gmap构建离线地图,用createCustomerTiledLayer方法,瓦片地址尾部多了 ?x={x}&y={y}&z&{
【摘要】 gmap构建离线地图,用createCustomerTiledLayer方法,瓦片地址尾部多了 ?x={x}&y={y}&z&{z} 导致无法显示地图。 function initMap() { this.map = new GL.Map('map', { center: "120.650847,31.3092434", zoom:...
gmap构建离线地图,用createCustomerTiledLayer方法,瓦片地址尾部多了 ?x={x}&y={y}&z&{z} 导致无法显示地图。
function initMap() {
this.map = new GL.Map('map', {
center: "120.650847,31.3092434",
zoom: 12,
zoomControl: false,
scaleControl: false
});
var customTileLayer = GL.LayerLookup.createCustomerTiledLayer('http://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}', {
minzoom: 5,
maxzoom: 18,
tilesize: 256,
tms: true
});
// 将自定义瓦片图层添加到地图上
this.map.addBaseLayer(customTileLayer);
}
GL.init(initMap, 'conf.json');
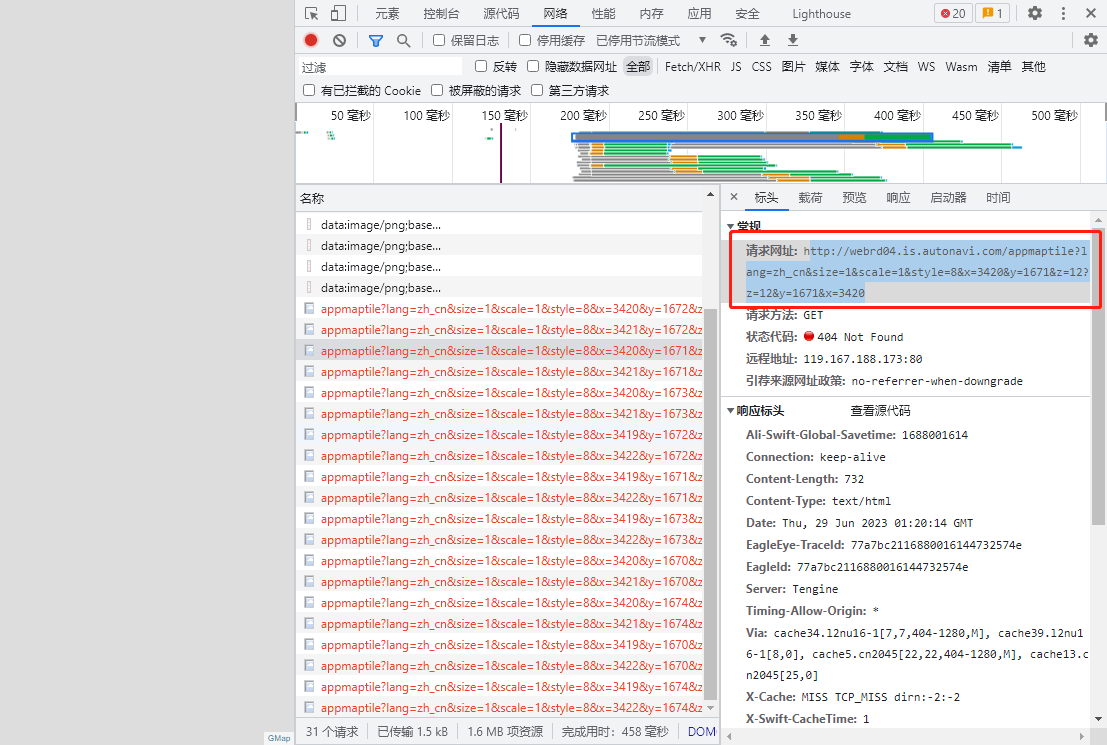
产生如下图的问题:

请求地址如下:
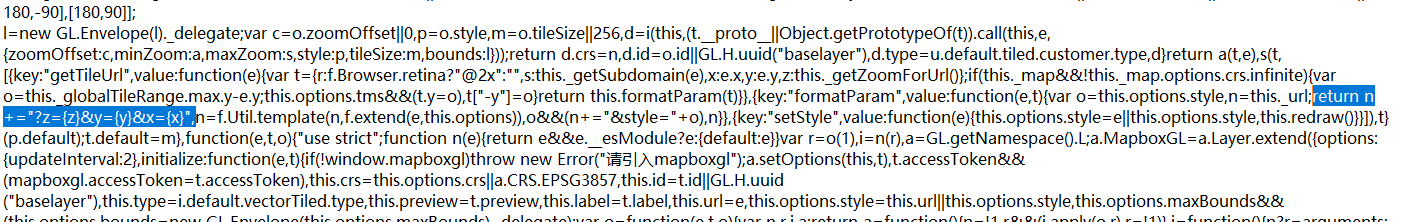
这地址尾部明显不对,需要修改 https://rd.sz-map.com/libs/tiledLayerExtends/gm.TiledLayerExtends-2.0.min.js 这个js文件的源码。
把 return n+="?z={z}&y={y}&x={x}", 改成 return n, 如下图:

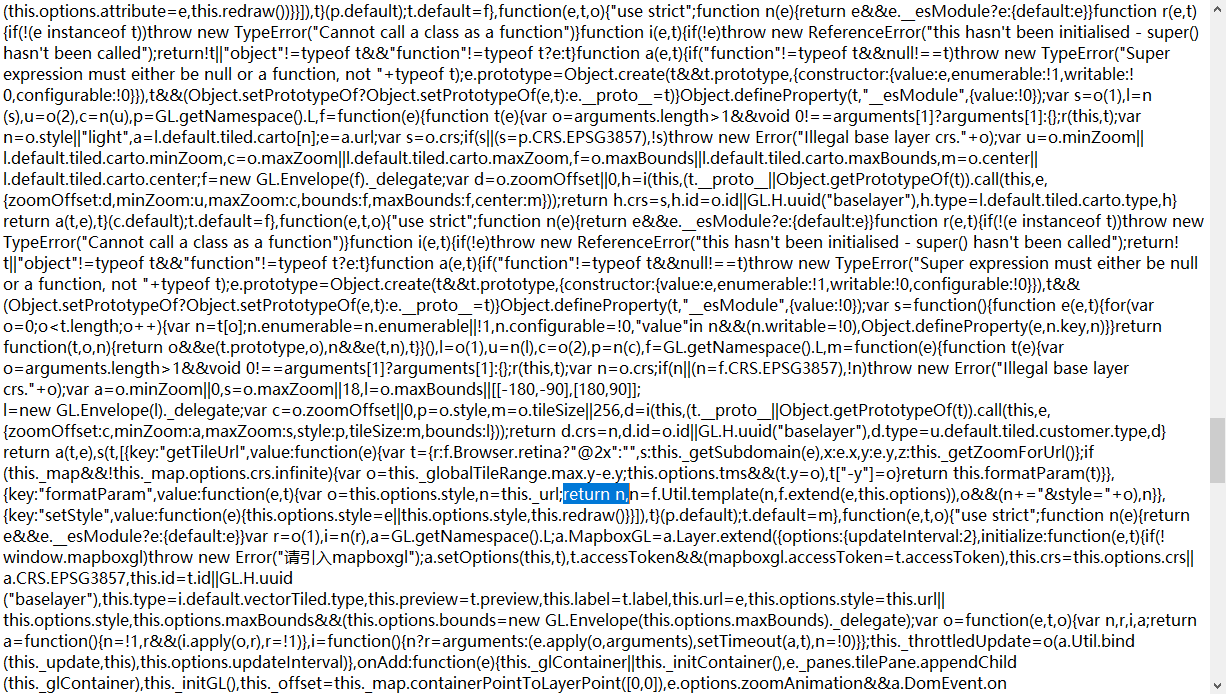
改成如下:

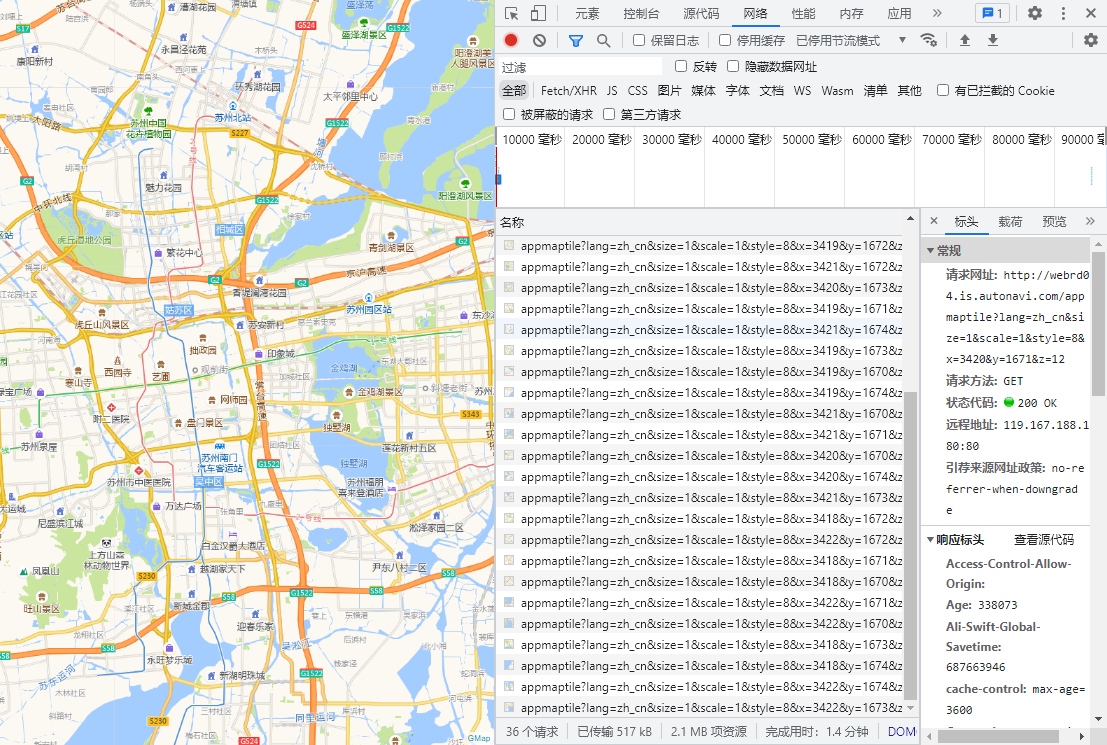
地图正常显示:

地址正常了,如下:
http://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x=3420&y=1671&z=12
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)