Three.js寻宝之旅,温故而知新【玩转Three.js】
前情提要
试问谁能拒绝一个3D动画效果呢。
我之前创作了很多平面静态或者动态的效果,所以想尝试一下3D效果,听说Three.js能实现的我愿望,创作出更加灵动的效果,所以我决定尝试一下。
姑且称之为「寻宝之旅」,第一站就定在Three.js这座海岛之上了。
介绍
three.js,一WebGL引擎,基于JavaScript,可直接运行 GPU 驱动游戏与图形驱动应用于浏览器。其库提供大量特性与API以绘制 3D 场景于浏览器。
官网
Three.js的官网可以切换中文:
还有大佬总结之后的中文教程:
CDN
https://cdn.bootcdn.net/ajax/libs/three.js/0.144.0/three.js
https://cdn.bootcdn.net/ajax/libs/three.js/0.144.0/three.min.js
场景、相机和渲染器
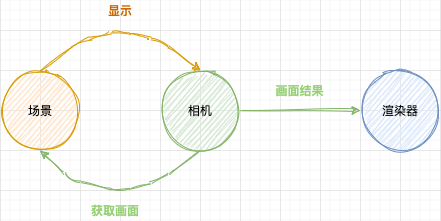
像是看一场篮球比赛,篮球场就好比是一个场景,摄像机(相机)录下这场比赛,我们没在现场,但是可以通过视频网站(渲染器)观看这场比赛。
三者关系
我读完官网介绍,理解的三者关系如下:

从一个场景讲起
入门当然从几何图形开始,由简入深。
刚开始尝试了一下球体,没有成功,还是老实的实现立方体吧。
https://code.juejin.cn/pen/7148983004122054692
问题来了,想要创建一个立方体需要几步?
场景
场景的作用就是,让你在什么地方、摆放什么东西,最终交给three.js来渲染。
场景是放置物体、灯光和摄像机的地方。
// 创建一个场景
const scene = new THREE.Scene();相机
three.js里有几种不同的相机,我初学,用的是常用的PerspectiveCamera(透视摄像机)。
PerspectiveCamera摄像机使用perspective projection(透视投影)来进行投影。这种投影模式被用来模拟人眼所看到的景象,它是3D场景的渲染中使用得最普遍的投影模式。
// 创建一个相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
// 设置相机位置
camera.position.z = 4;
// 设置相机方向(指向的场景对象)
camera.lookAt(scene.position);立体几何
使用BoxGeometry来创建立体方。它是四边形的原始几何类,它通常使用构造函数所提供的“width”、“height”、“depth”参数来创建立方体或者不规则四边形。
// 创建一个立体几何对象
const geometry = new THREE.BoxGeometry(1, 1, 1);材质对象
材质用来绘制几何体,一般用简单着色(平面或线框)方式来实现绘制。
// 创建一个材质对象
const material = new THREE.MeshBasicMaterial({ color: 0x0f6fb8 });网格模型
一般至少需要一个几何体与一种材质生成网格模型。
生成之后,添加到场景中,才能生效。
// 创建一个网格模型对象
const mesh = new THREE.Mesh(geometry, material);
mesh.rotation.x = 0.5;
mesh.rotation.y = 1;
// 场景中添加网格模型
scene.add(mesh);执行渲染操作
万事具备,就可以执行渲染操作了。
// 执行渲染操作
renderer.render(scene, camera);未完待续
起步还算满意,至少成功完成了一个简单的场景。
下篇会将上面的知识点,单拆出来,详细讲解一下。
我喜欢创作,每一幅作品都是我将想象用一只叫做“代码”的画笔,绘制而成。
当我寻找新的技术的时候,不是创意枯竭,而是我需要新的色彩。
作者:非职业「传道授业解惑」的开发者叶一一简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者


评论(0)