jQuery最方便的前端验证方式2种(非空验证与比较验证)
【摘要】 jQuery最方便的前端验证方式2种(非空验证与比较验证)
使用的jQuery地址:
验证需求:
1、非空验证
2、比较验证
jQuery验证列表
字符串长度限制、判断字符长度 、js 限制输入、限制不能输入、textarea 长度限制
判断汉字、判断是否汉字 、只能输入汉字
判断是否输入英文、只能输入英文
只能输入数字,判断数字、验证数字、检测数字、判断是否为数字、只能输入数字
jQuery最方便的前端验证方式2种(非空验证与比较验证)
目录
字符串长度限制、判断字符长度 、js 限制输入、限制不能输入、textarea 长度限制
只能输入数字,判断数字、验证数字、检测数字、判断是否为数字、只能输入数字
使用的jQuery地址:
https://code.jquery.com/jquery-3.4.1.min.js
在线版本的,方式测试。
验证需求:
1、非空验证
当用户没有输入用户名就提交的时候【阻止提交】并提示相应文字。
核心代码:
这里最核心的代码是取消form表单提交操作,这里不建议直接使用onSubmit事件,建议单独加载一遍,使用bind的方式加载事件。
我们在if中逐一的添加想要判断的函数,使用对应的逻辑链接所有的函数返回值。
完整示例代码:
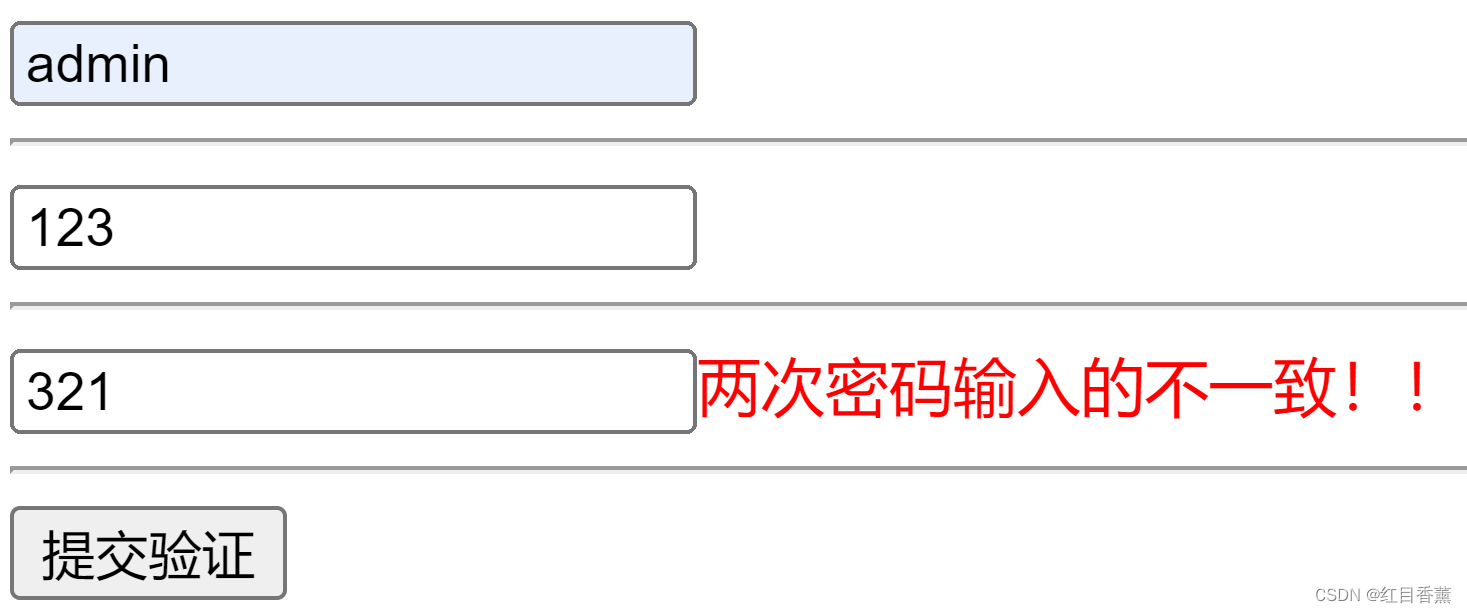
2、比较验证
比较验证就是比较两个字符串是否相同,一般用于比较两次密码是否输入相同,很常见,也很常用。
jQuery验证列表
字符串长度限制、判断字符长度 、js 限制输入、限制不能输入、textarea 长度限制
源码
判断汉字、判断是否汉字 、只能输入汉字
判断是否输入英文、只能输入英文
只能输入数字,判断数字、验证数字、检测数字、判断是否为数字、只能输入数字
只能输入2位小数的浮点数
只能输入英文字符和数字
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






评论(0)