OrthographicCamera(正交相机),2D场景渲染之光【玩转Three.js】
前情提要
你要学Three.js,就不要只学几何体。
你要学旋转动画,学旋转缩放。
你要学材质对象,学共有、私有属性。
你要学点线面模型,学平移变换。
你要学光照原理,学阴影投影。
你要学层级模型,学树结构。
你要学弧线绘制,学贝塞尔曲线。
场景
OrthographicCamera(正交相机)
正交相机使用orthographic projection(正交投影)来进行投影。
在这种投影模式下,无论物体与相机距离如何(远了还是近了),该物体在最终渲染的图片中的大小都保持不变。
正交相机很适合渲染2D场景或者UI元素。
正交投影
小知识课堂之正交投影。(都是陌生词汇,只能百度一番,以下内容和图均来自百度)
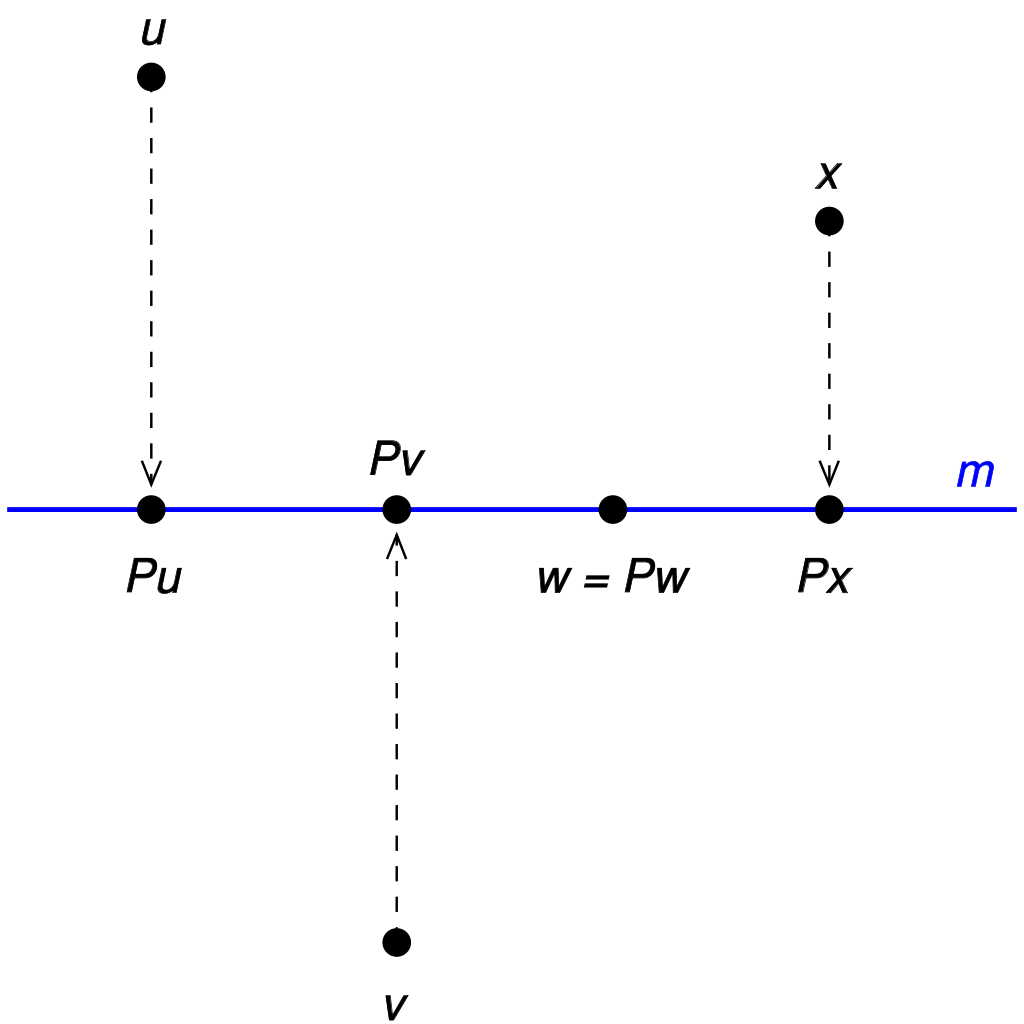
正交投影,是指像空间U和零空间W相互正交子空间的投影。
在线性代数和泛函分析中,投影是从向量空间映射到自身的一种线性变换,是日常生活中“平行投影”概念的形式化和一般化。同现实中阳光将事物投影到地面上一样,投影变换将整个向量空间映射到它的其中一个子空间,并且在这个子空间中是恒等变换。

属性
我看完文档,脑袋上缓缓打出了三个问号。然后我就想着挨个实验总能知道每个的效果。
但是第一个属性就把我给拦住了,试不出效果。我灵机一动,把源码找出来翻了翻,慢慢把知识点捋清楚了。(机智如我👍🏻)
属性名 |
描述 |
默认值 |
left |
摄像机的左侧面 |
-1 |
right |
摄像机的右侧面 |
1 |
top |
摄像机的上侧面 |
1 |
bottom |
摄像机的下侧面 |
-1 |
far |
摄像机的远端面。 far的值必须大于摄像机的近端面的值。 |
2000 |
near |
摄像机的近端面。 near的值的有效范围需要在0和far之间。 |
0.1 |
isOrthographicCamera |
用于检查给定对象的类型是否为OrthographicCamera。 该属性为只读属性。 |
true |
view |
该属性表示摄像机端面的规格。 这个值使用.setViewOffset方法来进行设置,使用.clearViewOffset方法来进行清除。 |
null |
zoom |
获取或者设置摄像机的缩放倍数。 |
1 |
方法
方法名 |
描述 |
clearViewOffset |
该方法可以清除任何由.setViewOffset设置的偏移量。 |
setViewOffset |
该方法在较大的视锥体中设置偏移量,对于多视图或者多显示器的设置是很有用的。 参数为: fullWidth — 多视图的全宽设置 fullHeight — 多视图的全高设置 x — 副摄像机的水平偏移 y — 副摄像机的垂直偏移 width — 副摄像机的宽度 height — 副摄像机的高度 |
updateProjectionMatrix |
该方法可以更新摄像机投影矩阵。 正交相机的任何属性被改变以后必须调用该方法。 |
toJSON |
将摄像机转换为 three.js JSON Object/Scene format(three.js JSON 物体/场景格式)。 参数: meta -- 包含有元数据的对象,例如对象后代中的纹理或图像。 |
未完待续
两个不同的相机都过了一遍,只觉得自己战五渣绝对不是谦虚。
有点受打击,接下来先研究点别的,重拾一下信心。
我喜欢创作,每一幅作品都是我将想象用一只叫做“代码”的画笔,绘制而成。
当我寻找新的技术的时候,不是创意枯竭,而是我需要新的色彩。
作者:非职业「传道授业解惑」的开发者叶一一简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者


评论(0)