与热爱同行的源码阅读,想要掌握它、运用它,如何开启是关键【玩转源码】
前言
antd 5.0 正式发布已经有一段时间了,除了对它新特性感兴趣之外,它的源码我十分好奇,一直以来都没机会“参观”一下。
antd 的源码内容还是很多的,想要完整阅读不是一件简单的事情。
此前,我虽然有过几个完整的阅读经验,但是源码项目相对简单,阅读过程快速且顺畅。
所以我一直想办法摸索一份源码阅读的开启经验,好让自己更好的掌握源码、运用源码。
通过一段时间的摸索,我发现开启前的准备工作也同样重要,于是整理了一份源码阅读的经验,分享出来。
当我想阅读一份源码
@ant-design/cssinjs 的源码,由于其文档内容较少,很多参数单纯靠代码内容无法确定其准确的结构,所以在进一步的研究之前,我进行了一场深思。
阅读前的思考
我认真思考了几个问题:
- 我阅读这个源码的目标是什么?
- 我要把所有功能梳理的一清二楚吗?
- 遇到复杂的源码,没有完整的时间,我应该怎么合理做规划?
- 明确方案之后,我具体应该怎么去实现?
- 源码阅读完之后呢?仅仅写篇文章,还是真的应用到工作中?
阅读源码的目标
对于 @ant-design/cssinjs,我的目标很明确,搞懂它是如何实现动态主题的。
功能梳理全还是精?
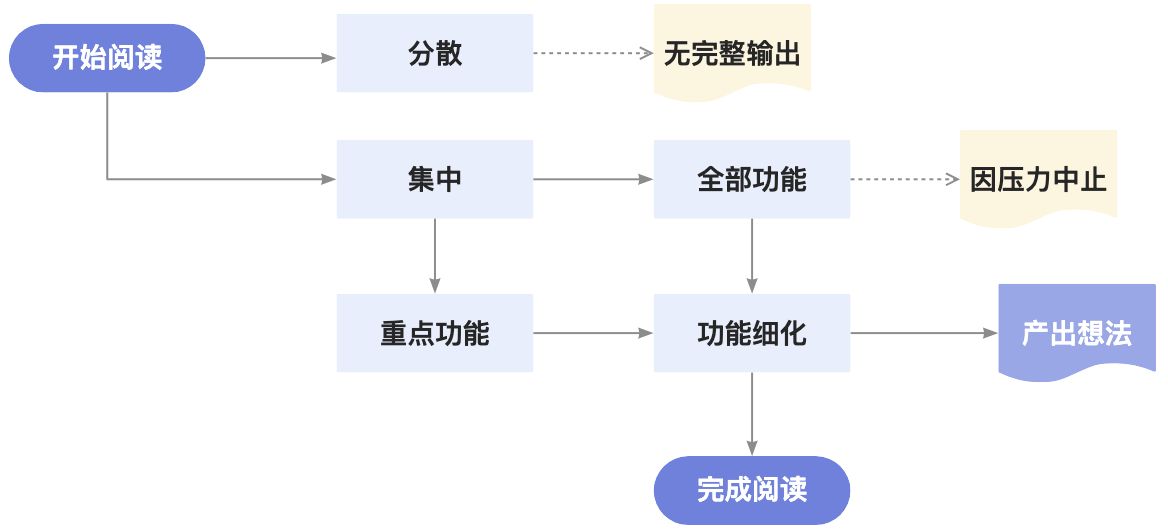
如果我不明确这个问题,我有可能读的时候会分散,看到哪,读到哪。
如果我要梳理完全,可能会无形中给自己很多压力。
如果我只看重点功能,那我怎么确定哪些是重点功能呢?
如下为功能梳理的全部情况流程图

无论是全部读完,还是挑重点功能阅读,都推荐进行功能细化,将事情拆分成多个小项。
如何规划
我习惯分类归纳学习经验,按照技术类型区分。这次源码阅读虽然有之前的经验,但是之前的源码整体难度不是很高。后面可能还会阅读内容更为复杂的开源项目,现阶段还是一个积累经验的过程。
这次是一个很好的尝试,后面我会归纳出一套完整的经验。
怎么开始
我本来尝试从测试用例开始,发现运行之后不是我想要的结果,我想到其实还有一条路可以试试,那就是 demo。
通过 demo 既可以查看效果,又可以打印各种参数。

总结
万事开头难,一个好的开始十分能够调动开发者的积极性。
而我也借着阅antd源码的机会,有了一个较为基础的经验,方便后面能够学习更多优秀的开发思维。
彩蛋
有时候觉得实现方式挺有趣的,但是又说不上哪里有趣?
花时间花心思设计出一个不错的功能,实现思路有趣,代码逻辑清晰,功能本身也丰富多彩。但是等到跟大家安利的时候,却不知道从何说起,甚至连怎么用都表达的不够清晰。
不善表达?
1.理清条理。讲之前,不妨先把功能的是什么、怎么用、核心实现列出来。提前做好准备,等到真正做分享的时候,能清楚明白的表达自己是想法。
2.言必有中。有时候分享的内容不在于文字的数量,而在于能说到点子上。不然,听众听了半小时,还云里雾里,不知道分享的功能到底是什么。
3.扩宽技术词汇量。这是很关键的一点,有时候讲解的内容,远没有功能本身精彩。,比起很直白的说这么写功能就好使,介绍用了什么设计模式、包含哪些技术概念,可以更有吸引力。
怯场?
心中总有腹稿万千,等到台上看着大家期待的眼神,准备好的开场白,瞬间跑了一半。磕磕巴巴的讲完,有点懊恼没有表达好。
这种情况,我给的两个建议是自信+准备充足。
首先,自信不单单指当时的状态,还有对分享的内容。
然后,准备充足是指,演讲稿要简要而全面。我一般会准备PPT,内容不会特别多,但是全。这样腹稿忘了的时候,照着PPT能继续下去。
最后,分享前,尽量自己先做几次完整的分享练习,看能否连贯的将分享内容讲出来。
总结时刻
练习是亘古不变的良策。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者


评论(0)