jQuery Validate插件实现表单验证
【摘要】 jQuery Validate 前言jQuery Validate插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供可选的定制选项,以满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括URL和电子邮件验证,同时提供了一个使用编写用户自定义方法的API。所有的捆绑方法替换使用英语作为错误信息,并已翻译成其他37种语言。 引入js库由于每个人放置的位置不一样,所以相对...
jQuery Validate
前言
jQuery Validate插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供可选的定制选项,以满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括URL和电子邮件验证,同时提供了一个使用编写用户自定义方法的API。所有的捆绑方法替换使用英语作为错误信息,并已翻译成其他37种语言。
引入js库
由于每个人放置的位置不一样,所以相对路径也会不一样,自己改下路径
<script src="/ssm_test/commons/jslib/hplus/js/jquery.min.js"></script>
<script
src="/ssm_test/commons/jslib/hplus/js/plugins/validate/jquery.validate.min.js"></script>
<script
src="/ssm_test/commons/jslib/hplus/js/plugins/validate/messages_zh.min.js"></script>
默认验证规则
| 规则 | 描述 |
|---|---|
| required | 必须输入的字段 |
| remote:“check.php” | 使用ajax方法调用check.php验证输入值 |
| email:true | 必须输入正确的电子邮件 |
| url:true | 必须输入正确的网址 |
| date:true | 必须输入正确的日期格式。日期检验ie6出错,慎用 |
| dateISO:true | 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01.22.只验证格式,不验证有效性 |
| number:true | 必须输入合法的数字(负数、小数) |
| digits:true | 必须输入整数 |
| creditcard | 必须输入合法的信用卡号 |
| equalTo:"#field" | 输入值必须和#field相同 |
| accept: | 输入拥有合法后缀名的字符串(上传文件的后缀) |
| maxlength:5 | 输入长度最多是5的字符串(汉字算一个字符) |
| minlength:5 | 输入长度最小是5的字符串(汉字算一个字符) |
| rangelength:[5,10] | 输入长度必须介于5和10之间的字符串 |
| range:[5,10] | 输入值必须介于5和10之间 |
| max:5 | 输入值不能大于5 |
| min:10 | 输入值不能小于10 |
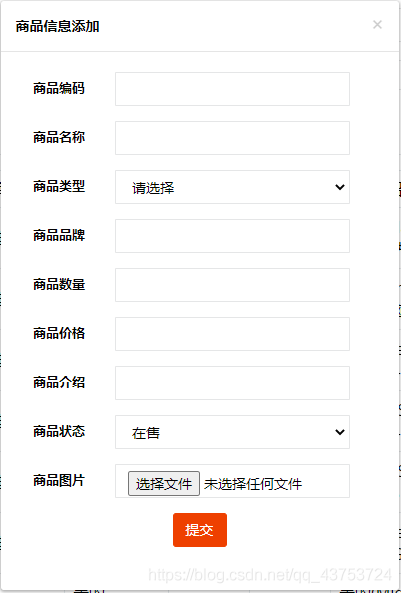
Demo
表单:
<form method="post" class="form-horizontal" id="addform" enctype="multipart/form-data">
<div class="form-group">
<label class="col-sm-3 control-label">商品编码</label>
<div class="col-sm-8 controls">
<input type="text" value="" class="form-control" name="code"
id="product_code" />
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">商品名称</label>
<div class="col-sm-8 controls">
<input type="text" value="" class="form-control" name="name"
id="product_name" />
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">商品类型</label>
<div class="col-sm-8 controls">
<select class="form-control productTypeId" name="type.id" id="product_type">
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">商品品牌</label>
<div class="col-sm-8 controls">
<input type="text" value="" class="form-control" name="brand" id="product_brand"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">商品数量</label>
<div class="col-sm-8 controls">
<input type="text" class="form-control" name="num" id="product_num"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">商品价格</label>
<div class="col-sm-8 controls">
<input type="text" class="form-control" name="price" id="product_price"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">商品介绍</label>
<div class="col-sm-8 controls">
<input type="text" value="" class="form-control" name="intro" id="product_intro"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">商品状态</label>
<div class="col-sm-8 controls">
<select class="form-control productTypeId" name="status" id="product_status">
<option value="1">在售</option>
<option value="0">下架</option>
</select>
</div>
</div>
<div class="form-group">
<label for="file" class="col-sm-3 control-label">商品图片</label>
<div class="col-sm-8 controls">
<input type="file" class="form-control" name="file" id="file"/>
</div>
</div>
<div class="control-group">
<div class="controls">
<input type="submit" class="btn btn-gmtx-define1 center-block">
添加
</input>
</div>
</div>
</form>
js部分:
$("#addform").validate({
rules : {
code:{
required : true,
maxlength: 50
},
name:{
required : true,
maxlength: 50
},
"type.id": {
required : true,
},
brand:{
required:true,
},
num:{
required:true,
},
price:{
required:true,
},
intro:{
required:true,
},
status:{
required:true,
}
},
messages : {
code : {
required : "请输入商品编码",
maxlength: "参数名过长"
},
name : {
required : "请输入商品名称",
maxlength: "参数名过长"
},
"type.id": {
required : "请选择商品类型"
},
brand:{
required:"请输入商品品牌"
},
num:{
required:"请输入商品数量"
},
price:{
required:"请输入商品价格"
},
intro:{
required:"请输入商品介绍"
},
status: {
required:"请选择商品状态"
}
},
submitHandler : function() {
//这里写验证成功的逻辑
}
});
测试
下面是一个表单

我们不输入任何值,直接点击提交,可以看到并没有执行submit,而是触发了validate

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)