vue脚手架安装方法——2023年5月28日版本
vue脚手架安装方法——2023年5月28日版本
目录
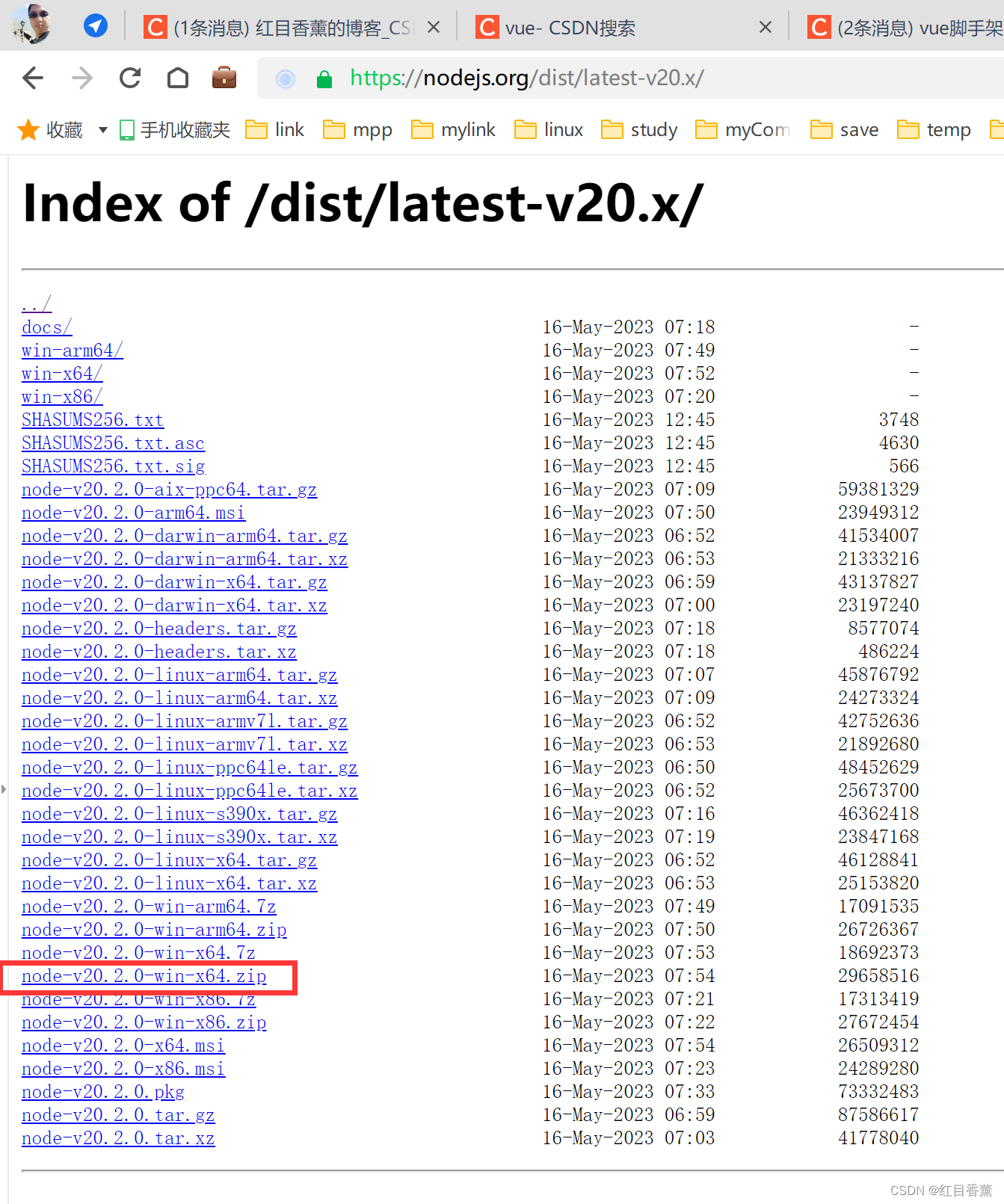
node下载
node版本采用的是最新的版本:
下载完直接解压
node环境变量配置
由于我们下载的是解压版本,所以直接配置环境即可。
打开我的电脑,属性,配置环境变量
按照以下步骤注意操作即可:
查看npm版本
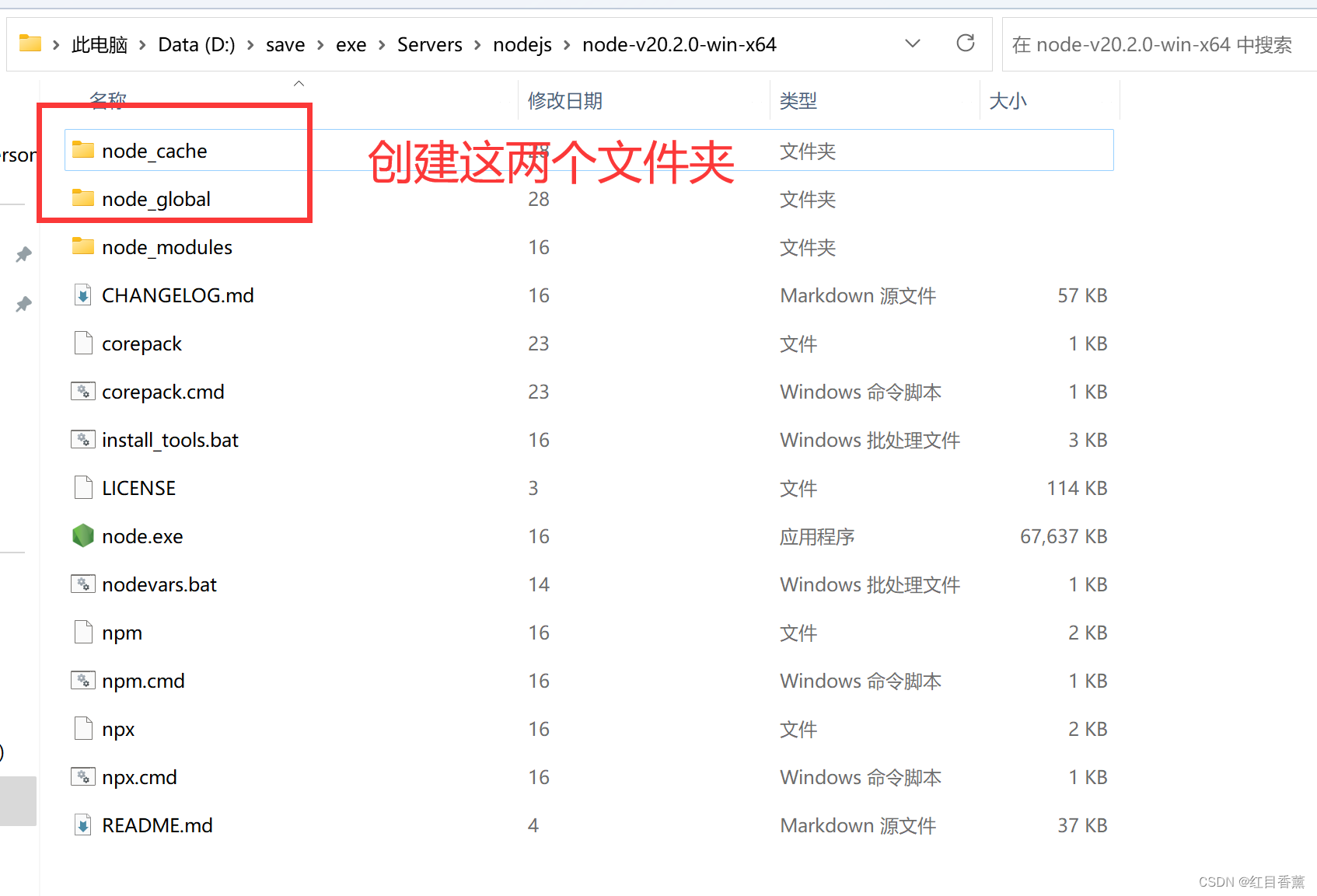
npm全局文件夹与缓存文件夹设置
在当前文件夹下创建两个文件夹【node_global】与【node_cache】
直接鼠标右键【新建文件夹】即可
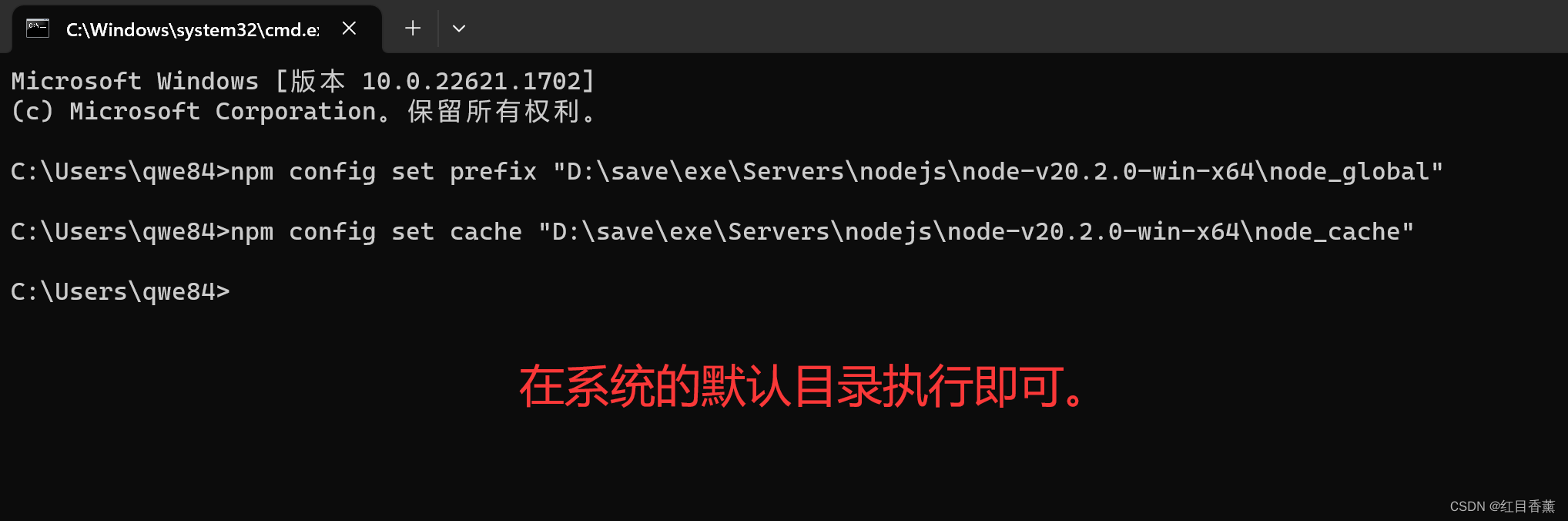
打开【cmd】修改配置位置:
自己更换文件夹路径后执行即可。
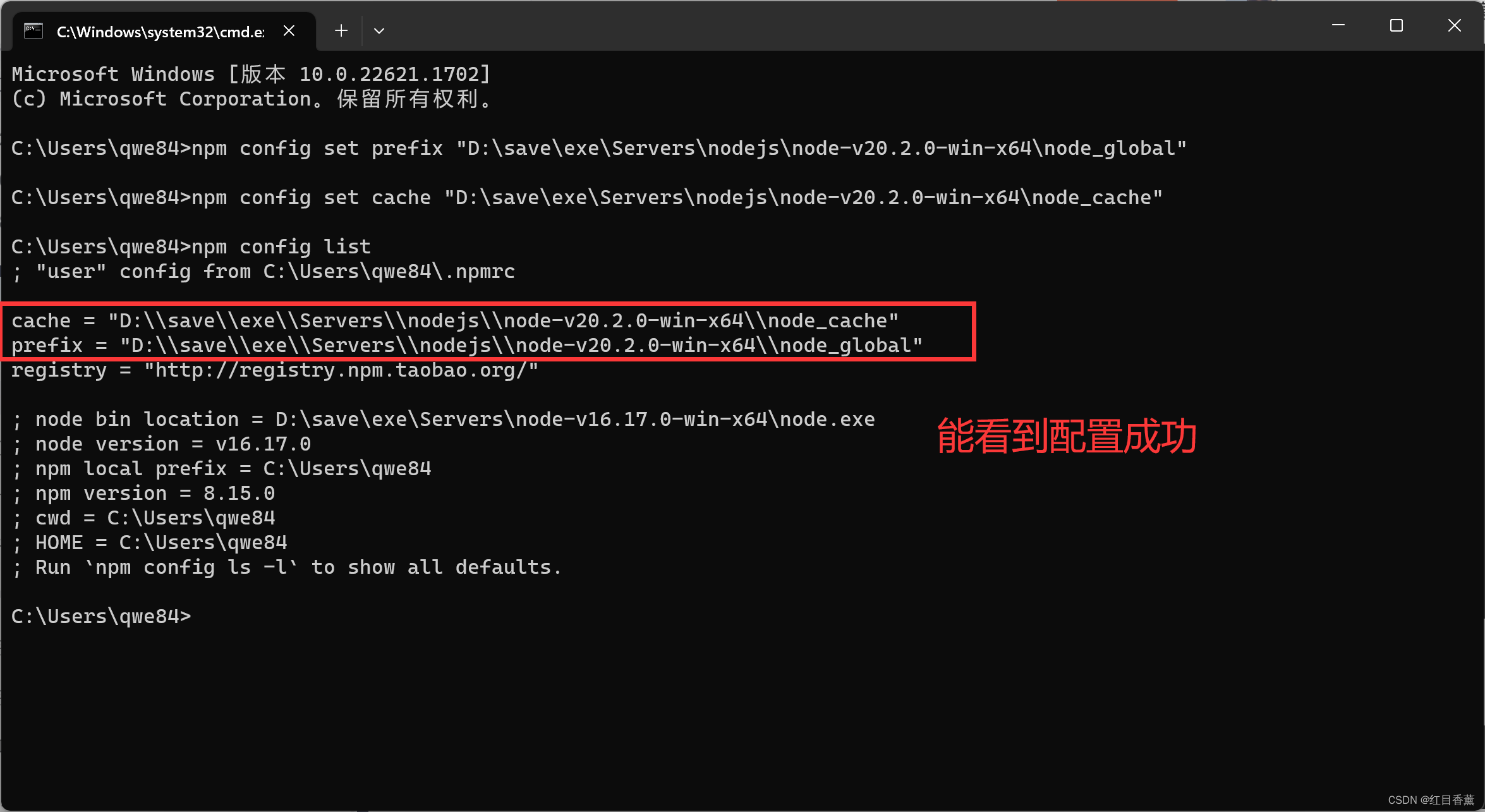
查看是否配置成功
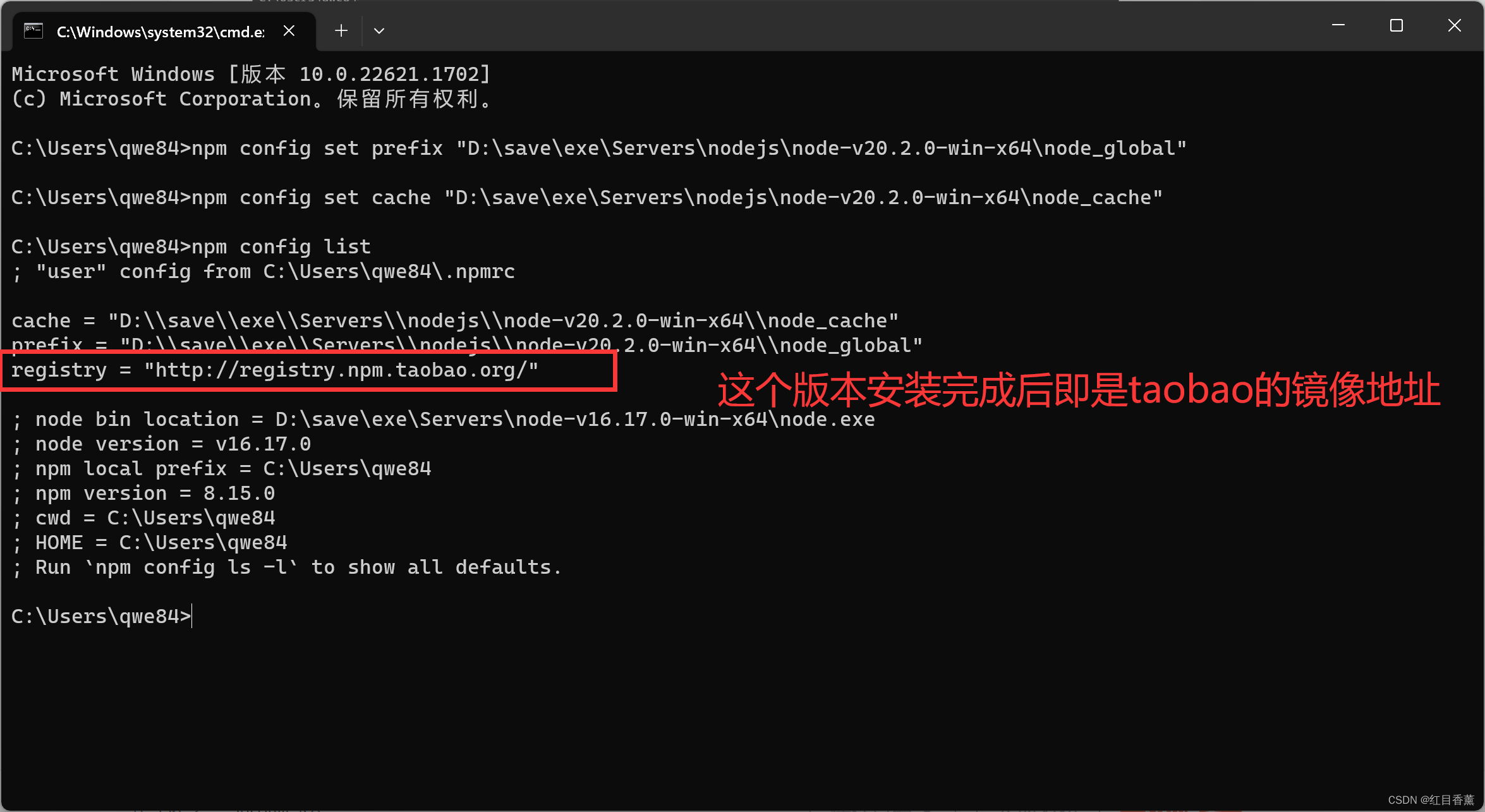
修改国内的【阿里】镜像
如果是国外的镜像地址,就修改到国内,如果就是国内镜像地址就不改了。
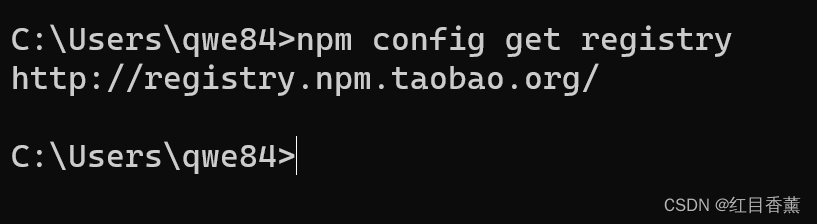
通过这个命令可以直接查看是否是taobao的
查看vue信息
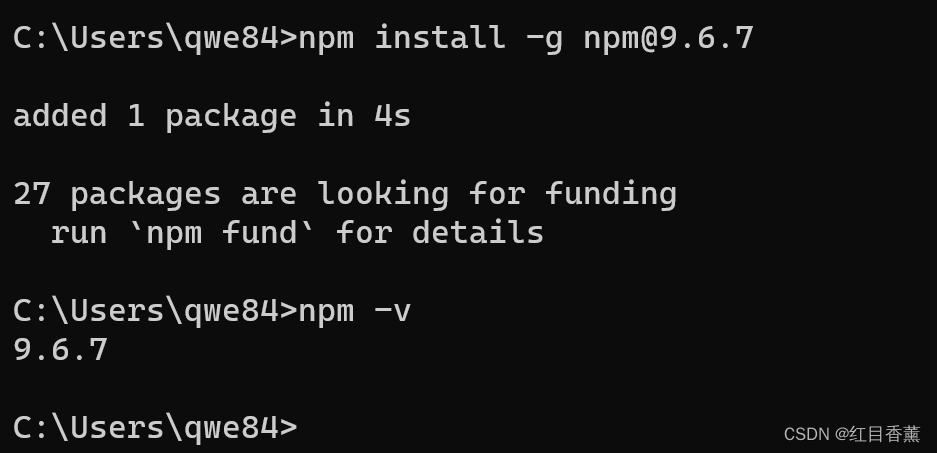
我们就复制一下,其中的【-g】代表安装到全局的文件夹,也就是【D:\save\exe\Servers\nodejs\node-v20.2.0-win-x64\node_global】我们配置的。
直接就升级到对应版本了。
安装VUE与路由
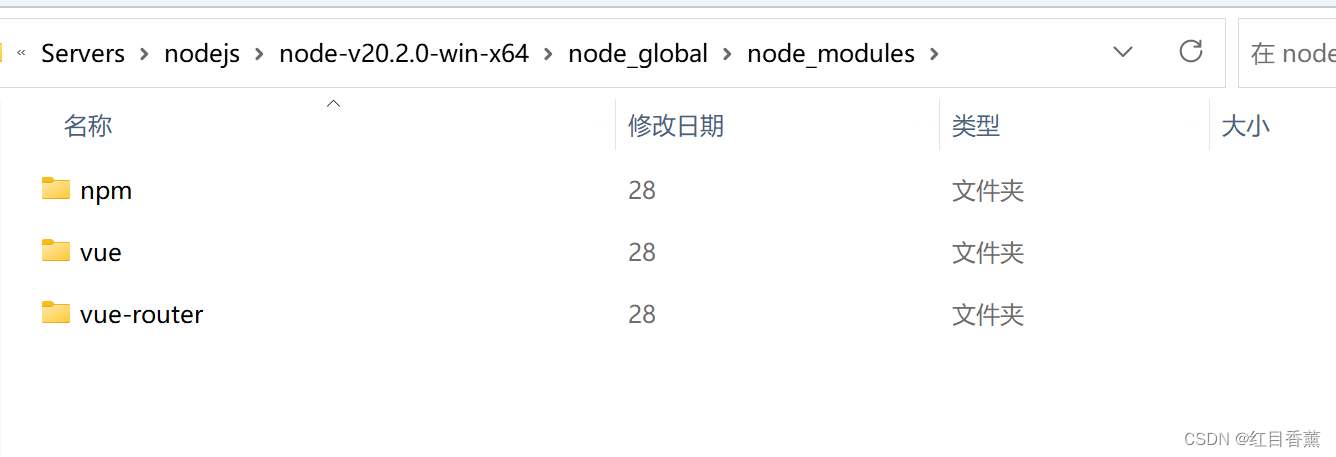
在全局文件夹下的【node_modules】下就能看到我们刚安装的xue和vue的router了。
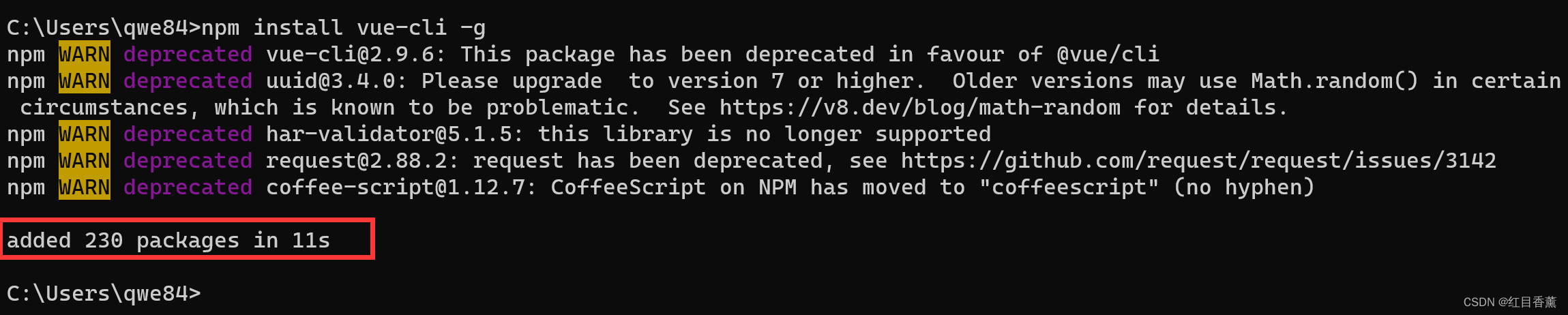
安装vue客户端
虽然有异常提示,但是还是成功的安装了230个文件。
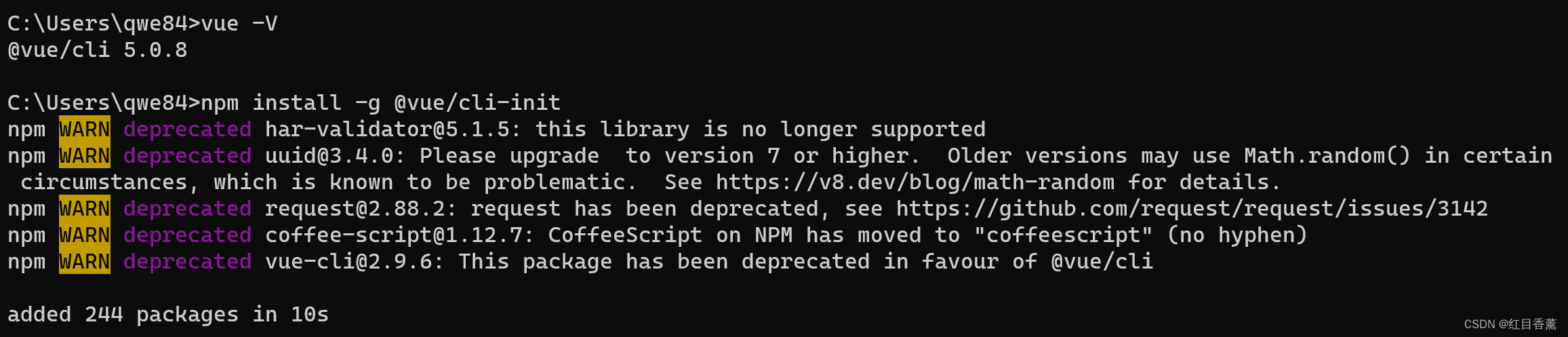
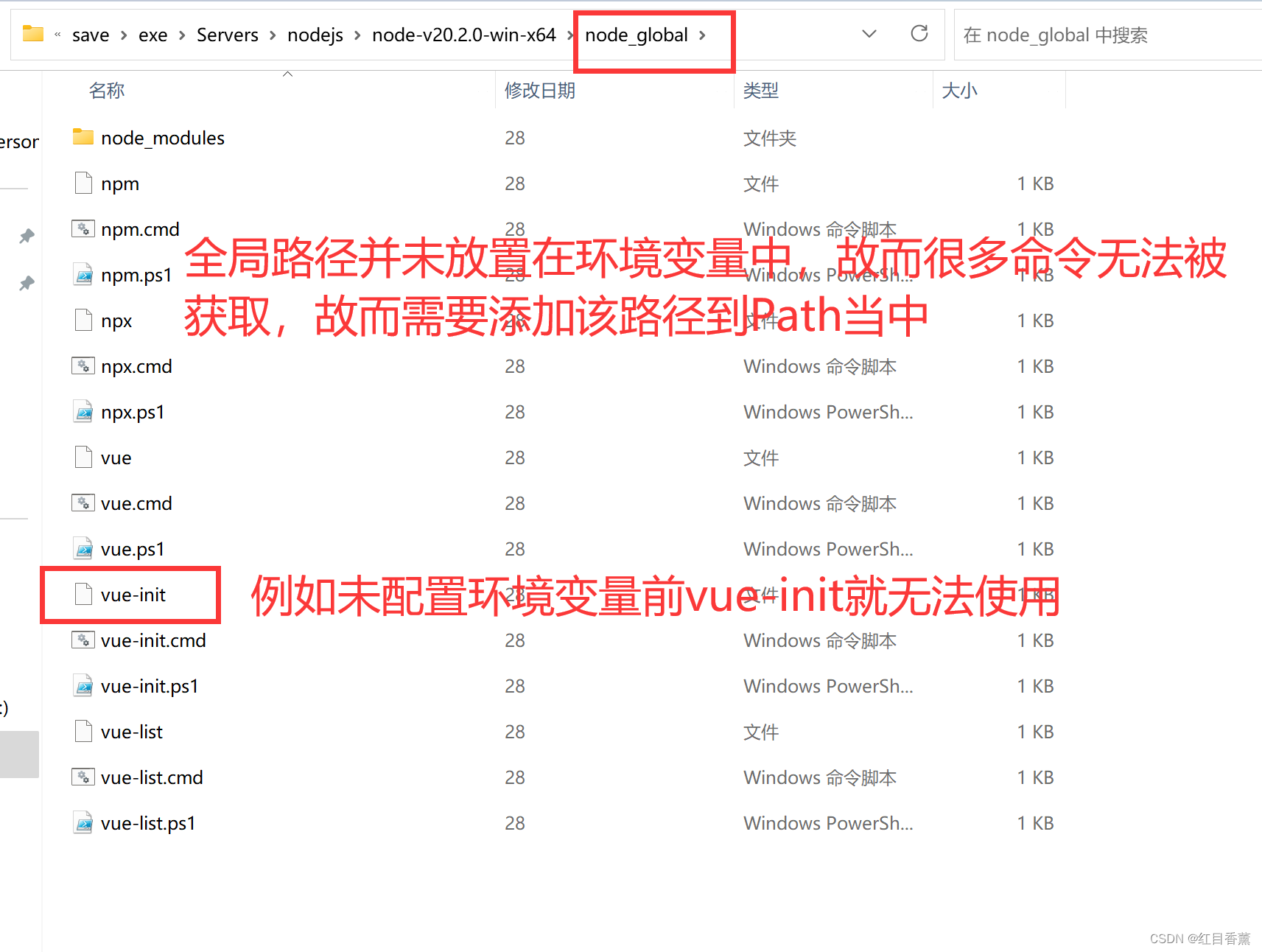
安装vue init
查看vue版本
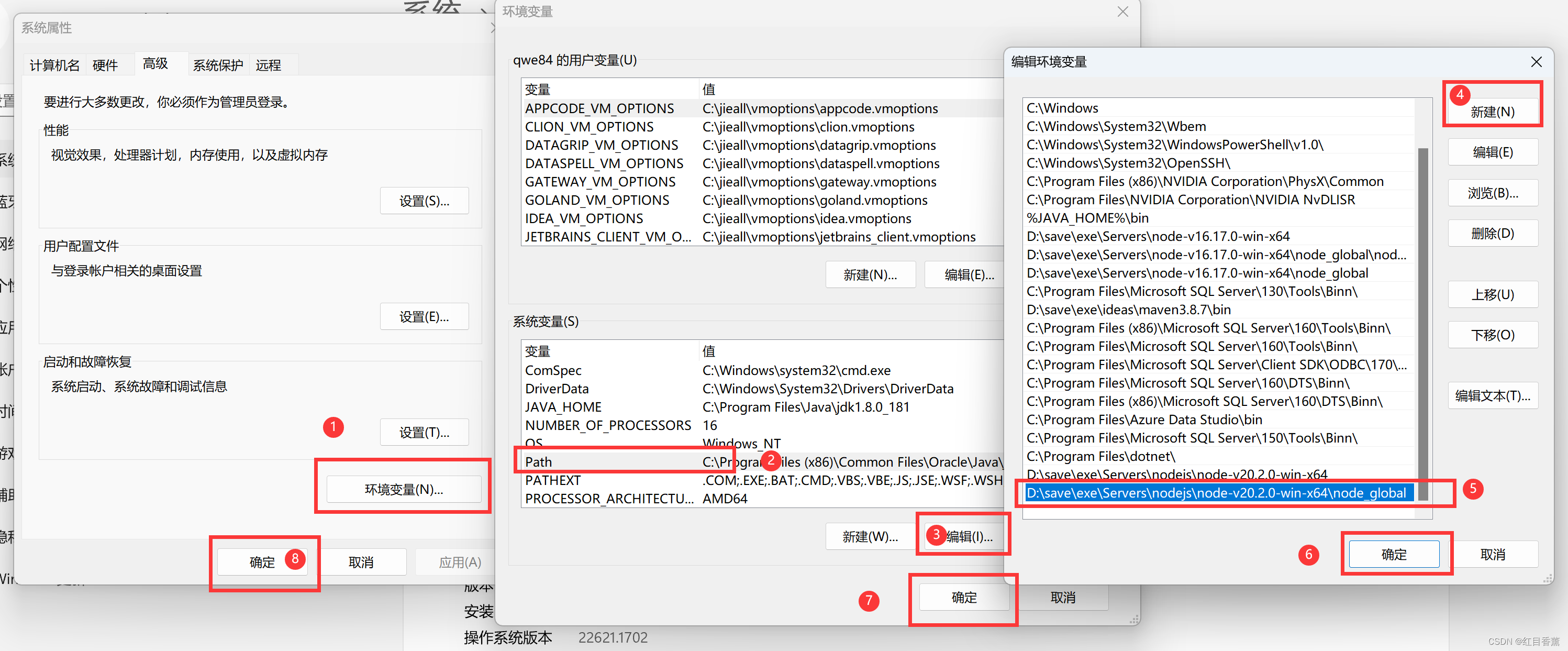
配置新环境变量
按照操作步骤操作即可
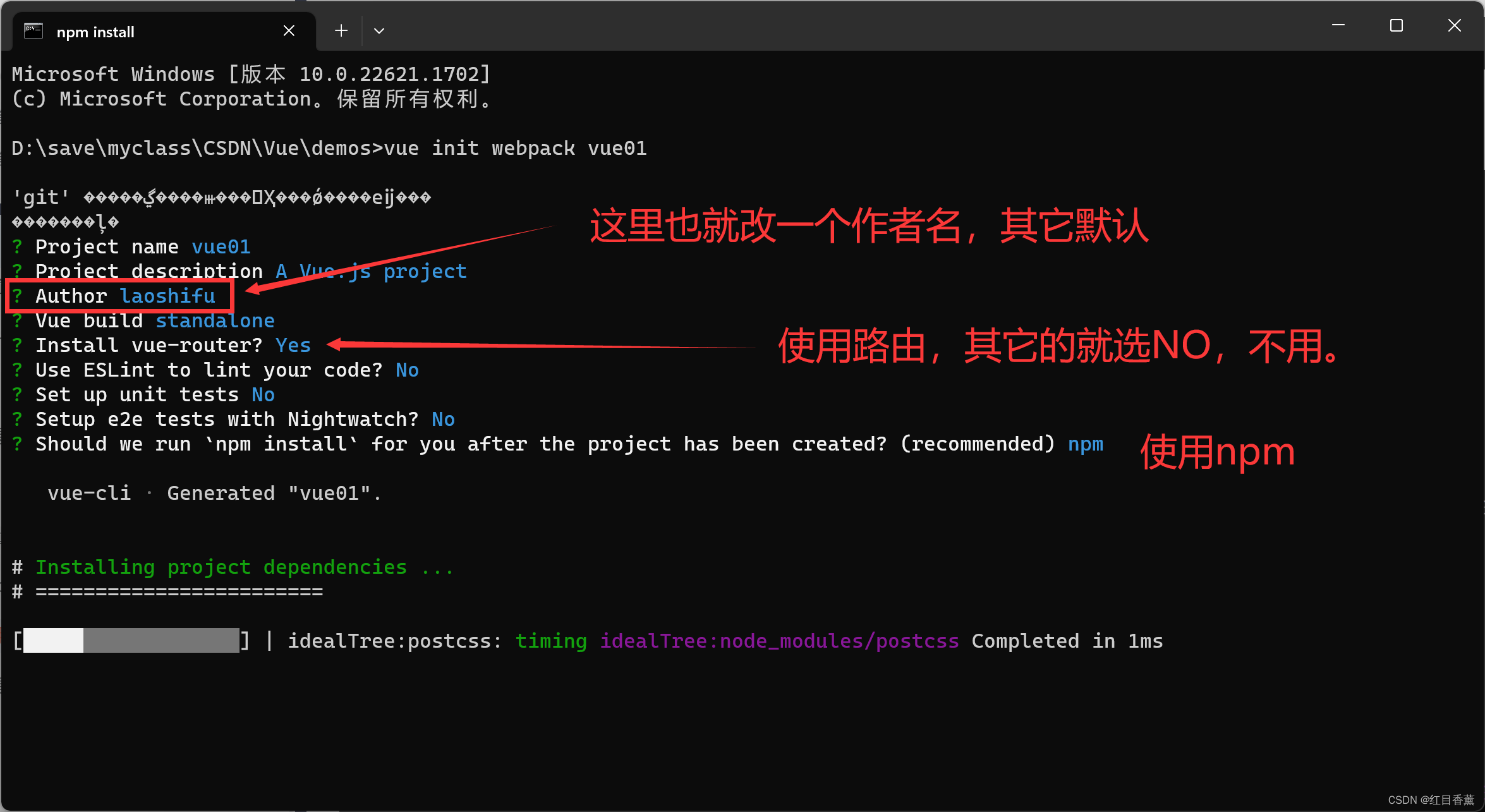
创建Vue项目
特别备注:项目名称不允许使用数字开头,同时项目命中不允许出现大写字母。
找个空文件夹来创建项目:
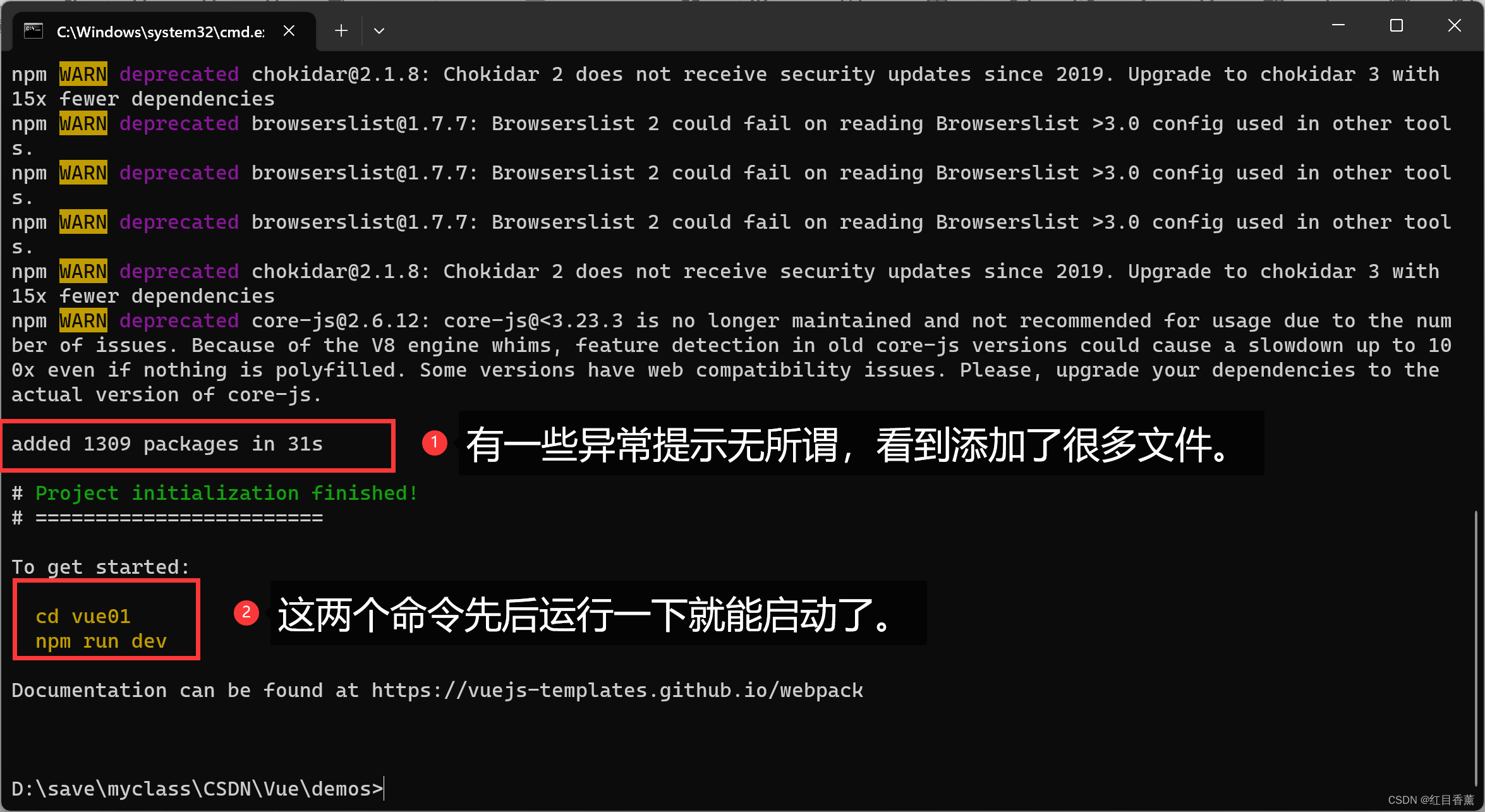
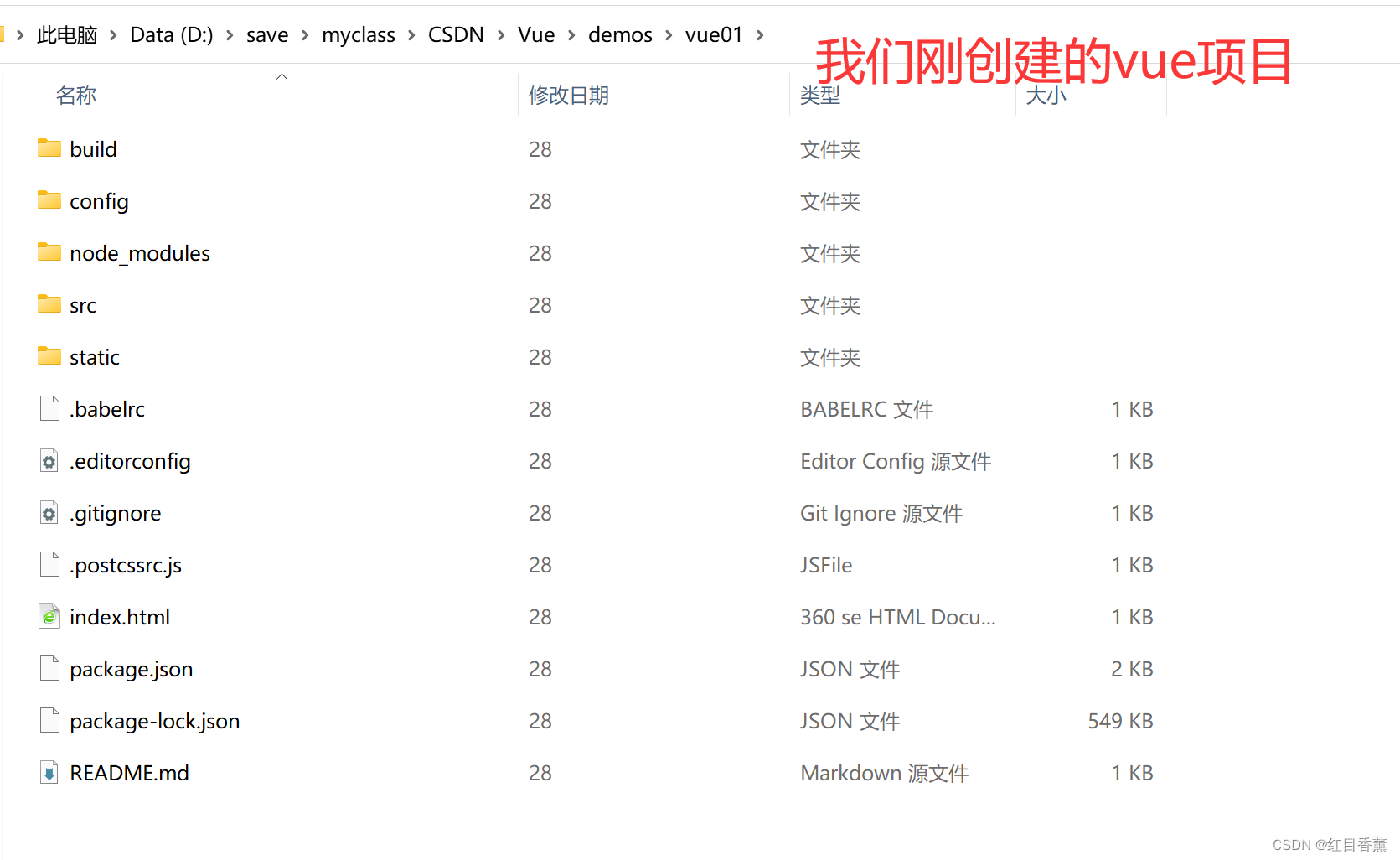
创建完成效果:
项目
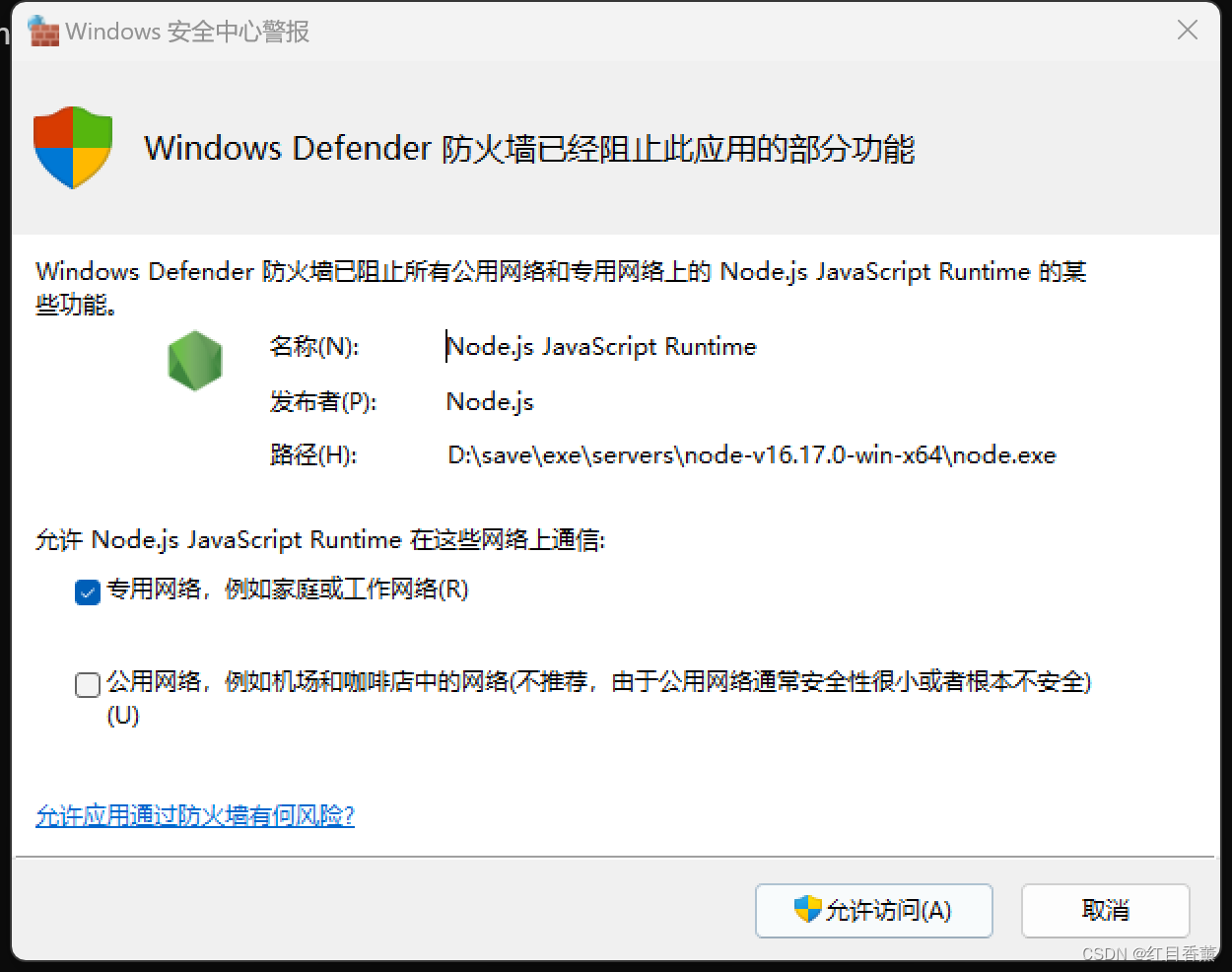
启动Vue项目
有网路提示点允许啊。
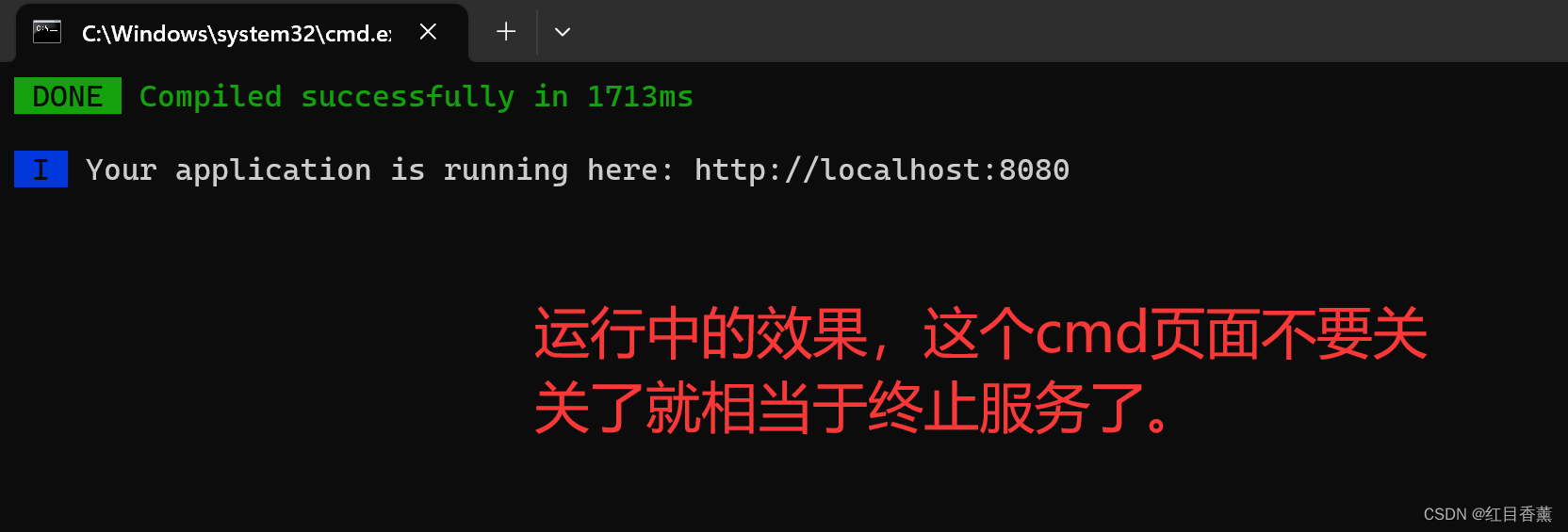
服务cmd页面
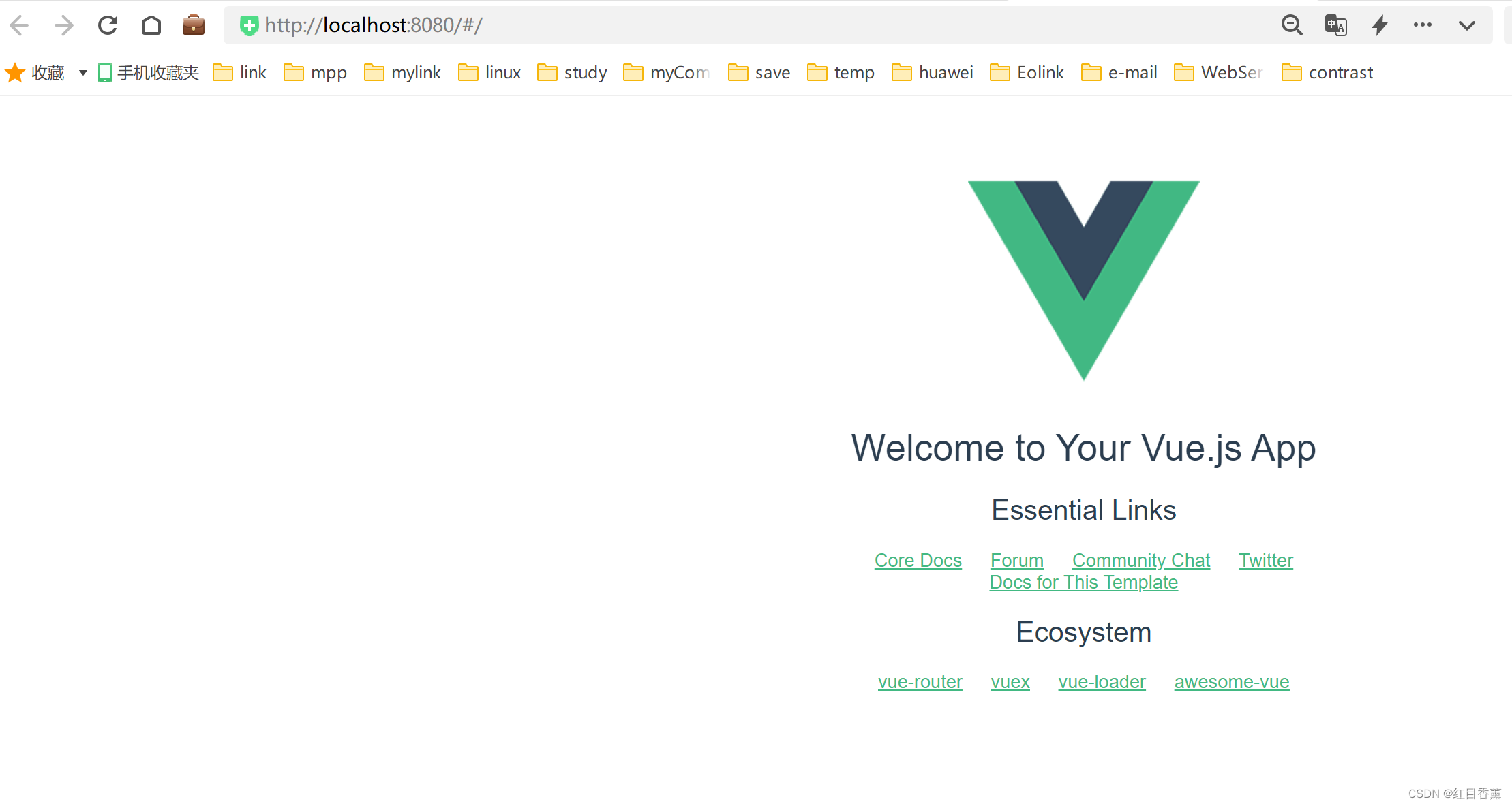
通过vue服务路径访问
访问成功:
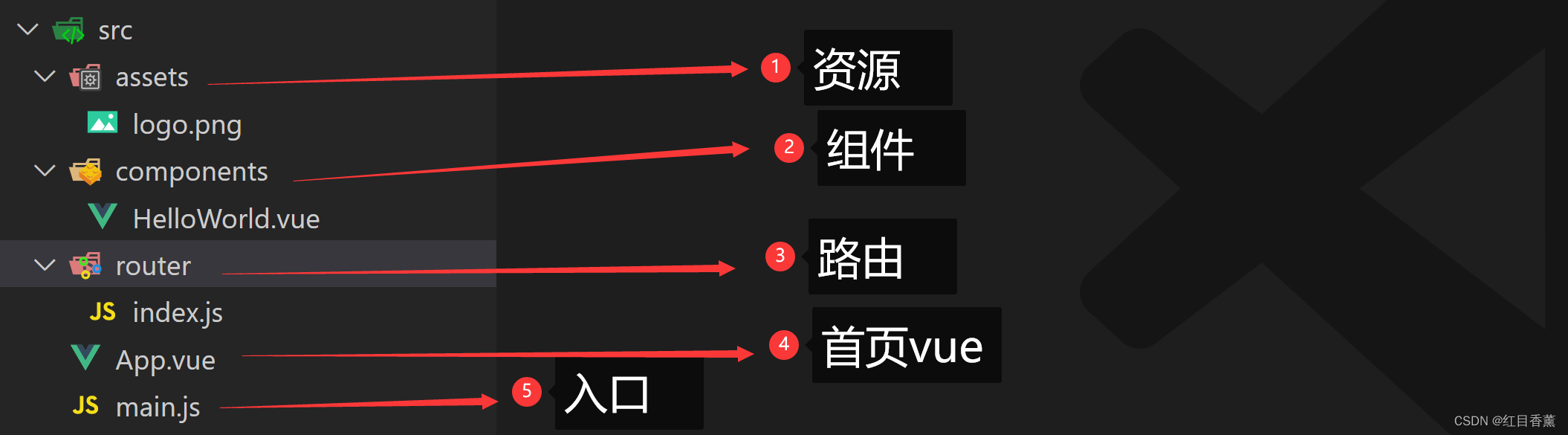
vue层级说明
源码目录
vetur插件安装
直接在拓展中搜索vetur第一个安装上即可。
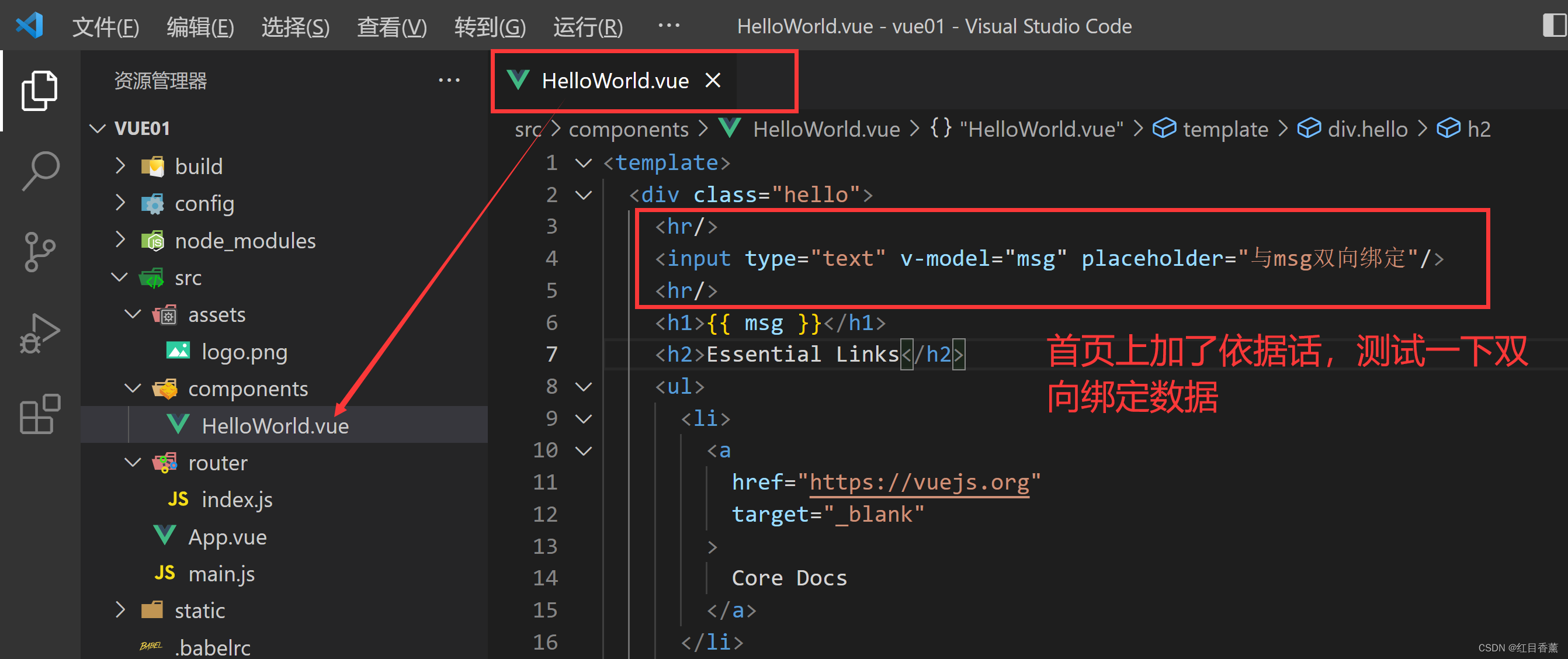
Demo示例
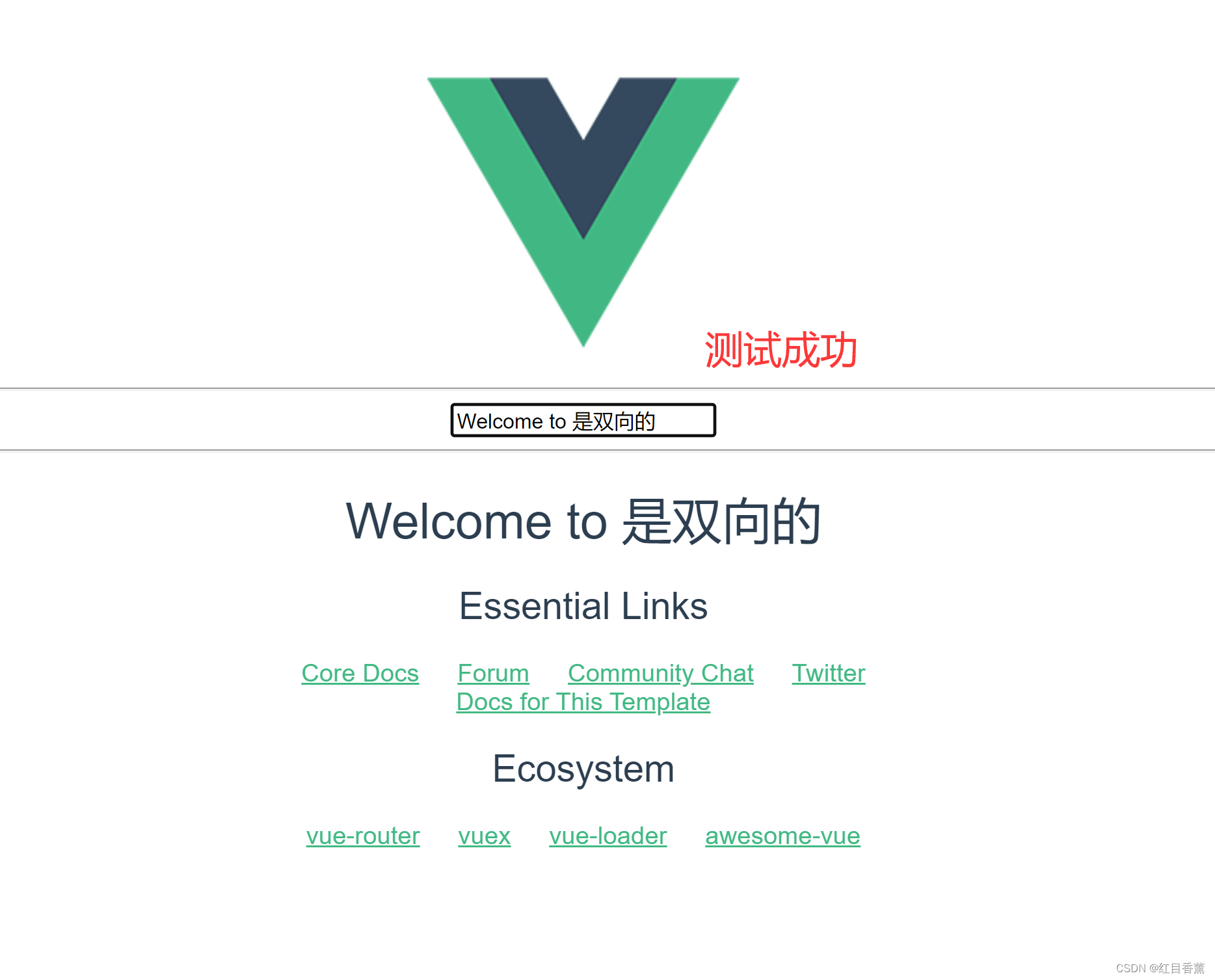
测试效果:
Router路由
路由使用语法:
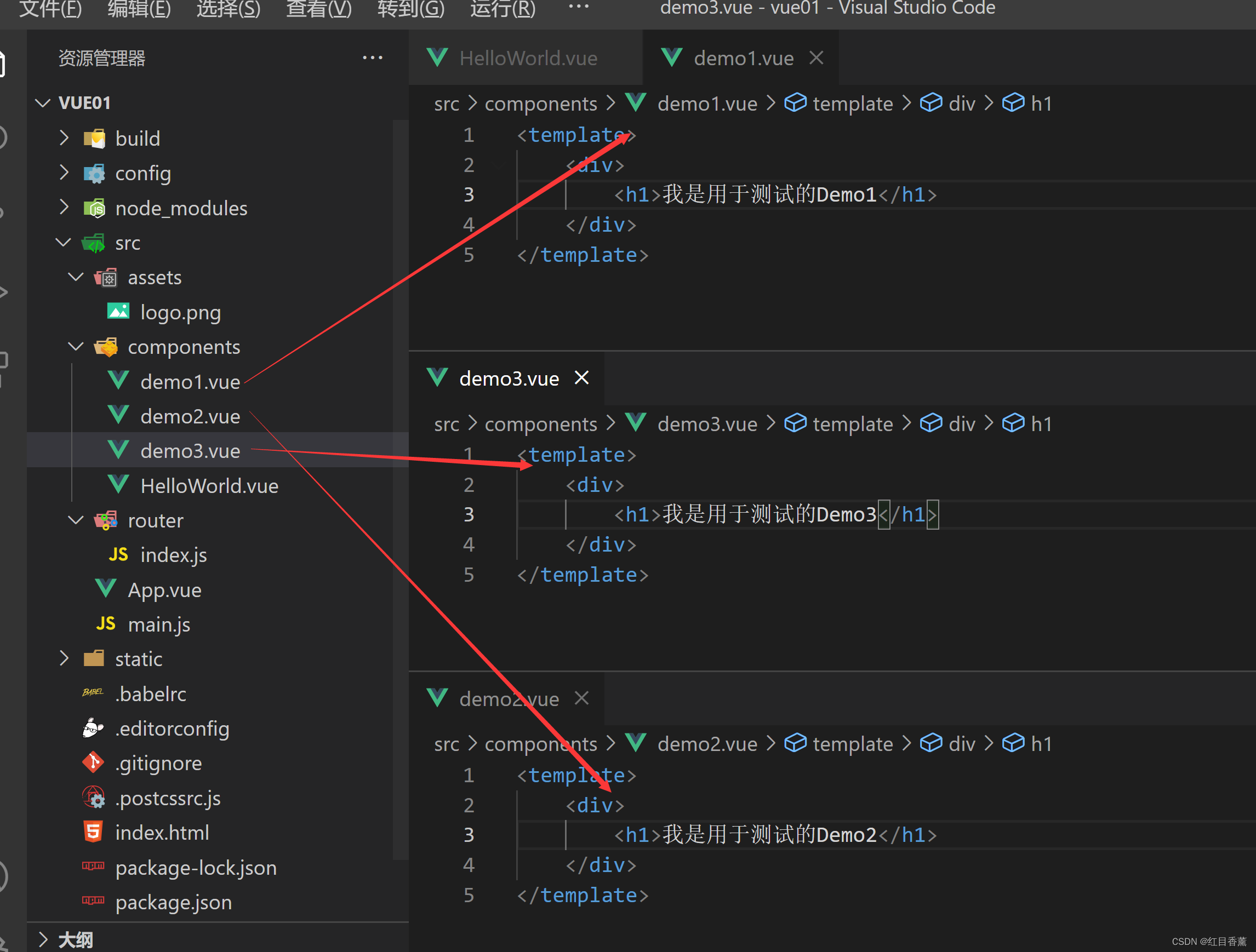
路由实操:
在components下添加3个组件:【demo1.vue】、【demo2.vue】、【demo3.vue】
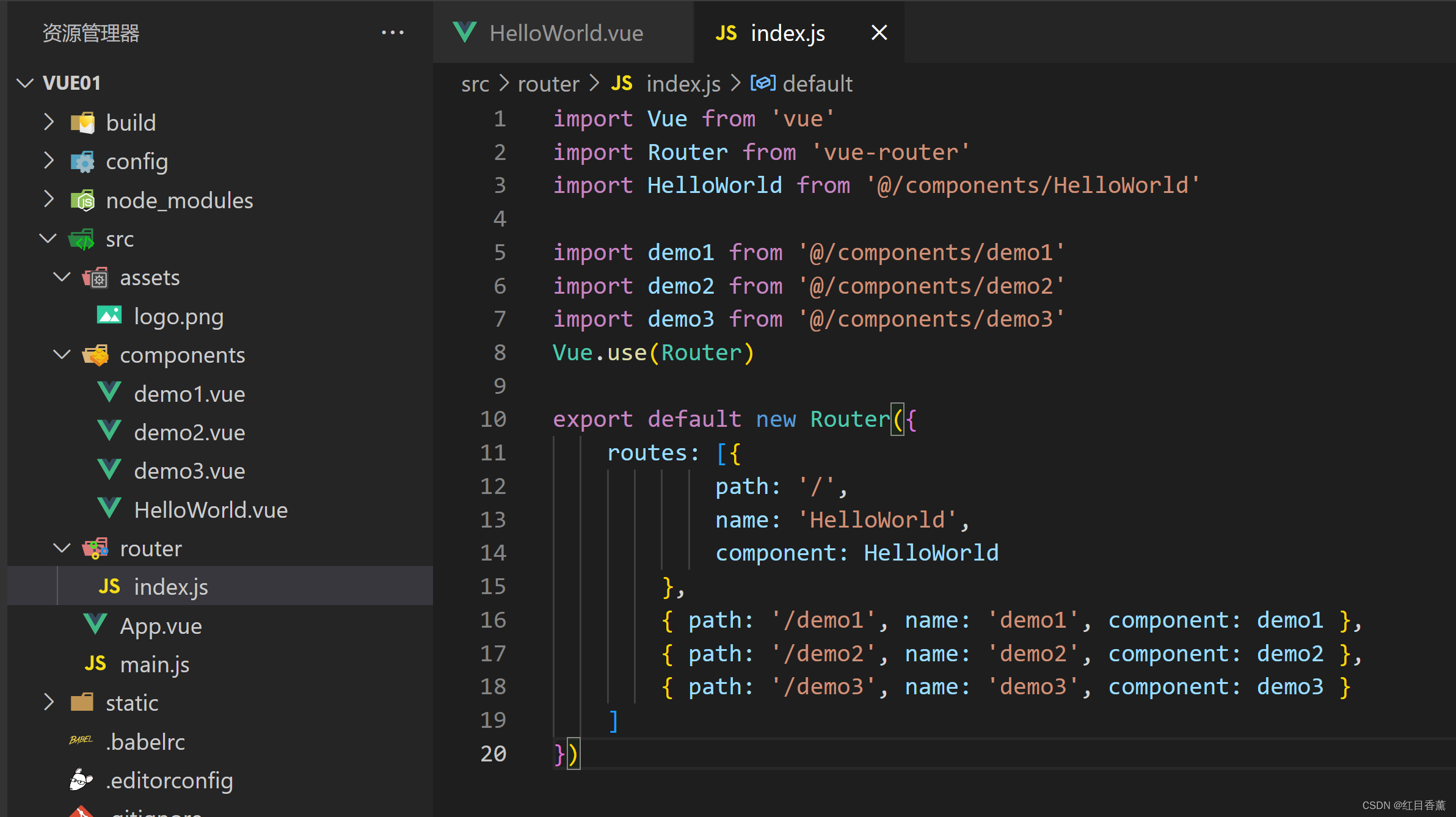
设置路由:
我们在【router】下的index.js中操作路由
我们给三个demo都添加了路由。
在主页中加入超链接
添加文件是【App.vue】,直接穿插到中间即可,使用hr做了分割。
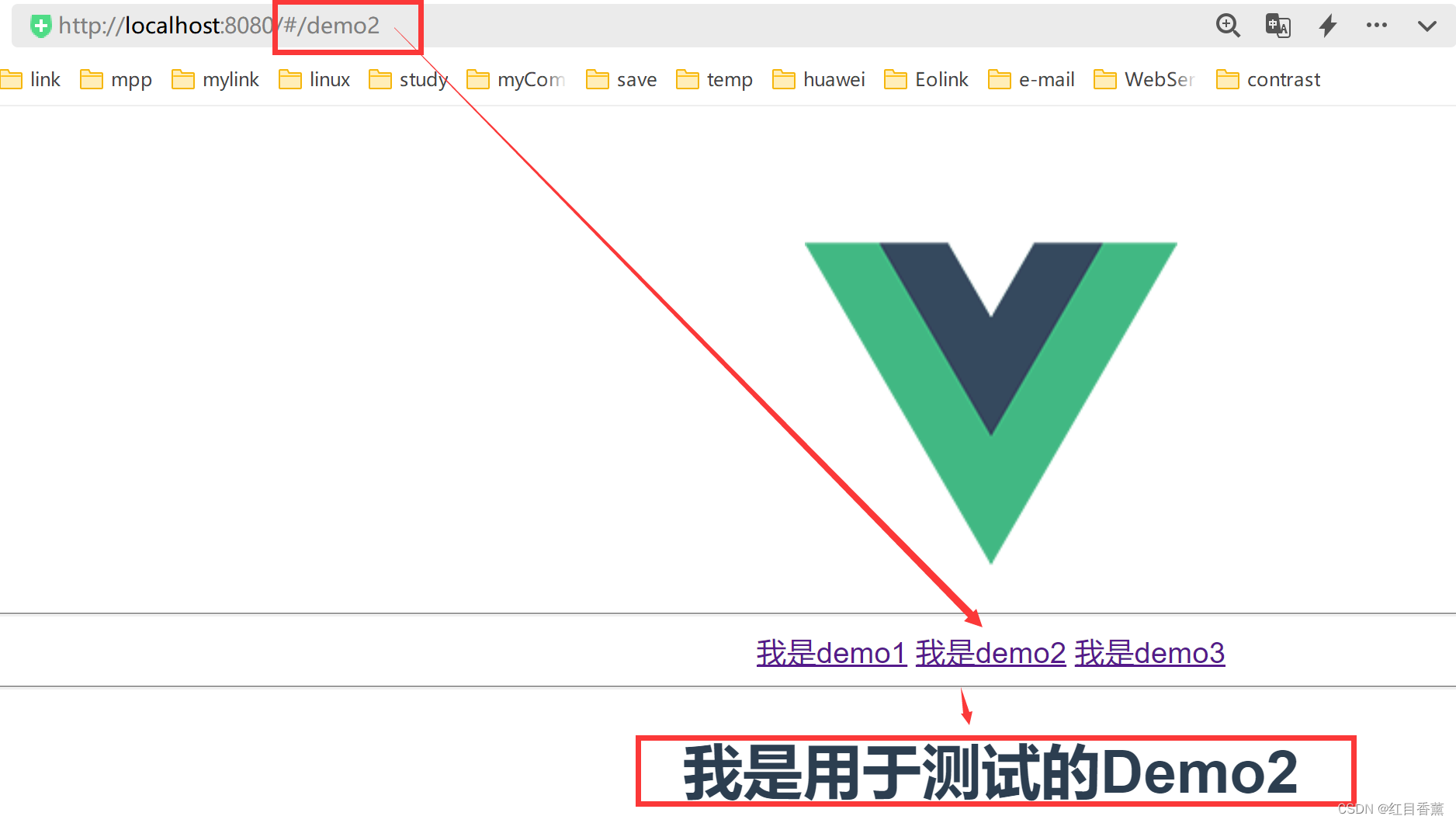
页面效果:
跳转效果:路径与内容相匹配,测试成功。
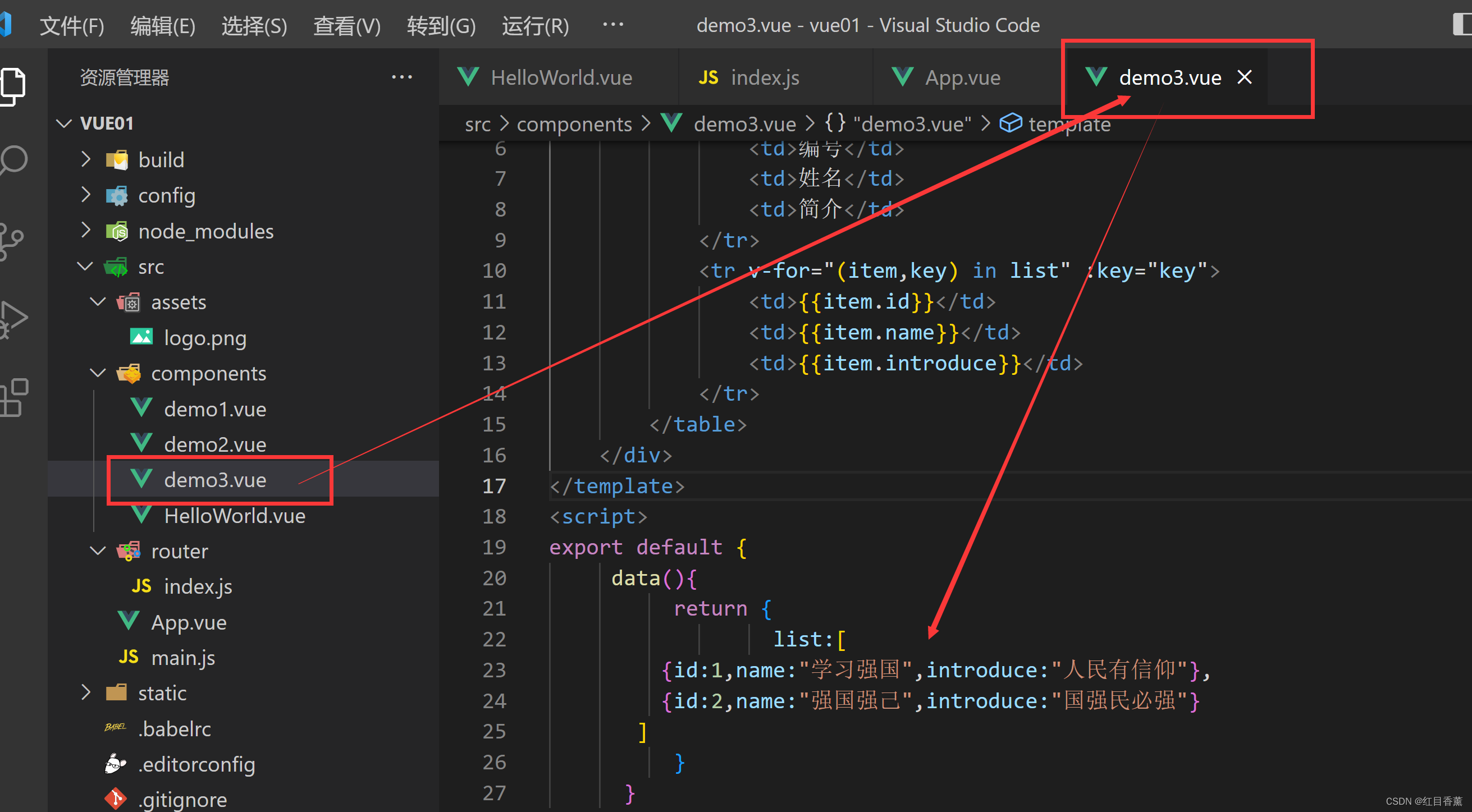
表格遍历测试demo3
将以下代码复制给demo3.vue文件。
直接复制给demo3.vue文件:
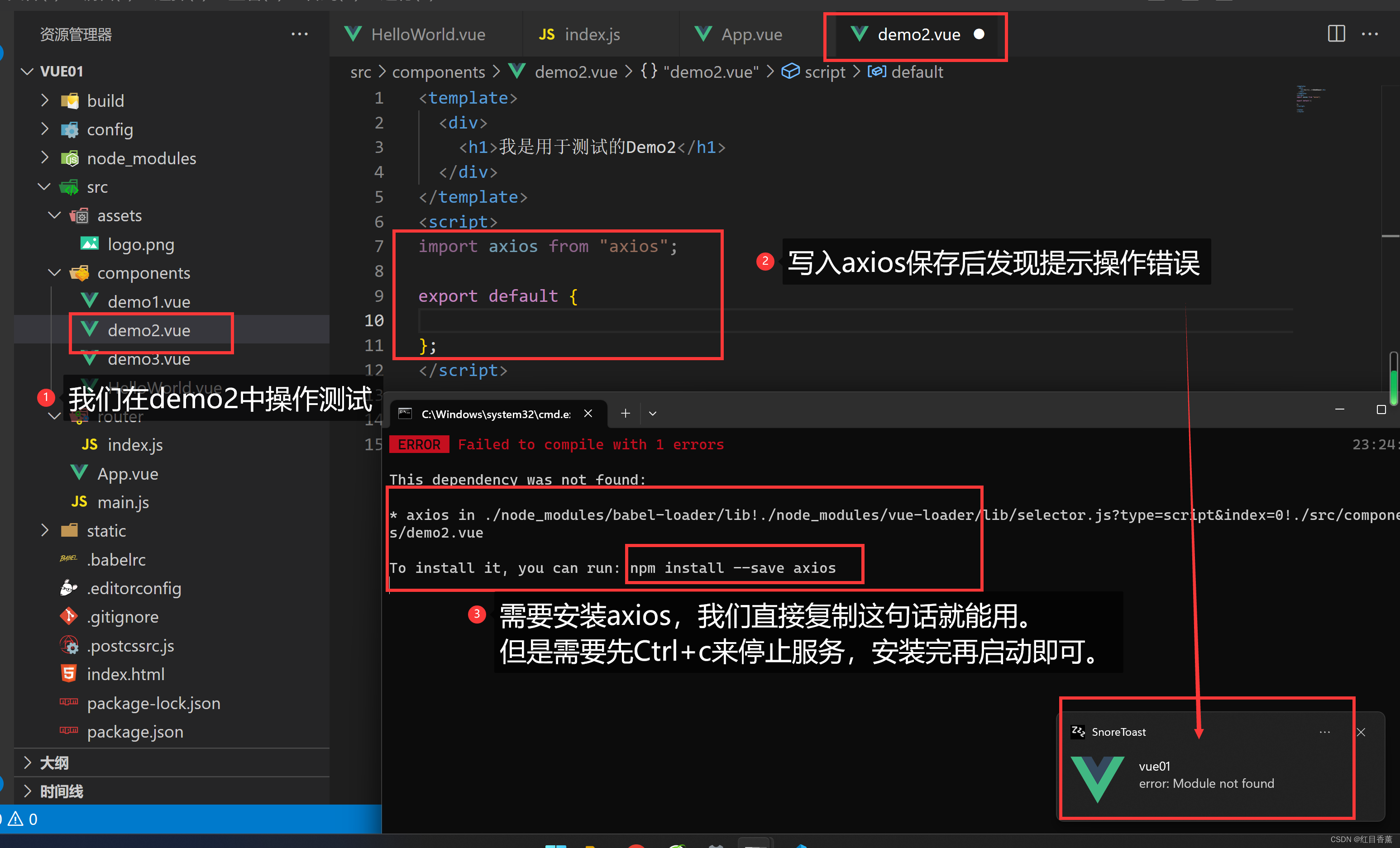
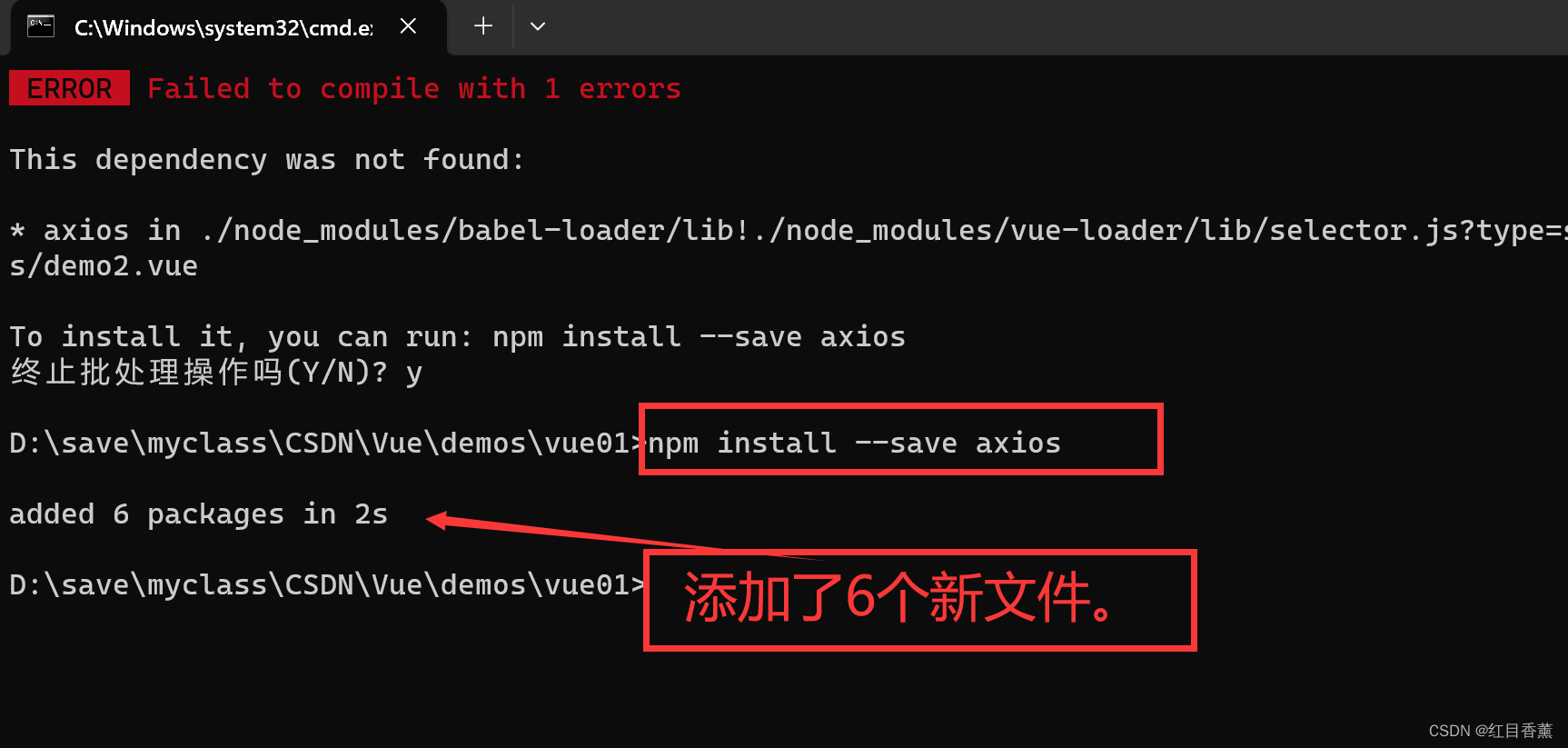
引入axios操作(相当于ajax):
错误提示。
Ctrl+c停止服务,并按照提示要求执行命令。
重新启动:
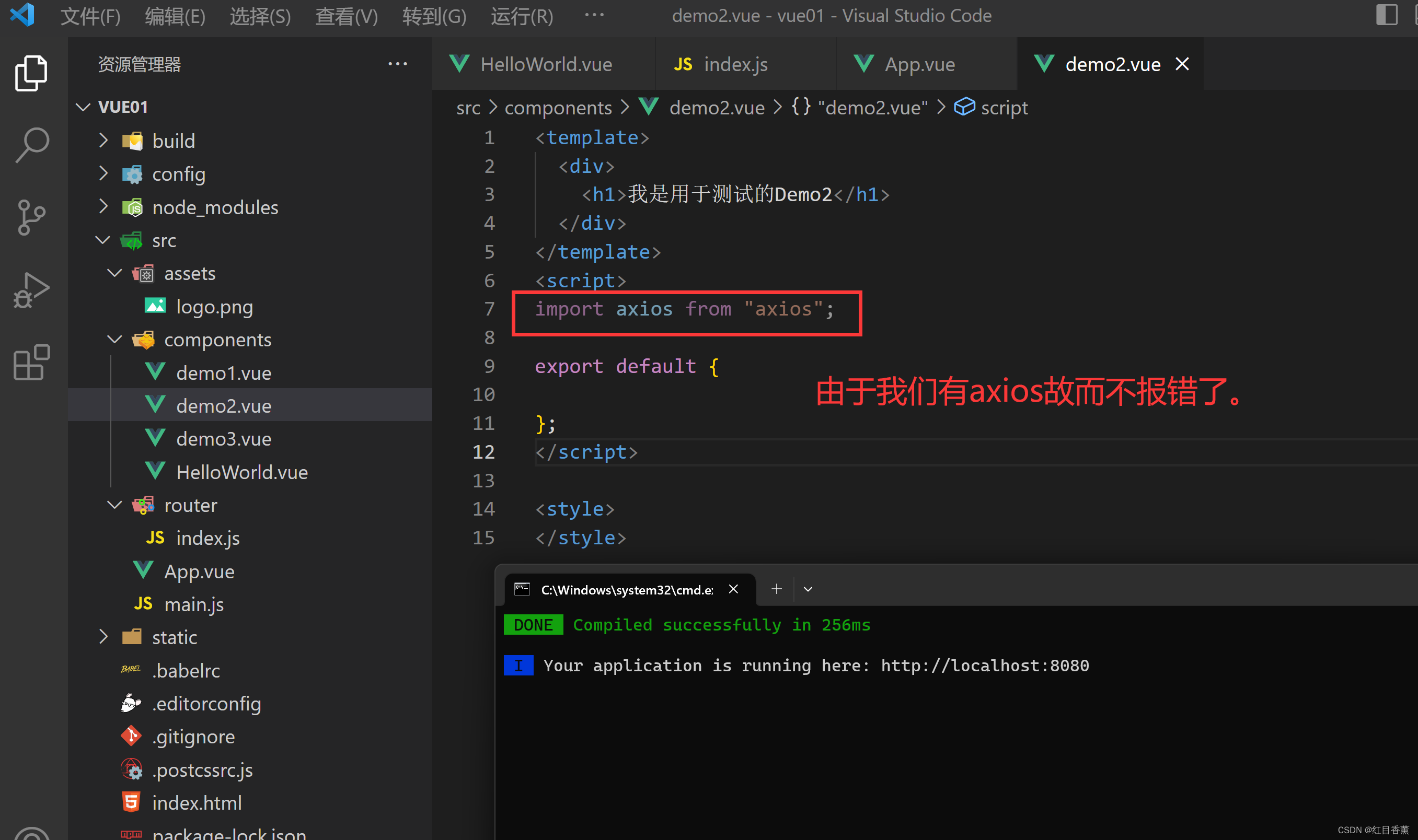
axios示例:
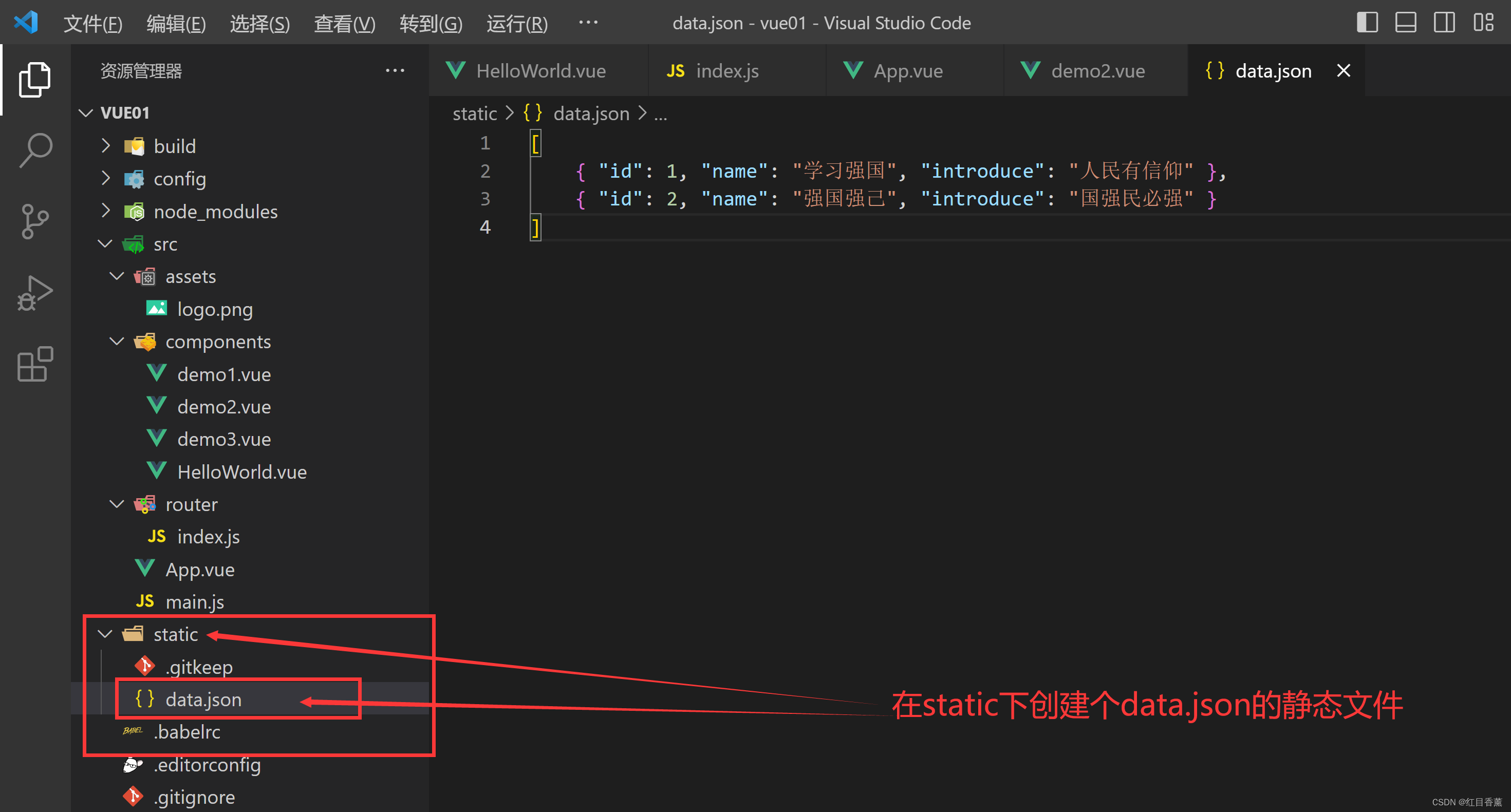
数据准备。
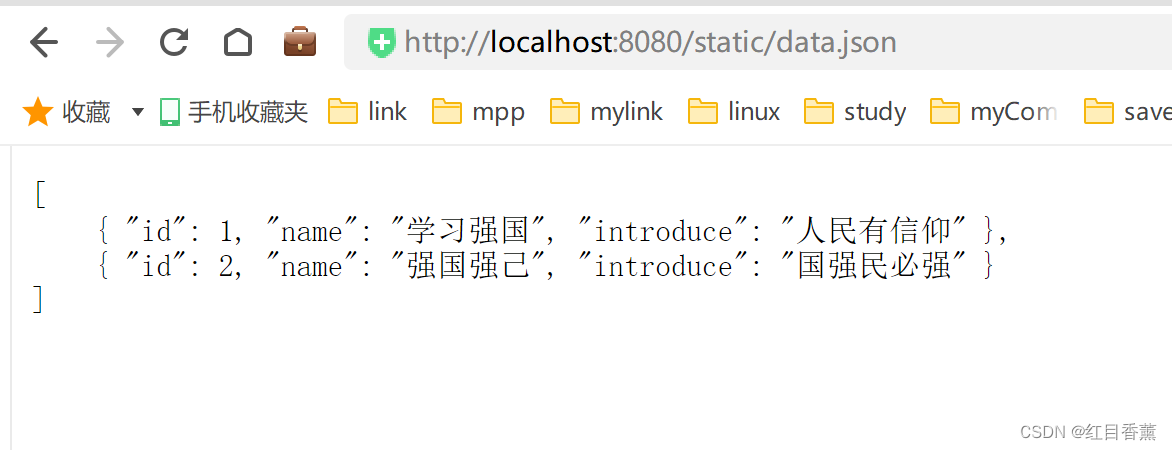
static静态路径访问测试:
axios解析json文件:
替换下面的demo2.vue的所有代码
效果:
说明json解析完毕,没有任何异常。
到这里有关vue的基础操作就讲解完毕了,我相信到这里后,只要是你对前端有所了解的,几乎就可以说是能上手干活了,祝大家工作顺利。
- 点赞
- 收藏
- 关注作者












































评论(0)