Hexo+GitHub搭建个人博客
【摘要】 软件安装进入node.js官网下载安装 https://nodejs.org/en/打开cmd命令安装hexonpm install -g hexo-cli磁盘新建文件夹Hexo,打开cmd命令进入Hexo文件夹,进行hexo项目初始化hexo init 主题设置从github下载yilia主题,下载地址 https://github.com/litten/hexo-theme-yilia...
软件安装
进入node.js官网下载安装 https://nodejs.org/en/

打开cmd命令安装hexo
npm install -g hexo-cli
磁盘新建文件夹Hexo,打开cmd命令进入Hexo文件夹,进行hexo项目初始化
hexo init
主题设置
从github下载yilia主题,下载地址 https://github.com/litten/hexo-theme-yilia
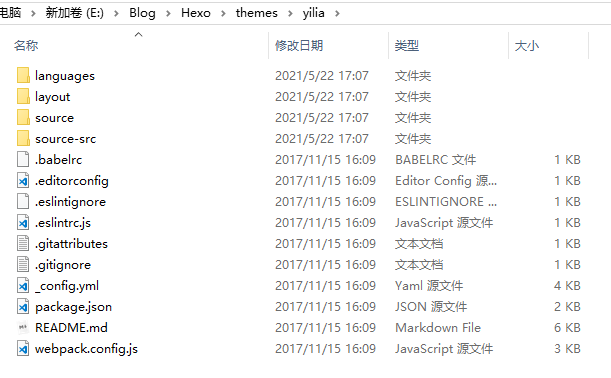
在hexo文件夹中新建themes/yiliawe,解压源码文件

修改Hexo文件夹中_config.yml文件,配置themel参数为yilia
生成发布
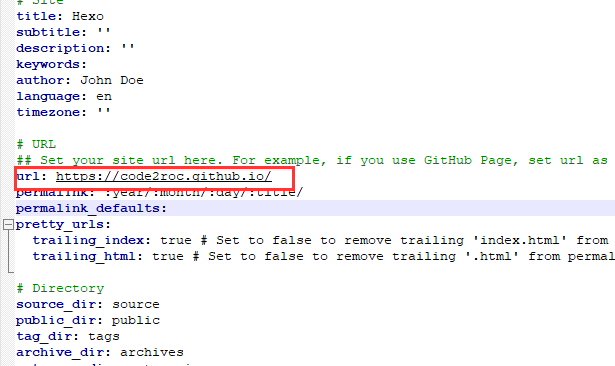
修改Hexo文件夹中_config.yml文件,配置url参数为github page地址,建议创建项目名字格式为
登录名.github.io 便于访问及域名美观

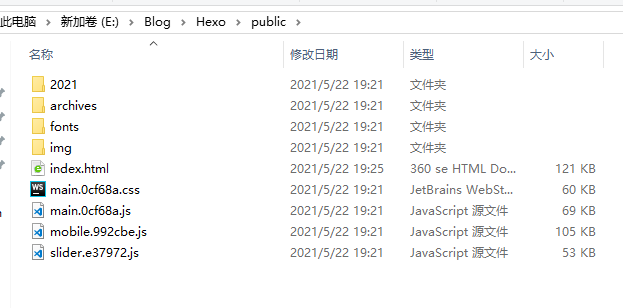
打开cmd命令进入Hexo文件夹,运行生成命令,生成publish文件夹
hexo g

将publish中的内容全部拷贝至github项目clone的文件夹中,提交,直接访问github page地址即可,发布有延迟等待1-2分钟,新建文章在Hexo\source\_posts目录下新建markdown文件即可

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)