Hybird App技术解析:关于混合应用热更新原理
原生应用与混合应用的开发发布
1、原生应用
我们都知道传统原生 APP ,整个开发成本非常高、发布周期也比较长。对于需要频繁迭代业务内容的企业来说,无论是更新功能模块还是修复有缺陷的版本,都需要重新测试、重新发版、重新提交第三方应用商店审核上架,还要用户配合,安装新的版本,才能把旧版本覆盖。
我将原生应用的开发与发布流程整理成了一个流程图,这样看应该会比较清晰直观:
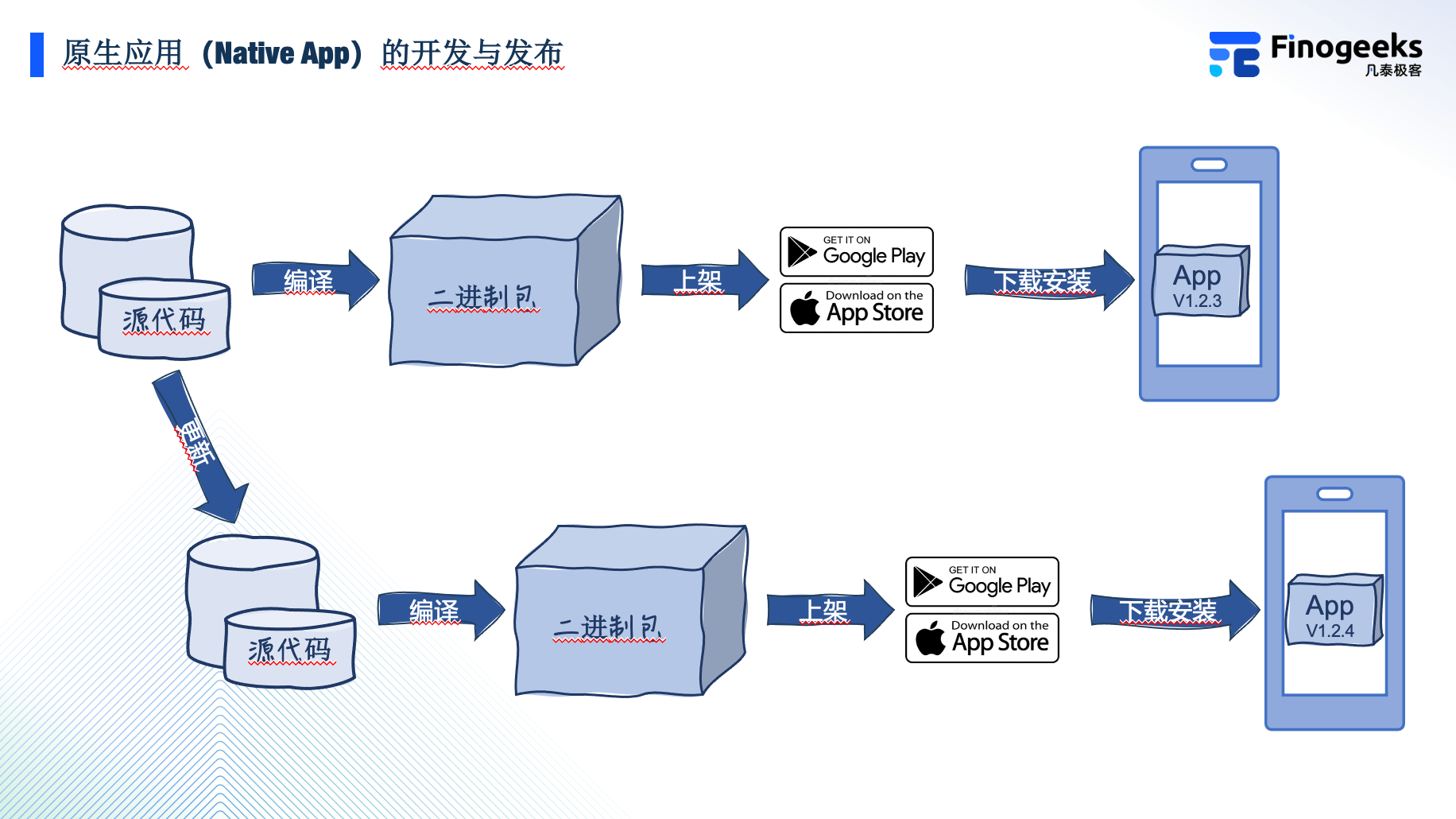
 原生应用开发发布流程
原生应用开发发布流程
其实整个开发和发布的流程就是将开发好的源代码编译为二进制包再上架到安卓、iOS的应用商店。
2、混合应用
但是近几年,做混合应用的越来越多,因为大部分开发者还是看中 Hybrid APP 热更新的能力,我们再看混合应用的发布流程。
其中与原生应用最大的区别在于代码中包含了 HTML5 代码,而这部分代码可以通过在服务器进行更新的模式直接实现线上的更新上线。
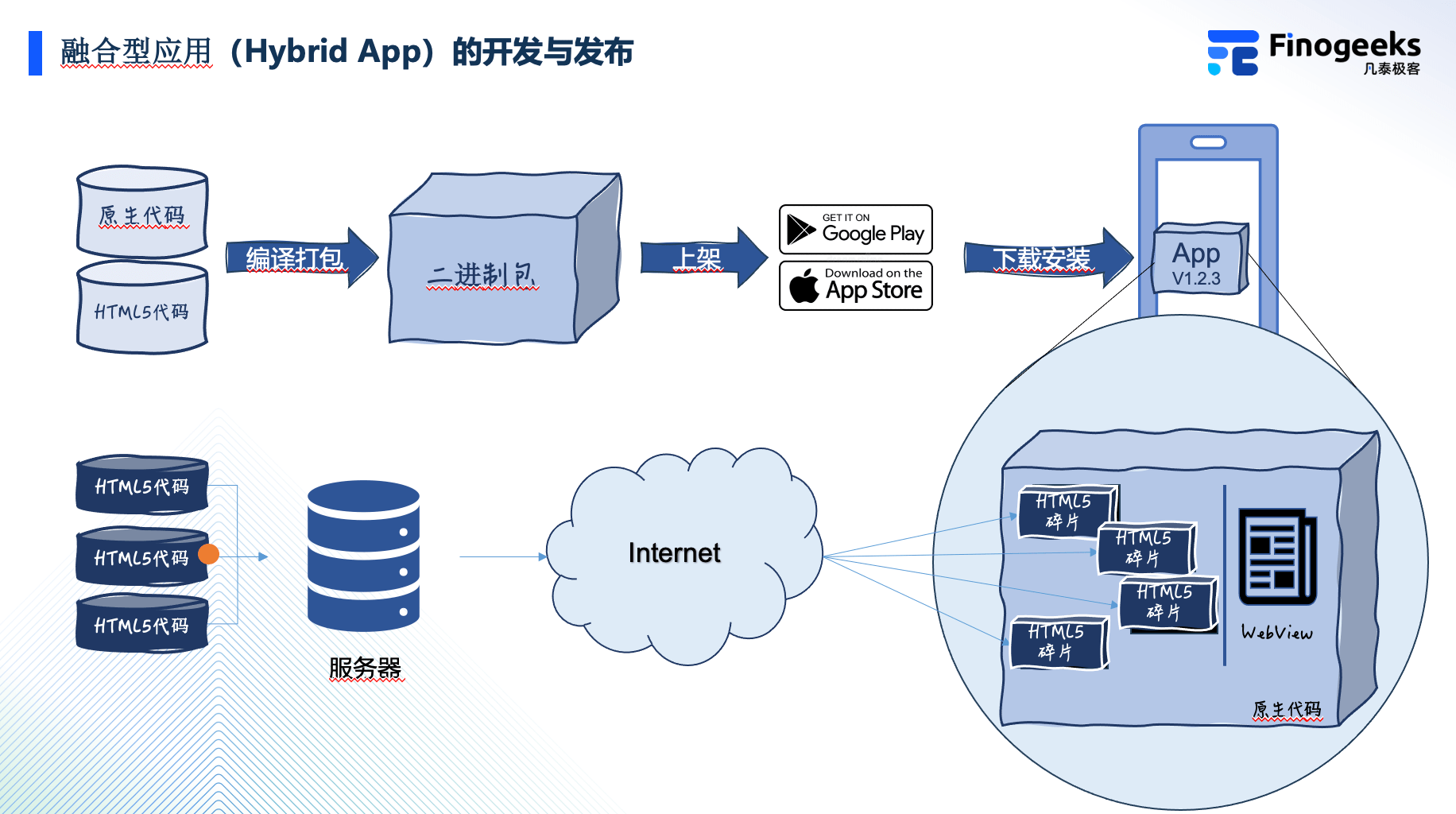
 混合应用开发发布流程
混合应用开发发布流程
混合应用热更新原理
而更深入的来看 Hybrid APP 热更新是如何实现的,可以发现它的工作原理是这样的:
通常 APP 的服务器端要监测这些内容的更新,然后向设备端的 APP 以某种技术手段发送内容更新的通知,然后 APP 里的一些组件,需要向客户端通过网络同步一些页面内容碎片,并且把这些下载的内容,一般情况是 HTML 和 JavaScript,注入到之前挖好的这些洞洞里。
这里也想说明下,目前网络同步的技术方案有很多,例如通过双向的 Web-Socket ,或者通过 HTTPlongpolling ,或者通过 SSE ,或者通过 PushtoPull ,或者其他自定义的技术手段例如 CMS 去实现。
设备端通常通过 HMR 热模块替换和代码注入等方式让更新的代码在本地生效展示,避免 APP 重启。
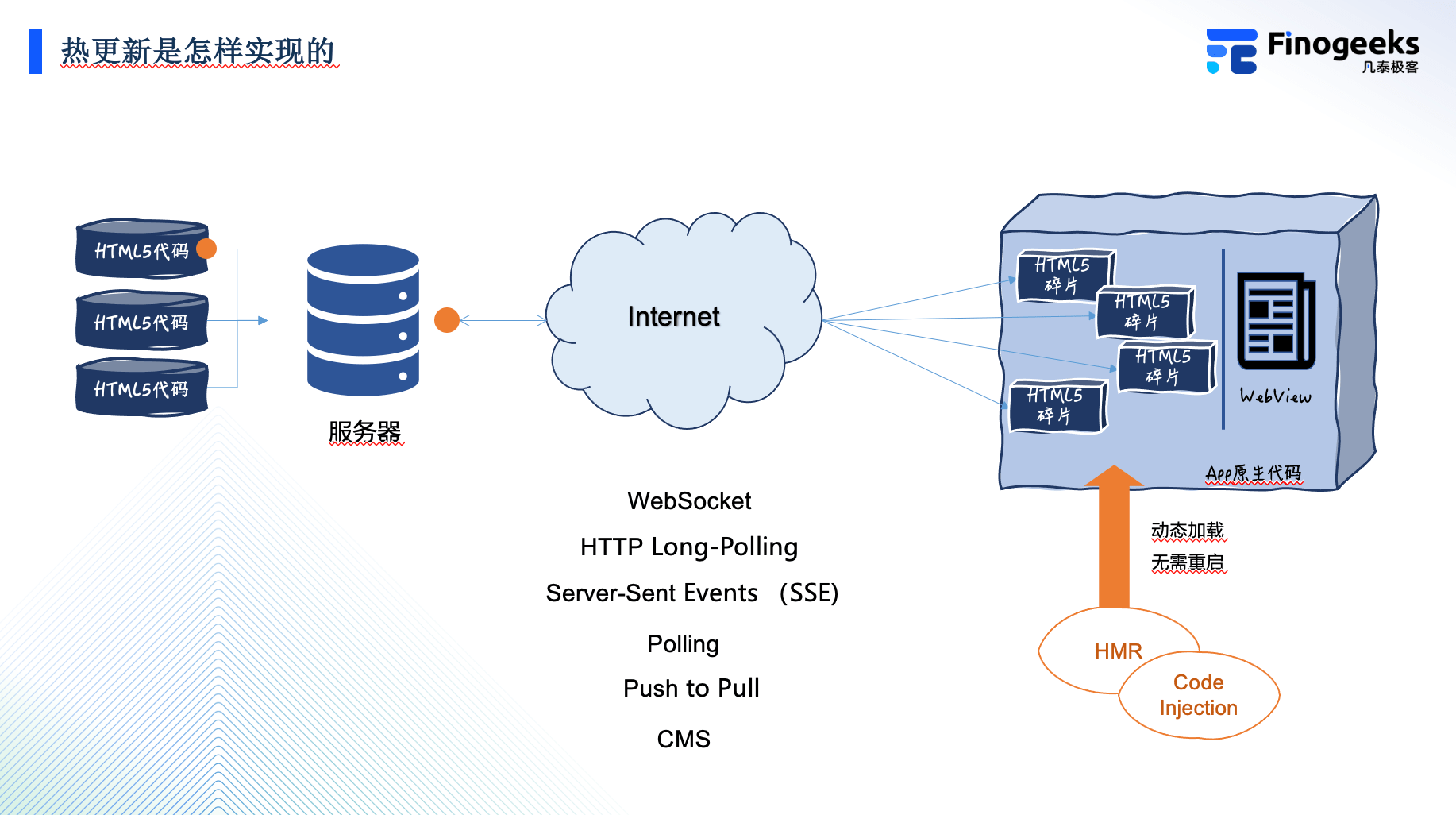
 混合应用热更新技术
混合应用热更新技术
热更新的潜在问题
理论上说,任何从网上下载更新的源代码,都是不能假设安全可信的。当这些代码被注入到你的 APP 里运行的时候,如何检测其安全性和保护设备端本地应用、本地数据的安全呢?
这里说明下大厂们广泛推崇的小程序类技术,这种小程序的解决方案是在云端检测审核、在设备端则以安全沙箱的技术机制,把下载更新的代码关在笼子里隔离运行。
另外,小程序还有一个管理后台进行上下架的管理,整个上线的方式会更加的灵活。
上面也说到,这个是大厂们推崇的技术方向,大部分的开发者还是无法享受到小程序技术带来的便捷性,但是也有类似 FinClip 这样的小程序容器技术帮助开发者在自己的 APP 中运行小程序,通过云侧管理后台可以实现小程序从开发到上线的全周期管理,从而能够拥有大厂们才具备的小程序热更新能力。
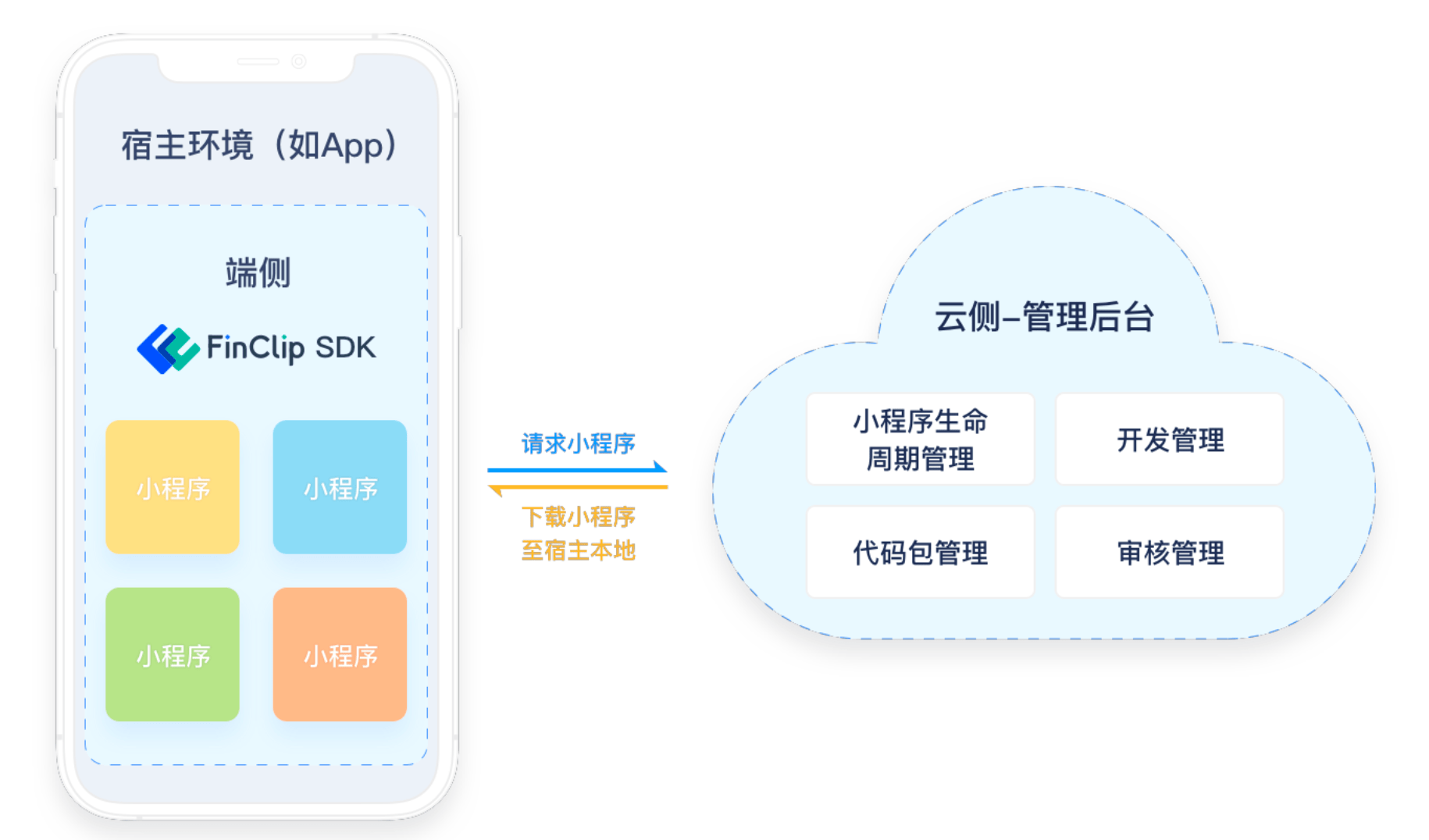
 小程序热更新原理
小程序热更新原理
这种方式会比目前普遍采用的 HTML5 效果更好,一是开发的方式会更加的便捷,二是用户的使用感受会明显有提升。
- 点赞
- 收藏
- 关注作者


评论(0)