MOCK 详解
一、简介
mock是一个模拟数据生成器,旨在帮助前端独立于后端进行开发,编写单元测试。其可模拟 Ajax 并返回模拟数据,使前端不用去调用后端的接口,方便测试。
二、应用
2.1 安装 mock和 axios
npm install mockjs --save
npm install axios --save
2.2 引用
在项目 src 目录中新建 mock 文件夹,用来存放设置要产生模拟数据的 js 文件。

其中 bar.js 中的内容如下:
// bar.js 文件
let Mock = require('mockjs');
const random = Mock.Random; // Mock.Random 是一个工具类,用于生成各种随机数据
let data = [];
for (let i = 0; i < 8; i++) {
let obj = {
id: random.string(18,20),
name: random.name(),
value: random.integer(60, 100),
}
data.push(obj)
}
Mock.mock('/api/mock/bar', data) // 后面讲这个api的使用细节
pie.js 中的内容如下:
// pie.js 文件
const Mock = require('mockjs');
let data = Mock.mock({
'status': 200,
'data|1-9': [{
'key|+1': 1,
'mockTitle|1': ['肆无忌惮'],
'mockContent|1': ['角色精湛主题略荒诞', '理由太短 是让人不安', '疑信参半 却无比期盼', '你的惯犯 圆满', '别让纠缠 显得 孤单'],
'mockAction|1': ['下载', '试听', '喜欢']
}]
});
Mock.mock('/api/mock/pie', data);
mock/index.js 中的内容如下(在这里此文件作为 mock 入口文件):
// index.js 文件
require('./pie/pie'); //引入pie.js 文件
require('./bar/bar'); //引入bar.js 文件
在 main.js 引入 mock 入口文件
// main.js 文件
import axios from 'axios' //引入axios
Vue.prototype.$axios = axios //全局注册,使用方法为:this.$axios
require('./mock') //引入 mock 入口文件
2.3 在 .vue 文件中调用
例如在 App.vue 里我们来发送 get 请求获取数据:
<template>
<div></div>
</template>
<script>
export default {
name: 'app',
data () {
return {
value: 0
}
},
created () {
this.getdata()
},
methods: {
getdata() {
this.$axios.get("/api/mock/bar", {
params: {id:1,name:'bs'}
}).then(res => { // url即在 bar.js 中定义的
console.log(res.data);
}).catch(function(error) {
console.log(error);
});
this.$axios.post("/api/mock/pie",{
id:1,name:'bs'
}).then(res => { // url即在 pie.js 中定义的
console.log(res.data);
}).catch(function(error) {
console.log(error);
});
}
}
}
</script>
<style scoped>
</style>
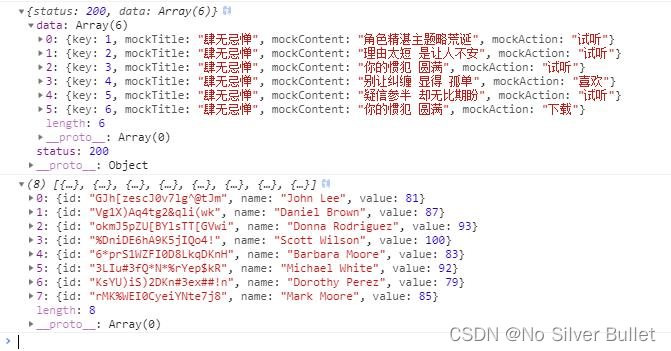
打印输出如下:

2.4 参数详解
Mock.mock( rurl, rtype, template|function( options ) )
各参数含义如下:
rurl: 可选,表示需要拦截的 URL,可以是 URL 字符串或 URL 正则。例如 ‘/domian/list.json’。rtype:可选,表示需要拦截的Ajax请求类型。例如GET、POST、PUT、DELETE等。template:可选,表示数据模板,可以是对象或字符串。数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值。(
'name|rule': value) 属性名name、生成规则rule、属性值value。例如:‘name|1-10’:1 会产生一个1-10之间的整数,详细规则参见官方文档。function(options):可选,表示用于生成响应数据的函数。options:指向本次请求的Ajax选项集,含有url、type和body三个属性。
Mock.mock() 支持5 种参数格式以及语法规范,详情请移步MOCK官网查询,以下仅以
Mock.mock( rurl?, rtype?, template ) )
// 或者
Mock.mock( rurl, rtype, function( options ) )
方式生成模拟数据。
在mock文件夹下随便创建一个文件demoList.js。
在该文件中,我们可以按照index注册服务的格式来写mock。
let demoList = [{
id: 1,
name: 'zs',
age: '23',
job: '前端工程师'
},{
id: 2,
name: 'ww',
age: '24',
job: '后端工程师'
}]
export default {
'get|/parameter/query': option => {
return {
status: 200,
message: 'success',
data: demoList
};
}
}
当页面发起ajax请求,路径是'/parameter/query',并且请求方式是get时,就会返回我们写好的mock数据。
也可以使用template返回,方式如下:
let demoList = {
status: 200,
message: 'success',
data: [{
id: 1,
name: 'zs',
age: '23',
job: '前端工程师'
},{
id: 2,
name: 'ww',
age: '24',
job: '后端工程师'
}]
}
export default {
'get|/parameter/query': demoList
}
当想要展示大量数据时,不可能一个一个的写,那样又费时又费力,这时就可以根据mockjs的语法规范来快速生成一系列的数据。
let demoList = {
status: 200,
message: 'success',
data: {
total: 100,
'rows|10': [{
id: '@guid',
name: '@cname',
'age|20-30': 23,
'job|1': ['前端工程师', '后端工程师', 'UI工程师', '需求工程师']
}]
}
};
export default {
'get|/parameter/query': demoList
}
这样就可以每次随机生成10条数据,总数为100条,其中id和name使用的占位符,age是随机取出20-30中的数字,job是随机取出其后数组中的某一项,这在mock文档里都有说明。
三、测试分类
前端测试主要有两种:单元测试和E2E测试。
- 单元测试:按空间切割,对每个组件进行测试;
比如,要测试日期输入框,那么编写的测试用例应该包括以下部分:
- 默认日期是否为当天
- 当用户选择日期范围,data是否会做相应改变
- …
- E2E测试:按时间切割,对每个流程进行测试。
比如,要测试搜索功能,那么编写的测试用例应模拟以下步骤:
- 打开主页
- 点击菜单跳转到详情页
- 输入搜索条件
- 点击搜索
- 查看搜索结果是否与预期一致
四、拓展阅读
- 点赞
- 收藏
- 关注作者


评论(0)