二叉树的意义(P1)
二叉树用例简介
1.分层数据结构。
二叉树是广泛用于表示层次关系的通用数据结构。他们擅长组织文件系统、在编译器中解析树以及捕获语义网络中的连接等任务。它们的分支结构可以有效地存储和检索数据,使它们成为各种应用程序中的宝贵工具。
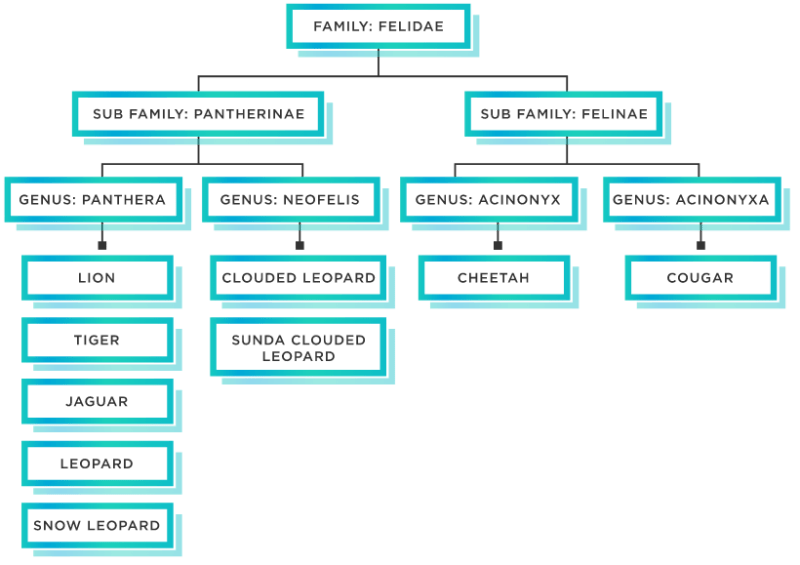
在下图中,您将找到分层数据结构的简单示例。项目以父子关系链接在一起,形成整体的树结构。
2.数据结构的搜索和排序
二叉搜索树有效地组织和检索排序的数据。它们有助于在精确排序的集合中轻松插入、删除和搜索元素。这些树保持平衡以确保数据管理的顺利进行。利用其简化的操作可以实现信息管理的最佳性能。
3.遍历和搜索算法
树的世界中使用了遍历和搜索算法,例如深度优先遍历(DFS)和广度优先遍历(BFS)。这些算法超越了树,并在图探索、网络分析、代码优化和其他重要任务中找到了应用。它们能够实现高效的数据探索和操作,促进见解的发现并提高整体效率。
下图说明了深度优先搜索算法。
4.密码学和安全数据结构
树是构建各种数据结构的基础,包括默克尔树。通过确保数据完整性和身份验证,默克尔树在加密协议、密钥管理系统和区块链中发挥着至关重要的作用。它通过将数据组织成分层结构来实现这一点,其中每个节点代表从其子节点派生的哈希值。这可以有效验证数据完整性,因为可以通过哈希值检测到树的任何部分的更改。默克尔树在加密系统和区块链中的使用增强了安全措施并实现了强大的数据验证机制。
5.算法优化
树为实现动态规划和最优二分搜索等高效算法提供了一个有价值的框架。这些算法利用树结构来组织数据,从而加快计算速度并提高性能。动态编程使用树将复杂的问题分解为更小的子问题,从而实现高效的记忆并避免冗余计算。最佳二分搜索算法通过以排序方式组织数据来受益于树,从而允许以最少的比较进行快速搜索操作。树简化了数据组织并提高了这些算法的计算效率。
下图说明了二分查找算法。
由于其卓越的多功能性和效率,树在计算机科学领域非常有价值。它们是各个领域不可或缺的工具,涵盖基本数据结构、复杂算法和强大的系统。树固有的灵活性使其能够无缝适应不同的场景和问题领域,促进数据的高效组织和管理。在后续部分中,我们将深入研究每个应用领域。在本文的第一部分中,我们将探讨树在分层数据结构、搜索和排序数据结构以及遍历和搜索算法中的重要性。密码学和优化算法将在第二部分中介绍。
分层数据结构
分层数据是一种数据结构,其中项目在整个树结构中以父子关系相互链接。将数据想象成一棵家谱,祖父母、父母、孩子和孙子形成了互连数据的层次结构。通常,这用于显示组织结构图、具有任务的项目或语言项目的分类。
在分层数据中,每个“子”节点只有一个“父”节点,但每个父节点可以有多个子节点。第一个节点位于层次结构的顶部,称为根节点。当需要检索信息时,系统就会变得不灵活且缓慢。现代数据库已经发展到包括对相同数据使用多个层次结构,以实现更快、更轻松的搜索。
然而,分层数据如今仍然被广泛使用。分层数据结构的一个常见用途是人员配置信息。在组织结构图结构下,首席执行官根节点位于顶部,人员配置结构位于下方。
分层数据模型由 IDM 在 1960 年代开发,是最早的模型类型之一。然而,它很快被关系数据模型取代,以克服该模型固有的一些重大结构问题。
分层数据结构通常用于各个领域,以分层方式组织和表示信息。以下是现实生活中使用分层数据结构的一些示例:
1.文件系统
文件系统是操作系统的重要组成部分,它提供了一种在存储介质(例如硬盘或固态驱动器)上存储、检索和管理文件的方法。分层数据结构在组织文件系统中的文件和目录方面发挥着基础作用。
在大多数文件系统中,包括流行的 NTFS(Windows 使用)和 ext4(Linux 使用),层次结构从根目录开始。根目录充当层次结构的起点或顶层。可以从根目录创建子目录和文件。
下面是一个说明文件系统中的层次结构的示例:
/
├── home
│ ├── user1
│ │ ├── Documents
│ │ ├── Pictures
│ │ └── Music
│ └── user2
│ ├── Documents
│ ├── Pictures
│ └── Music
└── var
├── log
└── www
├── html
└── images
在此示例中,根目录(“/”)是层次结构的起点。它包含两个主要目录:“home”和“var”。“home”目录代表各个用户的主目录,“var”目录代表系统相关文件。
在“home”目录下,有两个子目录:“user1”和“user2”。每个用户的目录可以包含其他子目录,例如“文档”、“图片”和“音乐”。这种层次结构允许用户以逻辑和直观的方式组织他们的文件和文件夹。
同样,在“var”目录下,还有“log”和“ www”等子目录。 “www”目录又包含“html”和“images”等子目录,用于组织网站相关文件。
文件系统的分层结构提供了几个优点。它允许对文件和目录进行高效的组织、轻松的导航和逻辑分组。用户可以从根目录开始,按照目录层次结构轻松地在文件系统中找到文件。
此外,分层数据结构可以实现各种文件操作,例如创建、删除、重命名以及移动文件和目录。这些操作通常通过遍历和操作文件系统的分层结构来执行。
下面是代表我之前提到的分层文件系统结构的代码示例:
interface Directory {
name: string;
directories: Directory[];
files: string[];
}
const fileSystem: Directory = {
name: "/",
directories: [
{
name: "home",
directories: [
{
name: "user1",
directories: [
{ name: "Documents", directories: [], files: [] },
{ name: "Pictures", directories: [], files: [] },
{ name: "Music", directories: [], files: [] },
],
files: [],
},
{
name: "user2",
directories: [
{ name: "Documents", directories: [], files: [] },
{ name: "Pictures", directories: [], files: [] },
{ name: "Music", directories: [], files: [] },
],
files: [],
},
],
files: [],
},
{
name: "var",
directories: [
{ name: "log", directories: [], files: [] },
{
name: "www",
directories: [
{ name: "html", directories: [], files: [] },
{ name: "images", directories: [], files: [] },
],
files: [],
},
],
files: [],
},
],
files: [],
};
// Example usage:
console.log(fileSystem.name); // Output: "/"
console.log(fileSystem.directories[0].name); // Output: "home"
console.log(fileSystem.directories[0].directories[0].name); // Output: "user1"
console.log(fileSystem.directories[0].directories[0].directories[0].name); // Output: "Documents"
在示例中,每个Directory对象都包含目录名称、子目录数组 ( directories) 和文件数组 ( files) 的属性。通过将这些Directory对象相互嵌套,我们创建了一个反映文件系统内目录组织的层次结构。
例如,该fileSystem对象代表根目录(“/”),其中包含两个主要目录:“home”和“var”。每个目录又可以包含子目录,形成层次结构。
通过遍历嵌套directories数组,您可以在层次结构中导航并访问特定的目录或文件。这种表示方式允许您模仿文件系统中存在的层次关系,使您能够以层次方式执行访问、添加或操作目录和文件等操作。
2.编程抽象
许多编程语言和框架使用分层数据结构来有效地表示和操作数据。例如,Web 开发中的文档对象模型 (DOM) 将 HTML 文档的结构表示为分层树,从而可以轻松操作和遍历元素。
文档对象模型 (DOM) 是 HTML 和 XML 文档的编程接口。它将 HTML 或 XML 文档的结构表示为称为 DOM 树的分层树状结构。这种树状结构允许开发人员以编程方式访问、操作和修改网页的元素、属性和内容。
以下是 DOM 的一些关键方面和特性:
1) 树结构:DOM 将 HTML 文档表示为分层树结构。树的根是文档对象,它代表整个 HTML 文档。<html>、 、<head>和 等元素<body>是树中的节点,其子元素是其后代。该结构反映了文档中 HTML 元素的嵌套。
2) 节点类型:DOM 树中的每个节点代表不同类型的 HTML 元素或内容。一些常见的节点类型包括元素(例如,、、<div>)、文本节点(表示文本内容)、注释节点和文档节点<p>。<span>每个节点类型都有特定的属性和方法来访问和操作其内容和属性。
getElementById3) 访问元素:开发者可以使用、querySelector、 等方法访问 DOM 树中的元素getElementsByClassName。这些方法允许您分别根据 ID、CSS 选择器或类名称检索特定元素。
4) 操作元素:访问元素后,开发人员可以使用 DOM 操作方法修改其属性、内容和结构。常见的方法有setAttribute、、、、、等。这些方法可以添加或删除元素、更改文本内容、更新属性值以及更改 DOM 树的结构。textContentinnerHTMLappendChildremoveChild
5) 事件处理:DOM 提供了处理用户交互和事件(例如单击、按键和表单提交)的机制。可以使用诸如 之类的方法将事件侦听器添加到元素中addEventListener,从而允许开发人员响应用户操作并在其应用程序中触发适当的功能或行为。
6)遍历DOM:DOM树的层次结构使得能够从一个元素到另一个元素的遍历。parentNode开发人员可以使用、childNodes、nextSibling和 等属性在树中导航previousSibling。这允许迭代元素、查找相关元素或根据特定条件在 DOM 树中移动。
DOM 是 Web 开发中的基本概念,并受到 JavaScript 等各种编程语言的支持。它提供了一种动态交互和操作 HTML 文档的强大方法。React、Angular 和 Vue.js 等框架构建在 DOM 之上,提供根据数据或状态变化更新和渲染 UI 组件的有效方法。
通过利用 DOM 树的分层特性,开发人员可以轻松访问、操作和更新元素及其属性,从而实现动态网页创建和交互。
为了表示文档对象模型 (DOM) 的层次结构,我们可以定义一个名为 的类DOMNode来表示 DOM 树中的节点。每个DOMNode对象都可以有子节点、属性和其他属性。下面是如何创建分层数据结构来表示 DOM 的示例:
class DOMNode {
tagName: string;
attributes: { [key: string]: string };
children: DOMNode[];
constructor(tagName: string) {
this.tagName = tagName;
this.attributes = {};
this.children = [];
}
setAttribute(name: string, value: string) {
this.attributes[name] = value;
}
addChild(child: DOMNode) {
this.children.push(child);
}
removeChild(child: DOMNode) {
const index = this.children.indexOf(child);
if (index !== -1) {
this.children.splice(index, 1);
}
}
toString(indentation = ''): string {
let str = `${indentation}<${this.tagName}`;
for (const [attr, value] of Object.entries(this.attributes)) {
str += ` ${attr}="${value}"`;
}
if (this.children.length > 0) {
str += '>\n';
for (const child of this.children) {
str += child.toString(indentation + ' ') + '\n';
}
str += `${indentation}</${this.tagName}>`;
} else {
str += '/>';
}
return str;
}
}
// Example usage:
const root = new DOMNode('html');
const head = new DOMNode('head');
root.addChild(head);
const title = new DOMNode('title');
title.addChild(new DOMNode('text')).setAttribute('value', 'Document Title');
head.addChild(title);
const body = new DOMNode('body');
root.addChild(body);
const heading = new DOMNode('h1');
heading.addChild(new DOMNode('text')).setAttribute('value', 'Hello, world!');
body.addChild(heading);
const paragraph = new DOMNode('p');
paragraph.addChild(new DOMNode('text')).setAttribute('value', 'This is a paragraph.');
body.addChild(paragraph);
console.log(root.toString());
在此示例中,该类DOMNode表示 DOM 层次结构中的一个节点。每个节点都有一个tagName表示 HTML 标记名称的属性、一个attributes用于存储属性的对象以及一个children用于保存子节点的数组。
该setAttribute方法允许设置节点的属性,并且addChild和removeChild方法用于添加或删除子节点。
该toString方法递归地将 及其子项转换DOMNode为字符串表示形式,并通过适当的缩进保留层次结构。
DOMNode在示例使用部分中,我们通过创建实例并根据需要添加子节点来创建示例 DOM 结构。最后,我们使用 输出根节点的字符串表示形式toString()。
搜索和排序数据结构
搜索和排序算法是计算机科学和数据处理中的基本操作。有各种数据结构和算法旨在有效地执行和排序任务。以下是一些常用的搜索和排序数据结构:
1)数组——是最基本、最简单的数据结构。它们将元素存储在连续的内存位置,从而提高随机访问和搜索操作的效率。然而,对数组进行排序可能非常耗时,通常需要O(nlogn)基于比较的排序算法(例如快速排序或合并排序)的时间复杂度;
2)链表:链表由节点组成,每个节点包含数据和对下一个节点的引用。在单链表中搜索的线性时间复杂度为O(n)。然而,由于缺乏随机访问,对链表进行排序可能具有挑战性,而高效的排序算法通常结合使用其他数据结构;
3)二叉搜索树(BST):BST是二叉树,其中每个节点都有一个键,左子树包含小于该节点的键,而右子树包含大于该节点的键。BST 中搜索的平均时间复杂度为O(logn),使其成为一种高效的搜索结构。O(n)然而,如果树高度不平衡,最坏的情况可能会恶化;
4) 哈希表:哈希表使用数组与哈希函数结合来根据键存储和检索元素。哈希表中的搜索操作的平均时间复杂度为O(1),但可能会发生最坏情况,从而降低搜索性能。哈希表本身不提供排序功能,但可以与其他排序算法结合使用;
5)堆:堆是完全二叉树,其中每个节点满足堆属性(根处的最大值或最小值)。堆通常用于优先级队列,但也可用于使用堆排序进行高效排序,其时间复杂度为O(nlogn);
6)平衡搜索树:平衡搜索树,例如AVL树、红黑树或B树,提供高效的搜索和排序操作。这些树确保高度保持平衡,从而导致搜索和插入/删除操作的对数时间复杂度。这些树中的排序可以通过中序遍历来实现;
7)图:图主要不是为搜索和排序而设计的,但它们可以用于特殊情况。图中的排序通常涉及拓扑排序,即根据顶点的依赖关系来排列顶点;
下面是平衡搜索树(具体来说,AVL 树)的示例实现:
class Node {
value: number;
left: Node | null;
right: Node | null;
height: number;
constructor(value: number) {
this.value = value;
this.left = null;
this.right = null;
this.height = 1;
}
}
class AVLTree {
root: Node | null;
constructor() {
this.root = null;
}
getHeight(node: Node | null): number {
if (node === null) {
return 0;
}
return node.height;
}
getBalanceFactor(node: Node | null): number {
if (node === null) {
return 0;
}
return this.getHeight(node.left) - this.getHeight(node.right);
}
updateHeight(node: Node) {
node.height = Math.max(
this.getHeight(node.left),
this.getHeight(node.right)
) + 1;
}
rotateRight(z: Node): Node {
const y = z.left as Node;
const T3 = y.right as Node;
// Perform rotation
y.right = z;
z.left = T3;
// Update heights
this.updateHeight(z);
this.updateHeight(y);
return y;
}
rotateLeft(z: Node): Node {
const y = z.right as Node;
const T2 = y.left as Node;
// Perform rotation
y.left = z;
z.right = T2;
// Update heights
this.updateHeight(z);
this.updateHeight(y);
return y;
}
insert(value: number): void {
this.root = this.insertNode(this.root, value);
}
insertNode(node: Node | null, value: number): Node {
if (node === null) {
return new Node(value);
}
if (value < node.value) {
node.left = this.insertNode(node.left, value);
} else if (value > node.value) {
node.right = this.insertNode(node.right, value);
} else {
// Duplicate values not allowed in AVL tree
return node;
}
// Update the height of the current node
this.updateHeight(node);
// Perform rotation if needed
const balanceFactor = this.getBalanceFactor(node);
if (balanceFactor > 1) {
// Left subtree is heavier
if (value < node.left!.value) {
// Left-Left case
return this.rotateRight(node);
} else {
// Left-Right case
node.left = this.rotateLeft(node.left!);
return this.rotateRight(node);
}
}
if (balanceFactor < -1) {
// Right subtree is heavier
if (value > node.right!.value) {
// Right-Right case
return this.rotateLeft(node);
} else {
// Right-Left case
node.right = this.rotateRight(node.right!);
return this.rotateLeft(node);
}
}
return node;
}
// In-order traversal of the AVL tree
inOrderTraversal(node: Node | null): void {
if (node !== null) {
this.inOrderTraversal(node.left);
console.log(node.value);
this.inOrderTraversal(node.right);
}
}
}
// Example usage:
const tree = new AVLTree();
tree.insert(10);
tree.insert(20);
tree.insert(30);
tree.insert(40);
tree.insert(50);
tree.insert(25);
tree.inOrderTraversal(tree.root);
这是 AVL 树的基本实现。它包括将节点插入树、执行旋转以保持平衡、计算高度和平衡因子以及执行中序遍历的方法。您可以创建 的实例AVLTree,向其中插入值,然后使用该inOrderTraversal方法按升序打印排序后的值。
以下是二叉搜索树 (BST) 的示例实现:
class Node {
value: number;
left: Node | null;
right: Node | null;
constructor(value: number) {
this.value = value;
this.left = null;
this.right = null;
}
}
class BinarySearchTree {
root: Node | null;
constructor() {
this.root = null;
}
insert(value: number): void {
const newNode = new Node(value);
if (this.root === null) {
this.root = newNode;
} else {
this.insertNode(this.root, newNode);
}
}
insertNode(node: Node, newNode: Node): void {
if (newNode.value < node.value) {
if (node.left === null) {
node.left = newNode;
} else {
this.insertNode(node.left, newNode);
}
} else {
if (node.right === null) {
node.right = newNode;
} else {
this.insertNode(node.right, newNode);
}
}
}
search(value: number): boolean {
return this.searchNode(this.root, value);
}
searchNode(node: Node | null, value: number): boolean {
if (node === null) {
return false;
}
if (value < node.value) {
return this.searchNode(node.left, value);
} else if (value > node.value) {
return this.searchNode(node.right, value);
} else {
return true;
}
}
inOrderTraversal(node: Node | null, callback: (value: number) => void): void {
if (node !== null) {
this.inOrderTraversal(node.left, callback);
callback(node.value);
this.inOrderTraversal(node.right, callback);
}
}
}
// Example usage:
const tree = new BinarySearchTree();
tree.insert(50);
tree.insert(30);
tree.insert(20);
tree.insert(40);
tree.insert(70);
tree.insert(60);
tree.insert(80);
const valueToSearch = 60;
const isPresent = tree.search(valueToSearch);
console.log(`Value ${valueToSearch} is present in the tree: ${isPresent}`);
tree.inOrderTraversal(tree.root, (value: number) => {
console.log(value);
});
在此实现中,该类BinarySearchTree表示二叉搜索树。它包括插入节点、搜索值和执行中序遍历的方法。树中的每个节点都由类表示Node,该类包含对左子节点和右子节点的值和引用。
您可以创建 的实例BinarySearchTree,使用 方法向其中插入值insert,使用搜索方法搜索特定值,并使用 方法执行树的中序遍历inOrderTraversal。
目前,我们有两种实现:一种用于二叉搜索树(BST),另一种用于平衡搜索树(具体来说,AVL树)。
BST 实现提供了插入节点、搜索值和执行中序遍历的基本功能。它遵循标准二叉搜索树属性,其中小于当前节点的值放置在左子树中,而较大的值放置在右子树中。然而,它没有任何额外的机制来强制或维持树内的平衡。
另一方面,AVL 树实现包括插入节点同时确保树保持平衡的方法。它利用旋转和平衡因子检查来维持左右子树之间的平衡。这种平衡机制有助于防止树变得高度倾斜或退化,确保以对数时间复杂度进行高效操作。
因此,与不强制平衡的基本 BST 实现相比,AVL 树实现为搜索、插入和删除操作提供了更好的性能保证。
遍历和搜索算法
遍历算法对于有效地处理树并访问其中的特定值并提供系统的方法来探索树的元素至关重要。深度优先遍历选项,例如前序、中序和后序,允许递归探索树的节点。这些遍历在遍历子节点之前或之后以特定顺序访问节点。另一种流行的遍历算法是广度优先遍历,它逐层探索树,使用队列来管理节点访问的顺序。
另一方面,搜索算法旨在有效地查找树中的特定值。线性搜索是一种适用于任何数据结构的简单算法,顺序检查每个元素直到找到匹配项。对于排序结构,二分搜索提供了一种优化方法,通过反复将搜索空间一分为二,有效地缩小范围,直到找到目标值。
了解这些遍历和搜索算法对于有效地处理树并访问其元素至关重要。遍历算法可以进行系统探索,而搜索算法可以有效地定位所需值。根据当前的问题和树的特征,选择适当的算法可以极大地影响性能和在树上执行的操作的结果。
在二叉树的背景下,遍历和搜索算法起着至关重要的作用。中序、前序和后序等遍历算法允许系统地探索节点,而深度优先搜索 (DFS) 和广度优先搜索 (BFS) 等搜索算法可有效查找特定值。这些算法为遍历二叉树、搜索值和执行各种操作提供了强大的工具。通过为给定任务选择最合适的算法,可以获得最佳性能,有助于二叉树结构中的有效数据操作和分析。
下面是中序、前序和后序遍历算法的示例实现:
class Node {
value: number;
left: Node | null;
right: Node | null;
constructor(value: number) {
this.value = value;
this.left = null;
this.right = null;
}
}
class BinaryTree {
root: Node | null;
constructor() {
this.root = null;
}
inOrderTraversal(node: Node | null, callback: (value: number) => void): void {
if (node !== null) {
this.inOrderTraversal(node.left, callback);
callback(node.value);
this.inOrderTraversal(node.right, callback);
}
}
preOrderTraversal(node: Node | null, callback: (value: number) => void): void {
if (node !== null) {
callback(node.value);
this.preOrderTraversal(node.left, callback);
this.preOrderTraversal(node.right, callback);
}
}
postOrderTraversal(node: Node | null, callback: (value: number) => void): void {
if (node !== null) {
this.postOrderTraversal(node.left, callback);
this.postOrderTraversal(node.right, callback);
callback(node.value);
}
}
}
// Example usage:
const tree = new BinaryTree();
tree.root = new Node(1);
tree.root.left = new Node(2);
tree.root.right = new Node(3);
tree.root.left.left = new Node(4);
tree.root.left.right = new Node(5);
console.log("In-Order Traversal:");
tree.inOrderTraversal(tree.root, (value: number) => {
console.log(value);
});
console.log("Pre-Order Traversal:");
tree.preOrderTraversal(tree.root, (value: number) => {
console.log(value);
});
console.log("Post-Order Traversal:");
tree.postOrderTraversal(tree.root, (value: number) => {
console.log(value);
});
中序遍历按升序访问节点,给出输出:4, 2, 5, 1, 3。
前序遍历以前序方式访问节点,给出输出:1, 2, 4, 5, 3。
后序遍历以后序方式访问节点,给出输出:4, 5, 2, 3, 1。
在此实现中,BinaryTree类表示二叉树,类Node表示树中的节点。、和方法分别inOrderTraversal执行中序、前序和后序遍历。preOrderTraversalpostOrderTraversal
要使用遍历,您可以通过将节点及其子关系分配给当前节点和后续节点来创建二叉树root。然后,您可以调用适当的遍历方法并提供回调函数来对每个访问的节点执行所需的操作。
该示例用法演示了遍历二叉树并按指定的遍历顺序打印值。
遍历算法,例如中序、前序和后序遍历,在计算机科学和软件开发的各个领域中发挥着基础作用。这些算法在一些现实生活场景中找到了实际应用。在数据结构领域,遍历算法在使用二叉搜索树 (BST) 时至关重要,它允许按排序顺序检索元素并促进范围查询等操作。此外,遍历算法常用于表达式解析和求值,可以构建抽象语法树并求值数学表达式。事实证明,遍历算法在文件系统导航中也具有无价的价值,有助于系统地探索分层目录结构。它们进一步用于图形遍历,以完成查找路径、检测循环和解决连接问题等任务。在编译器和解释器设计的背景下,遍历算法支持源代码分析的各个阶段,包括抽象语法树构建、符号表生成和代码优化。此外,遍历算法是有效操作其他基于树的数据结构(如 AVL 树、B 树和 trie 结构)的关键组件。总的来说,遍历算法具有跨领域的多功能应用,有助于现实生活场景中数据结构的分析和操作。包括抽象语法树构建、符号表生成和代码优化。此外,遍历算法是有效操作其他基于树的数据结构(如 AVL 树、B 树和 trie 结构)的关键组件。总的来说,遍历算法具有跨领域的多功能应用,有助于现实生活场景中数据结构的分析和操作。包括抽象语法树构建、符号表生成和代码优化。此外,遍历算法是有效操作其他基于树的数据结构(如 AVL 树、B 树和 trie 结构)的关键组件。总体而言,遍历算法具有跨领域的多功能应用,有助于现实生活场景中数据结构的分析和操作。
结论
总之,分层数据结构、搜索和排序算法以及遍历算法是计算机科学的基本要素。它们在各个领域都具有重要意义,从组织文件系统到开发高效的搜索系统。树的优点包括灵活性、高效率和可扩展性,使其成为处理和管理结构化数据的理想选择。
更多精彩内容欢迎B站搜索“千锋教育”
- 点赞
- 收藏
- 关注作者
















评论(0)