AngularJS上拉加载问题解决方法
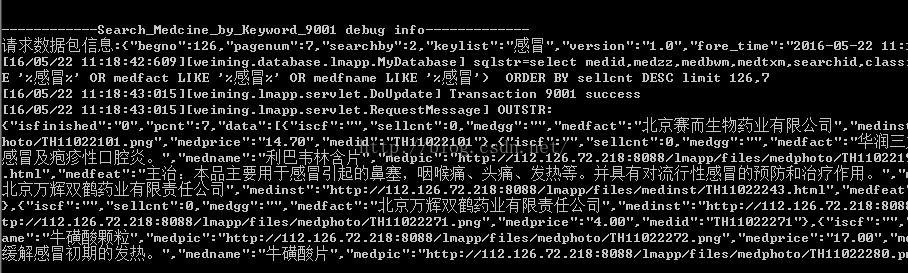
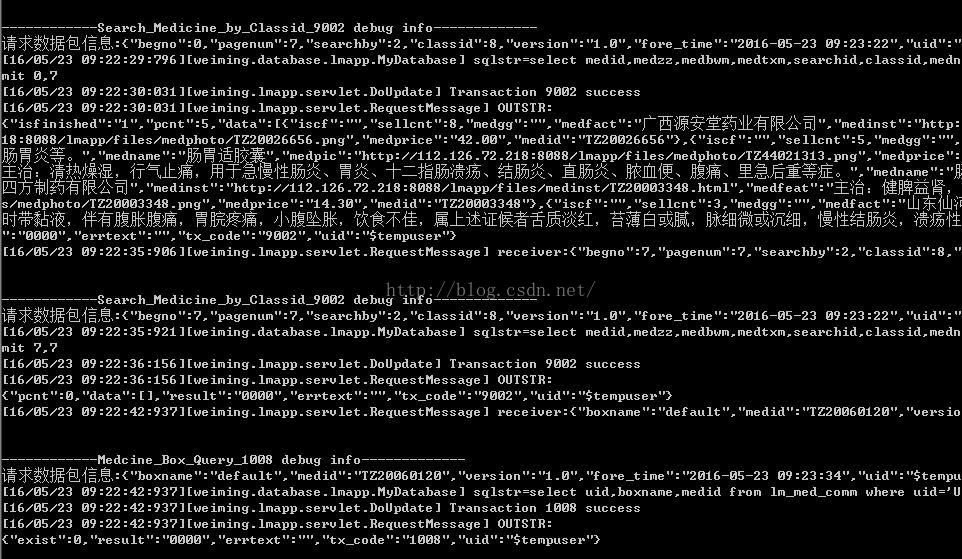
项目中始终存在一个问题:当在搜索栏输入关键词后(见图1),按照既定的业务逻辑应该是服务端接收到请求后,首先返回查询的前7条数据,待客户端出现上拉加载时,继续查找另外7条数据。但实际情形是不确定的,在服务端控制台(见图2)可看到begno一直到了126,也就是相当于客户端往服务端请求了127次,这是一个令人无法忍受的结果。
图1 客户端搜索栏
图2 服务端控制台
可以断定是客户端的业务逻辑出现了问题。返回到客户端,查看源码逻辑,修改如下:
控制器
视图
经过以上修改,可以实现避免不必要的请求。
IE浏览器兼容性后续
前言
继续尝试解决IE浏览器兼容性问题,结局方案为更换jquery、angularjs、IE的版本。
1.首先尝试更换jquery版本为1.7.2
jquery-1.9.1.js --> jquery-1.7.2.js --> jquery2.1.4.js 无效
2.尝试更换IE版本IE8
IE11 --> IE8(本机系统不支持) --> IE10
angular-1.3.0.14 -->angular-1.2.0
相关代码如下:
<div class="container">
<div class="row">
<div class="col-md-2">
<div ui-view="sys_banner">
导航栏加载中...
</div>
</div>
<div class="col-md-10" style="padding-left: 50px">
<div ui-view="rightContent">
内容信息加载中...
</div>
</div>
</div>
</div>
由此可见,兼容性问题导致的原因大致为angular版本不兼容导致的。相关视图没有加载上。
搞了一上午,没有任何进展,放弃了。
注1:IE浏览器与360安全浏览器的区别
IE浏览器是Windows操作系统自带的浏览器,360安全浏览器的是IE的加强版。
360安全浏览器为双内核,除了IE内核,还有谷歌内核,不同内核效率不一样,非IE内核的更快更安全。
在360浏览器地址栏右侧,点击可以切换模式。
极速模式为谷歌内核,兼容模式为IE内核。
对于某些页面,在IE中显示正常,在360极速模式下显示不正常的页面,点击切换到兼容模式即可显示。
切换到兼容模式化,对切换的这个网站设置在本机上是记录下来的,也就是在兼容模式关闭后,下次打开这个网站,还是保留兼容模式。
注2:jQuery 2.0版本主要变化
不再支持IE 6/7/8,如果在IE9/10版本中使用“兼容性视图”模式也将会受到影响。
更加轻量,2.0版本文件与1.9.1相比小了12%。
模块化,你可以自定义构建一个更小、更轻量的版本。
兼容jQuery 1.9版本的API。
- 点赞
- 收藏
- 关注作者






评论(0)