❤️创意网页:绚丽粒子炸裂特效①(真的超好看)超好看的粒子交互跟随效果~彩色随机粒子爆裂
✨博主:
🌸专栏:
🐳专栏:
❤️专栏:
☀️博主的其他文章:
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!
目录
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
引言
在现代互联网时代,用户对于网页的要求越来越高,除了内容的丰富和易读性外,视觉效果也成为吸引用户的重要因素之一。本文将向您展示如何利用HTML5和JavaScript创建一个视觉效果震撼的交互式网页,让您的网站在视觉上脱颖而出,吸引更多访问者。
动态图展示
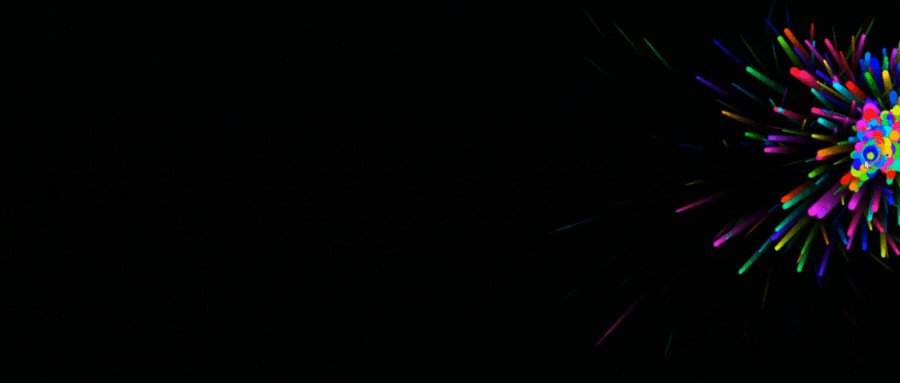
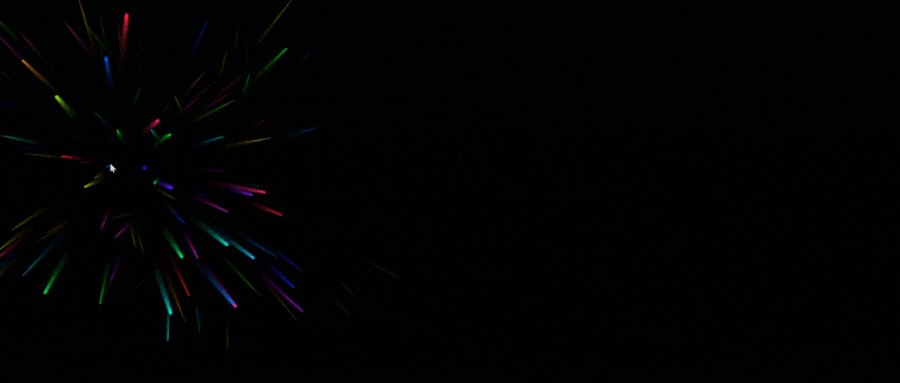
静态图展示
图1
图2
图3
图4
技术背景
在这个技术快速发展的时代,利用HTML5和JavaScript创建交互式的视觉效果已经成为前端开发的重要趋势。HTML5的<canvas>元素提供了一个强大的绘图环境,结合JavaScript的动态特性,我们可以轻松实现各种视觉效果,例如粒子效果、动画和过渡效果等。
实现视觉效果震撼的网页
下面是一个简单的HTML文档,通过HTML5的<canvas>元素和JavaScript代码,创建了一个令人惊叹的视觉效果。该网页会在用户的鼠标移动时,产生绚丽多彩的粒子效果,为用户带来沉浸式的交互体验。
JavaScript代码解析
JavaScript代码部分负责创建粒子效果和实现动画效果。我们使用一个Particle类来表示每个粒子,每个粒子具有随机的大小、颜色和速度,使得粒子在画布上随机运动。
项目完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结语
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
- 点赞
- 收藏
- 关注作者











评论(0)