【0成本搭建个人博客】——Hexo+Node.js+Gitee Pages
目录
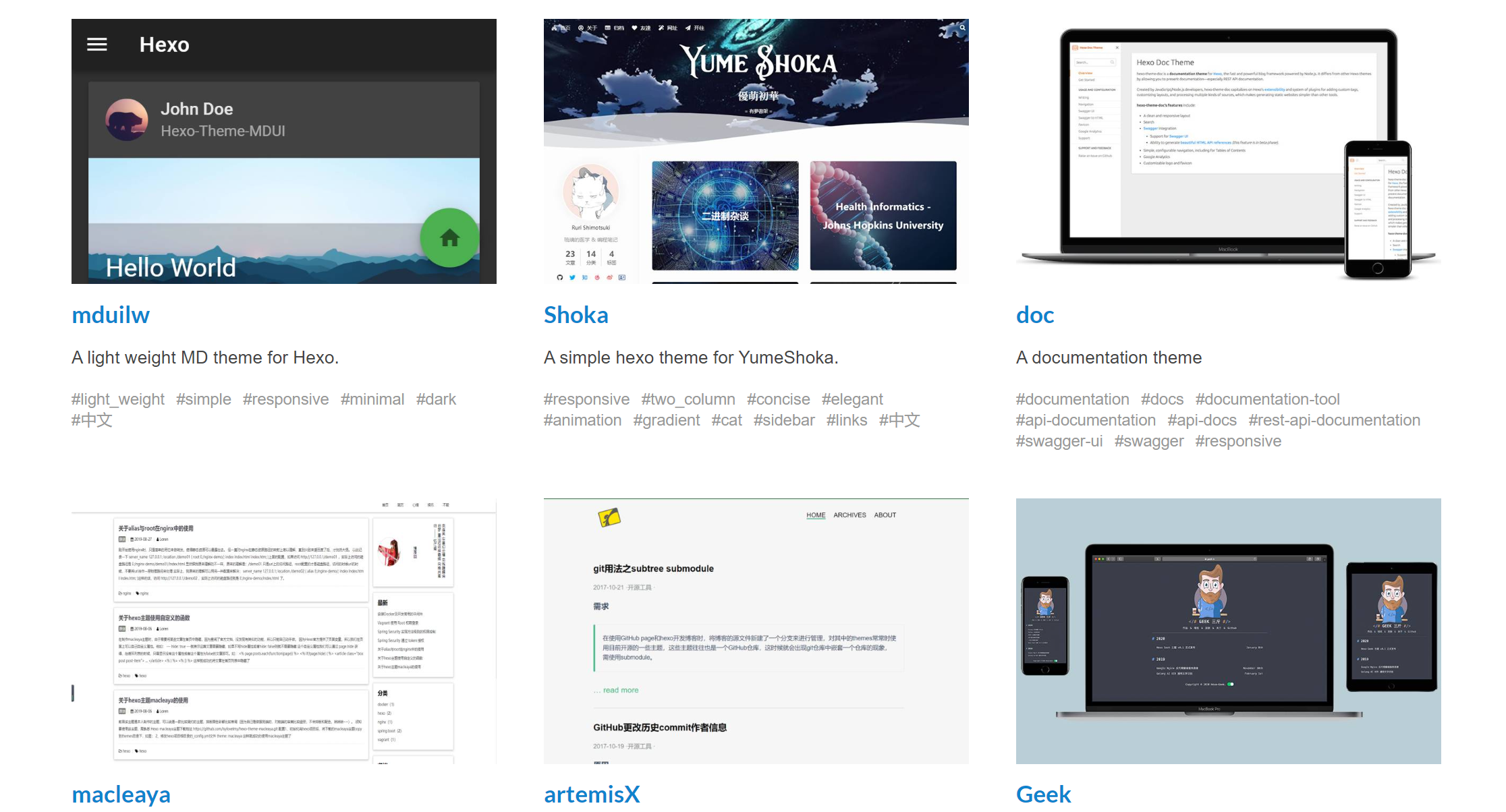
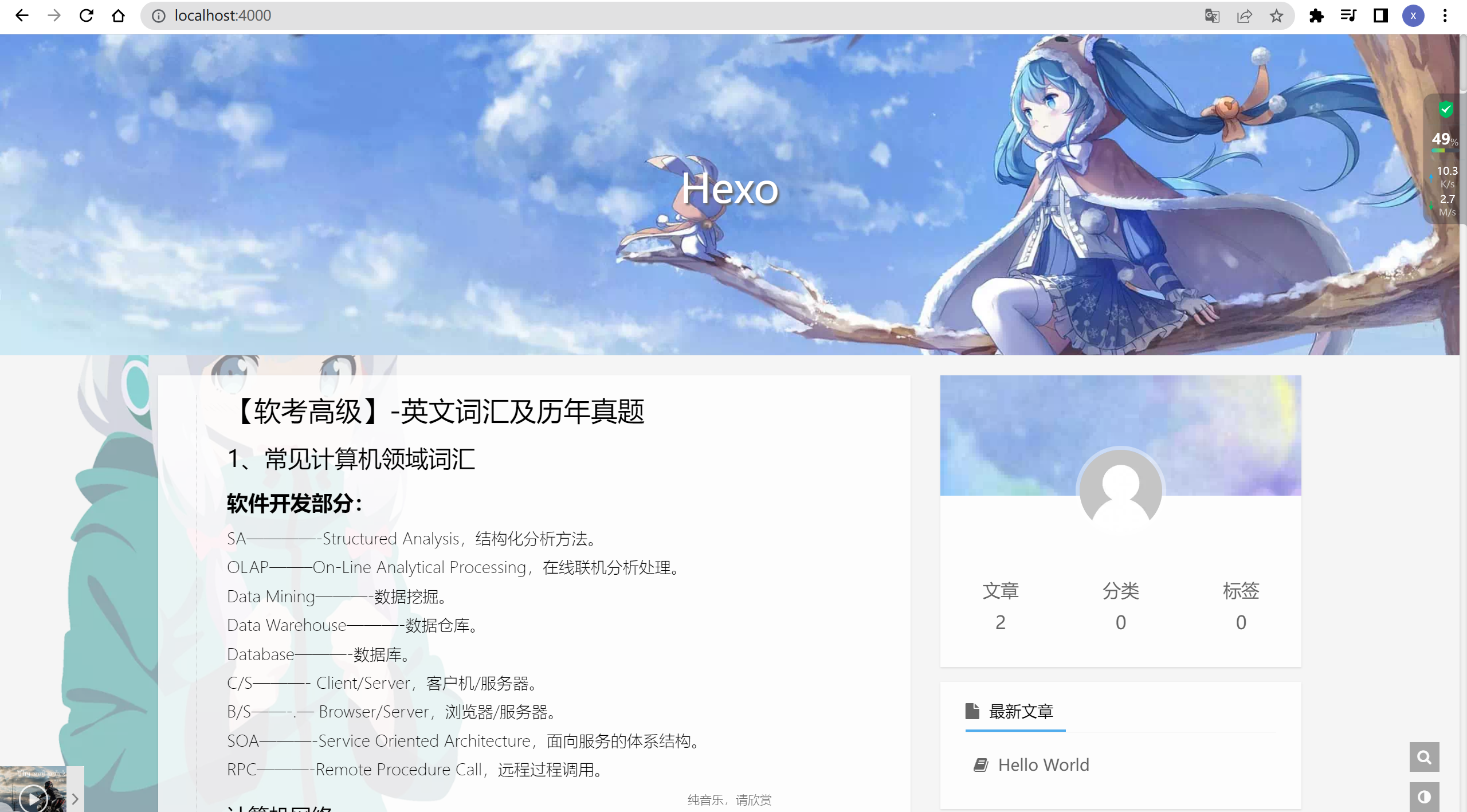
首先看一下Hexo的博客的效果。
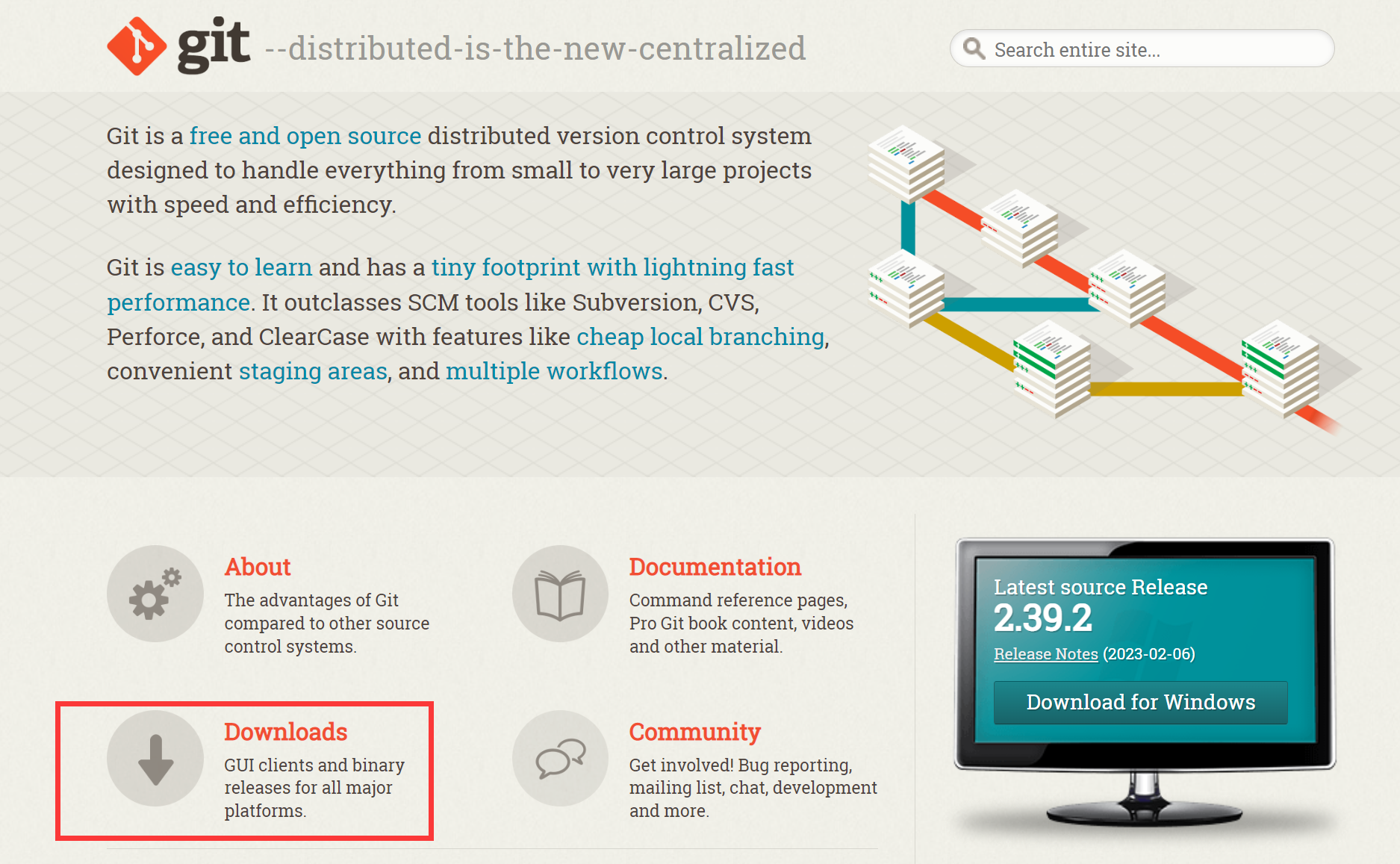
1、下载安装Git
Git 是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。也是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件。
这里是我之前写的Git 的安装步骤和使用方法。
安装完成之后,右键鼠标有Git bash 表示安装成功。
2、下载安装Node.js
Node.js 在设计上类似于 Ruby 的 或 Python 的 之类的系统。但 Node.js 更深入地考虑了事件模型,它将作为一个运行时结构而不是作为一个库来呈现。在其他系统中,总是有一个阻塞调用来启动事件循环。通常情况下,要执行的行为是通过脚本开始时的回调来定义的,然后通过 EventMachine::run() 这样的阻塞调用来启动服务器。而在 Node.js 中,没有这种启动事件循环的调用。Node.js 在执行输入脚本后直接进入事件循环,当没有更多的回调要执行时,Node.js 就会退出事件循环。这种行为就像浏览器的 JavaScript 一样 —— 事件循环对用户是隐藏的。
这里我们下载长期维护版,比较稳定。
输入 node -v 表示安装完成。
3、使用Hexo进行博客的搭建
是一个快速、简洁且高效的博客框架。
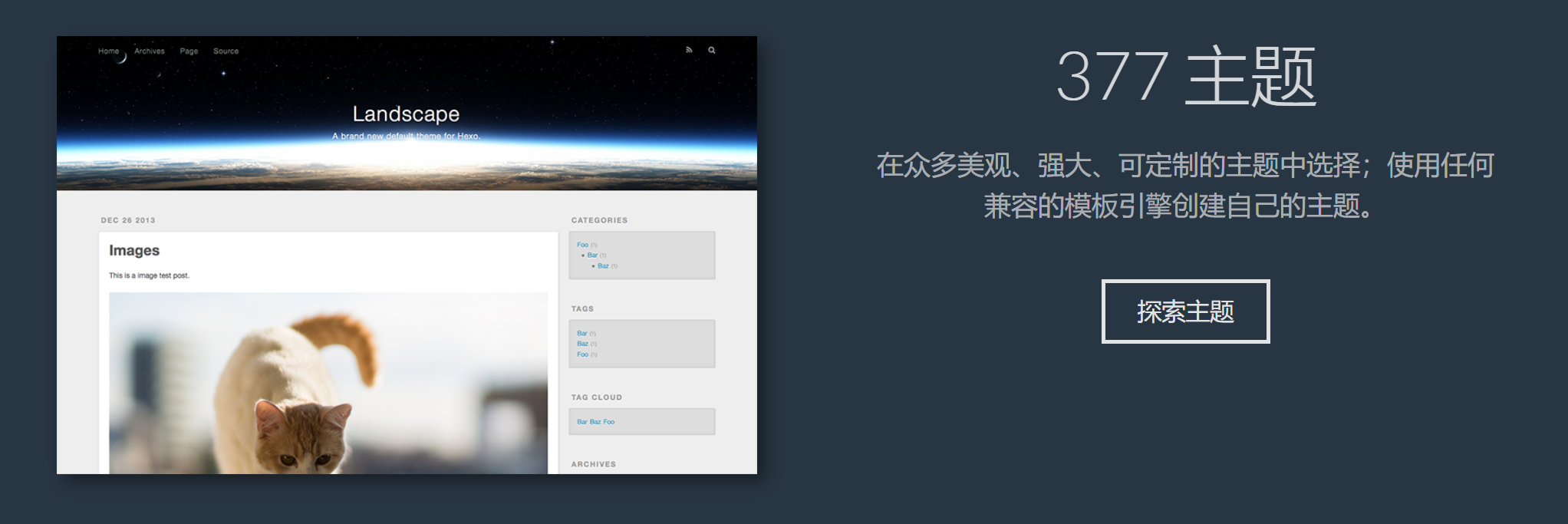
并且拥有很多主题。
首先我们需要新建一个文件夹来保存博客的内容。
在文件夹中右键进行Git bash;
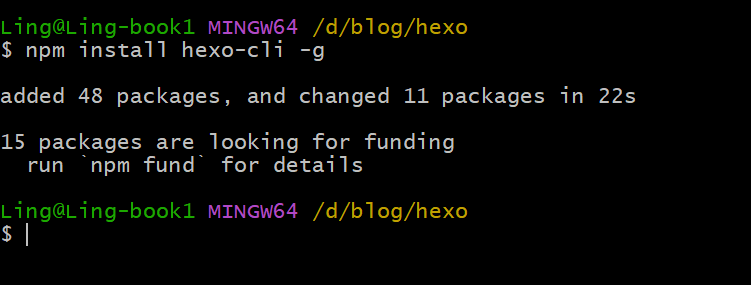
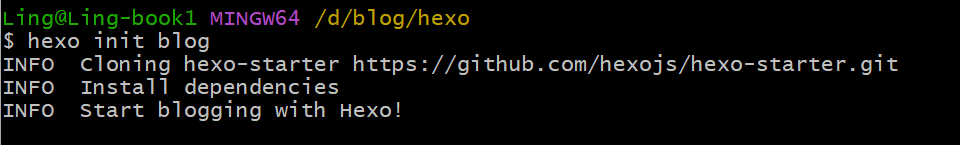
依次输入下面的命令;
cd blog
hexo s
# 或者 hexo server
我们输入网址:
我们通过hexo new "xxxxxxxxx" 生成第一个博客。
这时我们查看目录source/post下面:
对中国md文件进行修改,就可以得到我们需要的博客。
4、更改博客样式
我们以这个为例显示如何切换样式。
打开这个样式对应的GIthub链接。
根据对应的步骤进行安装使用。
1、hexo init your-awesome-blog 初始化您的 Hexo 站点目录(已经完成则可以忽略)
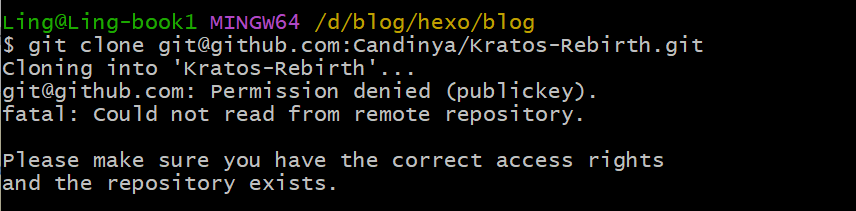
2、进入您的站点目录,使用 npm install --save hexo-theme-kratos-rebirth 或 yarn add hexo-theme-kratos-rebirth 安装主题。如果您有调整代码的需求,您也可以进入站点的主题目录,使用 git clone 本仓库来使用。
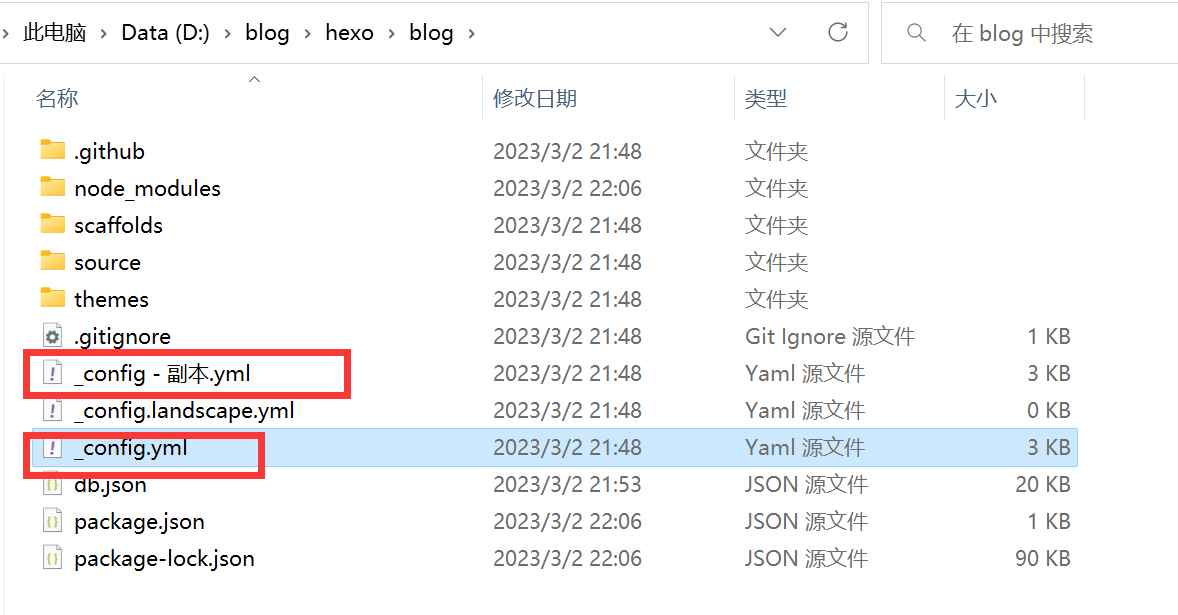
3、修改站点目录下的 _config.yml 站点配置文件,将默认的 theme: landscape 修改成 theme: kratos-rebirth。
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
# theme: landscape
theme: kratos-rebirth运行之前要先关掉之前的;
# 生成网页
hexo g
# 开始服务
hexo s
修改样式成功:
然后我们可以根据自己的需求进行修改界面。
5、将博客上传到Gitee
具体的配置参考之前的第一篇博客。
修改文件的最后三行。
deploy:
type: 'git'
repository: git@gitee.com:lingxw123/lingxw123.git然后输入:
输入hexo d 直接部署:
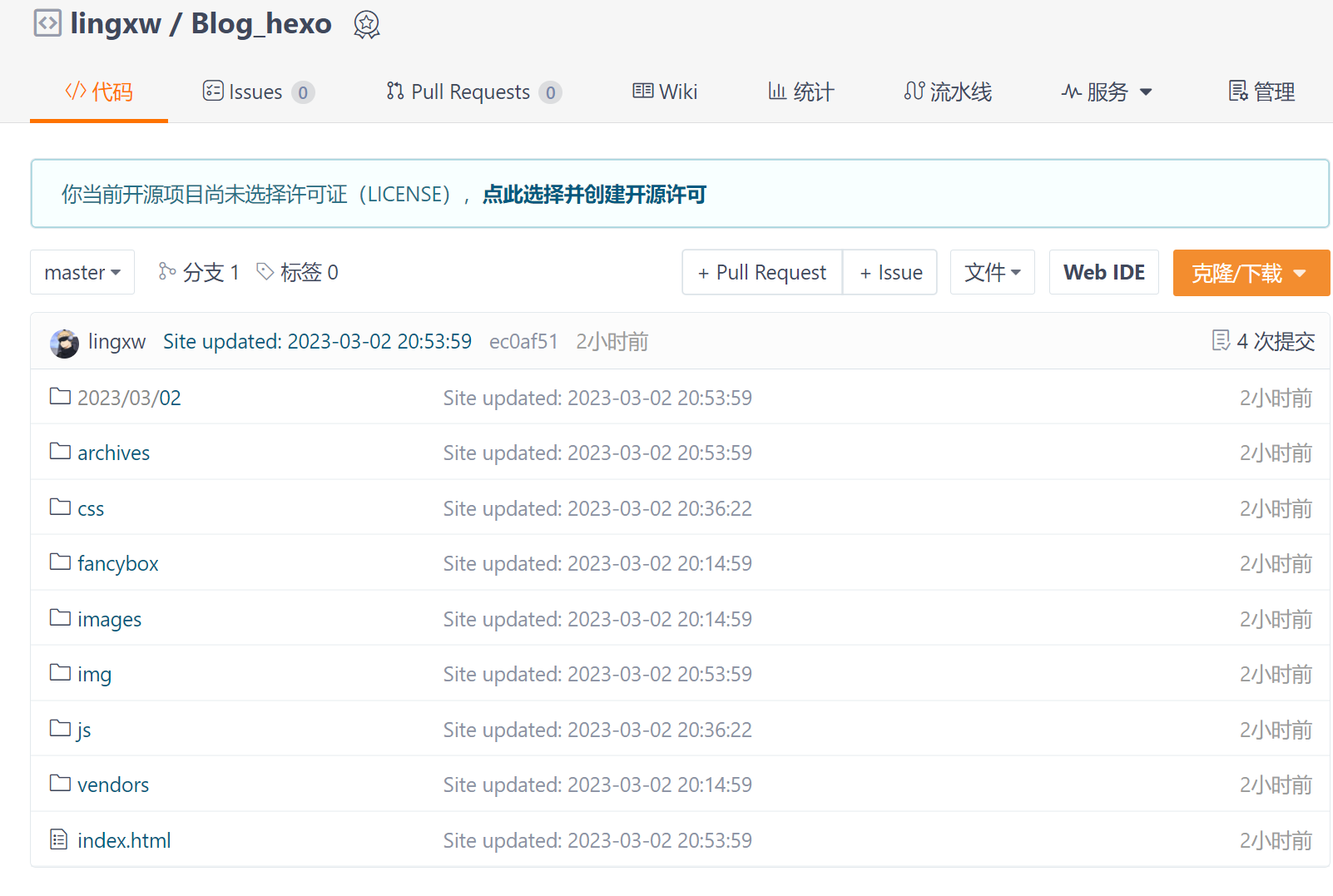
然后就可以在Gitee上看到已经上传了。
然后我们通过服务中的Gitee Pages 就可以通过gitee的网站链接来打开博客。
点击强制使用HTTPS,之后启动。
然后就可以通过
来访问个人博客。
6、更新博客
这两个命令比较常用。
本地查看博客没有问题之后,
通过hexo d 进行博客的上传到Gitee。
- 点赞
- 收藏
- 关注作者



































评论(0)