使用 JavaScript 实现待办事项列表
【摘要】 让我们通过每个步骤的代码块来完成实现基本待办事项列表的步骤:1. 设置 HTML 结构:2. 设置待办事项列表的样式(可选):3. 处理任务添加:4. 显示任务:步骤 3 中的代码已涵盖此步骤。5. 处理任务完成情况:6. 处理任务删除:7. 将任务存储在本地存储中(可选):8. 重构和改进(可选):重构您的代码,使其更有组织性和可重用性。考虑添加任务优先级、截止日期或任务类别等功能。9. ...

让我们通过每个步骤的代码块来完成实现基本待办事项列表的步骤:
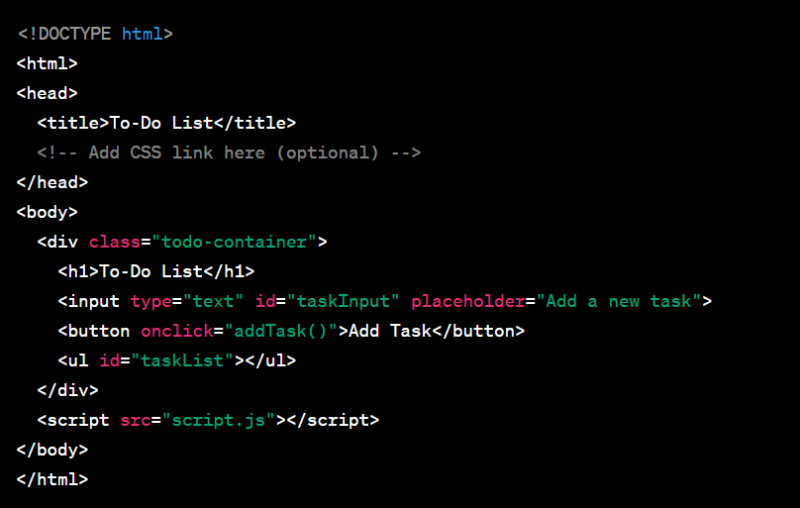
1. 设置 HTML 结构:
2. 设置待办事项列表的样式(可选):
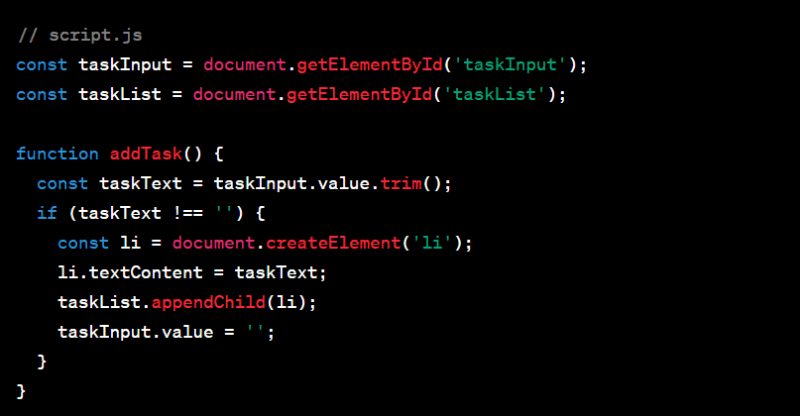
3. 处理任务添加:
4. 显示任务:
步骤 3 中的代码已涵盖此步骤。
5. 处理任务完成情况:
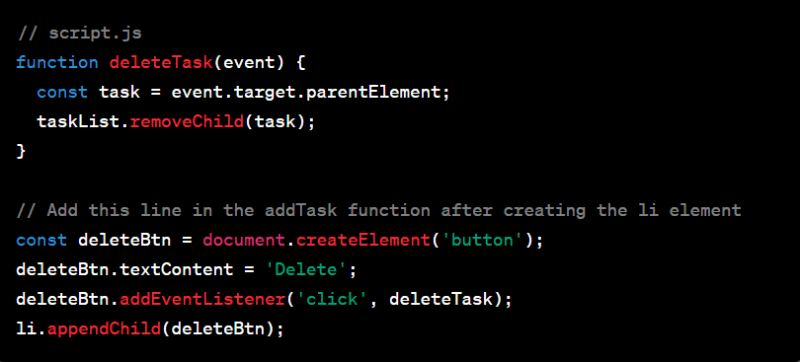
6. 处理任务删除:
7. 将任务存储在本地存储中(可选):
8. 重构和改进(可选):
重构您的代码,使其更有组织性和可重用性。考虑添加任务优先级、截止日期或任务类别等功能。
9. 测试待办事项列表:
彻底测试待办事项列表,确保添加、完成和删除任务按预期工作。测试边缘情况并妥善处理错误。
10. 部署(可选):
如果您想与其他人共享您的待办事项列表,请考虑将其部署到网络托管服务或使用代码共享平台。
通过执行这些步骤和代码块,您将拥有一个具有基本任务添加、完成和删除功能的实用To-Do列表应用程序。快乐编码!🚀📝
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者










评论(0)