了解 HTTP:初学者基础知识
什么是 HTTP?
HTTP 代表超文本传输协议。它只是一个强大的协议,旨在促进计算机(客户端和服务器)之间通过互联网进行通信。它用于在网络服务器和网络浏览器之间传输数据。
它也是一种无状态协议,这意味着每个请求-响应周期都是独立的并且缺乏固有的内存。为了维护用户会话和状态交互,HTTP 使用 cookie。Cookie 是存储在客户端的小数据片段,服务器可以在后续请求期间访问和修改这些数据,从而实现个性化和动态的 Web 体验。
在本文后面,我们将深入研究 HTTP 的内部工作原理并详细探讨它的运行方式。但让我们快速了解一下它是如何工作的。想象一下您想要访问一个网站,例如https://twitter.com/。您只需在 Web 浏览器中输入此 URL https://twitter.com/(称为统一资源定位器)即可。您的计算机扮演客户端的角色,向网站的服务器发送一条称为请求的消息。然后,服务器用一条消息(称为响应)进行响应,其中包含您请求的数据。
💡 在本文中,我们将经常使用两个重要术语:“客户端”和“服务器”。了解他们的角色非常重要。客户端是指您的网络浏览器,即您用来访问网站的程序。另一方面,服务器代表您正在访问的网站的托管服务器。这些术语将帮助我们更好地了解您的浏览器和网站服务器之间的交互。因此,请记住,客户端是浏览网页的您,而服务器是为网站内容提供服务的强大机器。
什么是 HTTPS?
HTTPS 是安全超文本传输协议的缩写,是 HTTP(超文本传输协议)的增强版本,它使用称为 SSL(安全套接字层)的安全层对客户端和服务器之间的通信进行加密。如果您打算创建一个涉及需要传输信用卡详细信息等敏感信息的用户交互的网站,强烈建议选择 HTTPS。
HTTP 中的关键概念
学习 HTTP 涉及了解客户端和服务器之间数据交换方式的基础知识。以下是一些可以帮助您更快更好地理解 HTTP 的关键概念 👇🏽
1. 理解HTTP
1.1. 客户端-服务器模型
客户端-服务器模型基本上是一种思考如何设计和构建软件应用程序的方法。它将应用程序分为两部分:客户端和服务器。客户端是应用程序中面向用户的部分,它们负责显示数据并与用户交互。服务器是应用程序的后端部分,它们负责存储数据、处理请求和生成输出。
让我们用这个插图来分解这些语法👇🏽
想象一下一个图书馆。图书存放在图书馆的后面,图书管理员在图书馆的前面。当你想要一本书时,你可以到图书馆前面向图书管理员要书。图书管理员到图书馆后面给你拿书。然后,图书管理员将书带到图书馆前面给您。
在此图中,图书馆是服务器,您是客户端,书籍是数据。服务器存储数据,客户端请求数据,服务器向客户端提供数据。
希望你现在明白了!
1.2. 客户端-服务器架构
客户端-服务器体系结构是一种使用客户端-服务器模型构建软件应用程序的方法。在客户端-服务器应用程序中,有两种类型的计算机:客户端和服务器。客户端是与用户交互的计算机,服务器是存储数据和处理请求的计算机。
让我们再次通过这个例子来分解这些语法👇🏽
想象一下您和您的朋友正在玩游戏。在游戏中,你们俩扮演着不同的角色。您的朋友是“服务器”,您是“客户端”。
服务器的工作是提供游戏并确保一切顺利运行。它存储所有信息,例如游戏规则以及游戏世界中发生的事情。
作为客户端,您的工作是与游戏互动。您在设备上玩游戏并向服务器发送消息,要求其执行某些操作,例如移动角色或获取有关其他玩家的信息。
所以,在客户端-服务器架构中,服务器就像一个知道游戏一切的老板,而客户端就像一个向老板寻求帮助和信息的玩家。
希望现在有意义。
💡 这两个术语之间的主要区别在于,客户端-服务器模型是概念模型,而客户端-服务器架构是该模型的具体实现。
2.HTTP请求
HTTP 请求是 Web 上客户端和服务器之间通信的标准协议。当客户端想要从服务器检索信息或向服务器发送数据时,它会发起 HTTP 请求。
HTTP 请求由多个组件组成👇🏽
2.1. HTTP 方法
这指定了客户端想要执行的操作类型。有多种方法,但我们将讨论常见的方法:
- GET:从服务器检索数据。
- POST:发送数据到服务器。
- PUT:更新服务器上已有的数据。
- DELETE:从服务器中删除数据。
2.2 URL(统一资源定位符)
URL 指定客户端想要与之交互的资源的地址。它通常包括域名、路径和可选的查询参数。例子可以是
获取https://twitter.com/HTTP/1.1 _
2.3 请求头
标头提供有关请求的附加信息,例如内容类型、语言和用户代理。它们帮助服务器了解客户端的意图并相应地处理请求。
2.4 请求体
在某些 HTTP 方法(例如 POST 和 PUT)中,可以包含请求正文以将数据发送到服务器。该数据可以采用多种格式,例如 JSON、XML 或表单数据。
3.HTTP响应
HTTP 响应是服务器响应 HTTP 请求而发送给客户端的消息。当客户端(例如 Web 浏览器)向服务器发送请求时,服务器处理该请求并生成 HTTP 响应,其中包含所请求的信息或指示请求结果的适当状态代码。
它也由几个组件组成👇🏽
3.1. 状态代码
HTTP 状态代码指示请求的结果。它们是三位数字,将响应分为不同的类别(例如,1xx 表示信息性响应,2xx 表示成功响应,3xx 表示重定向,4xx 表示客户端错误,5xx 表示服务器错误)。
它们有很多,但以下是您经常看到的一些常见的 👇🏽
- 200(OK):请求成功,服务器正在发送请求的数据。
- 404(Not Found):在服务器上找不到请求的资源。
- 500(内部服务器错误):处理请求时服务器发生意外错误。
- 302 Found(或其他 3xx 代码):服务器正在将客户端重定向到不同的 URL。
正如我之前所说,这些是一些常见的。所以我建议你记住并理解它们中的每一个。
3.2 响应头
与请求标头类似,响应标头提供有关响应或发送响应的服务器的附加信息。它们可以包括内容类型、缓存控制指令、服务器信息等详细信息。
3.3 响应体
响应体携带请求的数据或服务器发送的其他内容。内容可以是 HTML、JSON、XML、图像、文档或 HTTP 支持的任何其他类型。响应正文的存在取决于请求和服务器的响应。
了解 HTTP 请求和响应周期最初可能具有挑战性(至少对我来说是这样),因为它可能看起来不切实际。不过,让我们采用更实际的方法来探讨请求和响应周期如何协同工作。👇🏽
HTTP请求和响应周期
以下是 HTTP 请求和响应周期的更简单概述。我们将把它分解成步骤👇🏽
💡旁注,我们还将重新解释一些我们已经讨论过的事情。
客户端(通常是 Web 浏览器)向服务器发起 HTTP 请求。该请求被发送到代表所需资源的特定 URL(统一资源定位器)。
该请求包括:
- 请求方法:指定客户端要执行的操作类型,例如 GET、POST、PUT 或 DELETE。
- 标头:有关请求的附加信息,包括内容类型、身份验证详细信息、缓存说明等。
- 请求正文(可选):客户端发送的数据,通常包含在 POST 或 PUT 等请求中,其中可能包含表单数据、JSON 或其他有效负载(通信协议或容器内携带的实际数据或内容)。
服务器接收 HTTP 请求并根据提供的方法、标头和请求正文对其进行处理。它根据 URL 和请求的资源确定要采取的适当操作。
服务器生成 HTTP 响应,其中包含:
- 响应状态码:表示请求结果的三位数字代码,例如 200 表示请求成功,404 表示未找到资源。
- 标头:有关响应的附加信息,包括内容类型、缓存控制、服务器详细信息等。
- 响应体:服务器发送的请求数据或内容。这可以是 HTML、JSON、图像、文档或任何其他支持的格式。
服务器将 HTTP 响应发送回客户端。
客户端接收响应并解释状态代码和标头。它相应地处理响应正文,这可能涉及渲染接收到的 HTML、解析 JSON 数据、显示图像或基于内容执行其他操作。
客户端可以根据需要发送额外的 HTTP 请求来重复该过程,例如获取额外的资源、提交表单或导航到其他页面。
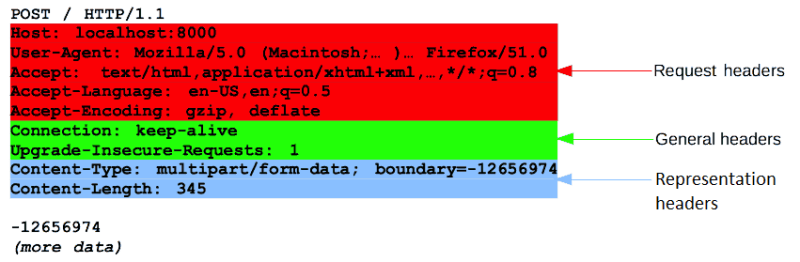
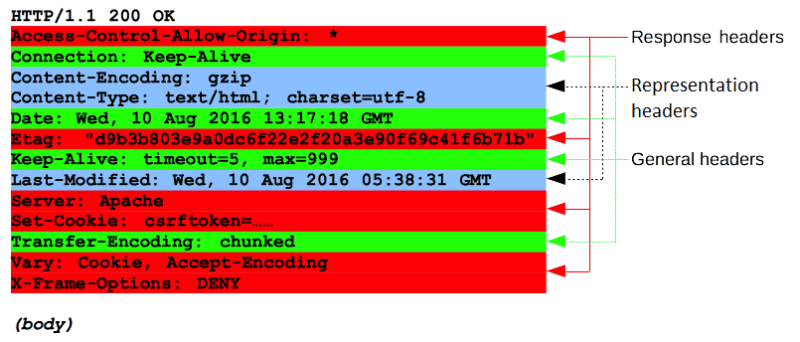
以下是我在 MDN 上找到的一些图片,可以进一步加深您的理解。👇🏽
HTTP请求
HTTP响应
👨🏽💻 代码示例
在结束之前,我相信探索一个简单的示例来演示 HTTP 请求和响应的实际操作是有益的。为此,我们将利用 Express(Node.js 的 Web 框架)来创建我们的 API,并利用 Postman(一种多功能 API 测试工具)来测试我们将要开发的 API。
在开始示例之前,请确保您已安装 Express.js。您可以通过在 VS Code 中打开终端并运行此命令来安装它npm install express。
这是使用 Express.js 创建一个非常简单的 API 的示例👇🏽
```
const express = require('express');
常量应用程序 = Express();
// 在“/”处定义 GET 路由
app.get('/', (req, res) => {
res.json({ message: '嘿那里!' });
});
// 启动服务器并监听3000端口
app.listen(3000, () => {
console.log('服务器正在 http://localhost:3000 运行');
});
```
在此示例中,我们首先使用 导入 Express 模块require('express')。
express()接下来,我们通过调用并将其分配给变量来创建 Express 应用程序的实例app。
然后,我们使用 定义一个 GET 路由app.get()。在本例中,我们在“/”处定义了一条路由。当对此路由发出 GET 请求时,服务器会使用包含消息的 JSON 对象进行响应。
路由回调函数有两个参数:(req请求)和res(响应)。在此示例中,我们用于res.json()向客户端发送 JSON 响应。
app.listen()最后,我们通过调用并指定端口号(本例中为 3000)来启动服务器。服务器运行后,它会记录一条指示服务器 URL 的消息。
要运行服务器并开始侦听传入请求,您需要使用 Node.js 执行 JavaScript 文件。这是运行服务器的方法👇🏽
确保您的计算机上安装了 Node.js。您可以从 Node.js 官方网站https://nodejs.org下载并安装 Node.js
创建一个 JavaScript 文件,例如 ,
server.js并将 Express.js 服务器的代码粘贴到其中。打开终端或命令提示符并导航到保存文件的目录
server.js。运行以下命令启动服务器
node server.js
如果一切设置正确,您应该在终端中看到一条消息,显示“服务器正在http://localhost:3000运行”或类似内容。这表明服务器已成功启动并正在侦听端口 3000。
您现在可以例如使用 Postman 或 Web 浏览器向服务器发送 HTTP 请求,以与 API 端点进行交互。
要使用 Postman 测试此 API:
如果您尚未安装,这里有一个下载链接https://www.postman.com/
通过执行脚本确保服务器正在运行。
打开 Postman 并创建一个新请求。
将请求方式设置为 GET 并输入 URL:
http://localhost:3000/。单击“发送”按钮发送请求。
Postman 将显示从服务器收到的响应,该响应应该是一个 JSON 对象,其中包含消息“Hello, There!”。
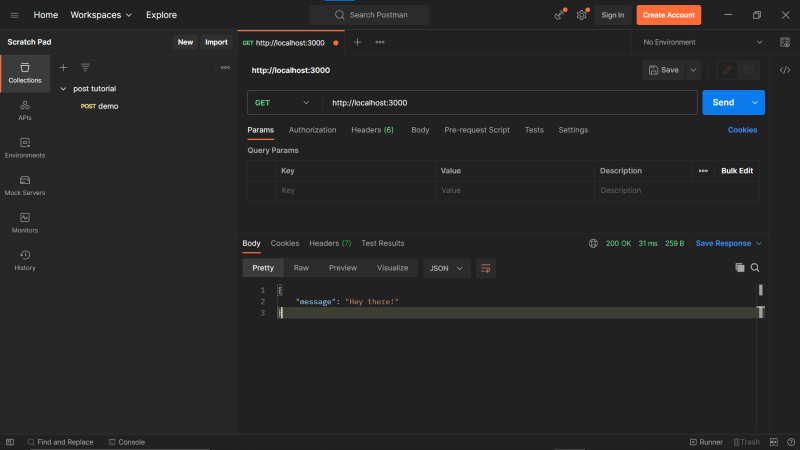
如果您正确遵循步骤,您的输出将如下所示👇🏽
如果您参考描述 HTTP 请求和响应周期的图表,您会注意到大多数元素(例如标头和状态代码)都出现在此输出中。请随意尝试它们,以更好地理解该过程。
💡我知道这个例子很基础;然而,它的目的是让您了解 HTTP 的工作原理。在接下来的文章中,我们将深入研究更高级的示例,以进一步增强您的理解。
结论
好了,伙计们,恭喜您阅读完本文🎉 🎉。我真的希望你能学到一些东西。我知道我们谈论的大多数事情看起来都令人生畏,但我向你保证事实并非如此。慢慢来,永远记住,擅长某件事的唯一方法就是不断练习。我希望你有一个愉快的周末。下周见😃
- 点赞
- 收藏
- 关注作者





评论(0)