BootStrap-table刷新按钮与搜索框高度问题
【摘要】 一、问题描述刷新按钮和列按钮与卡片视图和导出按钮的高度不一致问题 二、解决方案:在文档开头加一句:<!DOCTYPE html> 三、最终效果: 四、HTML <!DOCTYPE> 声明 1、标签定义及使用说明:<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。<!DOCTYPE> 声明不是一个 HTML 标签;它是用来告知 Web 浏览器页面使用了哪种 H...
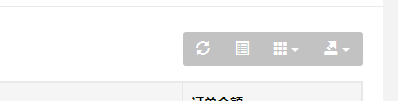
一、问题描述
刷新按钮和列按钮与卡片视图和导出按钮的高度不一致问题

二、解决方案:
在文档开头加一句:
<!DOCTYPE html>
三、最终效果:

四、HTML <!DOCTYPE> 声明
1、标签定义及使用说明:
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。
<!DOCTYPE> 声明不是一个 HTML 标签;它是用来告知 Web 浏览器页面使用了哪种 HTML 版本。
在 HTML 4.01 中,<!DOCTYPE> 声明需引用 DTD (文档类型声明),因为 HTML 4.01 是基于 SGML (Standard Generalized Markup Language 标准通用标记语言)。DTD 指定了标记语言的规则,确保了浏览器能够正确的渲染内容。
HTML5 不是基于 SGML,因此不要求引用 DTD。
提示:总是给您的 HTML 文档添加 <!DOCTYPE> 声明,确保浏览器能够预先知道文档类型。
2、HTML 4.01 与 HTML5之间的差异
HTML 4.01 规定了三种不同的 <!DOCTYPE> 声明,分别是:Strict、Transitional 和 Frameset。 HTML5 中仅规定了一种:
<!DOCTYPE html>
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)