ReactNative渐变组件 react-native-linear-gradient讲解
【摘要】 一、安装npm i react-native-linear-gradientreact-native link react-native-linear-gradient 二、属性介绍 2.1 colors默认情况下,渐变色的方向是从上向下的。<LinearGradient colors={['#63B8FF', '#1C86EE', '#0000EE',]} style={{heigh...
一、安装
npm i react-native-linear-gradient
react-native link react-native-linear-gradient
二、属性介绍
2.1 colors
默认情况下,渐变色的方向是从上向下的。
<LinearGradient
colors={['#63B8FF', '#1C86EE', '#0000EE',]}
style={{height: 150}}/>
效果如下:

2.2 start / end
若要渐变色从左向右,或者斜角渐变,就需要进行如下设置:
start:{ x: number, y: number }
end:{ x: number, y: number }
其中,
start就是渐变开始的位置,x、y 范围是0 - 1,end同上,就是渐变结束的位置
示例1: 斜角渐变
start: { x: 0.3, y: 0.4 } 渐变是从 左侧30%, 上部 40% 开始
end: { x: 0.7, y: 0.8 } 渐变是从 左侧70%, 上部 80% 结束
<LinearGradient
start={{x: 0.25, y: 0.25}}
end={{x: 0.75, y: 0.75}}
colors={['red', 'green', 'black']}
style={{height: 150, flex: 1}}/>
示例2: 从左到右
以下配置可实现从左到右渐变。
start={{x: 0, y: 0}}
end={{x: 1, y: 0}}
2.3 locations
如果想指定每种渐变颜色的范围,比如红色占20%, 绿色占70%,黑色占10%,也是可以设置的,就用到了另外一个属性:locations。
locations 对应的是 colors。
locations={[0.2,0.7,1.0]}
colors={['red', 'green', 'black']}
以上代码的含义如下:
red范围就是0.0 - 0.2;green范围就是 0.2 - 0.7;black范围就是0.7 - 1.0;
示例1: 0.4是渐变的起点,0.6是渐变的终点
colors={['red', 'green', 'black']}
locations={[0.4,0.5,0.6]}
效果如下:

三、应用
3.1 基础应用
<LinearGradient
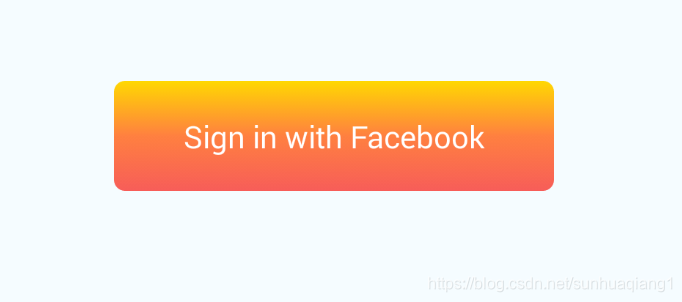
colors={['#FFD801', '#FF8040', '#F75D59']}
style={styles.linearGradient}>
<Text style={{color:'#fff'}}>
Sign in with Facebook
</Text>
</LinearGradient>
linearGradient: {
justifyContent:'center',
alignItems:'center',
width:200,
height:50,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
效果如下:

3.2 自定义按钮组件
import React from 'react';
import { View, StyleSheet, Text, TouchableOpacity, Dimensions } from 'react-native';
import { Color, Dimens } from '../../../constant';
import { MyButton } from '../../../components';
import LinearGradient from 'react-native-linear-gradient';
const { width, height } = Dimensions.get('window');
export default (props) => {
return <LinearGradient
colors={props.colorArray}
style={[styles.bottomViewTou, props.linearTouStyle]}
start={{ x: 0, y: 0 }} end={{ x: 1, y: 1 }}>
<TouchableOpacity
onPress={props.onPress}
style={[styles.bottomViewTou, props.linearTouStyle, { marginTop: 0 }]} disabled={props.disabled}>
<Text style={[styles.textStyle, props.linearTextStyle]}> {props.text || '线性渐变按钮'}</Text>
</TouchableOpacity>
</LinearGradient>;
};
const styles = StyleSheet.create({
bottomViewTou: {
borderRadius: 4,
height: 36,
width: width - Dimens.margin * 2,
marginHorizontal: Dimens.margin,
justifyContent: 'center',
alignItems: 'center',
},
textStyle: {
fontSize: 14,
color: '#ffffff',
textAlign: 'center',
},
});
组件应用
<LinearGradientButton
colorArray={['#FF0A2F', '#CB001E']}
onPress={() =>
router.navigate('AssetsPublishEditView', {data: { isNews: true, }}
)}
text={'继续录入新闻信息'}
linearTouStyle={{ width: (width - Dimens.margin * 3) / 2, height: 38, marginHorizontal: 0 }}
/>
四、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)