Spring Cloud实战案例 │ Apollo和Zuul的整合开发

Apollo是携程研发的开源配置管理中心,能够集中管理应用于不同环境、不同集群的配置,配置修改后能够实时推送到应用端,并且具备规范的权限、流程治理等特性。
本案例结合一个案例介绍Apollo和Zuul的整合开发。整个应用分为4个微服务项目,分别是Eureka服务器项目mweathereurekaserver、服务提供者项目apolloconfig、服务提供者项目apollouser、服务消费者(即zuul路由服务)项目zuulapollo。
1、Apollo配置中心的准备和启动
1●Apollo配置中心的准备
为了让大家更快地了解Apollo配置中心(或称为服务器),Apollo研发者准备了一个Quick Start项目,通过该项目能够在几分钟内部署和启动Apollo配置中心。先从Quick Start的代码库( https://github.com/nobodyiam/apollo-build-scripts)中下载该项目的代码压缩包并进行解压缩。解压缩后的目录和文件如图1所示。

■ 图1 解压缩后apollo-builds-scripts-master文件夹内的文件和目录
使用Apollo时先要确保安装的Java版本在1.8以上,安装的MySQL版本在5.6.5以上。由于Quick Start需要用到Git Bash环境,需要安装Git Bash(或者直接使用IDE的Git Bash环境)。
Apollo服务端需要两个数据库:ApolloPortalDB和ApolloConfigDB。通过Navicat for MySQL或MySQL原生客户端,导入解压缩包里sql目录下的文件apolloportaldb.sql和文件apolloconfigdb.sql。
Apollo服务端需要知道如何连接到前面创建的两个数据库,所以需要修改文件demo.sh中数据库连接信息。将root的用户名和密码改为您自己的MySQL的root用户名和密码。
2●Apollo配置中心的启动
在目录apollo-builds-scripts-master下启动Git Bash,执行如例E-1所示的命令启动Apollo配置中心。
【例1】启动Apollo配置中心的命令示例。js ./demo.sh start
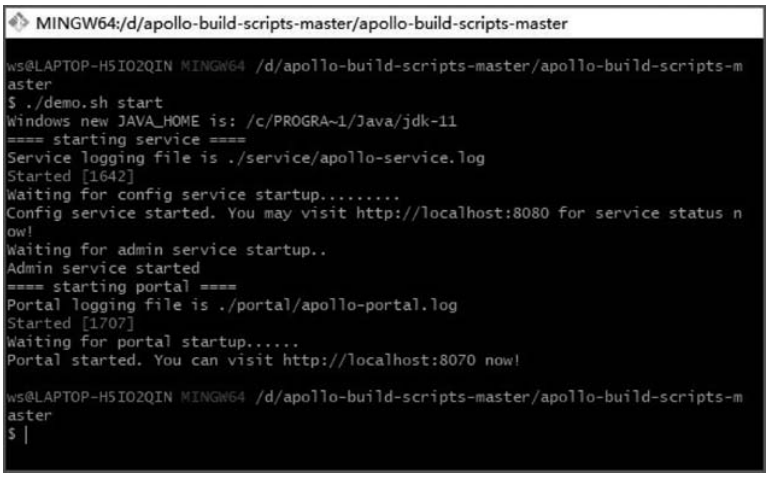
启动Apollo配置中心的命令、过程和结果如图2所示。

■ 图2 Apollo配置中心的启动命令、过程和结果
在浏览器中输入localhost:8070,结果如图3所示。

■ 图3 在浏览器中输入localhost:8070的结果
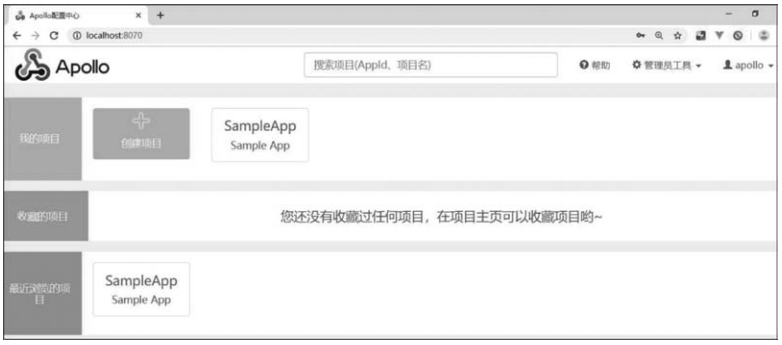
在图3中输入正确的Username(初始值为apollo)和Password(初始值为admin)后,结果如图4所示,显示已有一个项目默认SampleApp。

■ 图4在图3中输入正确Username和Password后的结果
SampleApp项目的基本信息如图5所示。

■ 图5 默认项目SampleApp的基本信息
2、本案例的结构说明和Apollo配置中心的内容设置
1●本案例的结构说明
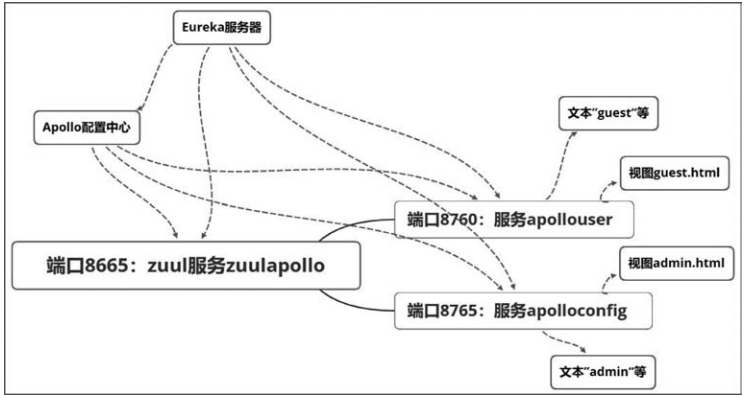
本案例的微服务之间的关系,如图6所示。zuul项目(zuulapollo)、Apollo配置中心(或称为配置中心)以及服务提供者项目apolloconfig和apollouser都要用到Eureka服务器。服务提供者项目apolloconfig、apollouser和zuul项目都要用到Apollo配置中心上的配置信息。用户访问微服务时,根据用户的不同由zuul项目将微服务apolloconfig或微服务apollouser分配给用户。本案例中用户除了可以访问zuul项目之外还可以直接访问项目apolloconfig或apollouser(正式情况下一般不能直接访问微服务)。为了对比,项目apolloconfig或apollouser均提供了返回文本内容和返回视图两类接口。

■ 图6 本案例的微服务之间的关系
2●Apollo配置中心的内容设置
在 Apollo配置中心默认项目SampleApp中,增加如表1所示的配置内容。增加1条配置信息(以admin为例)的方法是单击项目SampleApp后,再单击“新增配置”按钮,弹出“添加配置项”对话框,如图7所示。

■ 图7 “添加配置项”对话框
依次在Key文本框和Value文本框填写admin、admin,单击“提交”按钮。
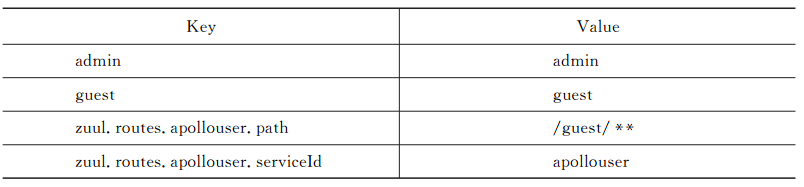
表1要在 Apollo配置中心的默认项目SampleApp中增加的配置内容

按照同样方法设置表1中其他配置信息,单击“发布”按钮,结果如图8所示。

■ 图8 向项目SampleApp增加配置内容并进行发布之后的结果
3、实现服务提供者项目apolloconfig
1●新建项目并添加依赖
新建项目apolloconfig,确保在文件pom.xml的和之间添加了Eureka Client、Web、Thymeleaf、Apollo Client依赖。
2●创建类、文件和修改配置文件
创建类AppConfig、ACController,并修改这些类的代码。
在目录src/main/resources/templates下创建文件admin.html,并修改其代码。
修改在目录src/main/resources下的配置文件application.properties。
4、实现服务提供者项目apollouser
1●新建项目并添加依赖
新建项目apollouser,确保在文件pom.xml的和之间添加了Eureka Client、Web、Thymeleaf、Apollo Client依赖。
2●创建类、文件和修改配置文件
创建类AppConfig、ACController,并修改这些类的代码。
在目录src/main/resources/templates下创建文件guest.html,并修改其代码。
修改在目录src/main/resources下的配置文件application.properties。
5、实现zuul项目zuulapollo
1●新建项目并添加依赖
新建项目zuulapollo,确保在文件pom.xml的和之间添加了Eureka Client、Web、Zuul、Apollo Client依赖。
2●创建类、修改入口类和配置文件
在包com.bookcode中创建类ZuulPropertiesRefresher,并修改其代码。
修改入口类,增加注解@EnableApolloConfig和注解@EnableZuulProxy。
修改在目录src/main/resources下的配置文件application.properties。
6、程序运行结果
依次运行项目mweathereurekaserver(端口为8761)、apolloconfig(服务名称为apolloconfig,端口为8765)、apollouser(服务名称为apollouser,端口为8760)、zuulapollo(服务名称为zuulapollo,端口为8665)。
1●apolloconfig服务运行结果
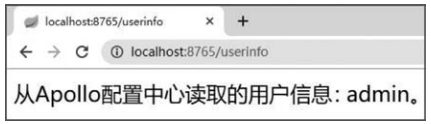
在浏览器中输入localhost:8765/userinfo,结果如图9所示。

■ 图9 在浏览器中输入localhost:8765/userinfo的结果
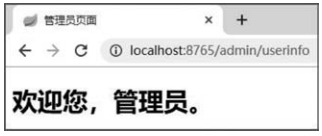
在浏览器中输入localhost:8765/admin/userinfo,结果如图10所示。

■ 图10 在浏览器中输入localhost:8765/admin/userinfo的结果
2●apollouser服务运行结果
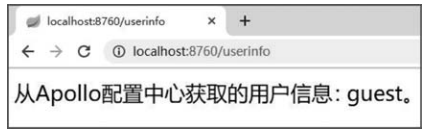
在浏览器中输入localhost:8760/userinfo,结果如图11所示。


■ 图11 在浏览器中输入localhost:8760/userinfo的结果
在浏览器中输入localhost:8760/guest/userinfo,结果如图12所示。

■ 图12 在浏览器中输入localhost:8760/guest/userinfo的结果
3●zuulapollo服务运行结果
在浏览器中输入localhost:8665/admin/userinfo,结果如图13所示。

■ 图13 在浏览器中输入localhost:8665/admin/userinfo的结果
在浏览器中输入localhost:8665/admin/admin/userinfo,结果如图14所示。对比图9和图13(或图10和图14),可以发现它们结果相同,即zuul路由项目zuulapollo对URL进行了转换处理。

■ 图14 在浏览器中输入localhost:8665/admin/admin/userinfo的结果
在浏览器中输入localhost:8665/guest/userinfo,结果如图15所示。

■ 图15 在浏览器中输入localhost:8665/guest/userinfo的结果
在浏览器中输入localhost:8665/guest/guest/userinfo,结果如图16所示。对比图11和图15(或图12和图16),可以发现它们结果相同,即项目zuulapollo对URL进行了转换处理。

■ 图16 在浏览器中输入localhost:8665/guest/guest/userinfo的结果
对比图13和图15(或图14和图16),可以发现项目zuulapollo对URL进行了解析并调用不同的服务(apolloconfig或者apollouser)为用户提供服务。
- 点赞
- 收藏
- 关注作者


评论(0)