小程序分包策略及实战讲解
一、前言
微信小程序开发过程中,随着业务不断迭代,程序包的体积越来越大,使用分包加载是开发者必须面对的问题。
正常情况下,小程序首次启动时,会将整个代码包下载下来,所以如果代码包过大,会影响小程序首次启动时间,因此微信官方对小程序代码包做了大小限制。
二、为什么要使用分包?
小程序要求开发过程中压缩包的体积不能大于
2M,否则无法提交发布。对小程序进行分包,可以优化小程序首次启动下载时间,因为分包后主包的体积小了,加载更快,提高了用户体验。
将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用是按需加载,提升了程序性能。
提示❤️:小程序启动时,默认会下载主包并启动主包内的页面,当用户进入分包内的某个页面时,客户端会把对应的分包下载下来,下载完成后再进行展示。此时终端界面会有等待提示。
说明⚠️:合理使用分包可以较好地优化小程序的加载时间,提升用户体验!
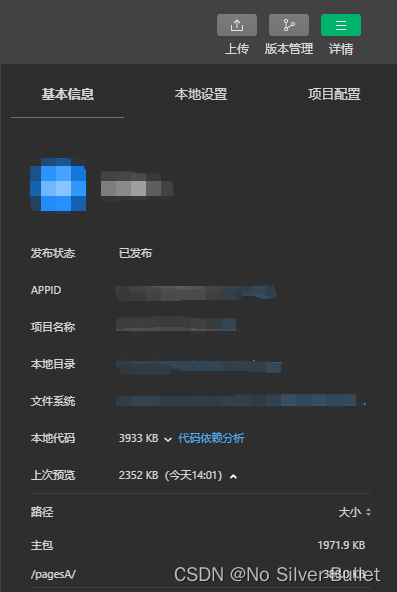
三、分包大小查看
在微信开发工具->详情->基本信息面板中即可查看项目及分包信息,如果不采用分包,小程序总大小不能超过2MB,如果采用分包,总大小可以达到20MB,每个包不能超过2MB。

四、如何使用分包?
首先根据项目需求规划目录结构,想需要分包的代码放在独立的目录中,如下图

跳转到分包的路由 wx.navigateTo({ url: ‘/pagesA/pages/activitys/design/index’ })
注意事项⚠️
tabBar里配置的路径必须放在主包里;- 使用
subpackages进行分包路径声明,subpackages配置路径外的目录会被打包到主包中; - 不同分包之间的资源不能相互引用,但都可引用主包中的资源。
引用原则⚠️
- packageA 无法 require packageB JS 文件,但可以 require 主包、packageA 内的 JS 文件;使用 分包异步化 时不受此条限制;
- packageA 无法 import packageB 的 template,但可以 require 主包、packageA 内的 template;
- packageA 无法使用 packageB 的资源,但可以使用主包、packageA 内的资源。
五、独立分包
独立分包是小程序中一种特殊类型的分包,可以独立于主包和其他分包运行。从独立分包中页面进入小程序时,不需要下载主包。当用户进入普通分包或主包内页面时,主包才会被下载。
开发者可以按需将某些具有一定功能独立性的页面配置到独立分包中。当小程序从普通的分包页面启动时,需要首先下载主包;而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度。
说明⚠️:一个小程序中可以有多个独立分包。
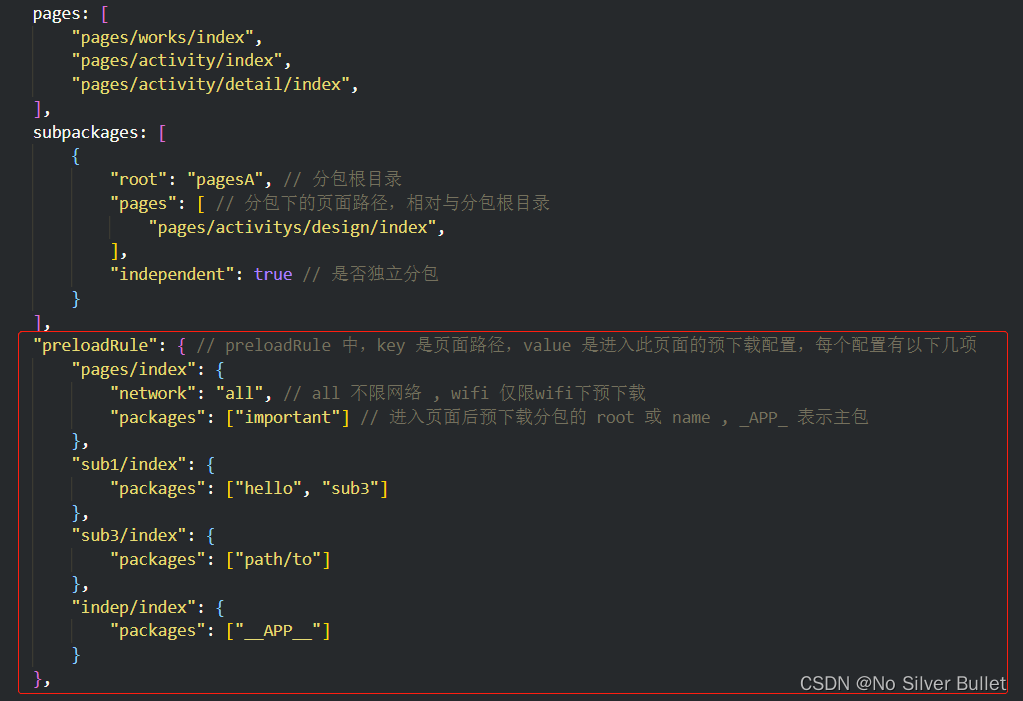
开发者通过在app.json的subpackages字段中对应的分包配置项中定义independent字段声明对应分包为独立分包(上图已备注)。
限制⚠️
- 独立分包中不能依赖主包和其他分包中的内容,包括 js 文件、template、wxss、自定义组件、插件等(使用
分包异步化时 js 文件、自定义组件、插件不受此条限制); - 主包中的
app.wxss对独立分包无效,应避免在独立分包页面中使用app.wxss中的样式; - App 只能在主包内定义,独立分包中不能定义 App,会造成无法预期的行为;
- 独立分包中暂时不支持使用插件。
六、分包预下载
开发者可以通过配置,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度。对于独立分包,也可以预下载主包。

注意⚠️:分包预下载目前只支持通过配置方式使用,暂不支持通过调用 API 完成。
限制⚠️
- 同一个分包中的页面享有共同的预下载大小限额2MB,限额会在工具中打包时校验;
- 如页面 A 和 B 都在同一个分包中,A 中预下载总大小 0.5M 的分包,B中最多只能预下载总大小 1.5M 的分包。
七、项目实战
在做APP、Web开发时,默认为整包,从uni-app 2.7.12+ 开始,也兼容了小程序的分包配置。其目的不用于下载提速,而用于首页是vue时的启动提速。项目中所有的模块都应该是页面放在pages,静态资源放在static、组件放在components里面。在小程序开发过程中,此时pages里面的很多页面是不需要初次进入直接使用的。但是,正常情况下,小程序首次启动时,会将整个代码包下载下来,所以如果代码包过大,会影响小程序首次启动时间,为提升加载性能,所以需要分出去。
pages下面的business文件夹下有很多vue页面,都是页面跳转的,初次进入index首页时并不会用到这些文件,所以把它丢出去。此时在pages同级下创建一个business文件夹。
把除了tarbar需要的那几个界面的其他界面全都放这个文件夹里面来,同时可以创建components文件夹和static文件夹,存放这个分包business文件夹中所用到的components组件和静态资源,但要注意,对于tarbar那几个页面有用到这些组件和static,就需要放到主包里面去。
其实最简单的就是把全部复制出来之后,自己去主包的static和components里面删除tarbar页面不用的那些资源就OK了。
然后就到了配置环节,原本所有的界面都在pages.json文件里面写好了,现在已business为例,原本path应该都是pages/business/… 。现在除了tarbar那个界面,其他的全部复制一份然后删除(指business下的)在pages.json的pages同级下创建一个。
"subPackages": [{
"root": "pages/plugins",
"pages": [
{
"path": "seckill/index/index",
"style": {
"enablePullDownRefresh": true,
"navigationBarTitleText": "限时秒杀"
}
}]
}]
然后把刚复制的那些粘贴到subPackages的pages里面,要改名字
举个例子:原本pages/business/caichan,放过来之后变成:caichan,为什么?这是路径,自己想(/business/caichan)
照着这个写下去就行,嫌麻烦,自己循环去。到这里pages.json写完了。
manifest.json配置文件分包配置
在"mp-weixin"节点下新增如下分包配置信息:
"optimization" : {
"subPackages" : true
},//开启分包
"lazyCodeLoading" : "requiredComponents" //按需注入
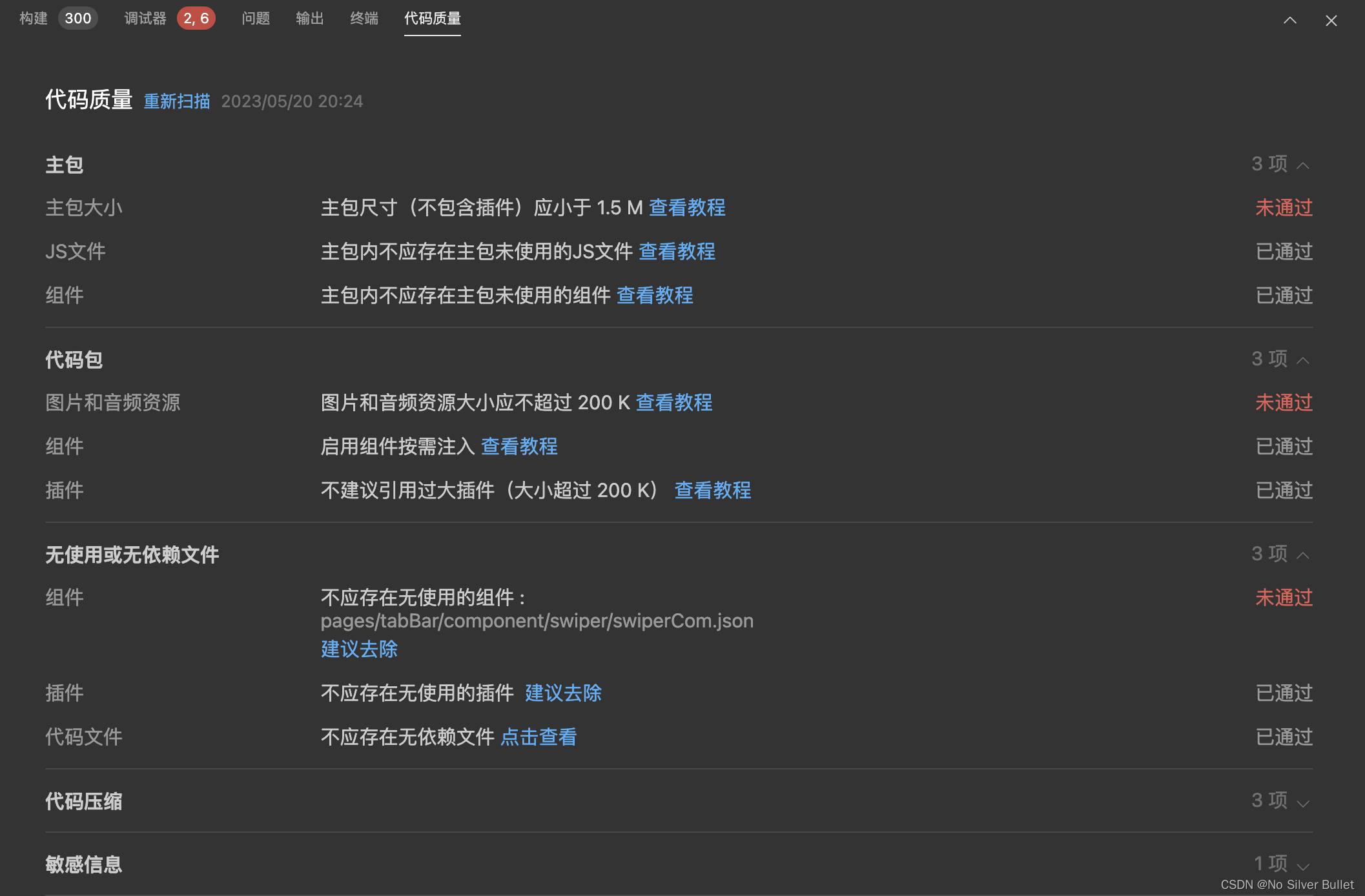
最后,是否成功分包,可以看得到,编译后弹出的微信开发者工具中有一个代码质量功能。
选择代码质量,扫描一下:

点击查看就可以看到整个项目的文件了
划重点,右边那个分包,以这个为标准,有就对了。
八、拓展阅读
- 点赞
- 收藏
- 关注作者


评论(0)