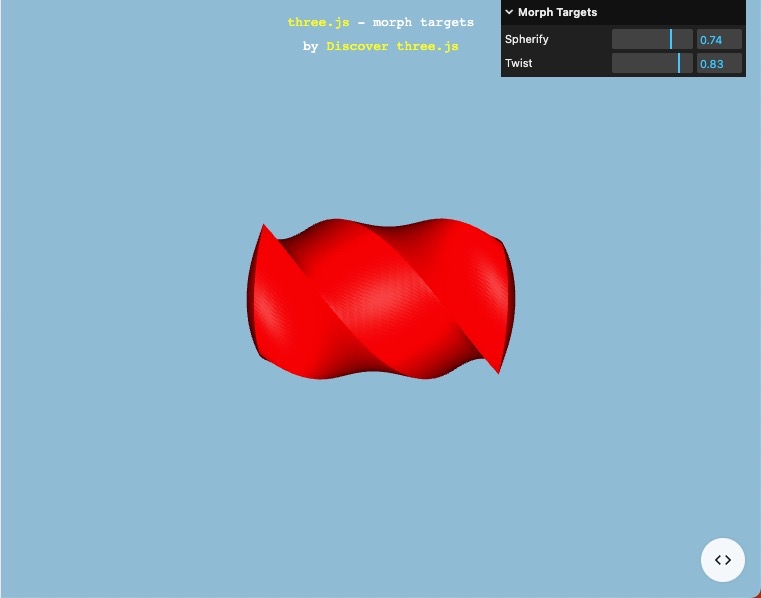
交互式变形 3D 形状
https://threejs.org/examples/#webgl_morphtargets从一个简单的3D正方形(盒子)开始,看看你可以让它变圆或扭曲成各种形状。

对 3D 模型和环境进行后处理
https://threejs.org/examples/#webgl_postprocessing_advanced后期处理在视频制作中大量使用。在这里,您可以以数字方式完成。

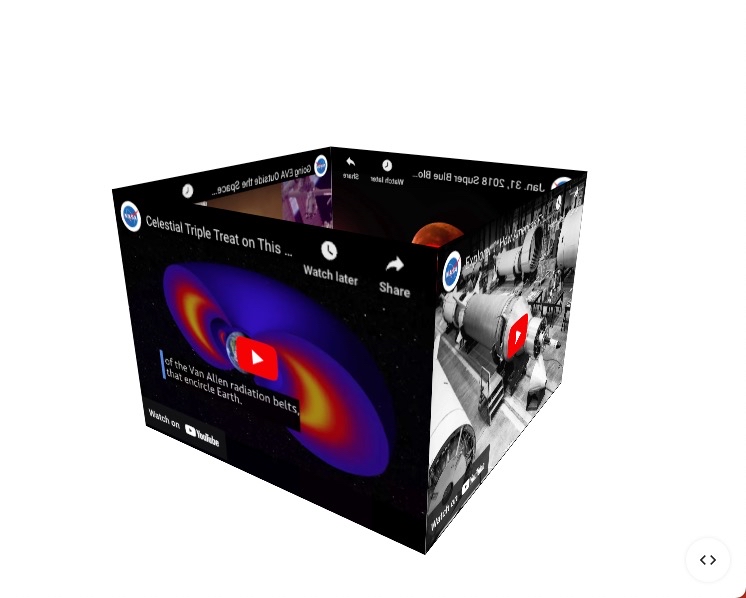
在 a3D 对象上叠加 YouTube 视频
https://threejs.org/examples/#css3d_youtube将四个YouTube视频叠加在一个八面(内部和外部)空盒子上。凉。您可以通过单击来控制视频播放。

- 点赞
- 收藏
- 关注作者


评论(0)