如何在 5 分钟内创建出色的 GitHub 个人资料
您的 GitHub 个人资料是您作为开发人员最重要的个人资料。这是您简历中列出的第一个、有时也是唯一的个人资料。
在您的个人资料中拥有一些特殊的东西可以对其他人的思想产生积极的影响。这也非常非常容易做到。那么,为什么不呢?
今天,我们将了解如何为 GitHub 个人资料创建漂亮的登陆页面。创建仅需 5 分钟!
让我们开始!
第 1 步:创建 Github 个人资料
我非常确定您已经拥有 GitHub 个人资料。如果没有,那么这篇文章可能不适合您。
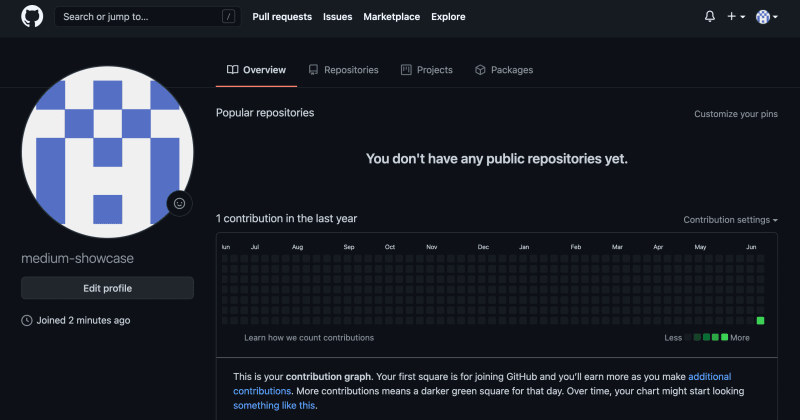
我在 GitHub 上为本文创建了一个新的个人资料。如果您转到个人资料的个人资料页面,您会看到类似这样的内容。
这非常简单。您的个人信息位于左侧,您的贡献位于右侧。
第 2 步:创建一个新的存储库
现在,创建一个新存储库并将其命名为与您的用户名相同的名称。
我们使用的配置文件的用户名是medium-showcase。因此,我们正在创建一个名为medium-showcase 的存储库。
查看页面底部,其中显示此存储库是一个特殊存储库,应保持公开。
选中下面的框以创建 README.md 文件。您在此文件中添加的任何内容都将在您的个人资料中可见。
默认情况下,它有一个名为“嗨,那里!👋。” 因此,如果您现在打开您的个人资料,它会看起来像这样。
让我们更新 Readme.MD 文件来创建一个漂亮的配置文件。
第 3 步:更新自述文件
现在,转到该存储库并编辑该文件。首先,我们直接复制粘贴以下代码,看看结果。
### Hello World 👋
I am a fullstack software engineer from bangladesh
- 🔭 Working on multiple frontend and backend project using React and Nodejs
- 🌱 Learning design patterns in depth
<br>
## Connect with me
[<img align="left" alt="linked-in" src="[https://img.shields.io/badge/linkedin-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white](https://img.shields.io/badge/linkedin-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white)" />]([https://www.linkedin.com/in/mohammad-faisal-2665b5134](https://www.linkedin.com/in/mohammad-faisal-2665b5134))
[<img align="left" alt="medium" src="[https://img.shields.io/badge/medium-%2312100E.svg?&style=for-the-badge&logo=medium&logoColor=white](https://img.shields.io/badge/medium-%2312100E.svg?&style=for-the-badge&logo=medium&logoColor=white)" />]([https://56faisal.medium.com/](https://56faisal.medium.com/))
[<img align="left" alt="stack-overflow" src="[https://img.shields.io/badge/stack%20overflow-FE7A16?logo=stack-overflow&logoColor=white&style=for-the-badge](https://img.shields.io/badge/stack%20overflow-FE7A16?logo=stack-overflow&logoColor=white&style=for-the-badge)" />]([https://stackoverflow.com/users/5379437/mohammad-faisal](https://stackoverflow.com/users/5379437/mohammad-faisal))
[<img align="left" alt="facebook" src="[https://img.shields.io/badge/facebook-%231877F2.svg?&style=for-the-badge&logo=facebook&logoColor=white](https://img.shields.io/badge/facebook-%231877F2.svg?&style=for-the-badge&logo=facebook&logoColor=white)" />]([https://www.facebook.com/56faisal/](https://www.facebook.com/56faisal/))
[<img align="left" alt="twitter" src="[https://img.shields.io/badge/twitter-%231DA1F2.svg?&style=for-the-badge&logo=twitter&logoColor=white](https://img.shields.io/badge/twitter-%231DA1F2.svg?&style=for-the-badge&logo=twitter&logoColor=white)" />]([https://twitter.com/Mohamma88766694](https://twitter.com/Mohamma88766694))
<br>
<br>
## Expertise
<img align="left" alt="react" src="[https://img.shields.io/badge/react%20-%2320232a.svg?&style=for-the-badge&logo=react&logoColor=%2361DAFB](https://img.shields.io/badge/react%20-%2320232a.svg?&style=for-the-badge&logo=react&logoColor=%2361DAFB)" />
<img align="left" alt="nodejs" src="[https://img.shields.io/badge/node.js%20-%2343853D.svg?&style=for-the-badge&logo=node.js&logoColor=white](https://img.shields.io/badge/node.js%20-%2343853D.svg?&style=for-the-badge&logo=node.js&logoColor=white)" />
<img align="left" alt="aws" src="[https://img.shields.io/badge/Amazon%20AWS-%23232F3E?logo=amazon-aws&logoColor=white&style=for-the-badge](https://img.shields.io/badge/Amazon%20AWS-%23232F3E?logo=amazon-aws&logoColor=white&style=for-the-badge)" />
<img align="left" alt="medium" src="[https://img.shields.io/badge/postgres-%23316192.svg?&style=for-the-badge&logo=postgresql&logoColor=white](https://img.shields.io/badge/postgres-%23316192.svg?&style=for-the-badge&logo=postgresql&logoColor=white)" />
<img align="left" alt="android" src="[https://img.shields.io/badge/Android-3DDC84?logo=android&logoColor=white&style=for-the-badge](https://img.shields.io/badge/Android-3DDC84?logo=android&logoColor=white&style=for-the-badge)" />
<img align="left" alt="spring" src="[https://img.shields.io/badge/spring%20-%236DB33F.svg?&style=for-the-badge&logo=spring&logoColor=white](https://img.shields.io/badge/spring%20-%236DB33F.svg?&style=for-the-badge&logo=spring&logoColor=white)" />
<br>
<br>
现在,打开您的个人资料,看看它的魔力。您的个人资料现在看起来像这样。
哇,真棒!但我们还有一些工作要做。
第 4 步:定制
我在这里添加了两个部分— Connect with me和Expertise。如果您仔细观察下面的图标Connect with me,就会发现提供了每个社交媒体平台的链接。
[<img align="left" alt="linked-in" src="[https://img.shields.io/badge/linkedin-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white](https://img.shields.io/badge/linkedin-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white)" />]([https://www.linkedin.com/in/mohammad-faisal-2665b5134](https://www.linkedin.com/in/mohammad-faisal-2665b5134)) -> see here
因此,您需要**将这些链接替换为您自己的个人资料链接。**
另外,如果您想向您的个人资料添加更多图标和链接,请访问https://img.shields.io,甚至在那里创建您自己的徽章!
奖励:获取您的媒体故事
您是博主并且也喜欢将您的故事放在您的个人资料上吗?嗯,那就太好了。但是,每次我们在 Medium 上发布新故事时,是否都需要手动更新我们的个人资料?
当然不是。我们是开发人员,自动化是我们最好的朋友。我们将创建一个由github-actions运行的 cron 作业。
如果您对 github-actions 一无所知,请不要担心!这是一段由 Github 为我们自动运行的代码。
转到您刚刚创建的 Readme.md 文件,并在文件底部添加以下部分。
## Blog posts
<!-- BLOG-POST-LIST:START -->
<!-- BLOG-POST-LIST:END -->
这将充当您博客链接的占位符。
下一步:添加 GitHub 操作
现在,我们将为您的存储库创建一个新操作。有一个很棒的动作模板可以直接使用。此操作将从您的 Medium 个人资料中获取博客,并将其放在您的 GitHub 个人资料页面上。
转到“操作”选项卡,然后单击“自行设置工作流程”按钮。
您将看到一个带有代码编辑器的屏幕。在那里添加以下代码。
name: Latest blog post workflow
on:
schedule: # Run workflow automatically
- cron: '0 0 * * *' # Runs every day at 12 am
workflow_dispatch: # Run workflow manually (without waiting for the cron to be called), through the Github Actions Workflow page directly
jobs:
update-readme-with-blog:
name: Update this repo's README with latest blog posts
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: gautamkrishnar/blog-post-workflow@master
with:
feed_list: "https://medium.com/feed/@56faisal"
在文件底部,您可以看到一个链接。这是我在 Medium 上的个人资料的链接。更改它以包含您自己的个人资料。
然后使用右键提交文件,就快完成了。
目前,该活动设置为每天午夜运行。您可以根据您的意愿更改它。要了解 cron 作业,您可以访问此处。如果您想run立即action查看结果,请再次转到“操作”选项卡,然后单击“运行”Workflow 按钮。
工作流程将运行,您的 Medium 故事将显示在您的 GitHub 个人资料上。打开您的个人资料,看看魔法!
结论
还有很多其他方法可以制作漂亮的 GitHub 个人资料页面。我保持了它的简单和实用。如果您喜欢它,请告诉我。
- 点赞
- 收藏
- 关注作者










评论(0)