一次七拐八折的 Git 仓库协作者用户名的获取过程
背景
目前我们的多端项目中的小程序开发,每次都要手动在开发者工具中进行上传操作,并填写版本信息。
我计划实现小程序端的自动化发布,正好川哥有一篇相关工具库的文章。
文章中提到了两个第三方库,我都可以直接用。
但是,终于要提到本篇的主题了。
在自动化发布之后,开发者为 ci 机器人的名称,如下图:

这样一来,没办法知道具体是哪位开发者提交的版本。
于是,我接受建议,采用获取 Git 仓库里协作者用户名+拼接到项目备注方式,这样一来前面的困扰就被解决了。
Git 手册里真没有
原本借助上一篇获取 Git 仓库中 tags 信息的经验,我一上来就自然而然,打开了 Git 手册,查找可用的命令。
但是,我并没有找到。
就 git + 远程仓库url + user.name 这样的组合,几乎是不存在。
于是,我准备换个思路。
没现成的功能,但有现成的参照
「换思路」,这话说着简单,实际操作起来很难。问题就在于没思路。
差不多快要放弃的时候,我来了灵感,我记得 VSCode 里面有个插件,可以回显上传代码的协作人、操作时间和 commit 内容,具体展示如下图:

Git History
Git History,一个可以查看和搜索git日志以及图表和详细信息的强大插件。
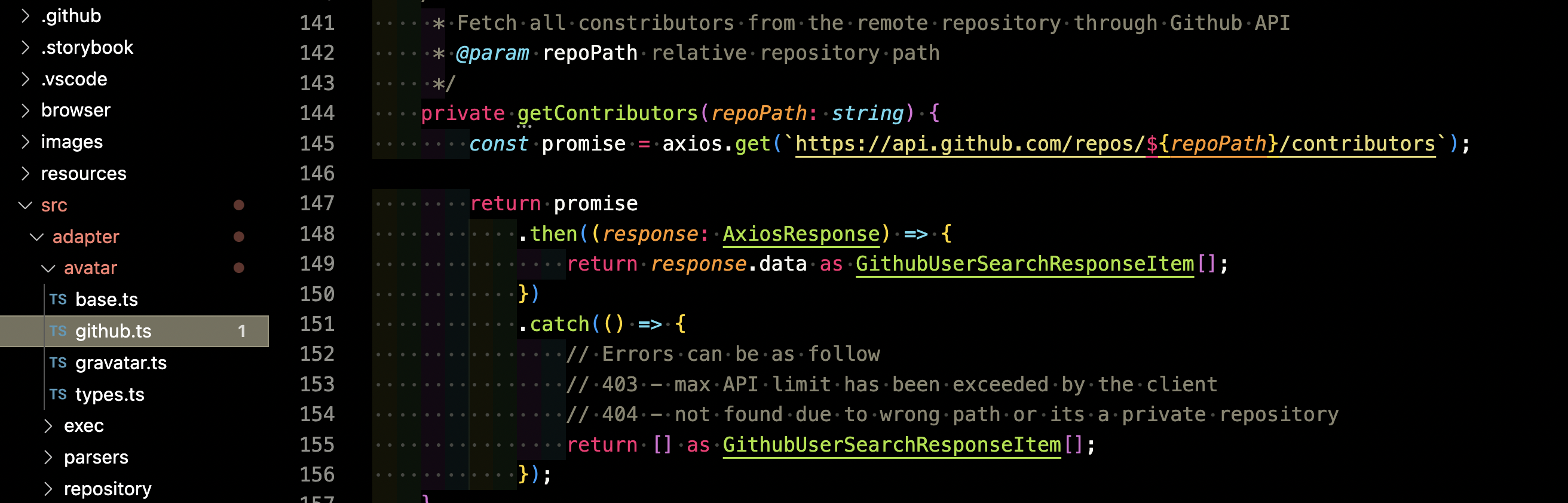
它的源码内容不算多,且文件命名语义性挺强的。在我的一番努力下,找到了获取协作人信息的代码块。
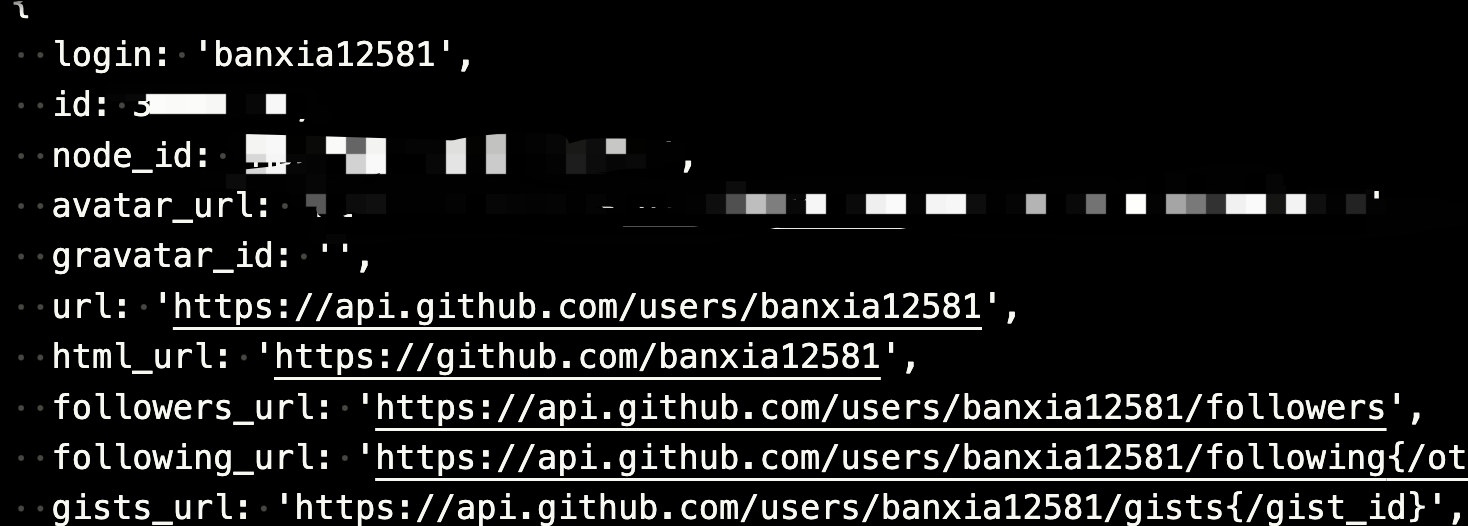
原来可以通过 Github API 获取账号信息。

tips:
通常我找不到实现方案的时候,就会去找有没有第三方插件有类似的功能,然后找到源码去看人家是怎么实现的。
像上面的功能,我也是找了很久没有找到实现方案。在 gitHistoryVSCode 源码中找到了实现方式。
GitHub API
Github API 提供的功能很丰富,但是我想要的功能偏定制化。
虽然它可以获取全部的协作人—— List repository contributors,但是跟我想要的当前上传代码的协作人需求不一致。而且,我并没有找到直接获取当前操作的协作人信息的方式。
于是,我换了种方式。可能这种方式不是最优,但是它是我目前想到的比较可行的方案。
获取最新的提交记录,取第一条中的协作人信息。
Github API 提供的获取提交记录列表的功能—— List commits。
完整代码
1、首先来获取当前代码提交的协作人信息
import axios from 'axios';
/**
* 获取当前代码提交的协作人信息
* @param remoteUrl 远程仓库地址
*/
function getCurrContributor(remoteUrl) {
const remoteRepoPath = remoteUrl.replace(/.*?github.com(\/|:)/, '');
// 需要获取信息的仓库名称
const repoPath = remoteRepoPath.replace(/\.git\/?$/, '');
const promise = axios.get(`https://api.github.com/repos/${repoPath}/commits`);
return promise
.then(response => {
const commitList = response.data ? response.data : [];
const author = commitList[0] && commitList[0].author ? commitList[0].author : {};
return author;
})
.catch(() => {
return {};
});
}
getContributors('https://github.com/wxmp-project/wxmp-travel');得到了想要的结果

2、接下来需要将协作者固定到备注中,我把协作者的用户名作为固定后缀放到了自定义的描述信息之后。
/**
* 获取小程序代码发布信息
* @param info 当前上传的自定义版本信息
*/
async function getWxmpUploadInfo(info = {}) {
const author = await getCurrContributor('https://github.com/wxmp-project/wxmp-travel');
// 版本描述前缀
const descPrefix = info.desc ? info.desc : '版本更新';
// 版本描述后缀
const descSuffix = `【by ${author.login}】`;
let ciInfo = {
version: info.version ? info.version : 'v1.0.0',
desc: descPrefix + descSuffix,
};
return ciInfo;
}
const ciInfo = await getWxmpUploadInfo();
console.log(ciInfo);获取一下版本信息结果,描述中加入了协作者的用户名。

然而,事情并没有结束。
因为我们的项目的在 GitLab 上的,所以 GitHub API 就不适用了,需要寻找 GitLab 的实现方式。
GitLab API
我想,GitLab也应该是有提供API的,于是我搜了一下果然有。
GitLab API,和 GitHub API 用法还是有些不同的:
1、需要在请求头里面加入私有的 token:PRIVATE-TOKEN;
2、API 请求的域名需要使用项目的域名;
3、API 请求中需要拼接具体项目id
4、响应体中的参数结构和 GitHub API 的不同。
personal access token
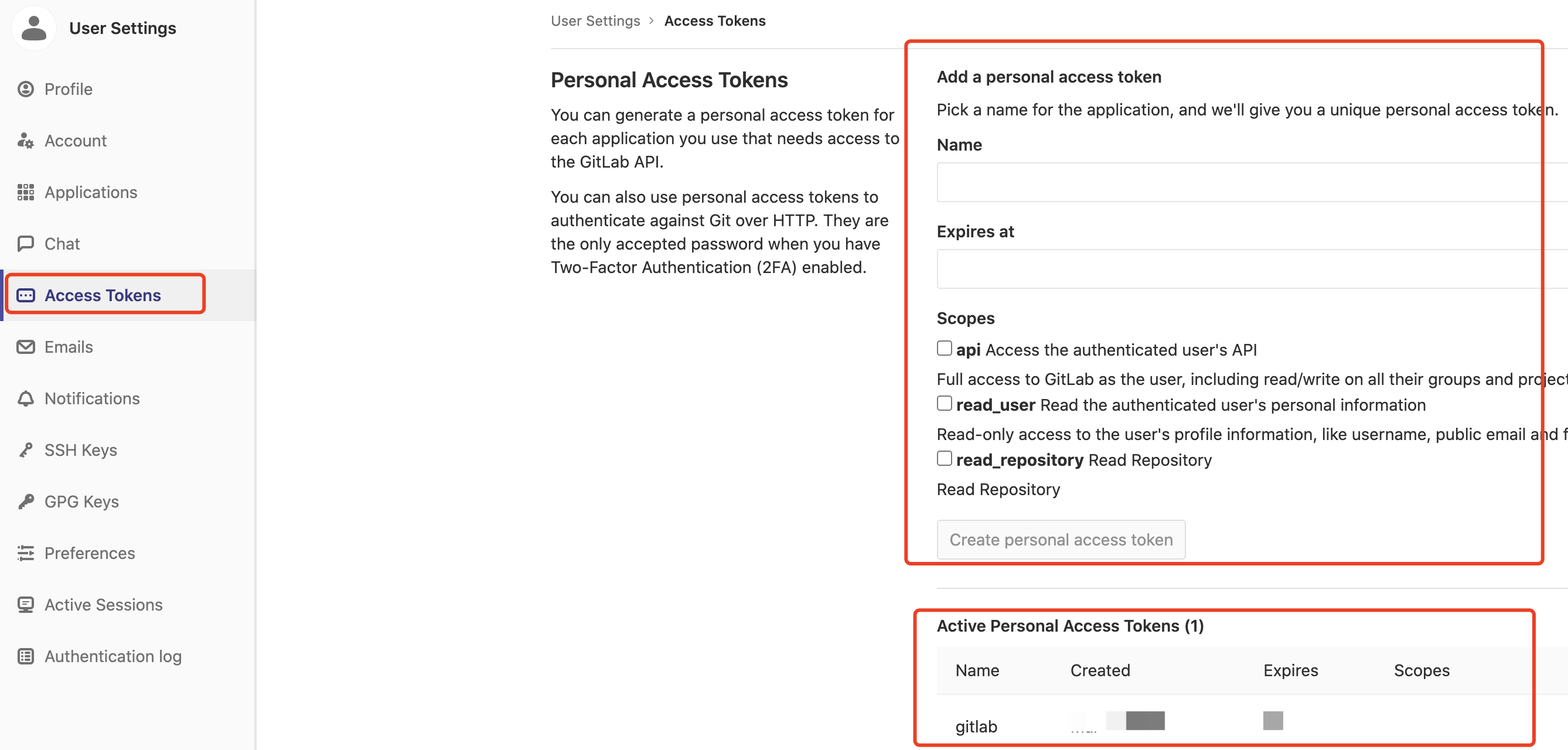
私有 token 的获取方式如下:
进入 GitLab 的配置页,找到 Access Tokens 页签,新增一个私人的 access token,添加完成后,会得到 token值。

获取项目的 projectId
我没有在 GitLab 的页面里找到项目id的相关信息。但是可以通过 API 获取全部项目列表,从中找到对应的项目id.
https://gitlab.example.com/api/v4/projects
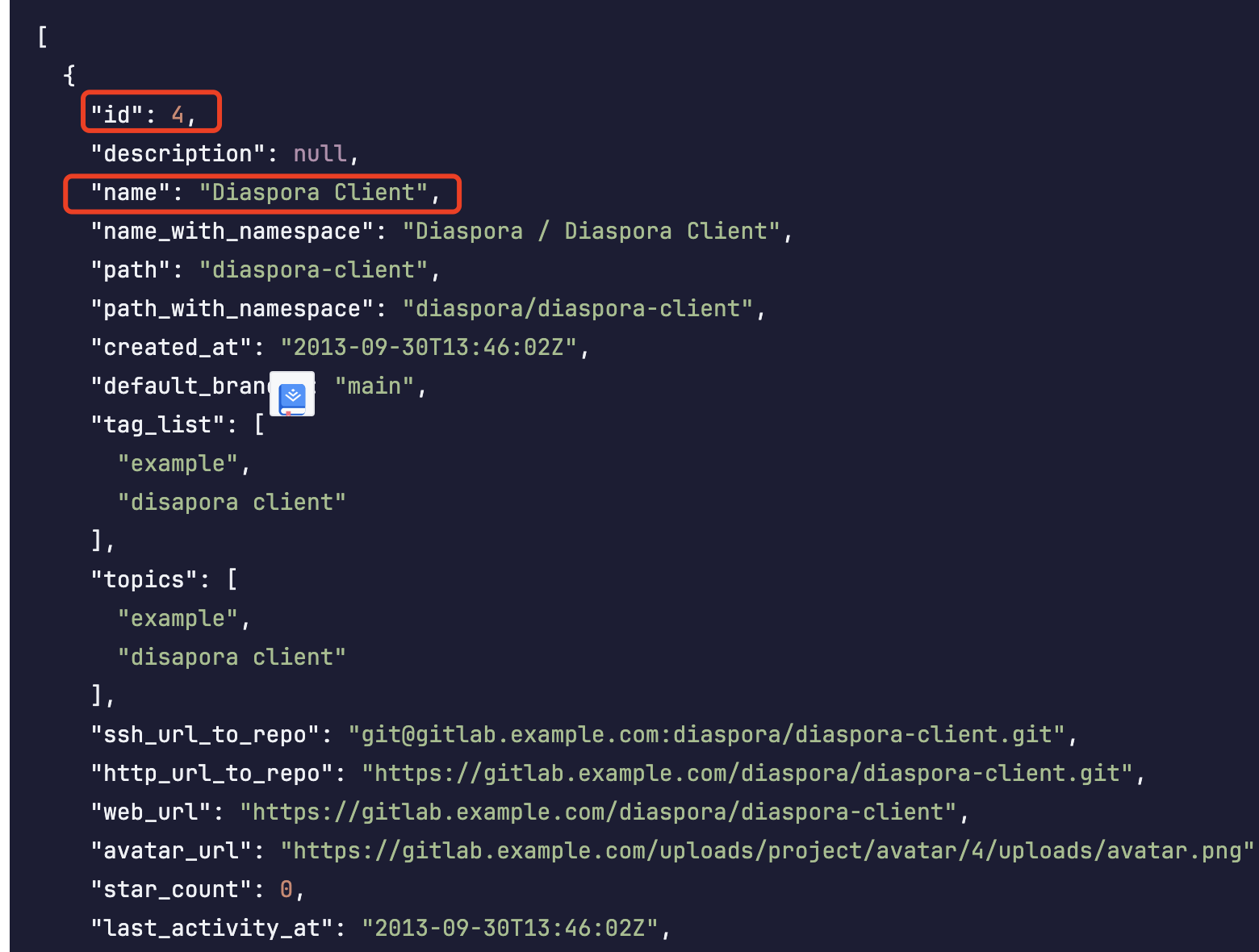
返回结果:
下图是官方给出的例子,其中 Diaspora Client 项目的 id 是4。

获取 commits 列表
GitLab API 提供的获取提交记录列表的功能—— List repository commits。
完整代码
import axios from 'axios';
function getCurrContributor(projectId) {
const config = {
headers: {
'PRIVATE-TOKEN': 'Your personal access token',
},
};
const promise = axios.get(`https://gitlab.example.com/api/v4/projects/${projectId}/repository/commits`, config);
return promise
.then(response => {
const commitList = response.data ? response.data : [];
const author = commitList[0] ? commitList[0] : {};
console.log(author, 'author');
return author;
})
.catch(() => {
return {};
});
}
const ciInfo = await getWxmpUploadInfo('1');
console.log(ciInfo);未完待续
先总结一下本篇的主要内容:
1、通过 GitHub 和 GitLab 提供的 API,可以获取远程仓库的某些具体信息。
2、通过 commit 记录获得协作者信息。
虽然顺利的获得了协作者信息,但是在实际使用中还存在异步获取与第三方库立即执行的问题。如果没有办法解决这个问题,大概率我需要参考第三方库的实现方式重写一下小程序自动上传功能。
以上就是本次分享的内容。如果觉得有帮助,欢迎留言讨论、点赞 、收藏,持续产出技术分享。
我是 叶一一,非职业「传道授业解惑」的技术博主。「趣学前端」、「CSS畅想」系列作者。
华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
欢迎技术或非技术问题的讨论。
- 点赞
- 收藏
- 关注作者


评论(0)