wxPython界面设计初体验-值得学习的 Python GUI 库 (2)
序言
前两篇文章写了关于Python GUI库Tkinter和pyqt5的使用体验,但是Python GUI怎么能少得了wxpython呢?不能偏心,必须安排全了,一家人必须整整齐齐(哈哈哈~)
Python GUI作为桌面软件设计重要部分,是开发桌软中不可或缺,也是不可避免的一环,灵活掌握GUI库的使用,才能让自己不惧任何GUI相关的需求,设计出的界面更加符合需求,更加精美.
给用户的第一印象是界面设计,毕竟大家大多都是外貌协会,简洁且好看的页面,是一个软件或者程序吸引人的最大亮点,所以掌握各种GUI的使用是我们桌面软件开发程序猿的必备技能,就算工作不需要,平时搞个辅助小软件也是不错,总不能要求用户使用命令吧,可视化可以使操作更简单,同时能够降低用户的学习成本.毕竟能为大家提供便利的软件才是好软件
学会GUI的使用这么多好处,那就赶紧行动-学起来.
wxPython介绍
wxPython是 Python 语言开源的跨平台 GUI 工具包。使用 wxPython,软件开发人员可以为他们的 Python 应用程序创建真正的本地用户界面,这些应用程序在 Windows、Mac 和 Linux 或其他类 unix 系统上几乎不需要修改即可运行。它被实现为一组 Python 扩展模块,这些模块包装了流行的 wxWidgets跨平台库的 GUI 组件,该库是用 C++ 编写的。在大多数情况下,每个平台都使用原生小部件来为应用程序提供 100% 原生的外观和感觉。
wxPython的特点:开源、跨平台、简单、 易写、易懂。
wxPython和wxPython Phoenix的区别:wxPython 的 Project Phoenix 是一个全新的 wxPython 实现,旨在使 wxPython “比以前更好、更强大、更快”。换句话说,这个新实现的重点是提高 wxPython 的速度、可维护性和可扩展性,以及消除在经典 wxPython 漫长的生命周期中积累的大部分杂物。
wxPython的安装
目前最新发布版本是wxPython4.1.1
wxPython和其他Python第三方库的安装一样简单,window和mac命令如下:
pip install -U wxPythonLinux或者其他平台安装命令:
pip install -U \
-f https://extras.wxpython.org/wxPython4/extras/linux/gtk3/ubuntu-16.04 \
wxPython当然你也可以自己通过Anaconda安装或者GitHub下载之后手动安装,甚至可以通过下载源码自己编译后安装
官方下载:https://www.wxpython.org/pages/downloads/
安装截图:

组件属性
Frame组件参数:
parent =None #父元素,假如为None,代表顶级窗口
id= None #组件的标识,唯一,假如id为-1代表系统分配id
title =None #窗口组件的名称
pos =None #组件的位置,就是组件左上角点距离父组件或者桌面左和上的距离
size =None #组件的尺寸,宽高
style =None #组件的样式
name =None #组件的名称,也是用来标识组件的,但是用于传值
TextCtrl(文本框)属性
parent = None #父元素,假如为None,代表顶级窗口
id = None #组件的标识,唯一,假如id为-1代表系统分配id
value = None #文本框当中的内容
GetValue #获取文本框的值
SetValue #设置文本框的值
pos = None #组件的位置,就是组件左上角点距离父组件或者桌面左和上的距离
size = None #组件的尺寸,宽高
style = None #组件的样式
validator = None #验证
name = None #组件的名称,也是用来标识组件的,但是用于传值
Button属性
parent = None #父元素,假如为None,代表顶级窗口
id = None #组件的标识,唯一,假如id为-1代表系统分配id
lable = None #按钮的标签
pos = None #组件的位置,就是组件左上角点距离父组件或者桌面左和上的距离
size = None #组件的尺寸,宽高
style = None #组件的样式
validator = None #验证
name = None #组件的名称,也是用来标识组件的,但是用于传值
所有的组件属性基本一样
小试牛刀
窗口创建
# 导包
import wx
# 创建wxPython对象
app = wx.App()
# 创建一个窗口
frm = wx.Frame(None, title="我的浏览器")
# 渲染展示.
frm.Show()
#在窗口展示文字
st = wx.StaticText(frm, label="我的界面")
font = st.GetFont()
font.PointSize += 10
font = font.Bold()
st.SetFont(font)
# 启动事件循环
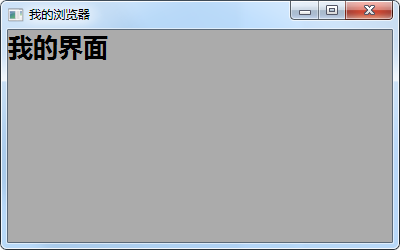
app.MainLoop()页面外观跟tkinter一样

渐入佳境
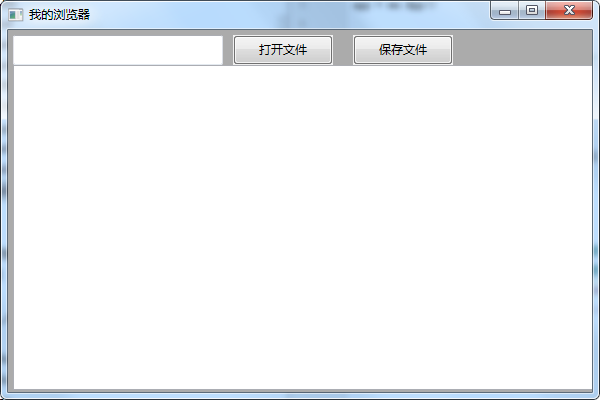
在页面添加按钮和输入框
# 导包
import wx
# 创建wxPython对象
app = wx.App()
# 创建一个窗口size为界面大小
frm = wx.Frame(None, title="我的浏览器",size=(600,400))
# 渲染展示.
frm.Show()
openButton = wx.Button(frm, label = '打开文件',pos = (225,5),size = (100,30))
saveButton = wx.Button(frm, label = '保存文件',pos = (345,5),size = (100,30))
filename = wx.TextCtrl(frm, pos = (5,5),size = (210,30),name="文件地址") #输入框
contents = wx.TextCtrl(frm, pos = (5,35),size = (580,325), style = wx.TE_MULTILINE | wx.HSCROLL | wx.TE_RICH) #多行文本框
# 启动事件循环
app.MainLoop()
将页面放到Panel中,让界面更美观更容易
# 导包
import wx
# 创建wxPython对象
app = wx.App()
# 创建一个窗口size为界面大小
frm = wx.Frame(None, title="我的浏览器",size=(600,400))
pnl = wx.Panel(frm)
openButton = wx.Button(pnl, label = '打开文件',pos = (225,5),size = (100,30))
saveButton = wx.Button(pnl, label = '保存文件',pos = (345,5),size = (100,30))
filename = wx.TextCtrl(pnl, pos = (5,5),size = (210,30),name="文件地址") #输入框
contents = wx.TextCtrl(pnl, pos = (5,35),size = (580,325), style = wx.TE_MULTILINE | wx.HSCROLL | wx.TE_RICH) #多行文本框
# 渲染展示.
frm.Show()
# 启动事件循环
app.MainLoop()
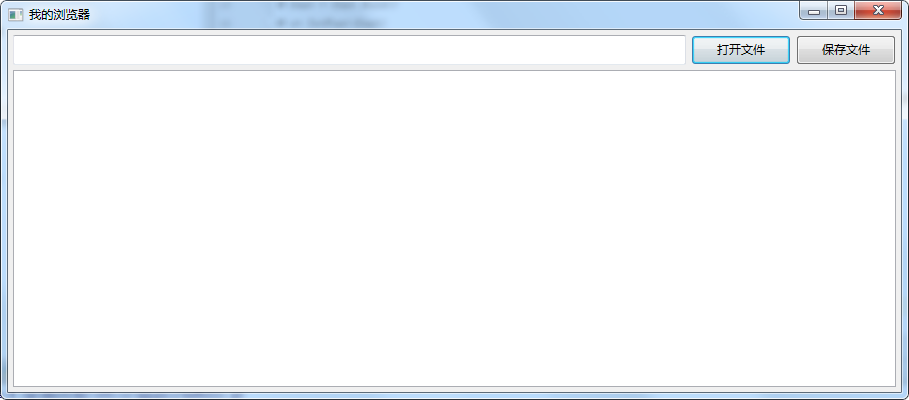
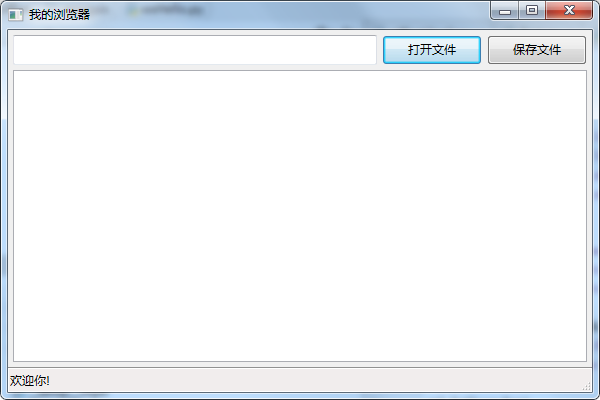
让页面自适应,布局更灵活,使用BoxSizer进行自动布局
# 导包
import wx
# 创建wxPython对象
app = wx.App()
# 创建一个窗口size为界面大小
frm = wx.Frame(None, title="我的浏览器",size=(600,400))
pnl = wx.Panel(frm)
openButton = wx.Button(pnl, label = '打开文件',pos = (225,5),size = (100,30))
saveButton = wx.Button(pnl, label = '保存文件',pos = (345,5),size = (100,30))
filename = wx.TextCtrl(pnl, pos = (5,5),size = (210,30),name="文件地址") #输入框
contents = wx.TextCtrl(pnl, pos = (5,35),size = (580,325), style = wx.TE_MULTILINE | wx.HSCROLL | wx.TE_RICH) #多行文本框
hbox = wx.BoxSizer()
hbox.Add(filename, proportion =1, flag = wx.EXPAND)
hbox.Add(openButton, proportion =0,flag = wx.LEFT, border = 5)
hbox.Add(saveButton, proportion =0,flag = wx.LEFT, border = 5)
box = wx.BoxSizer(wx.VERTICAL)
box.Add(hbox,proportion = 0,flag = wx.EXPAND | wx.ALL, border = 5)
box.Add(contents, proportion = 1,flag=wx.EXPAND | wx.LEFT | wx.BOTTOM | wx.RIGHT, border = 5)
pnl.SetSizer(box)
# 渲染展示.
frm.Show()
# 启动事件循环
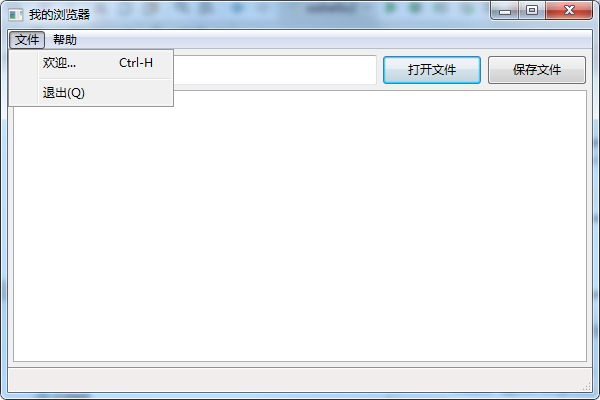
app.MainLoop()给页面添加导航菜单
#创建文件菜单
fileMenu = wx.Menu()
#添加到Menu
helloItem = fileMenu.Append(-1, "&欢迎...\tCtrl-H","打开欢迎页面")
fileMenu.AppendSeparator()
# 退出
exitItem = fileMenu.Append(wx.ID_EXIT)
# 创建帮助菜单
helpMenu = wx.Menu()
aboutItem = helpMenu.Append(wx.ID_ABOUT)
# 把创建好的菜单项加入导航栏
menuBar = wx.MenuBar()
menuBar.Append(fileMenu, "&文件")
menuBar.Append(helpMenu, "&帮助")
# 设置显示导航栏
frm.SetMenuBar(menuBar)

给页面添加状态栏
frm.CreateStatusBar()
frm.SetStatusText("欢迎你!")
给导航栏添加事件
#给按钮绑定事件
frm.Bind(wx.EVT_MENU, OnHello, helloItem)
frm.Bind(wx.EVT_MENU, OnExit, exitItem)
frm.Bind(wx.EVT_MENU, OnAbout, aboutItem)触发函数
def OnExit(event):
#关闭窗口
frm.Close(True)
def OnHello(event):
#欢迎按钮的绑定事件
wx.MessageBox("欢迎再次使用!")
def OnAbout(event):
#关于按钮的绑定事件
wx.MessageBox("感谢您的使用",
"关于软件",
wx.OK | wx.ICON_INFORMATION)按钮绑定事件,按钮的事件绑定和导航的事件绑定是一样的,只是绑定的类型不一样.导航菜单是:wx.EVT_MENU,而按钮是wx.EVT_BUTTON
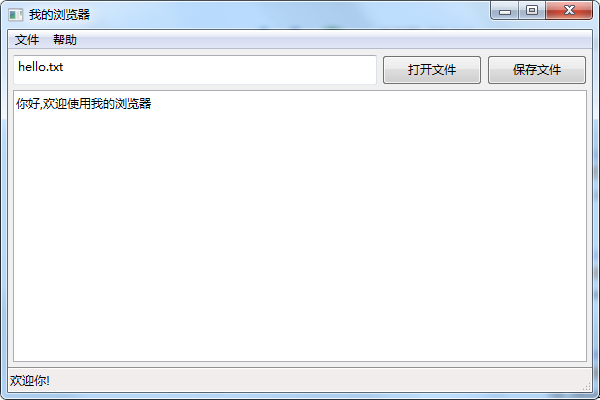
def openfile(event):
path = filename.GetValue() #获取文本框的值
# 设置utf8编码,避免写文件时出现乱码
with open(path,"r",encoding="utf-8") as f:
contents.SetValue(f.read()) #读取文件并把内容放到文本框
#在按钮下面加入绑定事件代码
open_button.Bind(wx.EVT_BUTTON,openfile)
上述为wxPython基础用法,更多用法待你发现....
- 点赞
- 收藏
- 关注作者


评论(0)