提到Canvas,想唠唠它的图像操作能力
前情提要
接续一下之前对Canvas的探索。本篇分享一下对图像操作的阅读和研究。
日常开发中,时常遇到对图像的处理的场景。精美的图像做为背景或者场景,相对会吸引人。
Canvas图像API十分强大。可以通过Canvas图像API加载图像数据,进行裁剪、贴图,也可以实现动态的图像合成。
来唠唠Canvas图像API吧。
Canvas图像
定义图像
Image()可以帮助创建一个新的 HTMLImageElement 对象。
// 定义图像
let img = new Image();
// 设置图像的地址
img.src = 'https://p3-passport.byteimg.com/img/user-avatar/c6c1a335a3b48adc43e011dd21bfdc60~100x100.awebp';
// 将图片添加到body元素上
document.body.appendChild(img);效果
见证......毫不意外的一张图片。
|
drawImage()
Canvas提供的drawImage()方法可以将图像数据直接显示到画布上。
划个重点,Canvas提供的这个方法基础、强大且实用,后面很多对图像的操作,都需要借助这个方法完成。
参数
参数名 |
描述 |
Image |
Image对象,画布的图像源。 |
dx |
画布上图像左上角X轴坐标。 |
dy |
画布上图像左上角Y轴坐标。 |
dw |
画布上绘制图像的矩形部分的宽度。 |
dh |
画布上绘制图像的矩形部分的高度。 |
sx |
画布上开始复制源图像的'源位置'的X轴坐标 |
sy |
画布上开始复制源图像的'源位置'的Y轴坐标 |
sw |
图像的矩形(裁剪)选择框的宽度。 |
sh |
图像的矩形(裁剪)选择框的高度。 |
实例:图像重叠展示
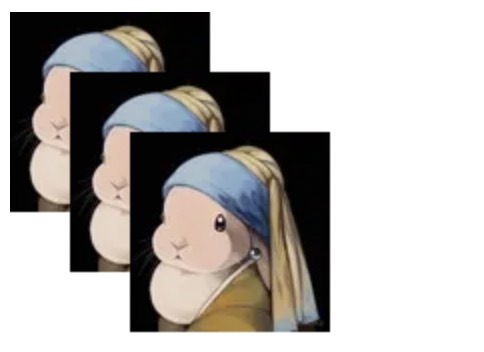
重叠效果的实现主要是通过使用drawImage()方法,为多个图像设置其在画布上X轴和Y轴坐标的不同值来实现的。
img.addEventListener('load', imghLoadFunc, false);
function imghLoadFunc() {
ctx.drawImage(img, 0, 0);
ctx.drawImage(img, 30, 30);
ctx.drawImage(img, 60, 60);
}效果
这个叠加效果挺帅气的,有这手艺不摊煎饼可惜了。
|
实例:调整图像大小
dw和dh两个参数可以帮助调整图像的尺寸大小,dx和dy参数可以帮助调整图像在画布上的位置。
img.addEventListener('load', imghLoadFunc, false);
function imghLoadFunc() {
ctx.drawImage(img, 0, 0);
ctx.drawImage(img, 0, 80, 30, 80);
ctx.drawImage(img, 30, 80, 70, 80);
}效果
这不是传说中的拼图功能么。原来我也可以实现,这个相当实用,以后可以整点花活了。
|
实例:图像裁剪
借助sx和sy参数开始复制源图像的位置,sw和sh确定最终复制图像的矩形的大小。
img.addEventListener('load', imghLoadFunc, false);
function imghLoadFunc() {
ctx.drawImage(img, 10, 10, 80, 60, 30, 30, 60, 60);
}效果
图像裁剪的使用场景,最常见的是头像裁剪。
|
未完待续
今天对Canvas图像功能的梳理就到这里,下篇要开启进阶了。
我喜欢创作,每一幅作品都是我将想象用一只叫做“代码”的画笔,绘制而成。
当我寻找新的技术的时候,不是创意枯竭,而是我需要新的色彩。
而这个循序渐进的学习过程,虽然缓慢,但是积少成多、聚沙成塔。
作者:非职业「传道授业解惑」的开发者叶一一简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者






评论(0)