实用功能分享,流程简化方案A-归类处理方案实现【玩转业务功能】
大家好,最近整理功能实现方案,整合了一个专栏《实用功能开发指南》,未来会将所有的实用功能方案相关的文章放到这个专栏里。(不排除某个系列单独一个专栏,之后再做其他规划。)
这个专栏里的功能,大部分是我再实际工作中遇到的比较有趣或者复杂点,有些实现过程还挺曲折的,我会将我最终采用的方案写出来,希望能给大家提供一些思路。
今天主要分享流程简化方案实现方案:归类处理。
接下来,我详细的讲讲这个方案的具体实现流程。
流程简化方案A-归类处理
有方案A,意味着可能会有方案B、C、D......通常,优秀的实践方案是不唯一的。
某个时期,开发者可能会根据最新学到或看到的设计模式,在某个功能点上,改变以往的实现方式。
无一例外的是,开发者致力于写出更优质的代码。
当我接到下面这个流程的需求的时候,我没有着急像以往那样,通过罗列枚举的方式,实现每一条流程路径。
这次,我根据终点的达成条件和交互方式,进行了归类处理。
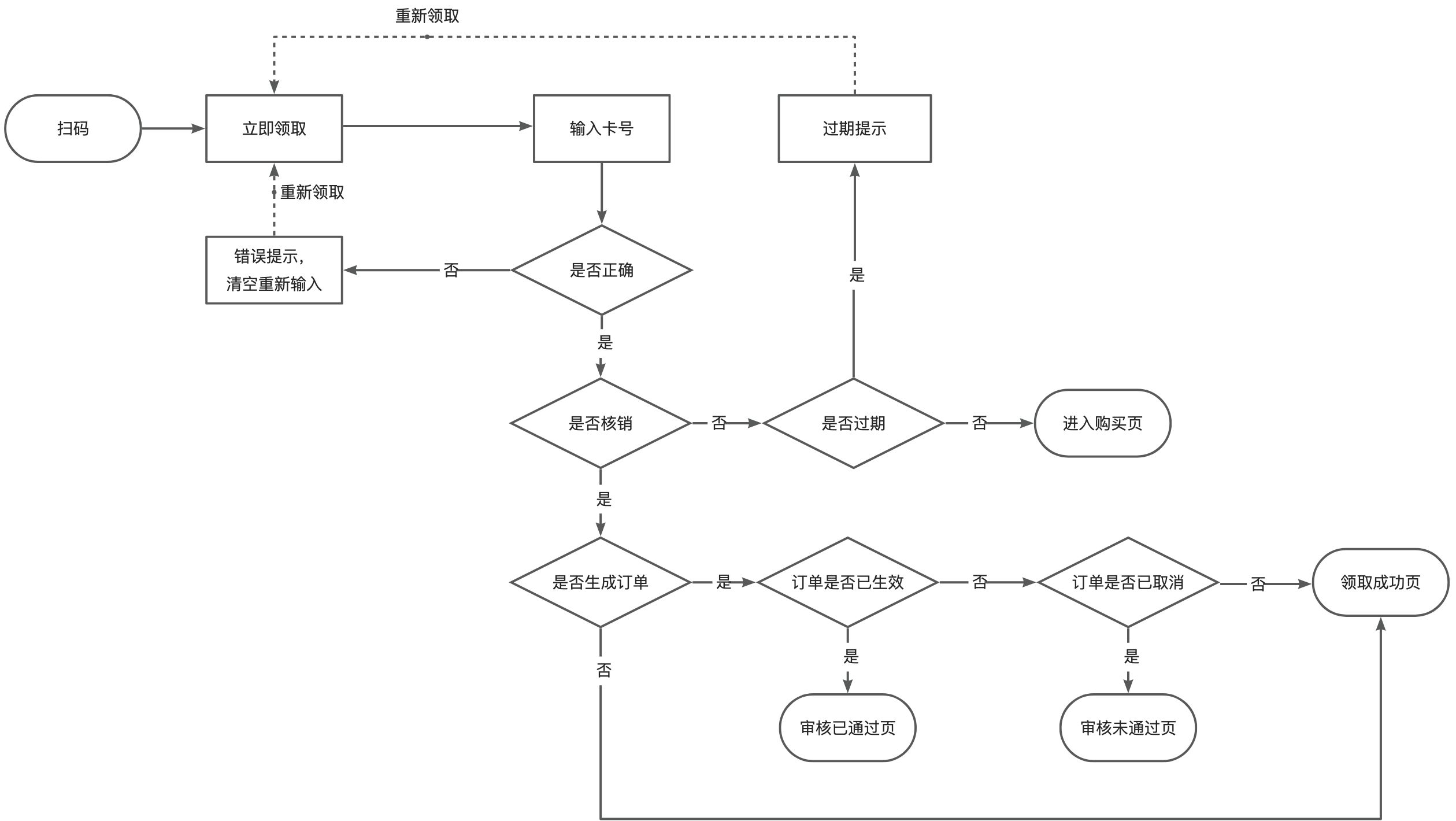
领取流程的流程图
这次的功能,概括的说,就是用户输入卡号之后领取对应的权益。

一共⑥个流程线路:
1、如果输入的卡号是错误的,给出错误的Modal提示。
2、如果卡号正确且没有核销,但是已经超过使用期限,则给出过期的Modal提示。
3、如果卡号正确、没有核销且还在可使用期限内,则给卡片的Modal提示。
4、如果卡号正确且已经核销,如果此时还没有使用卡权益生成订单或生成的订单是非已生效和非已取消状态,跳转至领取成功页。
5、如果卡号正确且已经核销,如果已经使用卡权益生成订单且订单已生效,跳转至审核已通过页。
6、如果卡号正确且已经核销,如果已经使用卡权益生成订单且订单已取消,跳转至审核未通过页。
归类处理
这里功能的分界点在于卡号是否已核销,核销前主要判断卡的正确性,核销后判断是否有使用卡权益生成的订单以及订单的状态。
错误的卡状态,交互方式是 Modal 提示。而其他条件的交互是页面跳转。
流程处理
cardStatus:卡的状态,总共3个值。1-卡号错误,2-卡已过期,3-卡正常、
cardExamineStatus:卡的核销状态,总共2个值。1-卡未核销,2-卡已核销。
orderStatus:订单状态,总共N个值。因为订单业务是独立的模块,实际的订单状态值很多,但是我们关注的主要是两个状态值,1-订单已生效,2-订单已取消,这两个状态值之外的都会跳转同一个页。
alternatelyType:交互类型,总共2个值。router-跳转类型,modal-弹出层类型。
/**
* 卡号输入之后的流程处理
*/
const getPageDistribution = data => {
// 交互方式 默认跳转类型
let alternatelyType = 'router';
// 卡状态异常
if (data.cardStatus !== 3) {
alternatelyType = 'modal';
}
// 弹出层类型 打开弹出层
if (alternatelyType === 'modal') {
let cardModalType = {
1: cardErrorModal, // 卡号错误的Modal提示
2: cardExpirationModal, // 卡已过期的Modal提示
};
cardModalType[data.cardStatus]();
} else {
let cardPathType = {
1: '/buy', // 卡未核销
2: getDrowPathByOrderStatus(data.orderStatus), // 卡已核销
};
let path = cardPathType(data.cardExamineStatus);
history.push(path);
}
};了解了变量作用和全部的可能值,上面的代码读起来就很顺了。
卡异常状态下,交互都是弹出层类型。所以我设置了一个不同错误的弹出层枚举。
卡正常状态下,交互都是跳转类型。不同核销状态,最终跳转的页面。我同样设置了一个不同跳转地址的枚举。
根据订单状态获取跳转地址
根据订单状态 orderStatus,总分成③种不同的跳转页面:
- 已生效订单,跳转审核已通过页;
- 已取消订单,跳转审核未通过页;
- 其他状态订单,跳转领取成功页。
/**
* 根据订单状态获取需要跳转页面的地址
* @param {number} orderStatus 订单状态 0-未生成订单 1-已生效 2-已取消
* @return {string} path 跳转的地址
*/
getDrowPathByOrderStatus = orderStatus => {
const pathObj = {
1: '/effectuate',
2: '/cancel',
};
const commenPath = '/received';
const path = pathObj[statusType] || commenPath;
return path;
};总结
领取流程,看似复杂,采用归类的思路进行实现,有效的省去部分判断逻辑。
而我之所以特意加上方案A的后缀,是因为通过流程梳理,还有其他的比较好实现方案,欢迎大家留言讨论。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者


评论(0)