总结一波有用但用处不多的html的属性
前情提要
html的属性,瀚若星河,有些是平时经常用到的,有些是平时不常用的,还有一些基本用不到。
今天就总结一般不怎么用,但是有用,用处又不多的属性。
Geolocation(地理位置)
我实操这个API之前,觉得应该挺简单的,研究研究有哪些方法,都怎么用,然后再思考一下实际可用场景。
但是,我想法太傻白甜,终究会被现实搁点盐。我先把它的知识点讲一讲,再说有什么坑,以及这个坑能不能跳过去。
介绍
地理位置可以在用户允许之后,获取到用户的地理位置。
通过调用 navigator.geolocation ,发生浏览器请求,获取用户位置数据相关的权限。如果用户进行了授权,浏览器将使用设备上可用的最佳方式来获取地理位置。
方法
getCurrentPosition
该方法可以确定用户设备的位置并返回一个携带改位置信息的 Position 对象。
语法 |
参数 |
navigator.geolocation.getCurrentPosition(success, error, options) |
success:获取位置信息成功时的回调函数,会传入一个 Position 对象当作唯一参数。 |
error (可选):获取位置信息失败时的回调函数,会传入一个PositionError 对象当作唯一参数。 |
|
options (可选):PositionOptions 对象。 |
注:PositionOptions没有详细介绍,但是我通过360百科找到了可选参数的介绍
enableHighAccuracy:指示浏览器获取高精度的位置,默认为false。当开启后,可能没有任何影响,也可能使浏览器花费更长的时间获取更精确的位置数据。
timeout:指定获取地理位置的超时时间,默认不限时。单位为毫秒。
maximumAge:最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。默认为0,表示浏览器需要立刻重新计算位置。
watchPosition
该方法用于监听地理信息的变化,当用户设备的地理位置发生改变的时候自动被调用。
语法 |
参数 |
id = navigator.geolocation.watchPosition(success[, error[, options]]) |
success:成功时的回调函数,会传入一个 Position 对象当作唯一参数。 |
error (可选):失败时的回调函数,会传入一个PositionError 对象当作唯一参数。 |
|
options (可选):PositionOptions 对象。 |
clearWatch
该方法会移除watchPosition方法注册的监听器。
语法 |
参数 |
navigator.geolocation.clearWatch(id); |
id:希望移除的监听器所对应的 navigator.geolocation.watchPosition() 返回的 ID 数字。 |
适用场景
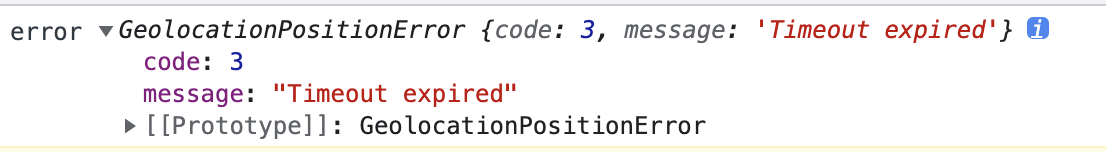
我一般研究了一个知识点之后,都会想想实际的开发场景如果运用它。但是我在使用navigator.geolocation.getCurrentPosition获取地理位置的时候,尽管做了允许操作,但是还是只得到了错误提示:

我查了一下错误原因 ,果然从《navigator.geolocation.getCurrentPosition timeout expired》这篇博文里找到了看上去靠谱的答案。
小结
对Geolocation的研究因为无法实操而告一段落。之前页面嵌入地图的需求,直接使用的百度地图。
目前因为业务开发中,没有地图开发的需求,所以暂时不做深入的研究。
MathML
这个元素,第一次见。很好,新知识点增加了。
介绍
MathML 是数学标记语言,是一种基于XML的标准,用来在网页上书写数学符号和公式的置标语言。
也就是说,我们可以在页面上直接展示数学相关的符号或者公式了?什么平方、根号、分数、矩阵,想想就好兴奋。
等等,MathML不会像Geolocation一样有兼容性的问题吧,我先实验一把。
小试牛刀
先来个分数试试
<math display='block'>
<mfrac>
<mrow>
<mn>2</mn>
</mrow>
<mrow>
<mn>3</mn>
</mrow>
</mfrac>
</math>Chrome

咔嚓,我的刀被掰断了。等等,我看下浏览器兼容性,Firefox和Safari支持,其他基本不支持。
Firefox

只要它能正常展示,我就可以探索一片天地。
<math>
所有有效的 MathML 实例必须被包括在 <math> 标记中,即<math>是MathML 的顶级元素。(总结就是它很重要,有它才有后面的各式各样的元素。)
注:
- <math> 元素中不能嵌套第二个 <math> 元素。
- <math> 元素中可以嵌套任意多的子元素 。
属性
属性名 |
介绍 |
效果 |
class, id, style |
这三个基础的元素属性,math也适用。 |
|
dir |
公式的整体方向。取值可以是 ltr (从左到右) 或者 rtl (从右到左). (我观察默认值应该是ltr) |
|
href |
用于给公式设置一个超链接的 URI。 |
|
mathbackground |
背景颜色。#rgb格式、 #rrggbb 格式和 HTML 颜色名,均可以。 |
|
mathcolor |
公式的文本颜色。#rgb格式、 #rrggbb 格式和 HTML 颜色名,均可以。 |
|
display |
该属性有两个值: inline:默认值,该MathML会显示为行内元素,放置于当前文本的区域中。除非改变文本的显示,否则无法移动这个 MathML 的显示位置。 block:该 MathML 元素会显示于文本之外,成为一个独立的块元素,不受其所在的文本的影响。 |
|
overflow |
指定当该数学公式超过了其运行的范围时应该如何表现。 可能的取值为: linebreak (默认值), scroll, elide, truncate, scale. |
效果没试验出来 |
<mstyle> 元素的属性 |
<math>接受所有 <mstyle> 元素的属性。 |
完整代码
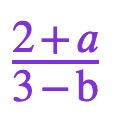
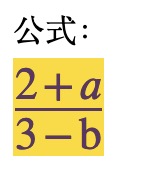
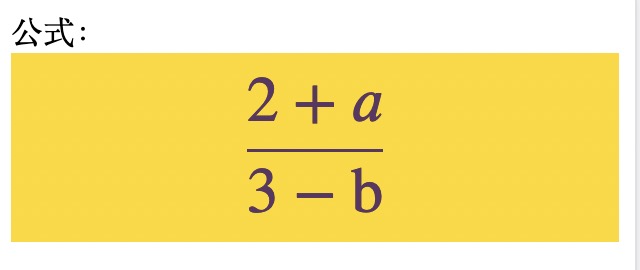
<math class='text' mathbackground='#ffd800' overflow='scroll' display='block'>
<mfrac>
<mrow>
<mi>a</mi>
<mo>+</mo>
<mn>2</mn>
</mrow>
<mrow>
<mn>b</mn>
<mo>−</mo>
<mi>3</mi>
</mrow>
</mfrac>
</math><menclose>
这个也比较有趣,因为使用它可以帮助实现一下展现效果。
<menclose>元素可以将内容封闭在指定的符号中。
它目前只有一个notation,但是notation的值有很多,帮助实现不同的封闭效果,且可以使用逗号分割添加多个属性值到达叠加效果。
元素值
值 |
描述 |
展示效果 |
longdiv(默认) |
长除法符号 |
|
actuarial |
|
|
box |
盒子 |
|
roundedbox |
圆框 |
|
circle |
圆圈 |
|
left |
内容左侧的行 |
|
right |
内容右侧的行 |
|
top |
内容上方的行 |
|
bottom |
内容下方的行 |
|
updiagonalstrike |
从左下角到右上角的内容删除线 |
|
downdiagonalstrike |
从左上到右下的内容删除线 |
|
verticalstrike |
通过内容的垂直删除线 |
|
horizontalstrike |
通过内容的水平删除线 |
|
madruwb |
||
updiagonalarrow |
对角箭头 |
|
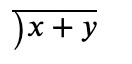
phasorangle |
相角 |
|
完整代码
<math>
<menclose notation='phasorangle'>
<mi>x</mi>
<mo>+</mo>
<mi>y</mi>
</menclose>
</math>引申
原本平方根符号可以用为notation='radical'的方式实现,后来它单飞了,有个新元素<msqrt>,外层加上该元素,直接展示为平方根的公式样式。

完整代码
<math>
<msqrt>
<mi>x</mi>
<mo>+</mo>
<mi>y</mi>
</msqrt>
</math><mfrac>
<mfrac>元素用于显示分数。它还可用于标记类似分数的对象,例如 二项式系数 和勒让德符号。
属性
属性名 |
介绍 |
正常效果 |
偏细效果 |
linethickness |
水平分数线的粗细。此属性接受任何长度值。 |
|
|
完整代码
<math class='text'>
<mfrac linethickness='1px'>
<mrow>
<mi>a</mi>
</mrow>
<mrow>
<mi>b</mi>
</mrow>
</mfrac>
</math>推荐文章
MathML的元素太多了,官网很多都没有翻译,还好张鑫旭大神有详细介绍,指路☞数学标记语言MathML简介、
tabindex
这个属性可以帮助规定元素是否可以聚焦,以及当使用 "tab" 键进行导航时,规定了元素的顺序。
属性
属性值 |
介绍 |
整数 |
不同值会有不同效果: 负值:元素可聚焦,但是不能通过键盘导航来访问到该元素。 0 :元素可聚焦,并且可以通过键盘导航来聚焦到该元素,它的相对顺序由当前 DOM 中的结构决定。 正值:元素可聚焦,并且可以通过键盘导航来访问到该元素。它的相对顺序按照tabindex 的数值递增而滞后。如果多个元素拥有相同的 tabindex,它们的相对顺序由他们在当前 DOM 中的顺序决定。 |
注:
1、值为正值的元素会先于值为 0 的元素被键盘导航访问。
- 可以把值为0、负值、或者没有设置 tabindex 的元素放在 tabindex 值为正值的元素后面。
- 可以把tabindex 值为正值的元素,tabindex值数值大的放在数值小的后面。因为相对顺序按照tabindex 的数值的递增而滞后的。
<div tabindex="1">tabindex 1-1</div>
<div tabindex="1">tabindex 1-2</div>
<div tabindex="2">tabindex 2</div>
<div tabindex="0">tabindex 0</div>
<div tabindex="-1">tabindex -1</div>2、HTML 4.01 与 HTML5的差异(来自菜鸟教程)
在 HTML5 中, tabindex 属性可用于任何的 HTML 元素 (它会验证任何HTML元素。但不一定是有用)。
在 HTML 4.01中, tabindex 属性可用于: <a>, <area>, <button>, <input>, <object>, <select>, 和 <textarea>。
3、tabindex 的最大值不应超过 32767。如果没有指定,它的默认值为 0。
总结
技术在于不断的探索,虽然现在可能用不上,先留下印象,等用到的时候,能很快联想到。
- 点赞
- 收藏
- 关注作者



















评论(0)