书海拾贝之特殊的ng-src和ng-href 及 AngularJS项目开发技巧之图片预加载
在说明这两个指令的特殊之前,需要先了解一下ng的启动及执行过程,如下:
1) 浏览器加载静态HTML文件并解析为DOM;
2) 浏览器加载angular.js文件;
3) angular监听 DOMContentLoaded 事件,监听到时开始启动;
4) angular寻找ng-app指令,确定作用范围;
5) 找到app中定义的Module使用$injector服务进行依赖注入;
6) 根据$injector服务创建$compile服务用于编译;
7) $compile服务编译DOM中的指令、过滤器等;
8) 使用ng-init指令,将作用域中的变量进行替换;
9) 最后生成了我们的最终视图。
可以看到,ng框架是在DOMcontent加载完毕后才开始发挥作用。假如我们模板中有一张图片如下:
<img src=”{{imgUrl}}” />
那么在页面开始加载到ng编译完成之前,页面上会一直显示一张错误的图片,因为路径{{imgUrl}}还未被替换,就像这样:
为了避免这种情况,我们使用ng-src指令,这样在路径被正确得到之前就不会显示找不到图片。同理,<a>标签的href属性也需要换成ng-href,这样页面上就不会先出现一个地址错误的链接。
顺着这个思路再多想一点,我们在模板中使用{{}}显示数据时,在ng编译完成之前页面上岂不是会显示出大括号及里面的表达式?确实是这样。为了避免这个,ng中有一个与{{}}等同的指令:ng-bind,同样用于单向绑定,在页面刚加载的时候就不会显示出对用户无用的数据了。尽管这样你可能不但没舒心反而更纠结了,{{}}那么好用易理解,还不能用了不成?好消息是我们依然可以使用。因为我编写的是单页面应用,页面只会在加载index.html的时候出这个问题,只需在index.html中的模板中换成ng-bind就行。其他的模板是我们动态加载的,就可以放心使用{{}}了。
绪
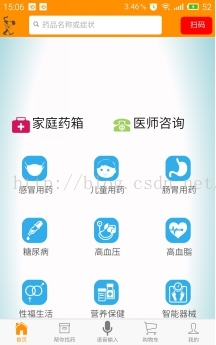
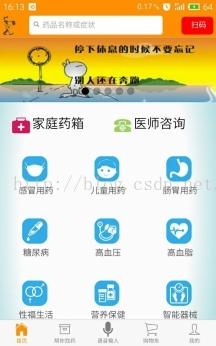
项目(移动端采用Ionic 框架)开发完毕,测试阶段发现移动APP首页的广告图片(图片由服务器端返回相应url地址)很难加载,主要原因还是网速。如下图左所示,图片加载完毕如下图右所示。
问题分析
尝试进行图片加载的优化工作。
经过与Ionic群内卖火柴朋友的聊天,获取到如下内容:手机端访问速度受服务端带宽的限制。一个接收一个传输,和两方都有关系。服务器对app影响是很大的。2M 一般是网站使用还可以 app会不乐观。增加服务器带宽比在客户端做工作要好很多,还有就是服务图片优化。缓存机制只是下载后的事情,再说ionic的拉数据加上缓存有bug。只能是轮番 和一些固定图片可以使用。因此考虑使用缓存机制的策略暂时告吹。
问题解决
提升服务端带宽。2M-->?M
在这里只是提供一个解决问题的思路,若大家有什么好的建议或想法可以给我留下你宝贵的评论,谢谢。
美文美图
- 点赞
- 收藏
- 关注作者





评论(0)