与大师对话,翻阅大师手稿中的数学题【玩转算法】
前言
“如果我看得更远,那是因为我站在巨人的肩膀上。”牛顿这句话,时不时就浮现在我的脑海。
我想看得远一些,我的高度不够,所以我会找寻大师的智慧,学习大师思考问题的角度和方式,先依样画葫芦,然后再想办法创新。
今天分享大师们遇到的有趣的数学题,探索解题的过程,寻找解决方案,以及怎样更加全面的思考问题。
马克思的手稿
与大师对话
问:马克思先生,您觉得您遇到的哪个数学题很有趣。
答:稍等,我翻一下我的手稿。哦,我找到了,在这里。这是一道关于吃饭的问题......
手稿中的数学题
有30个人,其中有男人、女人和孩童。这些人在一家饭馆吃饭花了50先令,每个男人花3先令,每个女人花2先令,每个孩童花1先令。
请问男人、女人和孩童各有几人?
题目分析
假设x、y、z分别代表男人、女人和孩童。根据题目中的描述,可以列出以下两个等式:
 ①
①
 ②
②
两个等式相减得到一个新的等式:
 ③
③
我们来分析一下等式③,由于人的特殊性,所以x,y为正整数,那么x的取值范围是1~9。将1~9这中间所有的数依次放入等式 ①和 ②中,计算y和z的值,答案可能不止一个。
算法设计
function countFunc() {
let x, y, z;
let count = 0; // 记录答案的个数
console.log('------------------------');
for (x = 1; x <= 9; x++) {
y = 20 - 2 * x; // 根据等式③得到y的值
z = 30 - y - x; // 根据等式①得到z的值
if (3 * x + 2 * y + z == 50) { // 得到的x,y,z的值要符合等式②
++count;
console.log('x:', x);
console.log('y:', y);
console.log('z:', z);
console.log('count:', count);
console.log('------------------------');
}
}
}
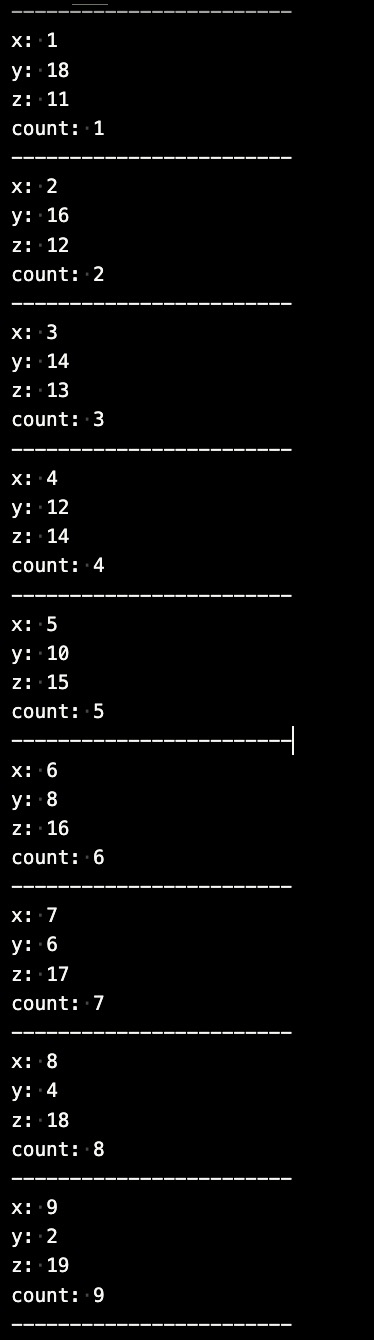
countFunc();打印结果

算法复杂度
for循环语句执行次数是9,循环中3条语句的执行次数也是9,一共是36次,其他语句执行次数是1。
所以时间复杂度为O(1),因为没有使用辅助空间,所以空间复杂度是O(1)。
思考问题的角度
如果这就结束了,最多是解对了题,找到了答案,走了一条笔直的没有任何惊喜的路。
我们换个角度再想想这个问题,前面的解题思路是通过确定x的取值范围,然后确定y和z的值。
如果通过确定y的取值范围,然后确定x和z的值,或者先确定z的取值范围,行不行?
有没有更好的降低时间复杂度的算法?
自问自答
如何实现从掌握到精通?
这个问题目前我还不能回答的非常完整,但是我想先做个思路记录。
首先想要精通一门技术,肯定需要一段时间的研究,这个时间可以不是连续的,但是时间周期会比较长。这当中,会因为各种各样的原因,对技术失去热情。
所以目前看精通之路的「拦路石」有这么几个:
- 学习周期太长,因时间成本过高,产生了动摇;
- 技术太难,无论学习了多久,看了几遍,都感觉与技术「对面相看不相识」;
- 学习了一段时间,感觉工作上用不上,弃坑了。
......
找到问题,就有方向找解决方案了。
之所以前面说,这些是我的思路记录,是因为我能总结有哪些挡在面前的难题,但是我还没有找到解决方案。不过,问题清单有了,还是可以帮助提供头绪的。
算法的难点
通过这段时间的学习和思考,我简单总结了对于自己来说,算法的难点:
- 如何设计算法,使用什么算法策略比较好;
- 如何确定算法的复杂性;
- 复杂的算法,怎么学会它,理解它,掌握它;
- 学习一段时间后,遇到新问题,仍然无从下手;
- 怎么优化算法。
未完待续
其实将算法的难点罗列出来的时候,我心里已经有大致的努力方向了。
回避是以不面对的方式来面对问题,它是一种消极的解决问题的方式。
直面问题,找到困难点,想办法解决它。
这样想着,学习的兴趣浓烈了些。
作者:非职业「传道授业解惑」的开发者叶一一简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者


评论(0)