ReactNative Echarts 实例 echartsInstance. showLoading讲解
【摘要】 一、前言在Echarts中,为了提升用户体验,当加载大量数据时,需要用到Loading动画效果,具体的组件就是:echartsInstance. showLoading和echartsInstance. hideLoading,且必须成对使用。 二、组件语法echartsInstance. showLoading (type?: string, opts?: Object)default:...
一、前言
在Echarts中,为了提升用户体验,当加载大量数据时,需要用到Loading动画效果,具体的组件就是:echartsInstance. showLoading和echartsInstance. hideLoading,且必须成对使用。

二、组件语法
echartsInstance. showLoading (type?: string, opts?: Object)
default: {
text: 'loading',
color: '#c23531',
textColor: '#000',
maskColor: 'rgba(255, 255, 255, 0.8)',
zlevel: 0,
// 字体大小。从 `v4.8.0` 开始支持。
fontSize: 12,
// 是否显示旋转动画(spinner)。从 `v4.8.0` 开始支持。
showSpinner: true,
// 旋转动画(spinner)的半径。从 `v4.8.0` 开始支持。
spinnerRadius: 10,
// 旋转动画(spinner)的线宽。从 `v4.8.0` 开始支持。
lineWidth: 5
}
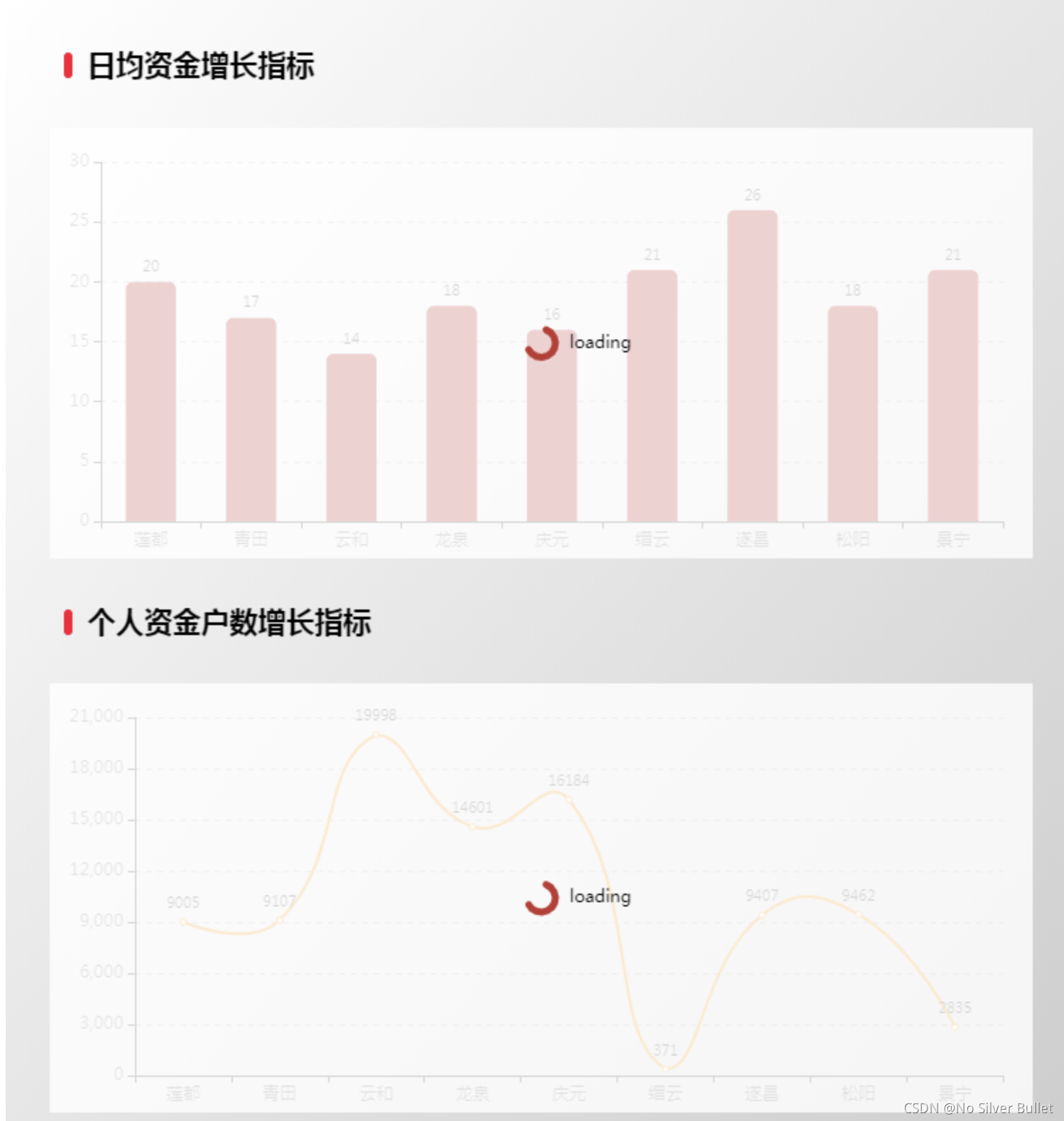
演示Demo:
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(document.getElementById('top'))
myChart.showLoading({
text: '数据加载中...',
color: '#c23531',
textColor: '#ffffc2',
maskColor: 'rgba(255, 255, 255, 0)',
zlevel: 0
});
setTimeout(() => {
// setOption前隐藏loading事件
mycharts.hideLoading();
mycharts.setOption(option);
}, 1000);
mycharts.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
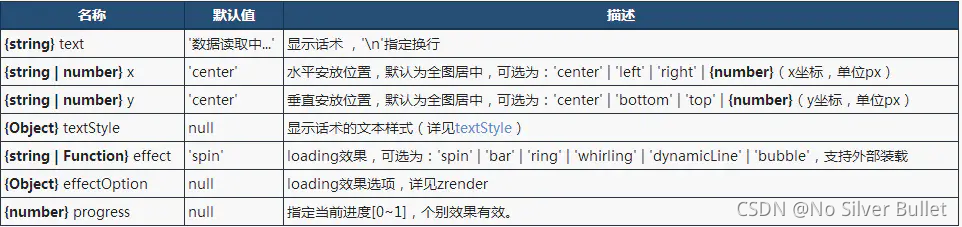
通过在echarts.js中通过查找version,得到所用版本为version: '3.6.2',在官方2.0版本API中,找到一些可配置选项:

三、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)