业务功能探索之条件分支全覆盖,includes能否一劳永逸【玩转JavaScript】
灵感闪现
某天,正在认真的敲代码,突然同事问了我一个问题,虽然不难,但是解决方案还是挺有趣的。
所以写写这篇文章,详细记录一下实现过程。
这个功能来自业务功能中的条件分支全覆盖,原本的做法一个includes轻松搞定,而这次,我将解决同事的困惑:includes真的能一劳永逸吗?
接下来,让我们一起开启这段旅程。
JS 实验开始
includes 不是一劳永逸的法子?
编程欢乐小剧场
一:年轻人,为何唉声叹气。
某:代码改漏了,太不严谨了。
一:哪里,我看看。
某:这里,表单里新增一个表单项,结果条件判断漏加了。
一:确实,分散的条件判断就会有漏改的风险。
某:有改善的方法不。
一:当然。
某:键盘奉上。
一种情况
合并多个条件判断,是使用 includes 最常见的用法。
如下的功能中,需要判断输入的字符串是否包含作者自己的名字。
function func(name) {
if (name === 'ye' || name === 'yi') {
return 'self';
}
return 'other';
}
let nameStr = 'zhang';
let res = func(nameStr);
console.log(res); // 'other'如果再增加一个判断,是否有作者好友的名字。条件会不断增加,不优雅且容易漏掉。
includes 判断一个数组是否包含一个指定的值,如果包含则返回 true,否则返回 false。
function func(name) {
let list = ['ye', 'yi', 'shang', 'ying', 'yan'];
if (list.includes(name)) {
return 'self';
}
return 'other';
}
let nameStr = 'shang';
let res = func(nameStr);
console.log(res); // 'self'只需要维护 list 数组即可,不需要不停增加判断条件。这个功能用法还挺常见常用的。
但是用了它,不代表代码可以一劳永逸,因为还有一种情况,不仅增加了判断条件,还增加了条件中需要判断的项。
另一种情况
某:其实我还有个困惑。
一:说说看。
某:有时候改了表单项的 name 值,表单 UI里改了,判断里忘记改了。
一:确实,分散的设置就会有漏改的风险。
某:这种情况也能集中处理?
一:当然。
某:键盘和膝盖双双奉上。
先简单描述一下需求,在一组用户信息中,如果当有订单产生的时候,部分用户信息不能修改。
一般情况下会把不能修改的信息的唯一 key 值放入 keyList 数组中,然后通过其 includes 进行判断。
- 当 includes 的值是 true 的时候,当前信息类型的 disabled 值设置为 true。
let obj = [
{
key: 'name',
value: 'ye',
},
{
key: 'age',
value: 18,
},
{
key: 'speciality',
value: 'tale telling',
},
{
key: 'hobby',
value: 'read',
},
];
let keyList = ['speciality', 'hobby'];
let orderFlag = true;
obj.map(e => {
if (orderFlag && keyList.includes(e.key)) {
e.disabled = true;
}
});
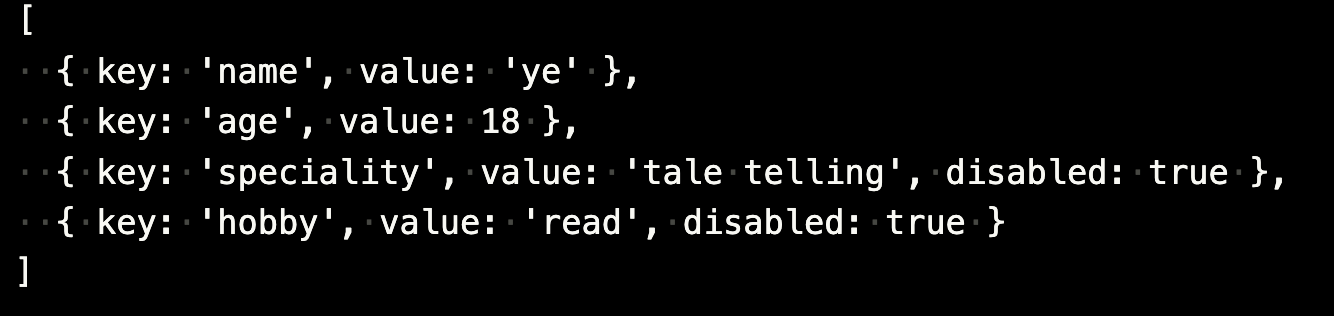
console.log(obj);打印结果

但是,由于种种原因,需要改动其中一个 key 值,但是判断的 keyList 数组中的值忘记修改了。这个时候,得到在最终结果就不准确了。

这种情况可以换一种方式。
let obj = [
{
key: 'name',
value: 'ye',
},
{
key: 'age',
value: 18,
},
{
key: 'speciality',
value: 'tale telling',
editJudgeFlag: true, // 是否需要判断可以编辑的布尔值
},
{
key: 'hobbys',
value: 'read',
editJudgeFlag: true, // 是否需要判断可以编辑的布尔值
},
];
let orderFlag = true;
obj.map(e => {
if (orderFlag && e.editJudgeFlag) {
e.disabled = true;
}
});
console.log(obj);数组数据走配置化还是很方便的。不需要维护判断的 keyList 数组,直接为需要进行判断的元素添加 editJudgeFlag。
- 当 editJudgeFlag 为 true 且满足订单判断条件时,当前信息类型的 disabled 值设置为 true。
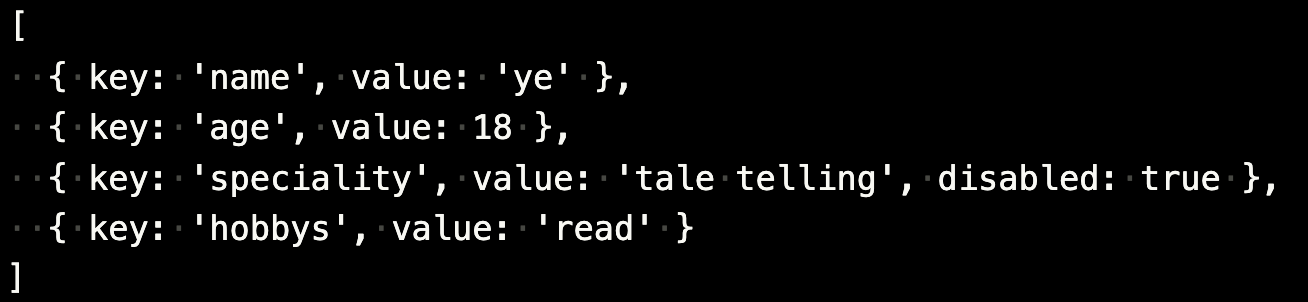
打印结果

总结
来说一下实验的结论:
- 单一的条件判断,可以用 includes 实现。也可以用数组的 some 方法,可以凭个人喜好进行选择。
- 如果数据是数组类型或者能重组成数组类型,走配置化更为方便。
实现思维方面的收获是:
正向和逆向这两个不同的思维面,也分享了开发过程中不错的功能联想。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者


评论(0)