Java Web应用开发案例|Hello项目
Java EE 8规范包含的Servlet版本是Servlet 4.0,这与Java EE 7包含的Servlet 3.1相比有了很多变化。
Servlet的核心定位就是控制器,在MVC架构和AJAX架构中,Servlet都占据着核心位置。可以肯定地说,在Java EE 8的所有组件中,Servlet最为重要,其他如JSP、Applet、EJB等组件的重要性都不如Servlet。
01、Hello项目示例
客户端浏览器直接访问页面hello.jsp的URL如下:http://localhost:8080/Hello/main/hello.jsp,这样访问JSP页面有很大的安全隐患,在正式项目中是不允许的。现在我们添加一个控制器类HelloSvl,同时添加服务层类HelloBiz,这样就成为了MVC架构模式。
操作步骤如下:
(1) 在Hello项目的src目录下,新建包com.icss.action。
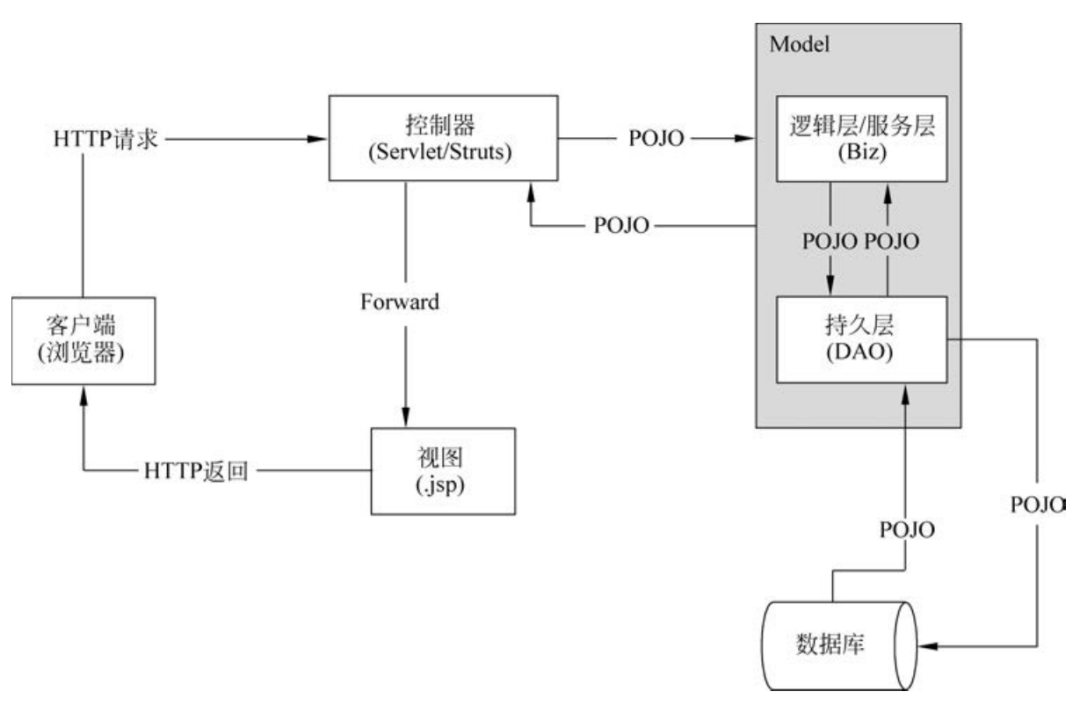
注意,包的作用是防止类的命名冲突,包名必须全部小写,用“.”作为中间的分隔符号。包的另一个作用就是区分各个层,如控制层命名为com.icss.action,服务层命名为com.icss.biz,持久层命名为com.icss.dao,实体层命名为com.icss.entity。com表示作用域为国际,icss是公司的缩写,包名中还可以加项目名,如com.icss.hello.action。action、dao、biz、entity表示不同的层(见图1的MVC架构)。

■ 图 1 MVC 架构
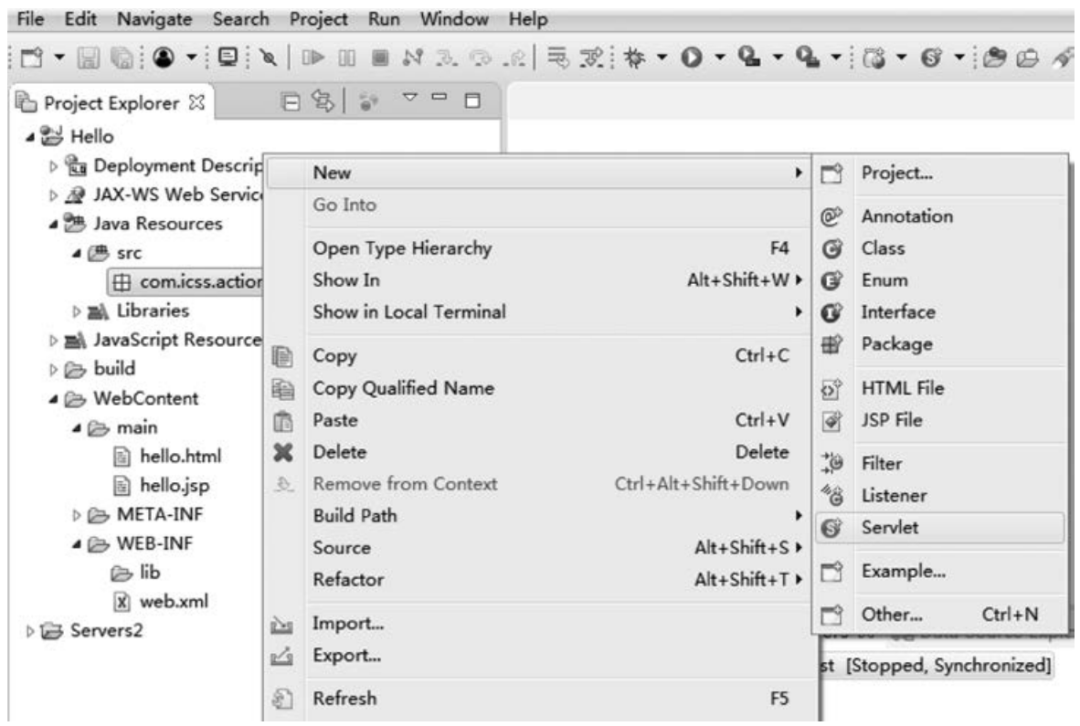
(2) 在com.icss.action包下,新建控制器类HelloSvl(见图2-1和图2-2)。

■ 图2-1Servlet向导

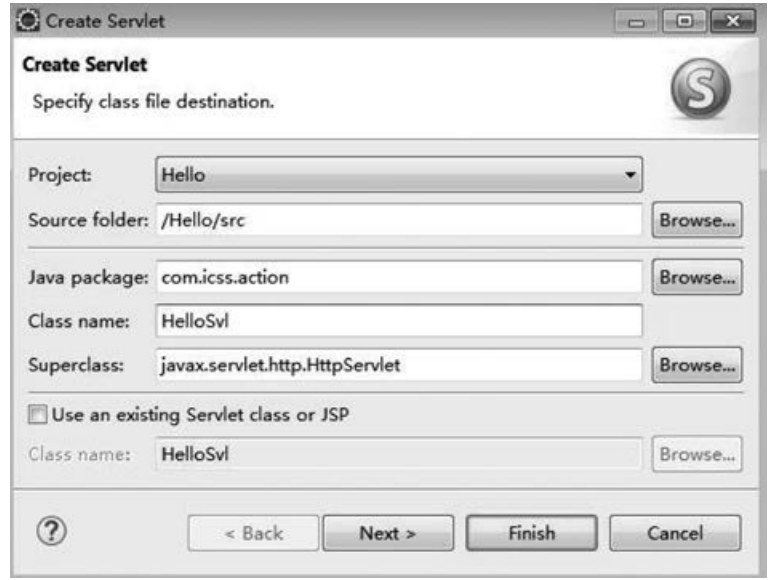
■ 图2-2创建Servlet
在Eclipse菜单中选择New→Servlet,然后输入Servlet的名字。
新建的HelloSvl默认继承javax.servlet.http.HttpServlet。
@WebServlet("/HelloSvl")
public class HelloSvl extends HttpServlet {
}
(3) 在项目src下新建包com.icss.biz,然后在包下新建业务类HelloBiz。建好的项目结构如图2-3所示。

■ 图2-3Hello项目结构
(4) 在业务类HelloBiz中增加业务方法。
public class HelloBiz !
public String say(String name)
return"hello,Mr." + name;
(5) 控制器调用业务方法,然后把返回值通过request域对象传递给视图hello.jsp。
@WebServlet("/HelloSvl")
public class HelloSvl extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response
throws ServletException, IOException
HelloBiz biz = new HelloBiz();
String msg = biz.say("xiao");
request.setAttribute("msg,msg);
request.getRequestDispatcher("/main/hello.jsp”
forward(request,response);
(6) 在视图hello.jsp中,用EL表达式${}接收控制器传递的信息,并显示。
<(@ page language =javacontentType ="text/html; charset = ISO -8859 -1pageEncoding="ISO-8859 -1"%>!DOCTYPE html>
html
< head >
<meta charset ="ISO - 8859 -1">
<title> Insert title here</title></head >
< body >
${imsg}
</body>
</html>>
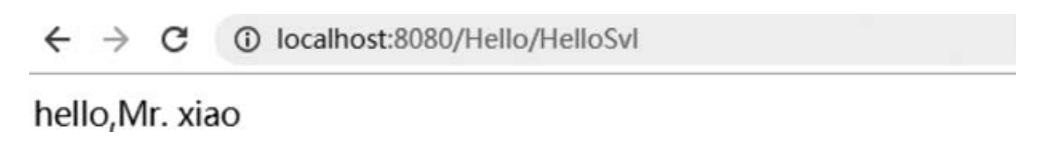
(7) 通过浏览器访问控制器HelloSvl(见图2-4)。

- 点赞
- 收藏
- 关注作者


评论(0)