❤️创意网页:抖音汉字鬼抓人小游戏复刻——附带外挂(“鬼鬼定身术”和“鬼鬼消失术”)坚持60秒轻轻松松(●‘◡‘●)
✨博主:
🌸专栏:
🐳专栏:
❤️专栏:
☀️博主的其他文章:
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!
目录
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
简介
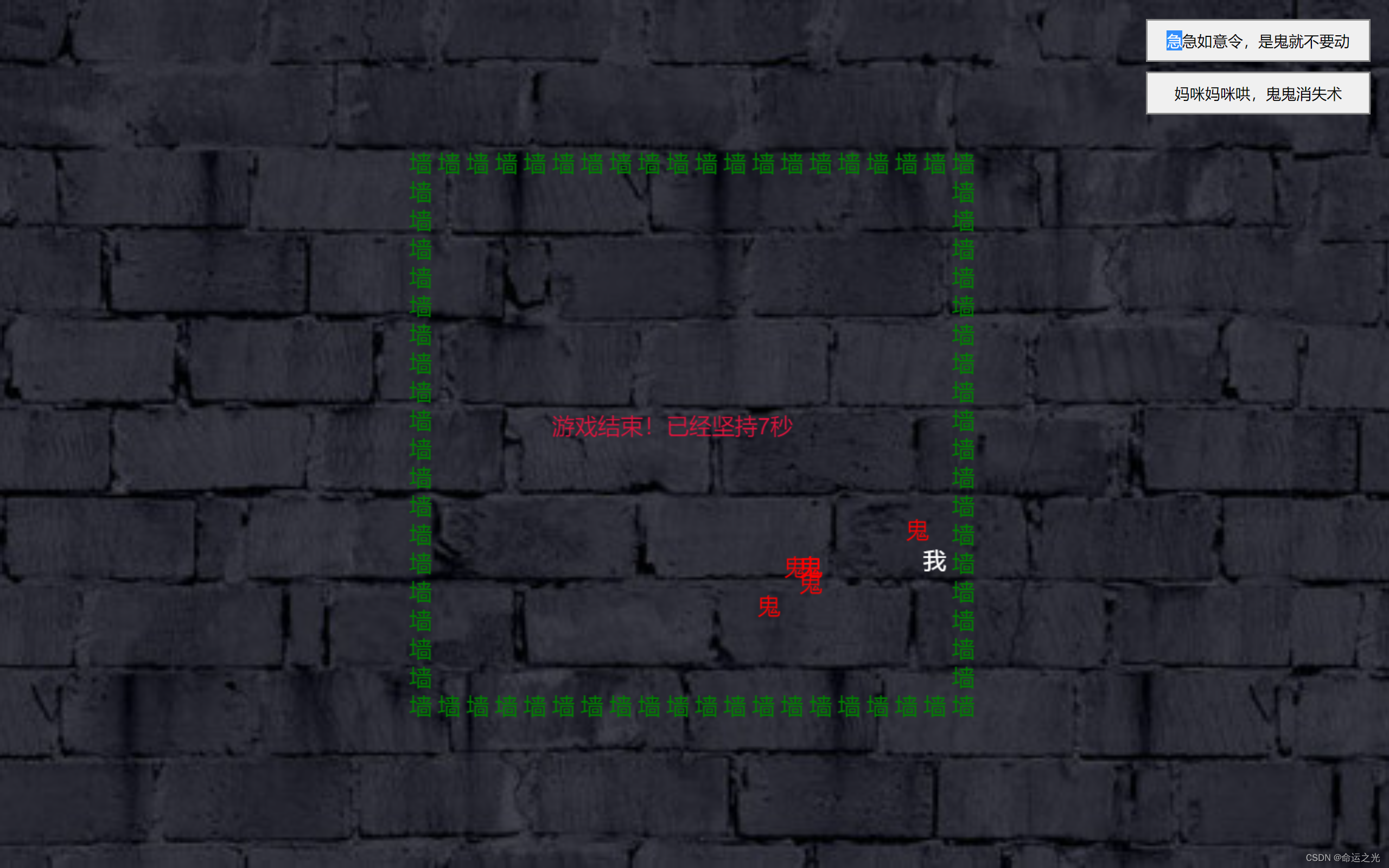
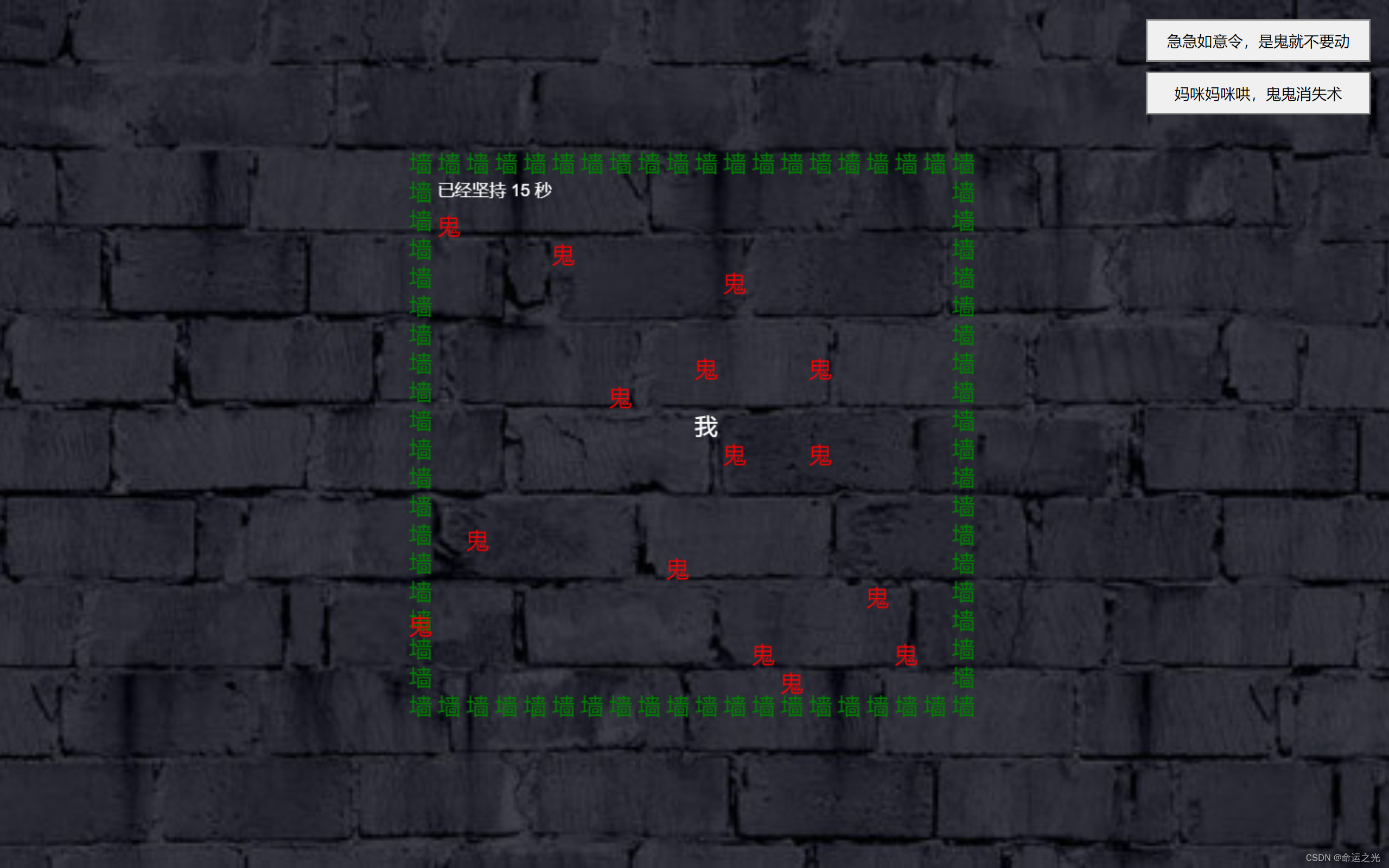
本篇博客将介绍如何使用HTML5的Canvas元素和JavaScript编写一个简单的追逐游戏。在这个游戏中,玩家可以通过键盘控制一个角色“我”,并且需要躲避不断增加并追逐“我”的敌人“鬼”。同时,我们还会加入实时计时功能,记录玩家坚持游戏的时间,并在游戏结束时显示游戏时长。最后,我们会为游戏添加一个漂亮的背景图。
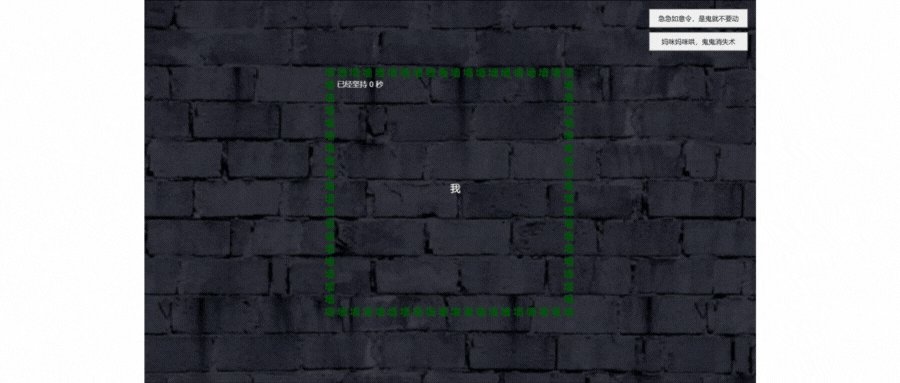
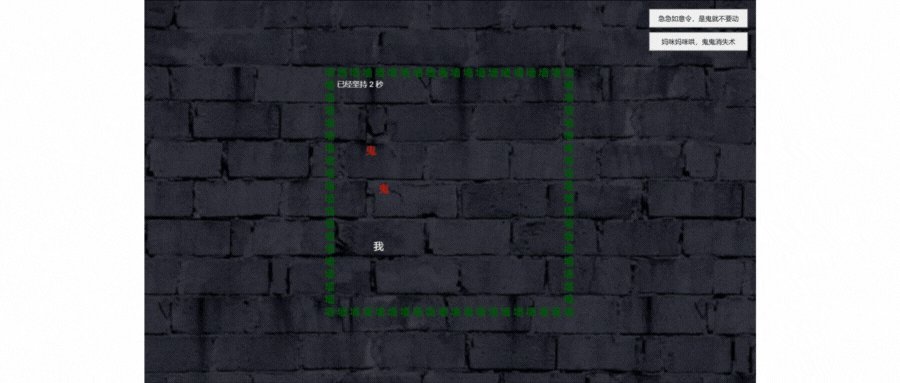
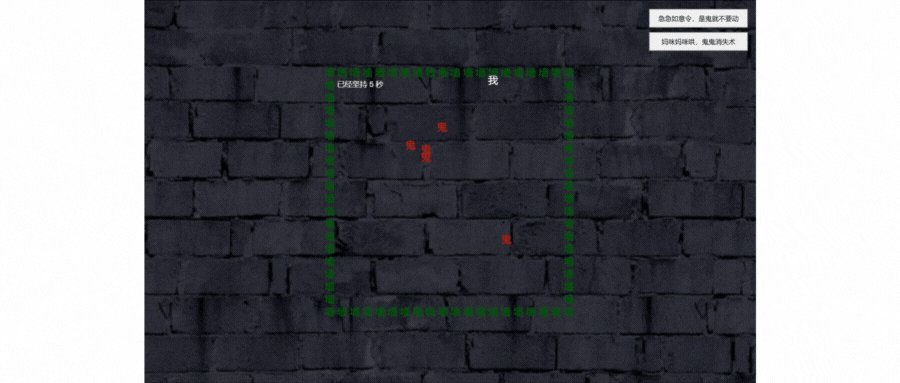
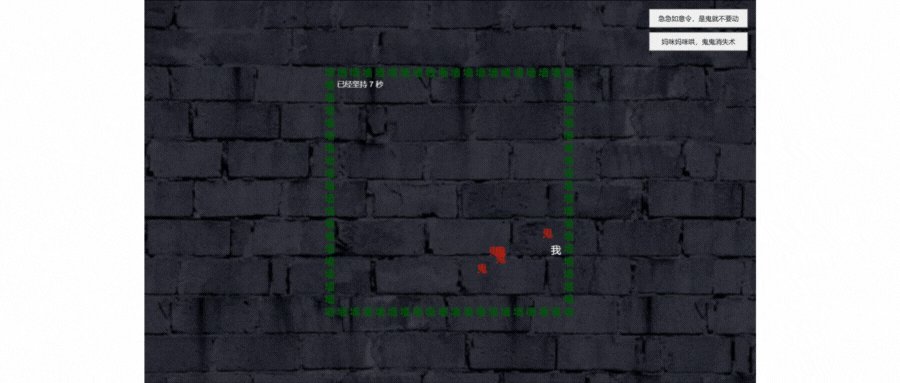
动态图展示
静态图展示
视频展示
开始编写追逐游戏
首先,我们创建一个基本的HTML框架,包含一个Canvas元素用于绘制游戏界面,以及一个JavaScript脚本来实现游戏逻辑。以下是完整的HTML代码:
初始化游戏设置和变量
在JavaScript脚本中,我们首先定义一些游戏所需的设置和变量。这些设置包括游戏画布的大小、角色的移动速度以及游戏是否结束的标志等。同时,我们还需要定义一个玩家角色对象和敌人鬼对象数组,用于存储玩家和敌人的位置和状态。
绘制角色和敌人
接下来,我们需要编写绘制角色和敌人的函数。在Canvas中,我们使用ctx.fillText()来绘制文本,用于显示角色和敌人的图形。
绘制游戏边界
为了限制角色和敌人的移动范围,我们需要绘制游戏边界。这里我们使用汉字“墙”来代表游戏的边界。
生成敌人鬼
我们还需要一个函数来生成敌人鬼。我们随机生成敌人的位置,并将其加入敌人数组中。
更新游戏状态和碰撞检测
在游戏的主循环中,我们需要更新角色和敌人的状态,检测碰撞,并处理游戏结束的情况。
实时计时器
我们还需要一个函数来更新实时计时器,显示玩家坚持游戏的时间。
键盘控制角色移动
最后,我们需要监听键盘按键事件,控制角色的移动方向。
开始游戏和生成敌人
最后,在游戏开始时,我们需要设置游戏开始时间,并在一定时间间隔内生成敌人。
项目完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结语
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
- 点赞
- 收藏
- 关注作者










评论(0)