jQuery遍历List对象
【摘要】 jQuery遍历List对象在jQuery中,可以使用each()方法以一种非常直观的方式来模拟break和continue关键字的功能。只需在回调函数中编写一条return语句即可。要停止迭代,只需从回调函数返回false,这与在普通循环语句中使用break语句类似。要跳过当前迭代并继续进行下一轮迭代,只需返回true即可,这与在循环语句中使用continue类似。 下图为后端封装的集合...
jQuery遍历List对象
在jQuery中,可以使用each()方法以一种非常直观的方式来模拟break和continue关键字的功能。只需在回调函数中编写一条return语句即可。要停止迭代,只需从回调函数返回false,这与在普通循环语句中使用break语句类似。要跳过当前迭代并继续进行下一轮迭代,只需返回true即可,这与在循环语句中使用continue类似。
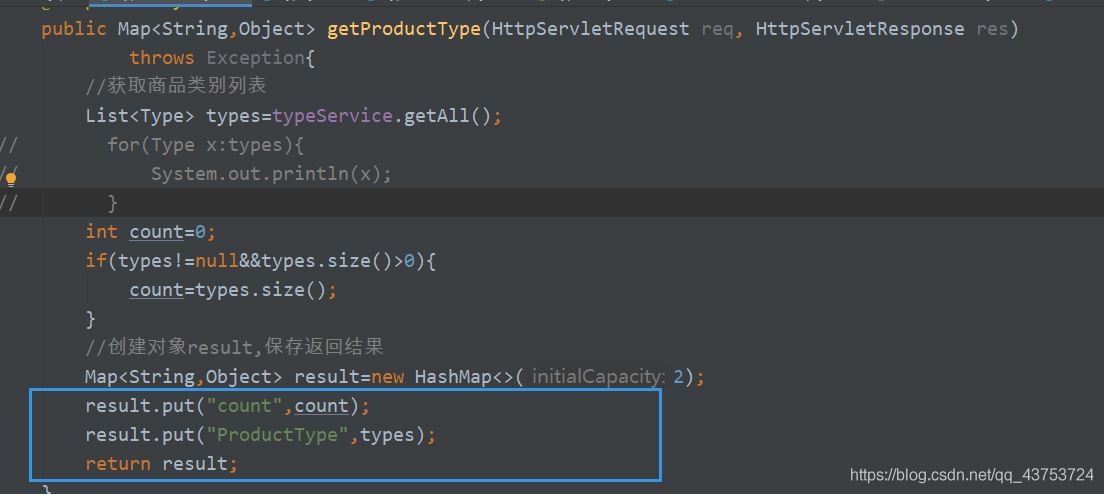
下图为后端封装的集合类型
我们现在只遍历集合types就行,前端js代码如下:
$.each(data.ProductType,function (key,val) {
options+='<option value='+val.id+'>'+val.name+'</option>';
});
这里我是将查出来的结果作为前端页面中的下拉框选项了。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)