CSS伪类的第三集,伪类们的组合探索
前情提要
最近重温了一下MDN文档,果然温故而知新。
最近翻到CSS部分,然后打开了伪类这一栏,好家伙,快60个了(包括实验中的)。
跳过常用的,还是很多。分批分期研究的话,我想三期应该是能够收官。
今天这篇比较有意思的是,接下来要讲的伪类基本都是「CP组合」。
伪类们
:disabled和:enabled
:disabled伪类选择器用来指定当元素处于不可用状态时的样式。
:enabled伪类选择器用来指定当元素处于可用状态时的样式。
当一个表单中的元素经常在可用状态与不可以状态之间进行切换时,通常会将:disabled伪类选择器和:enabled伪类选择器结合使用。
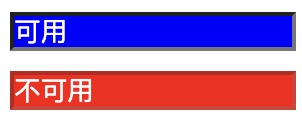
实例::disabled和:enabled结合使用
- 输入框元素可用状态设置背景是蓝色;
- 输入框元素不可用状态设置背景是红色。
input[type='text']:disabled {
background: red;
}
input[type='text']:enabled {
background: blue;
}
......
<input type="text" name="text" value="可用" />
<input type="text" name="text" value="不可用" disabled />展示效果
|
:read-only和:read-write
:read-only伪类选择器用来指定当元素处于只读状态时的样式。
:read-write伪类选择器用来指定当元素处于非只读状态时的样式。
当一个表单中的元素经常在可编辑与不可编辑之间进行切换时,通常会将:read-only伪类选择器和:read-write伪类选择器结合使用。
另外这两个选择器不限于input元素:
:read-only也会选择所有的不能被编辑的元素。
:read-write也会选择所有可以被编辑的元素,例如设置了contenteditable属性的 p元素。
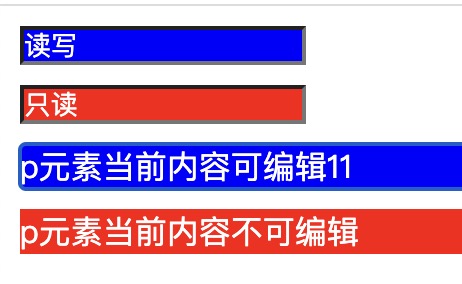
实例::read-only和:read-write结合使用
- 输入框元素和p元素可读写状态设置背景是蓝色;
- 输入框元素和p元素只读状态设置背景是红色。
input[type='text']:read-only,
p:read-only {
background: red;
}
input[type='text']:read-write,
p:read-write {
background: blue;
}
......
<input type="text" name="text" value="读写" />
<input type="text" name="text" value="只读" readonly />
<p contenteditable="true">p元素当前内容可编辑</p>
<p contenteditable="fasle">p元素当前内容不可编辑</p>展示效果
|
:required和:optional
:required伪类选择器用来指定,允许使用required属性且已经指定了required属性的input元素、select元素以及textarea元素的样式。
:optional伪类选择器用来指定,允许使用required属性且未指定了required属性的input元素、select元素以及textarea元素的样式。
:optional伪类选择帮助表单容易的展示可选字段并且渲染其外观。
实例::required和:optional结合使用
- 输入框元素指定了required设置背景是蓝色;
- 输入框元素未指定了required设置背景是红色。
input[type='text']:required {
background: red;
}
input[type='text']:optional {
background: blue;
}
......
<input type="text" name="text" value="非必须" />
<input type="text" name="text" value="必须" required />展示效果
|
未完待续
第三集的伪类分享就到这里了,这期主要介绍了:disabled和:enabled、:read-only和:read-write、:required和:optional,这几个组合使用更佳。
最大的收获就是,CSS能玩出花的技能又增加了。
我喜欢创作,每一幅作品都是我将想象用一只叫做“代码”的画笔,绘制而成。
当我寻找新的技术的时候,不是创意枯竭,而是我需要新的色彩。
而这个循序渐进的学习过程,虽然缓慢,但是积少成多、聚沙成塔。
作者:非职业「传道授业解惑」的开发者叶一一简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者





评论(0)